CSS背景處理
背景樣式
背景顏色
如果想讓一個區域具有純色的背景,可以使用background-color進行設置,背景顏色可以是rgb,rgba,#16網頁色。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> span{ color: white; } </style> <title>Document</title> </head> <body> <span>來看看我的背景色吧!</span> </body> </html>
背景顏色
背景圖片
如果想加入背景圖片,請使用background-image:url();進行設置。
請注意:背景圖片默認不會改變原本盒子的大小。與在盒子中插入<img>是不同的。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ background-image: url("./33.jpg"); color: green; font-weight: 700; height: 200px; width: 200px; text-align: center; line-height: 200px; border: solid 1px red; padding: 20px; } </style> <title>Document</title> </head> <body> <div>來看看我的背景圖片吧~</div> </body> </html>
背景圖片
背景剪裁
我們可以將背景設置為盒子的某一區域,比如content區域或者padding區域以及border區域。
請使用background-clip來進行指定。
| 選項 | 說明 |
|---|---|
| border-box | 包括邊框 |
| padding-box | 不含邊框,包括內邊距 |
| content-box | 內容區域 |



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ background-image: url("./33.jpg"); color: green; font-weight: 700; height: 200px; width: 200px; text-align: center; line-height: 200px; border: solid 1px red; padding: 20px; /* 背景圖片為content區域 */ background-clip: content-box; } </style> <title>Document</title> </head> <body> <div>來看看我的背景圖片吧~</div> </body> </html>
背景剪裁
背景重複
如果背景圖太小,那麼默認會進行重複行為,如下所示。但是我們可以使用background-repeat為它指定如何重複。
| 選項 | 說明 |
|---|---|
| repeat | 水平、垂直重複 |
| repeat-x | 水平重複 |
| repeat-y | 垂直重複 |
| no-repeat | 不重複 |
| space | 背景圖片對稱均勻分布 |
不指定,默認repea:

指定為no-repeat:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ background-image: url("./33.jpg"); color: green; font-weight: 700; height: 500px; width: 500px; text-align: center; line-height: 200px; border: solid 1px red; /* 不重複產生圖片 */ background-repeat: no-repeat; } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
取消背景重複
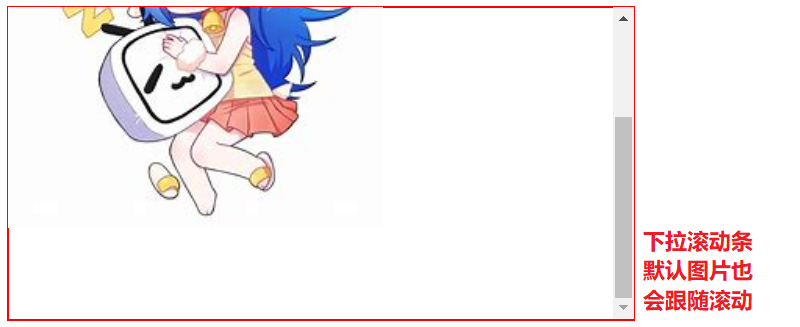
背景滾動
我們可以使用background-attachment為背景指定到底是跟隨滾動條滾動還是在一個固定的位置不滾動。默認是scroll,即跟隨滾動條滾動的。
| 選項 | 說明 |
|---|---|
| scroll | 背景滾動 |
| fixed | 背景固定 |




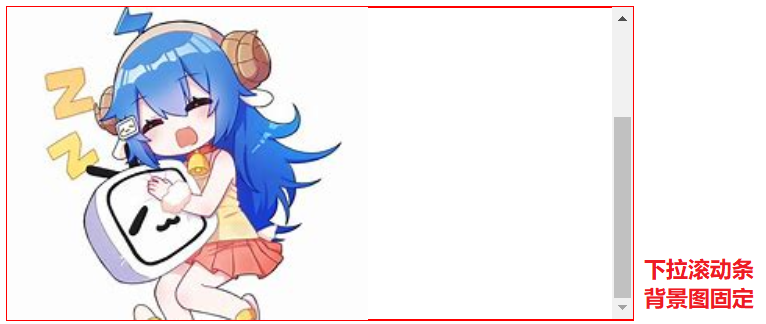
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> main{ /* 主容器要小於子容器才會出現滾動條 */ overflow: auto; border: solid 1px red; height: 200px; width: 400px; } div{ background-image: url("./33.jpg"); height: 300px; width: 300px; /* 不重複產生圖片 */ background-repeat: no-repeat; /* 子容器背景圖固定 */ background-attachment: fixed; } </style> <title>Document</title> </head> <body> <main> <div>文本在此</div> </main> </body> </html>
背景固定
背景位置
我們可以使用background-position設置背景圖片的水平、垂直定位。
| 選項 | 說明 |
|---|---|
| left | 左對齊 |
| right | 右對齊 |
| center | 居中對齊 |
| top | 頂端對齊 |
| bottom | 底部對齊 |
只設置center為水平,垂直居中。
設置left center則為水平居左,垂直居中。
設置right center則為水平居右,垂直居中。
設置center left則為水平居中,垂直居左。
設置center right則為水平居中,垂直居右。
當然,我們也可以使用%來為它進行設置,%50為居中。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ background-image: url("./33.jpg"); height: 500px; width: 500px; border: solid 1px red; /* 不重複產生圖片 */ background-repeat: no-repeat; /* 水平居左,垂直居中 */ background-position:0% 50%; } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
背景位置
背景尺寸
我們可以使用background-size來設置背景尺寸,單位可以是單詞,%,px,em以及rem。
當使用單詞設置的時候一個詞就可以搞定,而其他設置時需要兩個單位,第一個為背景高度,第二個為背景寬度。
| 選項 | 說明 |
|---|---|
| cover | 背景完全覆蓋,可能會有背景溢出 |
| contain | 圖片不溢出的放在容器中,可能會漏出部分區域 |
指定數值定義寬高尺寸
background-size: 50% 100%;
或
background-size: 200px 200px;
寬度固定高度自動(這個常用)
background-size: 50% auto;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ background-image: url("./33.jpg"); height: 200px; width: 200px; border: solid 1px red; background-repeat: no-repeat; /* 水平居左,垂直居中 */ background-position:0% 50%; /* 背景自動鋪滿整個盒子 */ background-size:cover; } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
背景尺寸
簡寫
我們可以直接使用background來進行簡寫。
推薦順序:顏色,地址,是否重複,背景位置或是否跟隨滾動
如:
background:red url(./33.jpg) no-repeat border-box center;

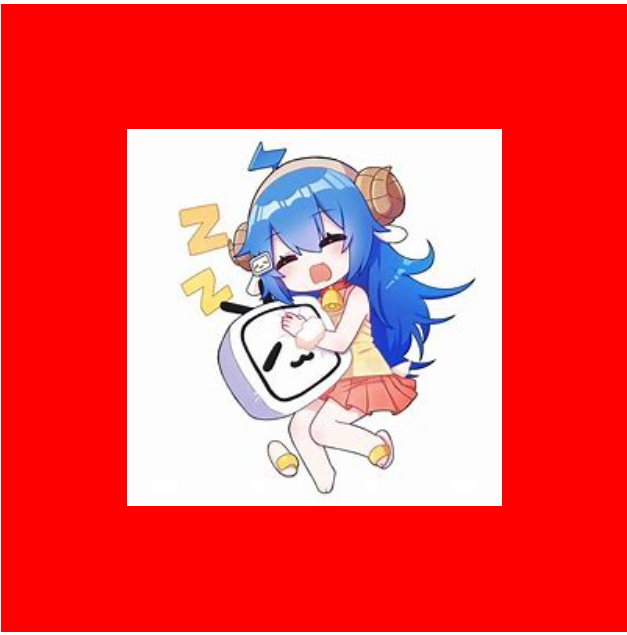
多個背景
我們可以使用background-image: url(路徑), url(路徑);來一次指定多個背景。
就如同上面一樣,我們一次給他定義了2個背景一個紅色,一個圖片。
背景陰影
我們可以使用 box-shadow 對盒子元素設置陰影,參數為 水平偏移,垂直偏移,模糊度,顏色 構成。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ height: 100px; width: 100px; border: solid 1px #ddd; box-shadow: 10px 10px 5px rgba(100, 100, 100, .5); } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
背景陰影
顏色漸變
線性漸變
漸變一般都是在背景顏色中進行使用,格式為background: linear-gradient(方向, 顏色, 顏色, ...);。

/* 紅色到綠色,可以看到是線性的漸變 */
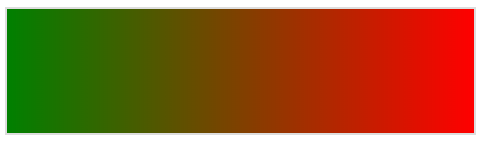
background: linear-gradient(red, green);
使用度數deg可以改變漸變角度,如果為負數則代表相反方向。

/* 傾斜30°,紅色到綠色 */
background: linear-gradient(30deg, red, green);
我們可以使用to 方向1 方向2指定漸變的方向,注意:不能用度數deg同時使用

/* 向右漸變 ,紅色到綠色 */
background: linear-gradient(to right, red, green)

/* 向左漸變 ,紅色到綠色 */
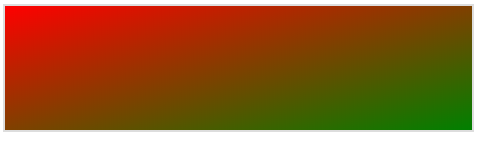
background: linear-gradient(to left, red, green)

/* 向左上漸變 ,紅色到綠色 */
background: linear-gradient(to left top, red, green)

/* 向右下漸變 ,紅色到綠色 */
background: linear-gradient(to right bottom, red, green)
同時,我們可以設置多顏色漸變。

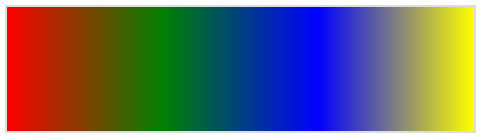
/* 向右漸變 ,紅色到綠色到藍色到黃色 */
background: linear-gradient(to right, red, green, blue, yellow)
徑向漸變
格式為background: radial-gradient(方向, 寬度, 顏色, 顏色, ...);。

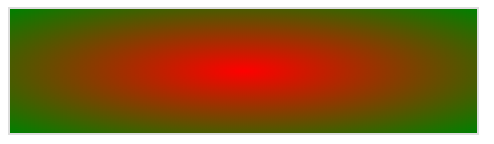
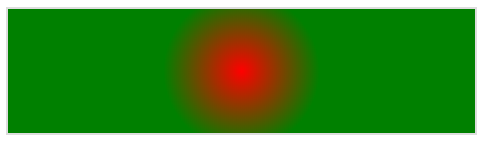
/* 紅色到綠色,可以看到是徑向的漸變 */
background: radial-gradient(red, green);
我們可以設置漸變色的寬度。

/* 紅色到綠色,設置寬度 */
background: radial-gradient(50px 50px,red, green);
我們可以使用at 方向1 方向2來進行漸變方向控制。

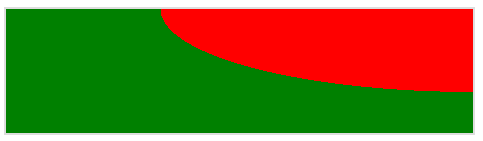
/* 紅色到綠色,漸變方向為右上,由於設置了寬度,效果並不美觀。*/
background: radial-gradient(at right top ,red 200px, green 20px);

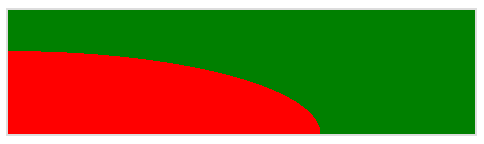
/* 紅色到綠色,漸變方向為左下,由於設置了寬度,效果並不美觀。*/
background: radial-gradient(at left bottom ,red 200px, green 20px);

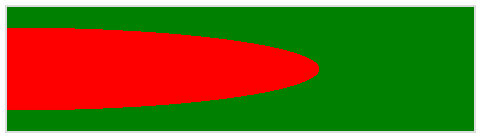
/* 紅色到綠色,漸變方向為左側向中心,由於設置了寬度,效果並不美觀。*/
background: radial-gradient(at left center ,red 200px, green 20px);

/* 紅色到綠色,漸變方向為底部向中心,由於未設置寬度,效果好一些了*/
background: radial-gradient(at bottom center ,red, green);
}
我們依然可以設置很多顏色來進行漸變。

/* 紅色到綠色到藍色到黃色,漸變方向為底部向中心,由於未設置寬度,效果好一些了*/
background: radial-gradient(at bottom center ,red, green ,blue ,yellow);
}
標識位
當未指定標識位時,顏色的漸變很均勻。一旦指定了標識位,就會發生突變。
未設置標識位:

單方設置了標識位:

background: linear-gradient(90deg, red 60%, blue);
雙方設置了標識位:

background: linear-gradient(90deg, red 60%, blue 40%);
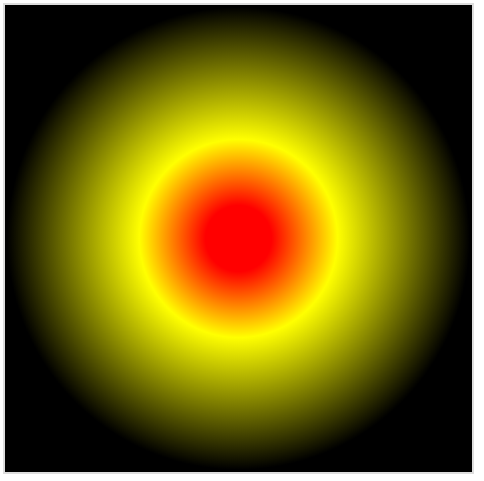
使用徑向標識位繪製太陽



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ height: 300px; width: 300px; border: solid 1px #ddd; background: radial-gradient(red 10%,yellow 30%,black 70%) } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
徑像漸變繪製小太陽
中間點閾值
所謂中間點閾值,指的就是兩個顏色漸變的時候,從哪個點開始讓一個顏色漸變到另一個顏色。
比如這個示例,紅色標識位為60%,藍色標識位為40%,漸變的中間點閾值就只能變成0了。

再比如這個示例,單方設置了標識位,那麼它的閾值就是由系統產生的,所以我們才能看見它漸變的效果。

怎麼設置中間點閾值呢?看下面這段程式碼。

/* 0%就是中間點閾值,當設置為0後那麼紅色變藍色會由0%的位置開始 */
background: linear-gradient(90deg, red ,0%, blue);

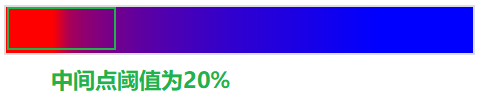
/* 我們的中間點閾值是20%,先是紅色佔了10%,那麼可觀測範圍中中間點閾值也就只有10%了,所以上圖的漸變區域為10% */
background: linear-gradient(90deg, red 10% ,20%, blue 80%);
線性漸變重複
要想使用線性漸變重複,請使用repeating-linear-gradient。

/* 一個格子為 75px */
background: repeating-linear-gradient(90deg, blue, 25px, red 50px);
如果我們想要生硬的顏色,我們還需要再隨便加一個顏色充當過渡。

background: repeating-linear-gradient(90deg, blue, 25px, yellow 25px, 25px, red 50px);
徑向漸變重複
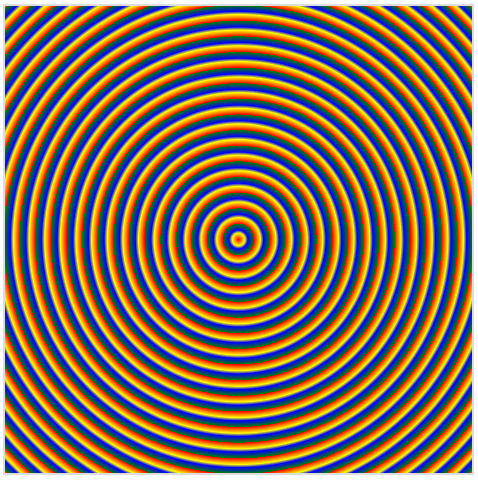
要想使用線性漸變重複,請使用repeating-radial-gradient。

background: repeating-radial-gradient(20px 20px, red 0%, yellow 20%, blue 30%, green 50%);


