瀏覽器常見攻擊方式(XSS和CSRF)
常見的瀏覽器攻擊分為兩種,一種為XSS(跨站腳本攻擊),另一種則為CSRF(跨站請求偽造)。
XSS(跨站腳本攻擊)
定義
XSS 全稱是 Cross Site Scripting,為了與「CSS」區分開來,故簡稱 XSS,翻譯過來就是「跨站腳本」。XSS 攻擊是指黑客往 HTML 文件中或者 DOM 中注入惡意腳本,從而在用戶瀏覽頁面時利用注入的惡意腳本對用戶實施攻擊的一種手段。
存在原因
瀏覽器為了在安全和自由之間找到一個平衡點。支援了頁面中的引用第三方資源和 跨域資源共享(CORS),這樣做帶來了很多安全問題,其中最典型的就是 XSS 攻擊。
攻擊方式
- 存儲型 XSS 攻擊
- 首先黑客利用站點漏洞將一段惡意 JavaScript 程式碼提交到網站的資料庫中;
- 然後用戶向網站請求包含了惡意 JavaScript 腳本的頁面;
- 當用戶瀏覽該頁面的時候,惡意腳本就會執行
- 反射型 XSS 攻擊
1.惡意 JavaScript 腳本屬於用戶發送給網站請求中的一部分。
2.隨後網站又把惡意 JavaScript 腳本返回給用戶。
3.惡意 JavaScript 腳本就可以在用戶頁面中被執行
- 基於 DOM 的 XSS 攻擊
基於 DOM 的 XSS 攻擊是不牽涉到頁面 Web 伺服器的。黑客通過各種手段將惡意腳本注入用戶的頁面中,比如通過網路劫持在頁面傳輸過程中修改 HTML 頁面的內容,這種劫持類型很多,有通過 WiFi 路由器劫持的,有通過本地惡意軟體來劫持的,它們的共同點是在 Web 資源傳輸過程或者在用戶使用頁面的過程中修改 Web 頁面的數據。
危害
- 竊取 Cookie 資訊
竊取到Cookie後,就可以在其他電腦上模擬用戶的登錄。
- 監聽用戶行為
可以使用「addEventListener」介面來監聽鍵盤事件
- 修改 DOM
可以通過修改 DOM 偽造假的登錄窗口,用來欺騙用戶輸入用戶名和密碼等資訊
防禦
- 伺服器對輸入腳本進行過濾或轉碼
- 充分利用 CSP
實施嚴格的 CSP 可以有效地防範 XSS 攻擊,具體來講 CSP 有如下幾個功能:
- 限制載入其他域下的資源文件
- 禁止向第三方域提交數據,這樣用戶數據也不會外泄;
- 禁止執行內聯腳本和未授權的腳本;
- 還提供了上報機制,這樣可以幫助我們儘快發現有哪些 XSS 攻擊,以便儘快修復問題。
- 防止Cookie被盜用,使用 HttpOnly 屬性
使用 HttpOnly 標記的 Cookie 只能使用在 HTTP 請求過程中,所以無法通過 JavaScript 來讀取這段 Cookie。
CSRF
定義
CSRF 英文全稱是 Cross-site request forgery,是指黑客引誘用戶打開黑客的網站,在黑客的網站中,利用用戶的登錄狀態發起的跨站請求。簡單來講,CSRF 攻擊就是利用了用戶的登錄狀態,並通過第三方的站點來做一些壞事。而且CSRF 攻擊並不需要將惡意程式碼注入用戶的頁面,僅僅是利用伺服器的漏洞和用戶的登錄狀態來實施攻擊
存在原因
利用了web中用戶身份驗證的一個漏洞:簡單的身份驗證只能保證請求發自某個用戶的瀏覽器,卻不能保證請求本身是用戶自願發出的。
攻擊方式
- 自動發起 Get 請求
- 自動發起 POST 請求
- 引誘用戶點擊鏈接
這幾種攻擊方式的前提
- 目標站點一定要有 CSRF 漏洞;
- 用戶要登錄過目標站點,並且在瀏覽器上保持有該站點的登錄狀態;
- 需要用戶打開一個第三方站點,可以是黑客的站點,也可以是一些論壇。
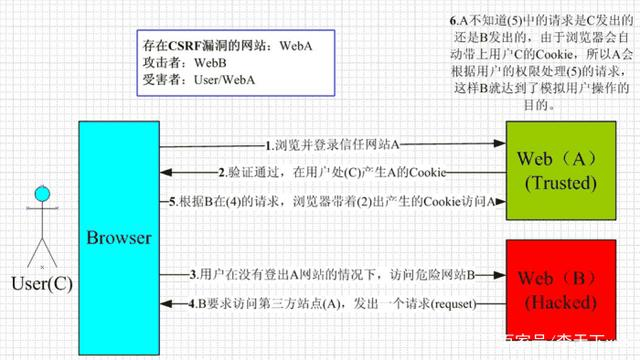
具體流程參考下圖

危害
利用登陸態,可以做任何你登陸某網站後的操作,例如轉賬,更改資訊等等
防禦
- 充分利用好 Cookie 的 SameSite 屬性
Cookie 的SameSite屬性用來限制第三方 Cookie,從而減少安全風險。他可以設置三個值
1.Strict
瀏覽器會完全禁止第三方 Cookie,跨站點時,任何情況下都不會發送 Cookie。換言之,只有當前網頁的 URL 與請求目標一致,才會帶上 Cookie。
2.Lax
在跨站點的情況下Lax規則稍稍放寬,大多數情況也是不發送第三方 Cookie,但是導航到目標網址的 Get 請求除外。包括鏈接,預載入請求,GET 表單。而如果在第三方站點中使用 Post 方法,或者通過 img、iframe 等標籤載入的 URL,這些場景都不會攜帶 Cookie。
3.None
在任何情況下都會發送 Cookie 數據,最新版本的Chrome中Lax變為默認設置。這時,網站可以選擇顯式關閉SameSite屬性,將其設為None。不過,前提是必須同時設置Secure屬性(Cookie 只能通過 HTTPS 協議發送),否則無效。
更多://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
- 驗證請求的來源站點
根據HTTP 請求頭中的 Referer 和 Origin 屬性在伺服器端驗證請求來源的站點。
Referer 是 HTTP 請求頭中的一個欄位,記錄了該 HTTP 請求的來源地址
Origin 也是 是 HTTP 請求頭中的一個欄位,但是Origin屬性只包含了域名資訊,並沒有包含具體的 URL 路徑
伺服器的策略是優先判斷 Origin,如果請求頭中沒有包含 Origin 屬性,再根據實際情況判斷是否使用 Referer 值。
- CSRF Token
- 在瀏覽器向伺服器發起請求時,伺服器生成一個 CSRF Token。CSRF Token 其實就是伺服器生成的字元串,然後將該字元串植入到返回的頁面中。
- 在瀏覽器端如果要發起某些請求,那麼需要帶上頁面中的 CSRF Token,然後伺服器會驗證該 Token 是否合法。如果是從第三方站點發出的請求,那麼將無法獲取到 CSRF Token 的值,所以即使發出了請求,伺服器也會因為 CSRF Token 不正確而拒絕請求。
參考
極客時間瀏覽器原理與實踐
MDN://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite

