three.js 幾何體(二)
上一篇簡單的介紹了幾何體的構造體參數,這一篇郭先生就更加詳細的說一說(十分簡單的幾何體我就不說了)。
1. ShapeGeometry形狀幾何體

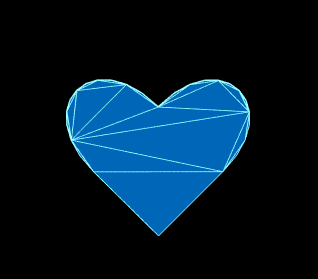
形狀幾何體方便我們從一個或多個路徑形狀中創建一個單面多邊形幾何體,和canvas一樣都是二維圖形。下面我們只做一顆心形。
var shape = new THREE.Shape(); shape.moveTo(0, 1.5); shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5); shape.lineTo(0, -2.5); shape.lineTo(-2, -0.5); shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5); var geometry = new THREE.ShapeGeometry(shape);
下面還有THREE.Shape 類的一些繪圖函數。
| 函數名 | 作用 |
|---|---|
| moveTo(x, y) | 將繪圖點移動到指定的 x、y 坐標處 |
| lineTo(x, y) | 從當前位置(例如 moveTo 設定的位置)畫一條線到指定的 x、y 坐標處 |
| quadricCurveTo(cpx, cpy, x, y)(二次曲線) | 此函數為二次曲線。你可以使用兩種方法來畫曲線:quadricCurveTo 或者 bezierCurveTo。這兩種曲線的不同之處在於指定曲線曲率的方法不一樣,如下圖所示:對於二次曲線,除了指定結束點(x, y)外,還需要額外指定一個點(cpx, cpy)來控制曲線的曲率(不用指定起始點,因為路徑的當前位置就是起始點);對於三次曲線,除了指定結束點(x, y)外,還需要額外指定兩個點(cpx1, cpy1, cpx2, cpy2)來控制曲線的曲率。 |
| bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y)(貝塞爾曲線) | 此函數為三次曲線。相關說明參考上一行的二次曲線。 |
| splineThru(vector2Array) | 此函數沿著參數指定的坐標集合繪製一條光滑的樣條曲線。其參數為一THREE.Vector2 對象數組。 |
| arc(x, y, radius, startAngle, endAngle, clockwise) | 次函數繪製一個圓或者一段弧。x, y 用來指定圓心與當前位置的偏移量。radius 設定圓的大小。而 startAngle 及 endAngle 則用來定義圓弧要畫多長。布爾屬性 clockwise 決定這段弧是順時針畫還是逆時針畫。 |
| absArc(x, y, radius, startAngle, endAngle, clockwise) | 參考 arc 函數。只不過其指定的圓心位置是絕對位置,而不是相對當前位置的偏移量。 |
| ellipse(x, y, radiusX, radiusY, startAngle, endAngle, clockwise) | 參考 arc 函數。只是橢圓可以分別指定 x 軸半徑及 y 軸半徑。 |
| absEllipse(x, y, radiusX, radiusY, startAngle, endAngle, clockwise) | 參考 ellipse 函數。只不過其指定的圓心位置是絕對位置,而不是相對當前位置的偏移量。 |
2. TextGeometry文本幾何體

文本幾何體是一個用於將文本生成為單一的幾何體的類。 它是由一串給定的文本,以及由載入的Font(字體)和該幾何體ExtrudeGeometry父類中的設置所組成的參數來構造的(ShapeGeometry和ExtrudeGeometry的結合),文本幾何體使用起來也十分方便,一般都會搭配FontLoader()或者Font()一起使用。程式碼如下
var loader = new THREE.FontLoader(); loader.load( 'fonts/helvetiker_regular.typeface.json', function ( font ) { var geometry = new THREE.TextGeometry( 'three', { font: font, //THREE.Font的實例 size: 100, //字體大小,默認值為100 height: 50, //擠出文本的厚度。默認值為50 curveSegments: 12, //表示文本的)曲線上點的數量。默認值為12 bevelEnabled: false, //是否開啟斜角,默認為false bevelThickness: 20, //文本上斜角的深度,默認值為20 bevelSize: 8, //斜角與原始文本輪廓之間的延伸距離。默認值為8 bevelSegments: 3 //斜角的分段數。默認值為3 } ); } );
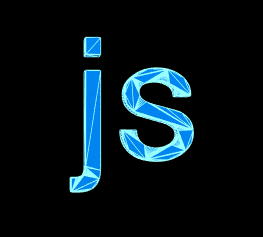
下面是另一種使用方法
var geometry= new THREE.TextGeometry("js", { font: new THREE.Font(json), size: 100, height: 50, curveSegments: 12, bevelEnabled: false, bevelThickness: 20, bevelSize: 8, bevelSegments: 3 });
3. PolyhedronGeometry多面幾何體

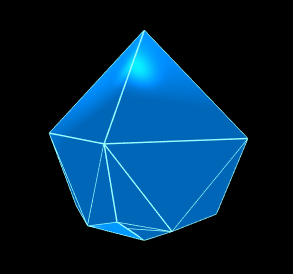
這個幾何體其實和Geometry非常相似,通過傳遞點和面的數組構建幾何體,不過他還有兩個參數,一個是半徑,一個是細分數,簡單的說半徑越大幾何體就越大(大小不僅是通過點坐標控制),細分數越多,每個面會被細分成更多的面,形狀就越平滑。不是很難,用的機會不多。
var verticesOfCube = [0,1,0,1,-1,0,0,-1,1,-1,-1,0,0,-1,-1]; var indicesOfFaces = [1,0,2,2,0,3,3,0,4,4,0,1,1,2,3,3,2,4]; var geometry = new THREE.PolyhedronGeometry(verticesOfCube,indicesOfFaces,2,1);
4. TubeGeometry管道幾何體

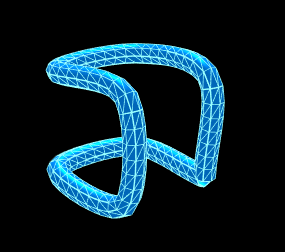
管道幾何體顧名思義就是可以非常方便的製作出類似管道的幾何體。它的第一個參數是path,即可以是二維的曲線,也可以是三維的曲線,關於曲線的知識我以後會說,
var curve = new THREE.CatmullRomCurve3([ //CatmullRomCurve可以通過一系列點創建一條平滑的曲線。 new THREE.Vector3(-1.5, -1.5, -1.5), new THREE.Vector3(-1.5, -1.5, 1.5), new THREE.Vector3(1.5, -1.5, 1.5), new THREE.Vector3(1.5, -1.5, -1.5), new THREE.Vector3(1.5, 1.5, -1.5), new THREE.Vector3(1.5, 1.5, 1.5), new THREE.Vector3(-1.5, 1.5, 1.5), new THREE.Vector3(-1.5, 1.5, -1.5), new THREE.Vector3(-1.5, -1.5, -1.5) ]); var geometry = new THREE.TubeGeometry(curve, 64, 0.3, 8, false);
這節就先說四種幾何體,下節在繼續
轉載請註明地址:郭先生的部落格


