CSS學習之選擇器優先順序與屬性繼承
其實選擇器是具有優先順序的,我們來看下面這一組案例:



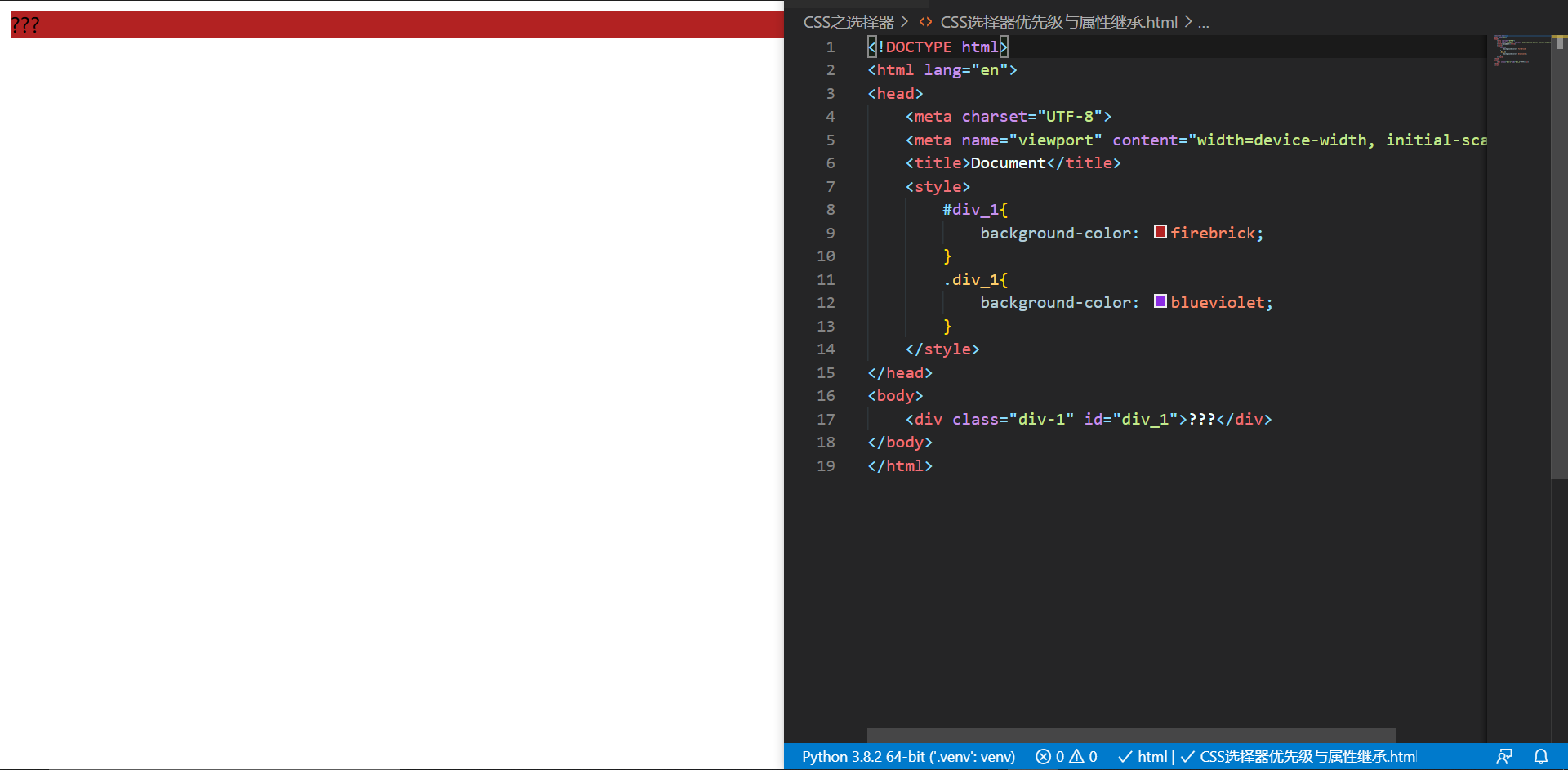
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_1{ } .div_1{ } </style> </head> <body> <div class="div-1" id="div_1">???</div> </body> </html>
程式碼示例
按理說,從上到下進行頁面的渲染。最後<div>的顏色應該是blueviolet才對,為什麼是firebrick呢?
這就是優先順序搗的鬼,他們的優先順序如下:
| CSS選擇器優先順序 | |
|---|---|
| 行內式對元素進行渲染 | 1000 |
#選擇器 |
100 |
.選擇器 |
10 |
| 標籤類型選擇器(名字) | 1 |
可能上面的例子還不太生動,我再舉一個例子:



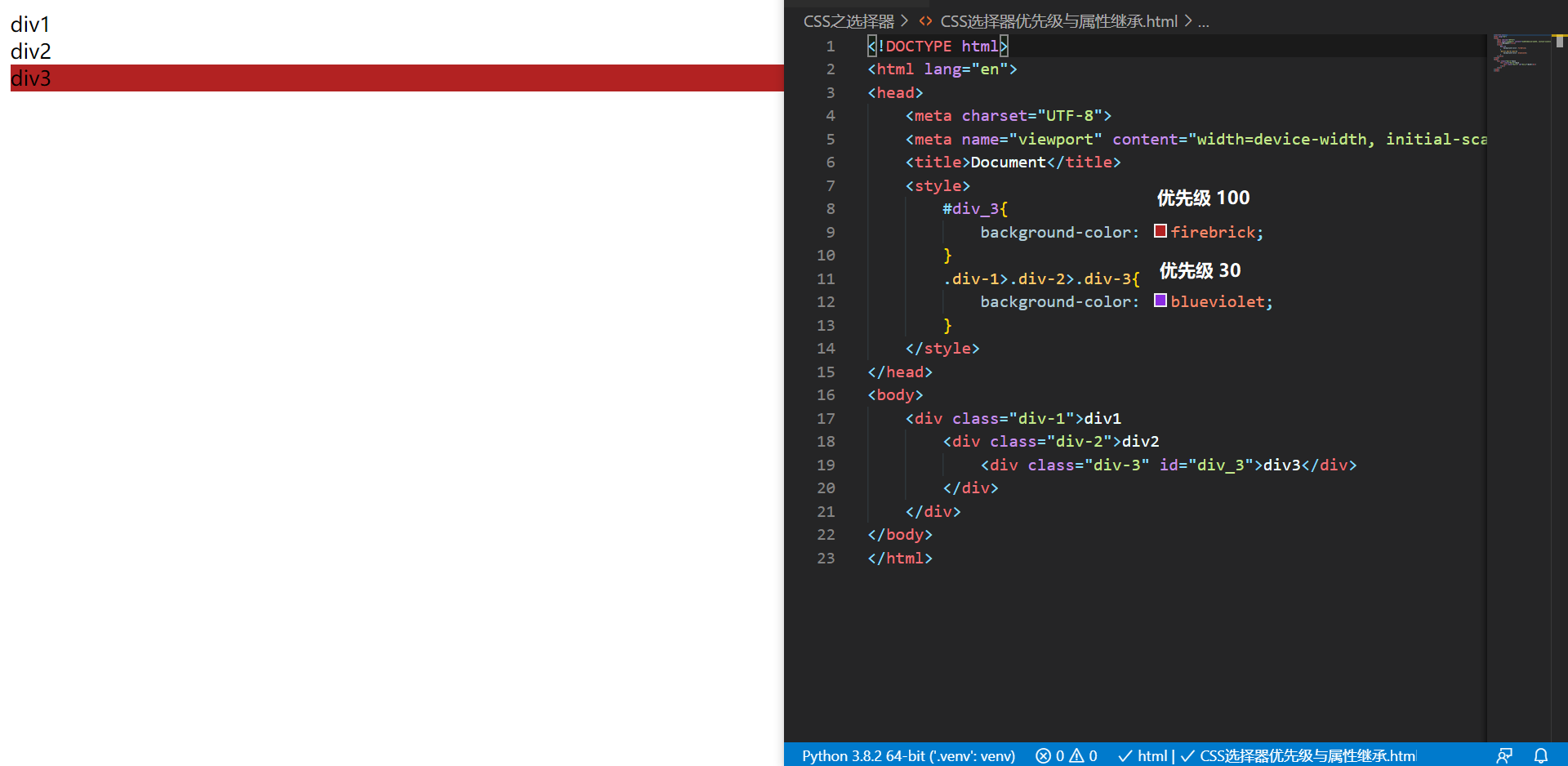
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_3{ } .div-1>.div-2>.div-3{ } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
程式碼示例
這下能明白了為什麼極度不推薦行內式了吧,一是因為維護麻煩,二是因為可擴展性太差。
!important強制更改優先順序
我們可以使用!important來強制更改優先順序,讓其優先順序變得無限高。但是使用!important要注意:
如果有兩個標籤設置成
!important,那麼這兩個標籤依舊進行優先順序運算。如果有兩個標籤的優先順序一樣,那麼後面的覆蓋前面的設置



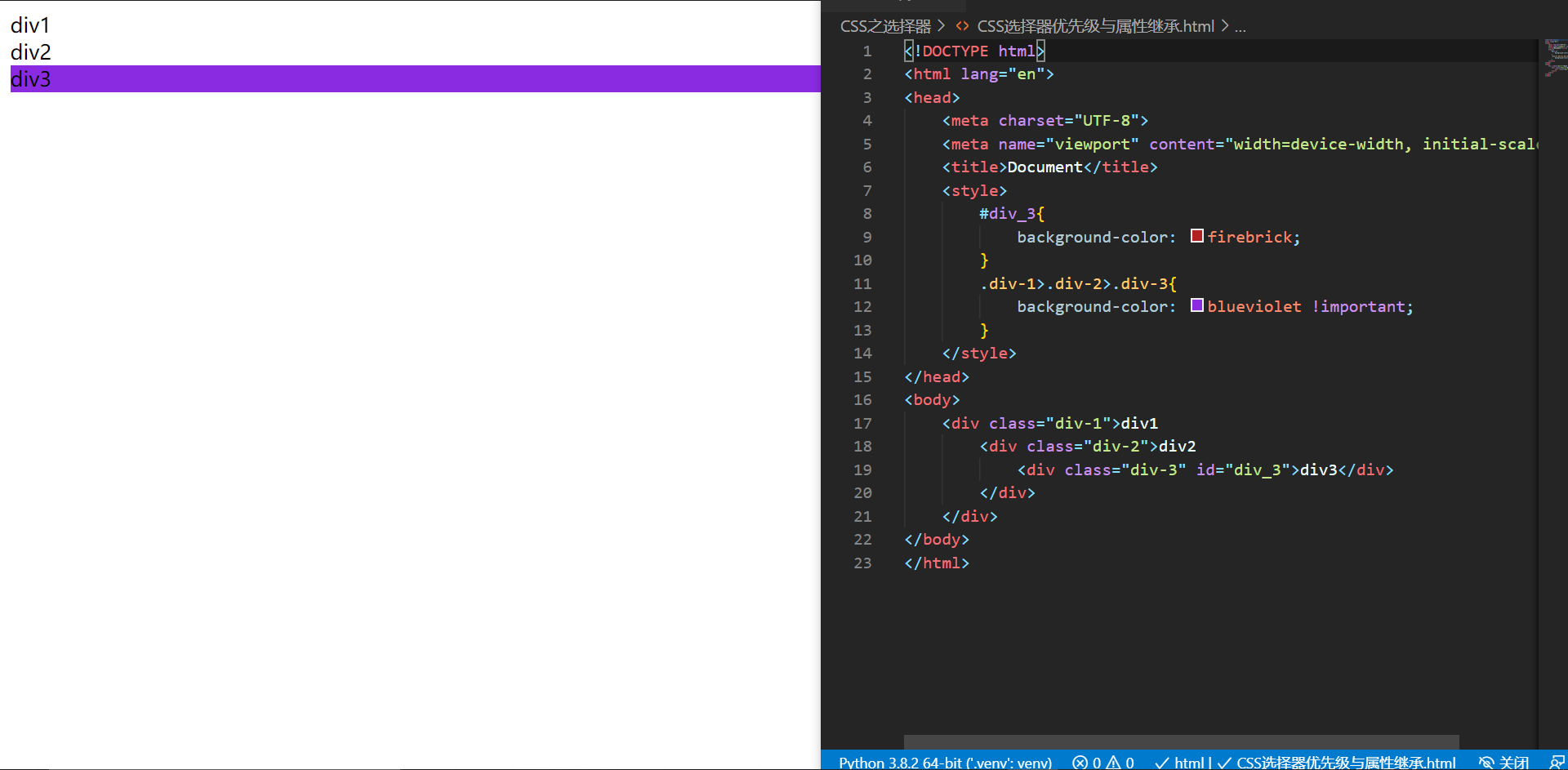
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_3{ background-color: firebrick; } .div-1>.div-2>.div-3{ background-color: blueviolet !important; } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
程式碼示例
屬性繼承
對於一個子標籤來說,其父級或往上的標籤中某些樣式是可以被繼承的,比如:color,font-*,text-*,line-*,background-*等等,但是對於盒子模型中的一些屬性如margin,padding以及定位,浮動等不能繼承。
繼承而來的屬性優先順序無限趨於0,可直接被幹掉。並且不能使用!important來提升被繼承屬性的標籤的優先順序,簡而言之,!important只能提高自身的優先順序。

『


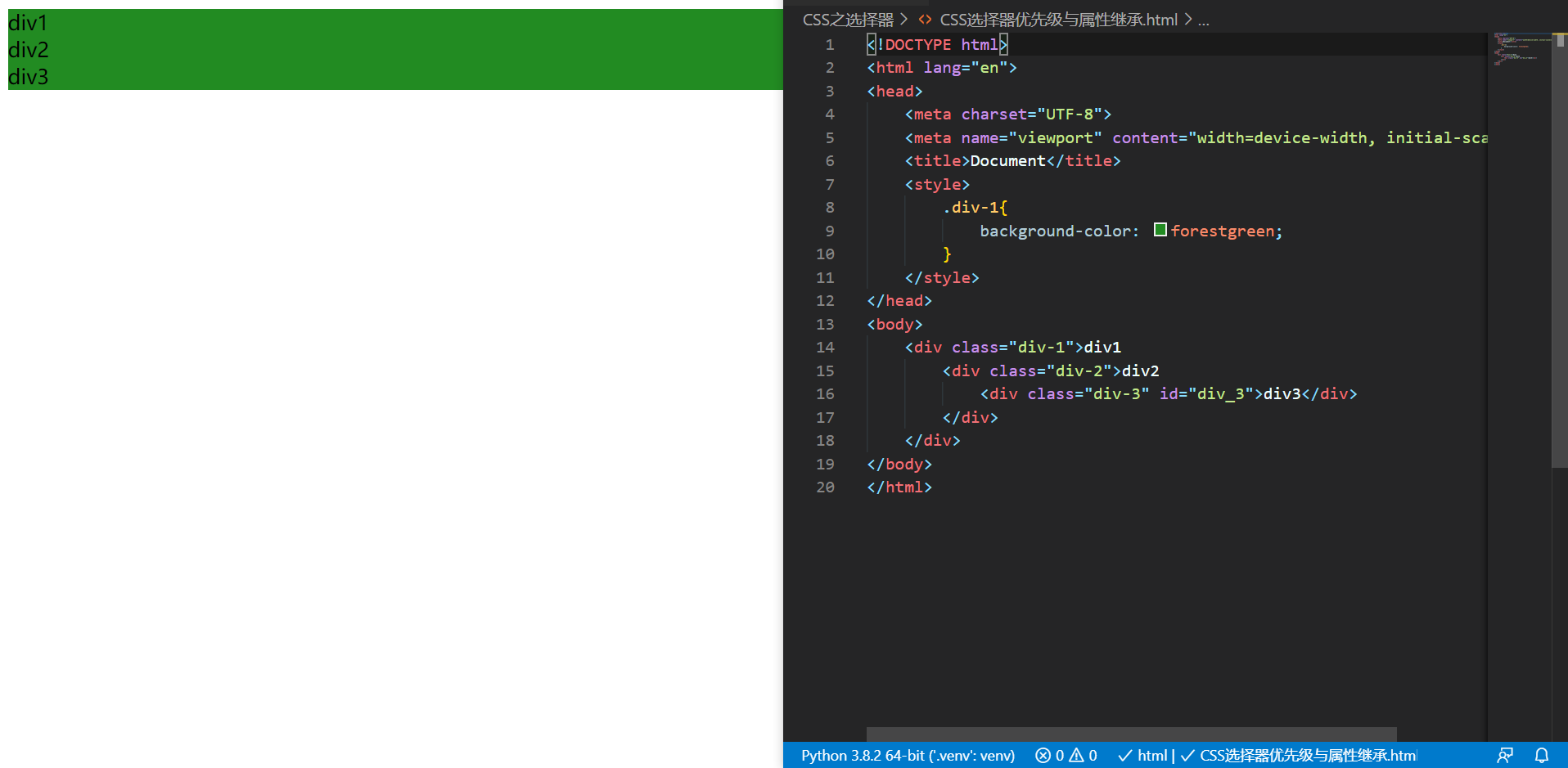
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div-1{ } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
程式碼示例
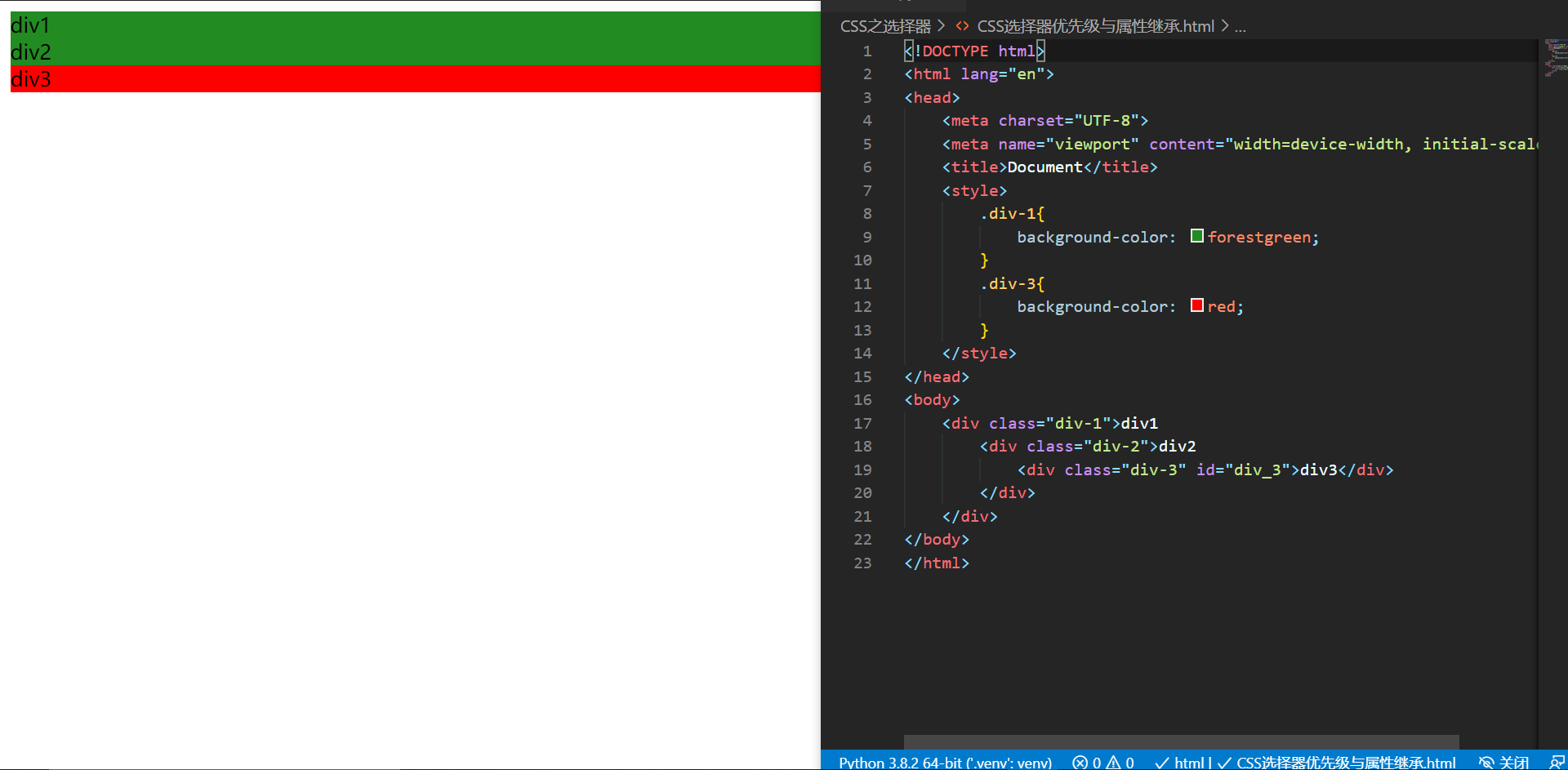
可以看到,上圖我們只給div-1設置了`background-color:forsetgreen,但是div-2以及div-3都繼承了該屬性。這就是繼承性的體現。如果我們給div-3隨意設置一個屬性,那麼繼承而來的屬性就不存在了。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div-1{ } .div-3{ } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
程式碼示例


