CSS基礎面試題,快來查漏補缺
本文大部分問題來源:50道CSS基礎面試題(附答案),外加一些面經。
我對問題進行了分類整理,並給了自己的回答。大部分知識點都有專題鏈接(來源於本部落格相關文章),用於自己前端CSS部分的查漏補缺。雖作為一個面試資料,但感覺也能幫助前端新手梳理CSS的知識點。
開胃餐-兩道常見考題
盒子模型
樣式與選擇器
CSS3
包含塊
BFC
中插小點
定位position
display與visibility
float
flexbox
overflow
響應式設計
CSS優化
應用
▶開胃餐x2
用純CSS創建一個三角形的原理是什麼?

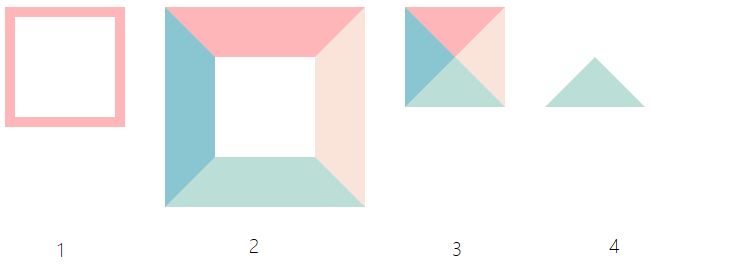
圖1為border最普遍的用法,border: solid 10px #ffb6b9;。用多了你會不會就覺得border是由四個矩形邊框拼接而成,但其實是錯的。實際上,元素的border是由三角形組合而成,為了說明這個問題,我們繼續看:
圖2,我們為邊框四個方向設置不同顏色,border-color: #ffb6b9 #fae3d9 #bbded6 #8ac6d1;,並加大邊框寬度。
圖3,我們進一步將元素的寬高設為0。我們發現,此時元素由上下左右4個三角形組成。
為了實現一個三角形,那就很簡單了,我們只需將其它border邊的顏色設置為白色或者透明色即可
圖4,border-color: transparent transparent #bbded6;,設置上三角,左右三角為透明,那麼我們就能看到一個圖4的三角形了。
.triangle {
width: 0;
height: 0;
border: 50px solid;
border-color: transparent transparent #bbded6;
}
水平垂直居中
個人常用的水平垂直居中方法,具體的可以戳鏈接我寫的很全,在本文里只提供思路。
水平垂直居中無非分成內聯元素的居中和塊級元素的居中。最簡單的方法就是使用flex布局,但要注意瀏覽器兼容性問題,包括後面提到的transform。
內聯元素的水平和垂直居中分別可以使用text-align: center;和line-height解決
塊級元素的水平和垂直居中又需要考慮這個元素的寬高是否固定,如果固定則定位和margin的auto屬性就能解決。例:
#container{
width: 1000px;
height: 1000px;
position: relative;
}
#center{
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
還有一種方法,拿水平居中來舉例:
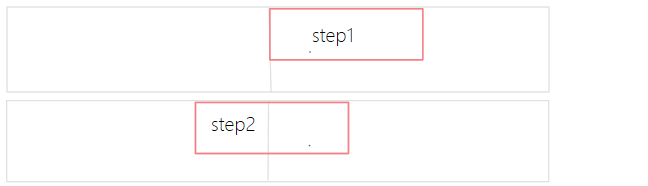
step1:left:50%; 將子元素定位到父元素1/2寬的位置
step2:margin-left:-1/2自身寬 將子元素向左移動自身寬度的一半
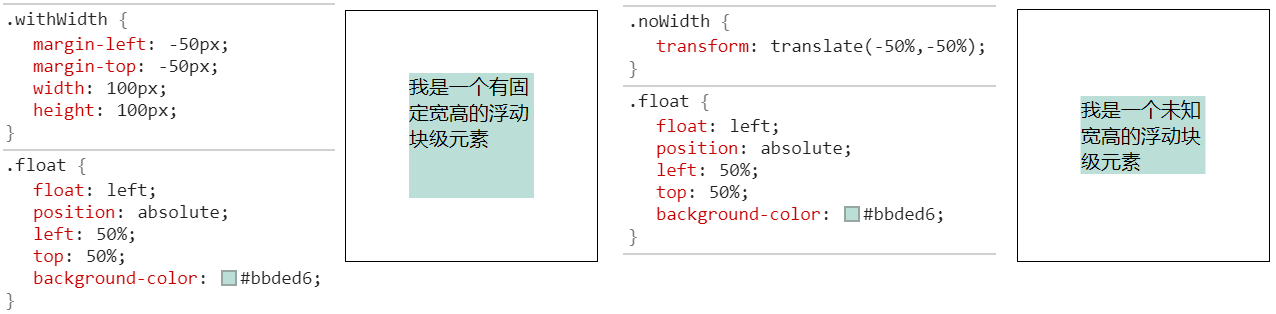
當寬高不固定的時候,也可以使用transform:translateX(-50%)來實現step2。

由於使用了float後,浮動元素脫離了普通文檔流,因此塊級元素常用的margin:auto無效了。改用定位的方法(即上面提到的step1、step2)

好,正文開始。
▶盒子模型
介紹一下標準的CSS的盒子模型?與低版本IE的盒子模型有什麼不同的?

每一個盒子都被劃分為四個區域:內容區、內邊距區、邊框區、外邊區。
樣式設置里with和height指的內容區的寬高。
標準盒子模型:padding、border和margin不會影響content的尺寸,但是會增加元素框的總尺寸。
IE盒子模型:內容區大小包含了padding、border。
box-sizing屬性?
用來控制元素的盒子模型的解析模式,默認值為content-box
context-box:聯想W3C的標準盒子模型。元素盒子的width和height屬性指的是內容盒子,這時候添加邊框和內邊距不會影響內容盒子的大小,但會導致整個元素盒子變大。
border-box:聯想IE傳統盒子模型。width和height屬性的值將會包含padding和border,從視覺上規定了箱子的大小。
▶樣式與選擇器
為什麼要初始化CSS樣式
因為瀏覽器的兼容問題,不同瀏覽器對有些標籤的默認值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。
CSS 預處理器
用的最多的:Less、Scss、Stylus
CSS預處理器為CSS增加一些編程的特性,無需考慮瀏覽器的兼容性問題,例如你可以在CSS中使用變數、簡單的邏輯程式、函數等等在程式語言中的一些基本特性,可以讓你的CSS更加簡潔、適應性更強、可讀性更佳,更易於程式碼的維護等諸多好處。
CSS優先順序演算法如何計算?

優先順序:!important > style > id > class、屬性、偽類 > 元素、偽元素
-
!important聲明的樣式優先順序最高,如果衝突再進行計算。
-
如果優先順序相同,則選擇最後出現的樣式。
-
繼承得到的樣式的優先順序最低。
CSS選擇器有哪些?
CSS選擇符:id選擇器(#myid)、類選擇器(.myclassname)、標籤選擇器(div, h1, p)、相鄰選擇器(h1 + p)、子選擇器(ul > li)、後代選擇器(li a)、通配符選擇器(*)、屬性選擇器(a[rel=”external”])、偽類選擇器(a:hover, li:nth-child)
CSS那些屬性可以繼承?
可繼承的屬性:visibility、color、cursor、zoom、direction(特殊:<a>標籤的字體顏色不能被繼承)
字體全部都可以繼承:font、font-style、font-variant、font-weight、font-size、font-family、font-stretch
文本除了vertical-align,其它都可繼承:text-align、text-justify、text-indent、line-height、word-wrap等等
文本裝飾:text-underline-position、text-shadow
li相關:list-style、list-style-image、list-style-position、list-style-type
不可繼承的樣式:定位、布局、尺寸、內邊距、外邊距、背景、邊框相關等等
::before 和 :after中雙冒號和單冒號有什麼區別?解釋一下這2個偽元素的作用
:before 和 :after 這兩個偽元素,是在CSS2.1里新出現的。起初,偽元素的前綴使用的是單冒號語法,但隨著Web的進化,在CSS3的規範里,單冒號表示偽類,偽元素的語法被修改成使用雙冒號,成為::before ::after。偽元素並不存在與dom中,只存在於頁面之中。
::after用來創建一個偽元素,作為已選中元素的最後一個子元素。通常會配合content屬性來為該元素添加裝飾內容。這個虛擬元素默認是行內元素。
::before 創建一個偽元素,其將成為匹配選中的元素的第一個子元素。
瀏覽器是怎樣解析CSS選擇器的?
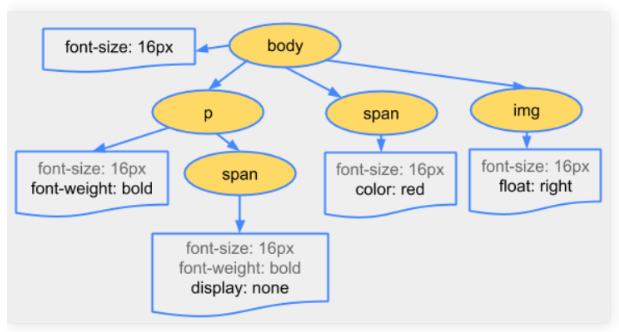
瀏覽器在碰到HTML中指向CSS文件的鏈接時,會獲取並解析CSS文件。CSS文件會被瀏覽器轉為CSS對象模型。不僅是外部CSS,內部style元素或行內style屬性中的CSS也會被解析並添加到這個對象模型中。這個對象模型事宜個樹形結構,包含頁面中樣式的層次結構。
每個CSS選擇符都會匹配一個DOM節點,然後瀏覽器會基於層疊、繼承和特殊性來計算每個DOM節點的最終樣式。

▶CSS3
CSS3新增偽類有那些?
p:first-of-type 選擇屬於其父元素的第一個出現的p
p:last-of-type 選擇屬於其父元素最後一個出現的p
p:only-of-type 選擇屬於其父元素唯一的p元素
p:only-child 選擇屬於其父元素的唯一子元素(沒有任何兄弟元素的p元素)
p:nth-child(2) 選擇屬於其父元素的第二個子元素
:enabled :disabled 表單控制項的禁用狀態。
:checked 單選框或複選框被選中。
CSS3有哪些新特性?
CSS3參考手冊屬性列表(鏈接中紫色鏈接表示該屬性在CSS3有修改或者增加了新的屬性值;橙色鏈接表示該屬性是CSS3新增屬性 )
下面列出容易記的幾個
- 媒體查詢(@media (min-width:600px))
- 嵌入web字體(@font-face)
- 過渡(transition)與動畫(animation)
- 【陰影】box-shadow
- 【邊框】創建圓角(border-radius)、邊框圖片(border-image)
- 【背景】背景圖片尺寸(background-size)、背景圖片定位(background-origin)、背景裁剪(background-clip)、多重背景(background-image:url(1.jpg),url(2.jpg);)
- 【文字】允許長單詞換行(word-wrap:break-word)、文字陰影(text-shadow)
- 【顏色】rgba和透明度opacity
- 【漸變】線性漸變(gradient)
- 【布局】flex、grid、多欄布局
- 【盒模型】box-sizing
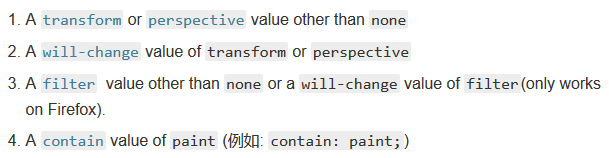
▶包含塊
包含塊的確定
確定一個元素的包含塊的過程完全依賴於這個元素的 position 屬性:
-
static、relative、sticky:包含塊可能由它的最近的祖先塊元素的內容區的邊緣組成。也可能會建立格式化上下文(比如說 table container, flex container, grid container, 或者是block container 自身)。
-
absolute: 包含塊就是由它的最近的 position 的值不是 static 的祖先元素的內邊距區的邊緣組成。
❗注意以上兩個,一個是內容區、一個是內容邊距區
- fixed:在連續媒體的情況下包含塊是窗口視圖(viewport),分頁媒體下的情況下包含塊是分頁區域(page area)。
如果position值是absolute或fixed,包含塊也可能是由滿足以下條件的最近父級元素的內邊距區的邊緣組成的:

注意:根元素()所在的包含塊是一個被稱為初始包含塊的矩形。
元素豎向的百分比設定是相對於容器的高度嗎?
如果某些屬性被賦予一個百分值的話,它的計算值是由這個元素的包含塊計算而來的。這些屬性包括盒模型屬性和偏移屬性:
-
height、top、bottom:通過包含塊的 height 的值。如果包含塊的 height 值會根據它的內容變化,而且包含塊的 position 屬性的值被賦予 relative 或 static ,那麼,這些值的計算值為 auto。
-
width、left、right、padding、margin 這些屬性由包含塊的 width 屬性的值來計算它的百分值。
這裡特彆強調padding和margin講的是上下左右四個都是根據包含塊的width
▶BFC
對BFC規範(塊級格式化上下文:block formatting context)的理解?
BFC指的是塊級格式化上下文,簡單的來說,BFC就是創建一個div盒子或者給已存在的盒子激活BFC,盒子內部的元素布局不影響盒子外部的元素。也就是所謂的相互隔絕,互不影響。
常見的創建BFC方式
- float:none以外的屬性值。如:left 、 right
- overflow:visible以外的屬性值。如:hidden、auto 、 scroll
- position屬性值為:absolute、fixed(只有這兩個可以)
- dispaly屬性值為:inline-block、 flex、 inline-flex、 table-cell、 table-caption 反正block不行就是了
BFC應用
詳細解決方案戳上面給的鏈接。
- 解決margin重疊
- 解決使用float時浮動元素和非浮動元素重疊(也是一種清除浮動的方法啦)
- 解決使用float時容器高度塌陷
▶中插小點
你對line-height的理解?
line-height指的是行盒子的總高度,更通俗的叫法是行間距。行盒子的整體行高減去font-size,得到的值平分,就是裡面文本的上下空白位置。
可以給line-height設置像素值、百分比值或em值,但要注意body元素的所有子元素都會繼承line-heoght的計算值,但無單位的值就不會這樣。因此,設置,line-height:1.5,那麼子元素繼承的是一個係數,永遠與自己的font-size成比例。一般取值在1.2~1.5範圍內。
將行高設置為height的值,可以實現文本的垂直居中。
手動寫動畫,最小時間間隔?
17ms,紅寶書原話:
大多數電腦顯示器的刷新頻率是60HZ,大概相當於每秒重繪60次。大多數瀏覽器都會對重繪操作加以限制,不超過顯示器的重繪頻率,因為即使超過那個頻率用戶體驗也不會有提升。因此,最平滑動畫的最佳循環間隔是1000ms/60,大概相當於17ms。以這個循環間隔重繪的動畫是最平滑的,因為這個速度是最接近瀏覽器的最高限速。為了適應17ms的循環間隔,多重動畫可能需要加以節制,以便不會完成太快。
網頁中應該使用奇數還是偶數的字體?
偶數。
- 相對來說偶數字型大小比較容易和頁面中其他部分的字型大小構成一個比例關係。
- 低版本的瀏覽器ie6會把奇數字體強制轉化為偶數,即13px渲染為14px。
- Windows 自帶的點陣宋體(中易宋體)從 Vista 開始只提供 12、14、16 px 這三個大小的點陣,而 13、15、17 px 時用的是小一號的點陣(即每個字占的空間大了 1 px,但點陣沒變),於是略顯稀疏。
常見的兼容性問題
CSDN瀏覽器兼容問題,這個人寫的很全。我下面列幾個我能記住的,😂
-
不同瀏覽器的標籤默認的margin和padding不一樣。
*{margin:0;padding:0;}
-
表單元素行高不一致
給表單元素添加 vertical-align:middle
-
Chrome 中文介面下默認會將小於 12px 的文本強制按照 12px 顯示
針對Google瀏覽器內核,加webkit前綴,用transform:scale()這個屬性進行縮放。經測試,發現對內聯元素無效 -
圖片添加超鏈接,在IE10及以下版本中會有藍色的邊框:
img{border}
讓頁面里的字體變清晰,變細用CSS怎麼做?
-webkit-font-smoothing
在window系統下沒有起作用,但是在IOS設備上起作用-webkit-font-smoothing:antialiased是最佳的,灰度平滑。
▶定位position
position的值?
- absolute 絕對定位:脫離文檔流。相對於最近的非static定位祖先定位。
- fixed 固定定位:脫離文檔流。相對於螢幕視口(viewport)的位置來定位,元素位置在滾動時不變。
BFC中,絕對定位和固定定位的元素設置外邊距(margin),不會與其他邊距合併。
- relative相 對定位:不脫離文檔流。相對於normal flow中的原位置來定位,原來位置保留。
- static 默認值:此時 top、right、bottom、left 屬性無效。
- center:脫離文檔流。同page和sticky,幾個瀏覽器都不支援這三個CSS新特性。
定位元素的containing block計算方式跟正常流有什麼不同?
見上面包含塊內容。
position跟display、overflow、float這些特性相互疊加後會怎麼樣?
position屬性規定元素的定位類型;display屬性規定元素應該生成的框的類型;float屬性是一種布局方式,定義元素在哪個方向浮動。 overflow屬性定義溢出元素內容區的內容會如何處理。
類似於優先順序機制:position:absolute/fixed優先順序最高,有它在時,float不起作用,display值需要調整。
額外補充:float意味著使用塊布局,它在某些情況下修改display 值的計算值 。
position:fixed;在android下無效怎麼處理?
原因在於移動瀏覽器有兩個視口:可視視口和布局視口,瀏覽器不知道相對於哪個視口定位固定元素。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
▶display與visibility
display有哪些值?說明他們的作用?
- none:隱藏對象。與visibility屬性的hidden值不同,其不為被隱藏的對象保留其物理空間。
- inline:指定對象為內聯元素。
- inline-block:指定對象為內聯塊元素。
- block:指定對象為塊級元素。
- flex:指定對象為彈性盒。
display:none與visibility:hidden的區別?
-
dispaly:none 不為被隱藏的對象保留其物理空間。
visibility:hidden 保留被隱藏對象的物理空間。
-
dispaly:none 該元素以及它的所有後代元素都會隱藏。給後代元素設置非none也沒用
visibility具有繼承性,給父元素設置visibility:hidden;子元素也會繼承這個屬性。但是如果重新給子元素設置visibility: visible,則子元素又會顯示出來。這個和display: none有著質的區別
-
瀏覽器渲染的時候會涉及到重繪與迴流的問題,前者隱藏後脫離文檔流,不佔據頁面空間引發迴流。後者隱藏後還佔用空間,只引起重繪。因此優化的時候會有那麼一條:建議用visibility:hidden替換display:none
-
visibility: hidden不會影響計數器的計數,雖然讓一個元素不見了,但是其計數器仍在運行。這和display: none完全不一樣。
-
CSS3的transition支援visibility屬性,但是並不支援display,由於transition可以延遲執行,因此可以配合visibility使用純css實現hover延時顯示效果。提高用戶體驗。
inline、block、inlineblock區別
inline特點
- 內聯元素會在一條直線上排列,在同一行從左至右水平排列。直到一行排不下,才會換行。
- 內聯元素設置寬、高、margin和padding的上下無效(豎直無效)。
- 內聯元素設置line-height,margin左右和padding的左右有效(水平有效)。
- 內聯元素的寬高隨標籤里的內容而變化。
block 特點
- 獨佔一行,多個block元素另起一行,默認情況下,block元素寬度自動填滿其父元素寬度
- block元素可以設置width,height屬性。塊元素即使設置了寬度,仍然是獨佔一行。
- block元素可以設置margin和padding屬性。
inline-block 特點
讓block元素不再獨佔一行,多個block元素可以同排一行,且元素具有block的屬性,可設置寬高
display:inline-block 顯示間隙
在CSS布局中,如果我們想要將一些元素在同一行顯示,其中的一種方法就是把要同行顯示的元素設置display屬性為inline-block。但是你會發現這些同行顯示的inline-block元素之間經常會出現一定的空隙,這就是「換行符/空格間隙問題」。
具體解決辦法看下一個問題。

li與li之間有看不見的空白間隔是什麼原因引起的?有什麼解決辦法?
瀏覽器的默認行為是把inline元素間的空白字元(空格換行tab)渲染成一個空格,也就是<li>換行後會產生換行字元,而它會變成一個空格,當然空格就佔用一個字元的寬度。
方法一:既然是因為<li>換行導致的,那就可以將<li>程式碼全部寫在一排(但是可讀性不高)。
方法二:既然是空格佔一個字元的寬度,那我們索性就將<ul>內的字元尺寸直接設為0, ul{font-size:0px;}。
方法三:消除ul中的間隔 ul{letter-spacing: -5px;},恢復li中的間隔 ul li{letter-spacing: normal;}。
方法四:使用浮動。
CSS里的visibility屬性有個collapse屬性值?在不同瀏覽器下以後什麼區別?
對於一般的元素,它的表現跟hidden是一樣的,位置還留著只是內容被隱藏了。
對於table相關的元素,例如table行,table group,table列,table column group,它的表現跟display: none一樣,它們佔用的空間也會釋放。
- IE6及更早版本不支援。
- 在Google瀏覽器里,使用collapse值和使用hidden值沒有什麼區別。(我在chrome里試,是和下面列出的瀏覽器一樣的,因此刪掉這句話)
- 在火狐瀏覽器、Opera和IE11里,使用collapse值的效果就如它的字面意思:table的行會消失,它的下面一行會補充它的位置,及display: none效果。
▶float
元素浮動特點
- 浮動盒子會脫離文文檔流,不會再佔用空間。
- 非浮動元素幾乎當浮動盒子根本不存在一樣該怎麼布局怎麼布局不會被影響
- 非浮動元素中的文本內容會記住浮動元素的大小,並在排布時避開它,為其留出響應的空間
清除浮動的方式
清除浮動本質:瀏覽器在非浮動元素的上方添加足夠大的外邊距,從而將元素的上邊沿垂直向下移動到浮動元素的下方。
清除浮動的兩大方式:
-
給元素應用clear屬性,用於指定盒子的哪個一側不應該緊挨著浮動盒子。如果要給已清除浮動的元素添加外邊距,除非超過瀏覽器自動加的值,否則不會有什麼效果。
/* 創建一個偽元素,作為已選中元素的最後一個子元素 */ .media-block::after { content: ""; display: block; clear: both; } -
給需要清除浮動的元素觸發BFC
這點具體看上面BFC給的鏈接中的示例2。
解決高度塌陷
原因:浮動盒子會脫離文檔流,不會再佔用空間。 因此如果父元素沒有高度的話,浮動元素不會給它撐開。
解決方案:為父級元素設置高或者為父級元素觸發BFC。
這點具體看上面BFC給的鏈接中的示例3。
設置元素浮動後,該元素的display值是多少?
由於float意味著使用塊布局,它在某些情況下修改display 值的計算值:

▶flexbox
請解釋一下CSS3的flexbox(彈性盒布局模型),以及適用場景?
flex布局非常靈活,任一容器都可以指定為flex布局,只要設置dispaly即可。 該布局模型的目的是提供一種個更加高效的方式來對容器的條目進行布局、對齊和分配空間。已經得到主流瀏覽器較新版本的廣泛支援,要支援IE10及更早版本的WebKit瀏覽器需要加前綴。
可以控制的彈性項如下:
-
大小,基於內容可用空間
-
流動方向,水平還是垂直,正向還是反向
-
兩個軸上的對齊與分布
-
順序,與源程式碼中的順序無關
缺點:對大型項目的支援不如bootstrap好,手機上兼容性有一定問題。
適用場景:
- 水平垂直居中
- 網站底部標籤列表的布局,可以更好的控制上面列出的彈性項。
▶overflow
CSS屬性overflow屬性定義溢出元素內容區的內容會如何處理?
- visible:對溢出內容不做處理,內容可能會超出容器。
- hidden:隱藏溢出容器的內容且不出現滾動條。
- scroll:隱藏溢出容器的內容,溢出的內容將以捲動滾動條的方式呈現。
- auto:當內容沒有溢出容器時不出現滾動條,當內容溢出容器時出現滾動條,按需出現滾動條。此為body對象和textarea的默認值。
text-overflow
- clip: 當內聯內容溢出塊容器時,將溢出部分裁切掉。
- ellipsis: 當內聯內容溢出塊容器時,將溢出部分替換為(…)。
▶響應式設計
響應式設計、基本原理、兼容低版本的IE
響應式網站設計(Responsive Web design)是一個網站能夠兼容多個終端,而不是為每一個終端做一個特定的版本。
基本原理是通過媒體查詢檢測不同的設備螢幕尺寸做處理。 頁面頭部必須有meta聲明的viewport。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
@media (max-width: 767px){}
兼容,引入Respond.js讓IE6-8支援CSS3 Media Query
自適應網站會根據你使用的訪問設備來自動調教解析度使得你看的頁面相同
移動端的布局用過媒體查詢
@media (max-width: 767px){}
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
only關鍵字,目的在於避免舊版本瀏覽器誤解媒體查詢。
▶優化
CSS優化、提高性能的方法有哪些?
主要從文件大小、影響渲染的因素(迴流與重繪)兩方面考慮。
style標籤寫在body後與body前有什麼區別?
將樣式表放在文檔底部會導致在瀏覽器中阻止內容逐步呈現。為避免當樣式變化時重繪頁面中的元素,瀏覽器會阻止內容逐步呈現。
在windows的IE下可能會出現FOUC現象(即樣式失效導致的頁面閃爍問題)
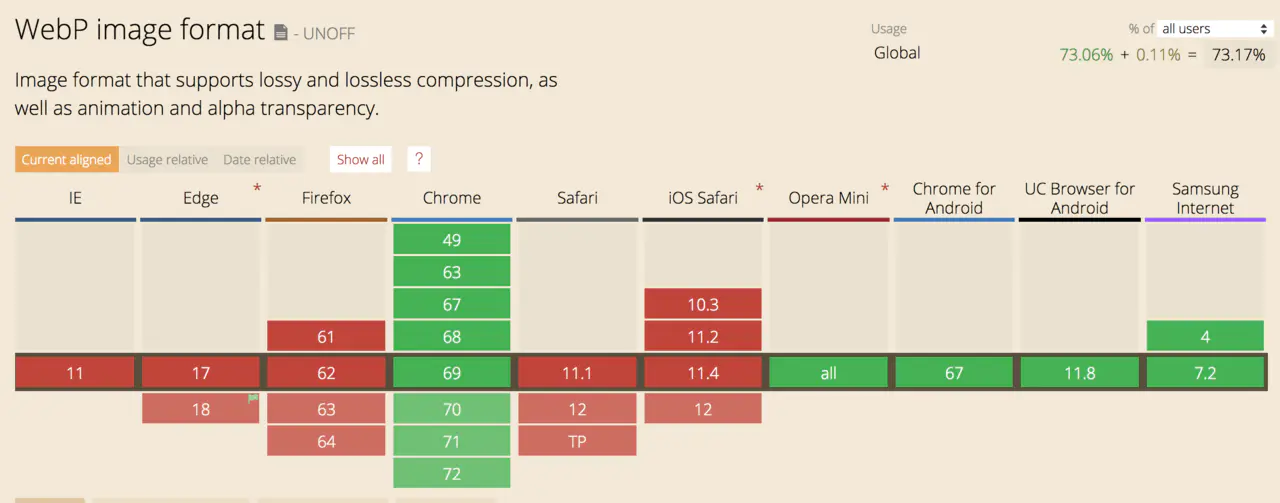
png、jpg、gif 這些圖片格式解釋一下,分別什麼時候用。了解webp
以下來源:前端性能優化原理與實踐-圖片篇
PNG關鍵詞:無損壓縮、品質高、體積大、支援透明
PNG具有比 JPG 更強的色彩表現力,對線條的處理更加細膩,對透明度有良好的支援。因此主要用它來呈現小的 Logo、顏色簡單且對比強烈的圖片或背景等。複雜的、色彩層次豐富的圖片,用 PNG 來處理的話,成本會比較高,我們一般會交給 JPG 去存儲。
JPG關鍵字:有損壓縮、體積小、載入快、不支援透明:
JPG 最大的特點是有損壓縮。這種高效的壓縮演算法使它成為了一種非常輕巧的圖片格式。另一方面,即使被稱為「有損」壓縮,JPG的壓縮方式仍然是一種高品質的壓縮方式。
JPG 適用於呈現色彩豐富的圖片,在我們日常開發中,JPG 圖片經常作為大的背景圖、輪播圖或 Banner 圖出現。
GIF一種點陣圖文件格式,以8位色重現真色彩的影像。可以實現動畫效果.
WebP關鍵字:年輕的全能型選手
是 Google 專為 Web 開發的一種旨在加快圖片載入速度的圖片格式,它支援有損壓縮和無損壓縮。
WebP 像 JPEG 一樣對細節豐富的圖片信手拈來,像 PNG 一樣支援透明,像 GIF 一樣可以顯示動態圖片——它集多種圖片文件格式的優點於一身。但兼容性差呀

闡述一下CSS Sprites
將一個頁面涉及到的所有圖片都包含到一張大圖中去,然後利用CSS的background-image、background-position、background-repeat的組合進行背景定位。訥訥個很好的減少http請求,從而大大提高頁面的性能。注意,CSSS prites能減少圖片的位元組數。
.sitelogo {
width: 82px;
height: 54px;
background-image: url(./iamges/sprites.png);
background-position: -188px -808px;
background-repeat: no-repeat;
}
▶應用
滿屏品字布局?
涉及知識點:
- 解決上下兩行佔總高50%
- 上面的『口』居中布局,
margin:0 auto - 下面兩個『口』左右布局,
float:left;width:50%
無非就是綜合了各種布局的使用,程式碼放於文末
有一個高度自適應的div,裡面有兩個div,一個高度100px,希望另一個填滿剩下的高度
思路:在div上方留出100px的padding,想方設法將A覆蓋掉這100px的padding。
三種方法,程式碼放於文末。
視差滾動效果
重點就是background-attachment: fixed;
全螢幕滾動的原理是什麼?用到了CSS的哪些屬性?
以下是原作者寫的,感覺有點懂了,但還需要自己去敲敲程式碼,有時間補吧。
原理:有點類似於輪播,整體的元素一直排列下去,假設有5個需要展示的全螢幕頁面,那麼高度是500%,只是展示100%,剩下的可以通過transform進行y軸定位,也可以通過margin-top實現
屬性:overflow:hidden;transition:all 1000ms ease;
應用程式碼
滿屏品字布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滿屏品字布局</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 重點是html的height也得是100% */
html,
body {
height: 100%;
}
.header {
left: 50%;
height: 50%;
width: 50%;
background-color: #fae3d9;
margin: 0 auto;
}
.main {
height: 50%;
width: 100%;
}
.main .left {
float: left;
height: 100%;
width: 50%;
background-color: #bbded6;
}
.main .right {
float: left;
height: 100%;
width: 50%;
background-color: #8ac6d1;
}
</style>
</head>
<body>
<!-- header水平居中 -->
<div class="header">
</div>
<!-- main中的元素左右布局 -->
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
有一個高度自適應的div,裡面有兩個div,一個高度100px,希望另一個填滿剩下的高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>有一個高度自適應的div,裡面有兩個div,一個高度100px,希望另一個填滿剩下的高度(三種方案)</title>
<style type="text/css">
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
/*方案一*/
.outer {
height: 100%;
padding: 100px 0 0;
box-sizing: border-box;
}
.A {
height: 100px;
margin: -100px 0 0;
background: #BBE8F2;
}
.B {
height: 100%;
background: #D9C666;
}
/*方案二*/
.outer {
height: 100%;
padding: 100px 0 0;
box-sizing: border-box;
position: relative;
}
.A {
height: 100px;
background: #BBE8F2;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.B {
height: 100%;
background: #D9C666;
}
/*方案三*/
.outer {
height: 100%;
position: relative;
}
.A {
height: 100px;
background: #BBE8F2;
}
.B {
background: #D9C666;
width: 100%;
position: absolute;
top: 100px;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="outer">
<div class="A"></div>
<div class="B"></div>
</div>
</body>
</html>
視差滾動效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>視差滾動</title>
<style>
body,
html {
height: 100%;
margin: 0;
padding: 0
}
.box {
height: 100%;
position: relative;
z-index: 1;
}
.flowImage {
position: relative;
height: 500px;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
z-index: 1;
background-attachment: fixed; //劃重點!!!
}
.flowImage>p {
margin: 0;
position: absolute;
top: 50%;
left: 10%;
color: #fff;
font-size: 30px;
transform: translate(-10%, -50%);
}
.bg1 {
background-image: url(images/1.jpg);
}
.bg2:nth-child(2) {
background-image: url(images/2.jpg);
}
.bg3:nth-child(3) {
background-image: url(images/3.jpg);
}
</style>
</head>
<body>
<div class="box">
<div class="flowImage fixed-bg bg1">
<p>
這個西紅柿死了嗎<br>
可是它的顏色<br>
還像鮮花一樣奔放
</p>
</div>
<div class="flowImage fixed-bg bg2">
<p>為了跳到天上<br>
月亮先爬到樹上。
</p>
</div>
<div class="flowImage fixed-bg bg3">
<p>
晚上<br>
我打著手電筒散步<br>
累了就拿它當拐杖<br>
我拄著一束光
</p>
</div>
</div>
</body>
</html>


