ASP.NET Web API 2系列(三):查看WebAPI介面的詳細說明及測試介面
- 2019 年 10 月 13 日
- 筆記
引言
前邊兩篇部落格介紹了Web API的基本框架以及路由配置,這篇部落格主要解決在前後端分離項目中,為前端人員提供詳細介面說明的問題,主要是通過修改WebApi HelpPage相關程式碼和添加WebApiTestClient組件實現WebAPI介面詳細說明以及介面測試。
WepAPI系列部落格
ASP.NET Web API 2系列(一):初識Web API及手動搭建基本框架
ASP.NET Web API 2系列(二):靈活多樣的路由配置
WebApi HelpPage幫助頁
通過VS2017創建Web API應用程式(注意不是空的API應用程式),系統會自動添加HelpPage,這裡通過修改程式碼和設置路徑,可以實時查看WebAPI的介面說明。
創建Web API應用程式
新建WebAPITest解決方案,並添加WebAPITest.Web(Web API應用程式)和WebAPI.Entities(類庫),創建過程可以到系列部落格查看,創建完成,解決方案資源管理器如下圖所示:

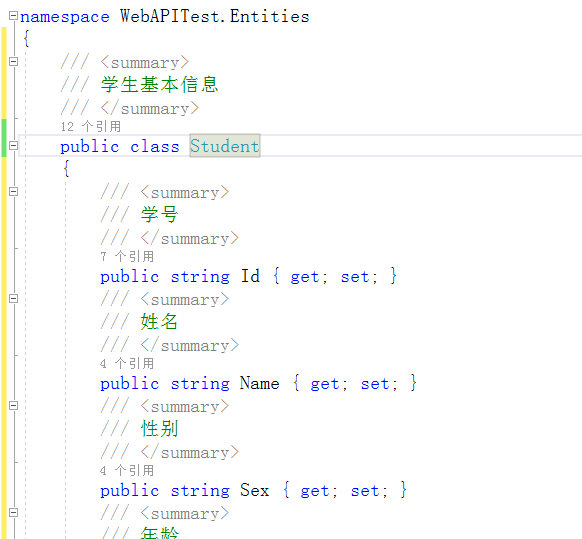
在Entities中添加Student類,並在Controllers中添加StudentController(Web API控制器類(V2.1)),修改相應程式碼(具體參照ASP.NET Web API 2系列(二):靈活多樣的路由配置),刪除原有的ValueController,上述操作完成後如下圖所示:

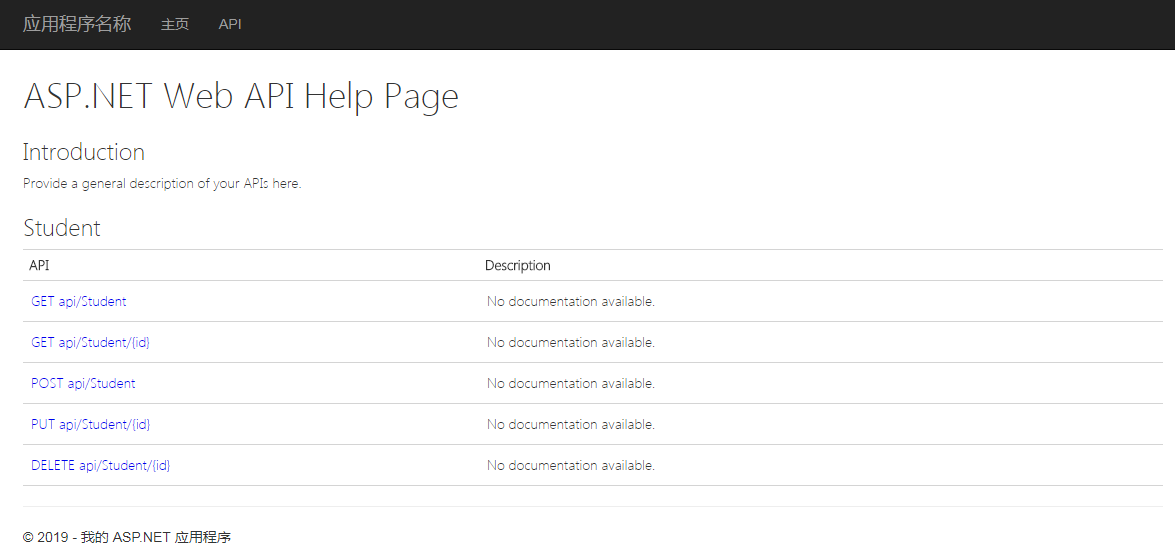
運行程式,點擊頁面中API菜單(http://localhost:56783/Help),可以看到API介面,如下圖所示:

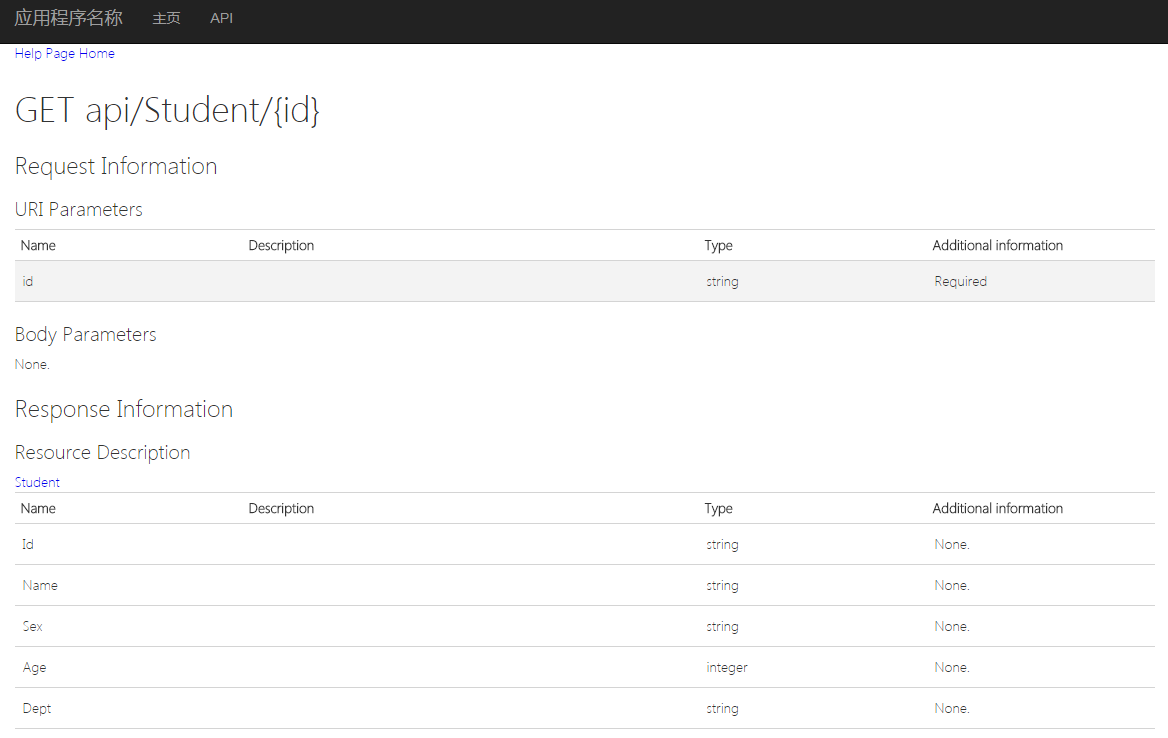
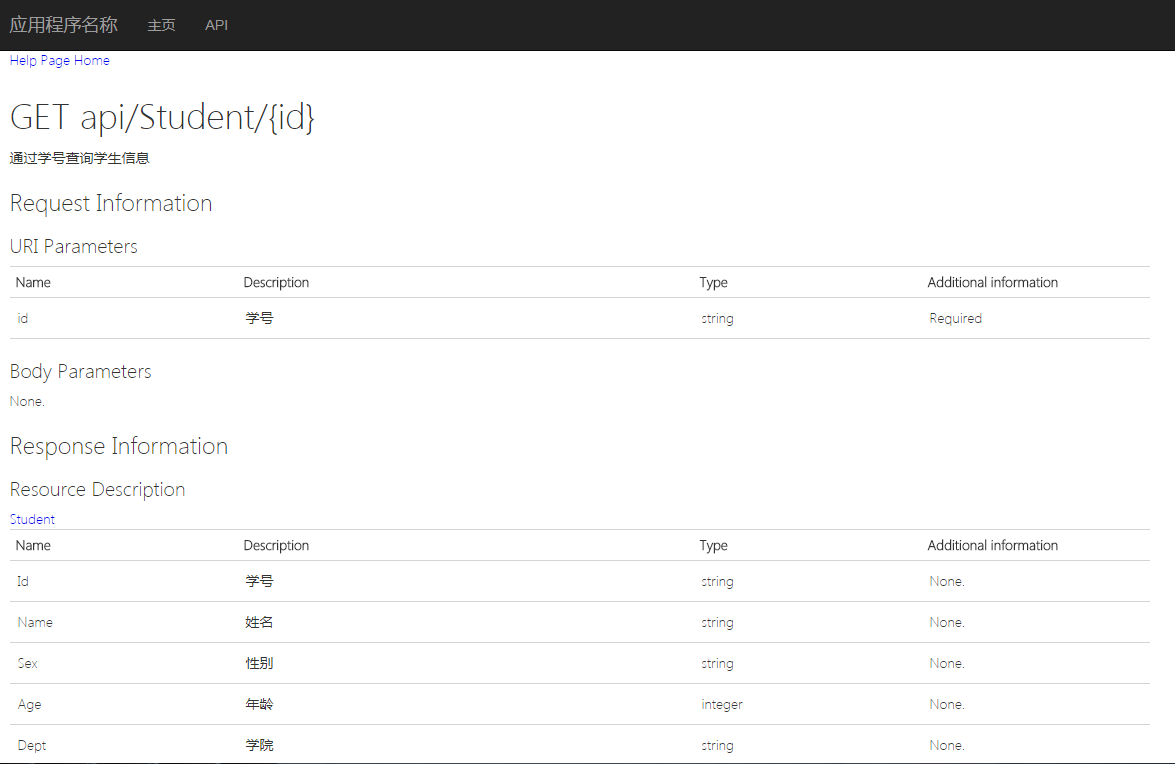
點擊上邊列表中的介面,可以查看調用說明,如下圖所示:

這時發現所有的說明資訊都為空(Description),接下來添加描述資訊。
HelpPage顯示description
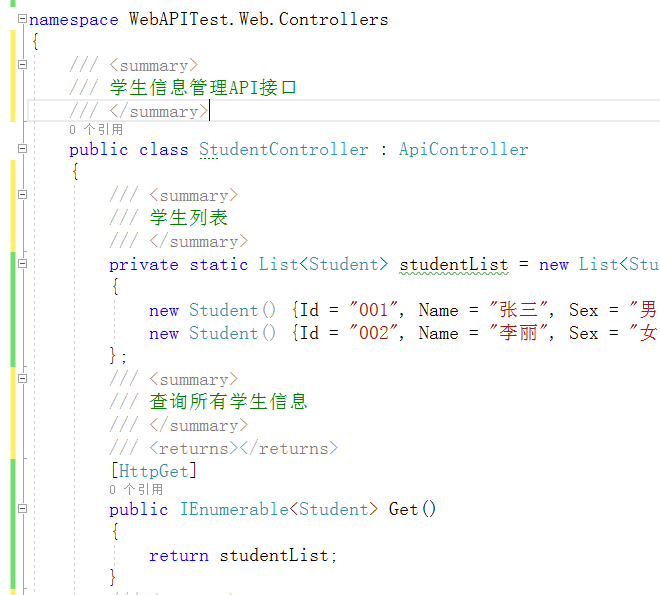
Student.cs中的相應欄位和StudentController.cs中的介面添加描述資訊,如下圖所示:


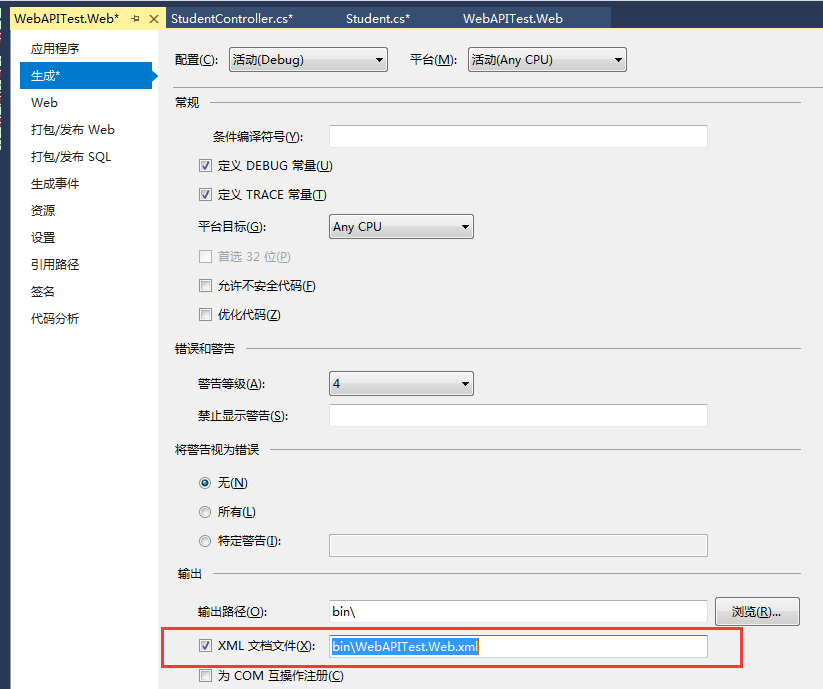
分別勾選WebAPITest.Entities和WebAPITest.Web項目【屬性-生成-輸出-XML文檔文件】,如下圖所示:

修改Areas/HelpPage/App_Start/HelpPageConfig.cs
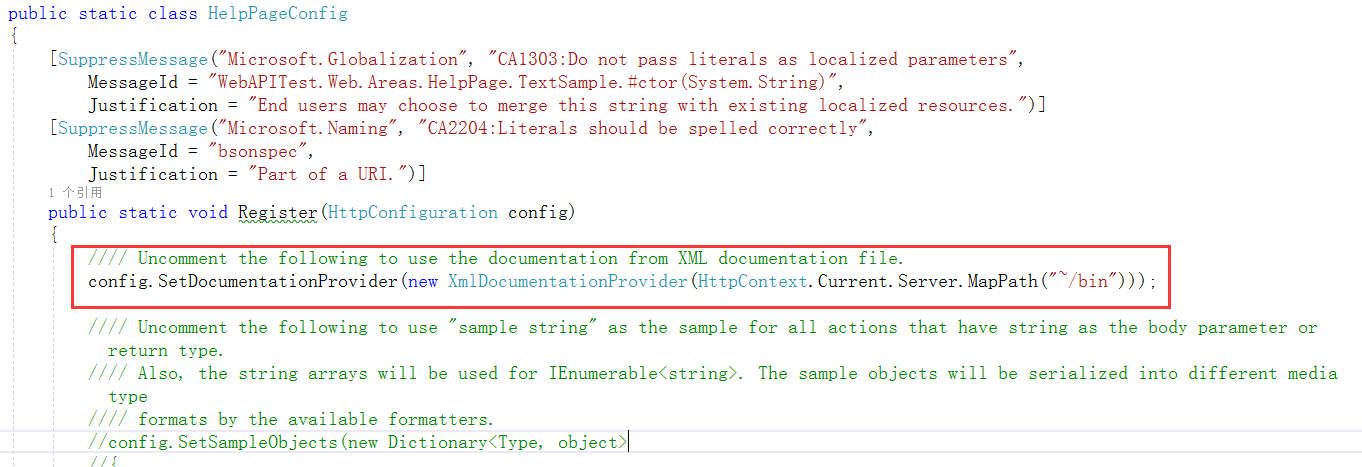
修改 public static void Register(HttpConfiguration config):
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/bin")));
輸出目錄都設置到Web的bin下,具體截圖如下:

修改Areas/HelpPage/XmlDocumentationProvider.cs
添加私有變數:
private List<XPathNavigator> _documentNavigators;
修改構造函數 public XmlDocumentationProvider(string documentPath)(其中的files種的XML名字必須和生成的對應):
public XmlDocumentationProvider(string documentPath) { if (documentPath == null) { throw new ArgumentNullException("documentPath"); } //XPathDocument xpath = new XPathDocument(documentPath); //_documentNavigator = xpath.CreateNavigator(); _documentNavigators = new List<XPathNavigator>(); var files = new[] { "WebAPITest.Web.xml", "WebAPITest.Entities.xml" }; foreach (var file in files) { var path = Path.Combine(documentPath, file); if (File.Exists(path)) { XPathDocument xpath = new XPathDocument(path); _documentNavigators.Add(xpath.CreateNavigator()); } } }
添加私有方法:
private XPathNavigator SelectSingleNode(string selectExpression) { foreach (var navigator in _documentNavigators) { var propertyNode = navigator.SelectSingleNode(selectExpression); if (propertyNode != null) return propertyNode; } return null; }
用SelectSingleNode(selectExpression)替換_documentNavigator.SelectSingleNode(selectExpression)的調用,在文中大概有四處。
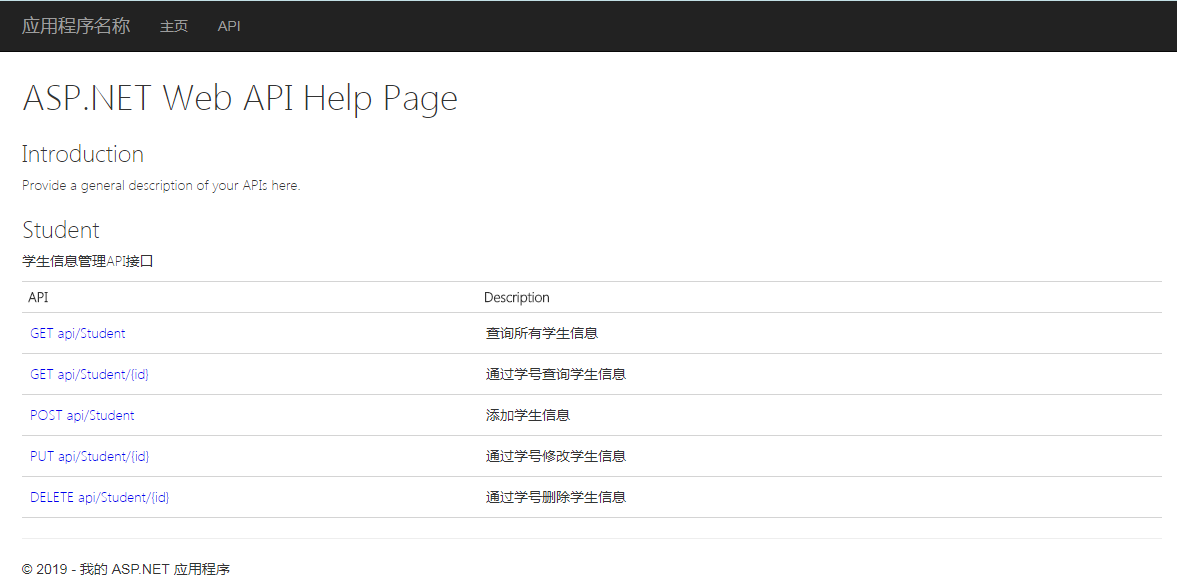
此時完成添加描述的全部操作,運行程式,效果如下圖所示:


WebApiTestClient介面測試
WebApiTestClient介紹
WebApiTestClient組件作用主要有以下幾個:
(1)將WebApi的介面放到了瀏覽器裡面,以可視化的方式展現出來,比如我們通過http://localhost:11095/Help這個地址就能在瀏覽器裡面看到這個服務裡面所有的API介面以及介面的詳細說明。
(2)能夠詳細查看API的類說明、方法說明、參數說明、返回值說明。只需要我們在定義方法時候加上 /// 這種詳細注釋即可,組件自動讀取注釋裡面的內容展現在介面上面。
(3)可以修改http請求頭文件Head和請求體Body裡面的參數,指定發送http請求的特性,比如指定我們最常見的contentType指示參數的類型。
(4)組件擁有測試介面的功能,用過Soup UI的朋友應該知道,通過Soup UI能夠方便測試WebService參數以及返回值。我們的WebApiTestClient也可以實現類似的功能,直接通過頁面上的測試按鈕,就能測試介面。
安裝 WebApiTestClient組件
通過NuGet引入組件,如下圖所示:

安裝成功後,項目會自動添加一些主要文件:
ScriptsWebApiTestClient.js
AreasHelpPageTestClient.css
AreasHelpPageViewsHelpDisplayTemplatesTestClientDialogs.cshtml
AreasHelpPageViewsHelpDisplayTemplatesTestClientReferences.cshtml
組件使用
修改Areas/HelpPage/Views/Help/Api.cshtml,添加以下內容:
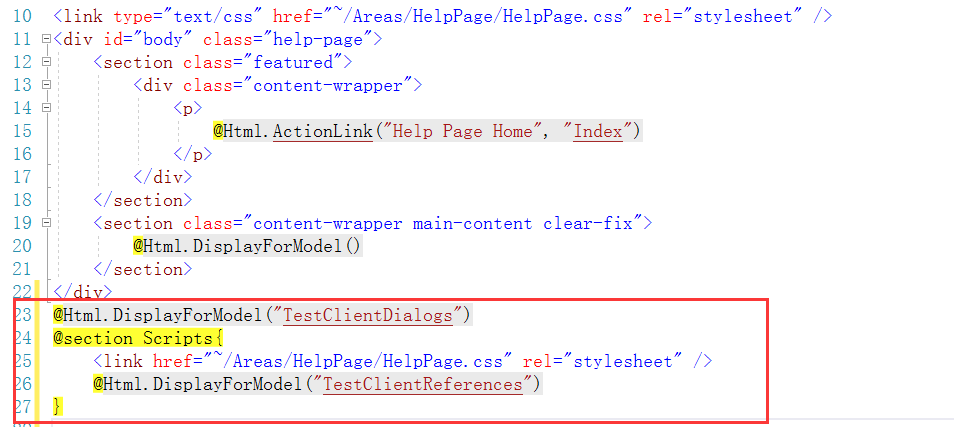
@Html.DisplayForModel("TestClientDialogs") @section Scripts{ <link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" /> @Html.DisplayForModel("TestClientReferences") }
添加位置如下圖所示:

添加完成後,運行程式,調用api/Student/{id},此時發現在頁面右下角出現一個【Test API】按鈕,如下圖所示:

單擊【Test API】按鈕,可以直接測試次API介面,具體調用後邊再講,此時發現測試頁面在當前頁面的最下端,不太美觀,如下圖所示:

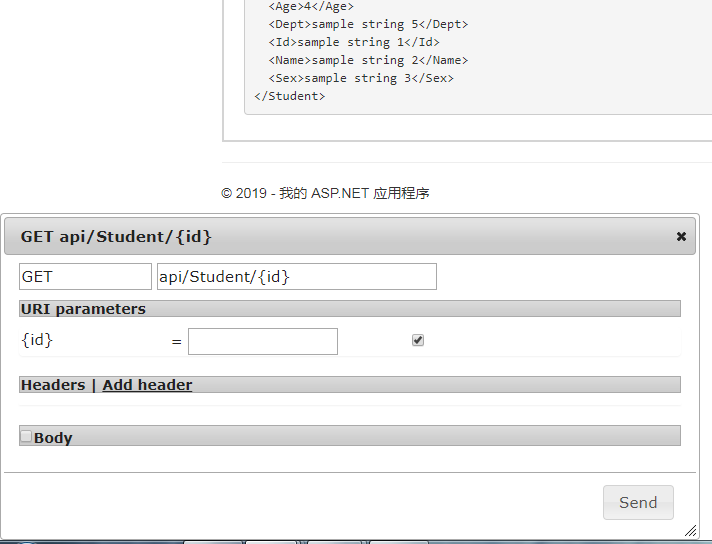
研究發現,出現該問題的原因是由於新建的項目自帶的JQuery和Boostrap的版本過高引起,通過NuGet將JQuery修改為1.12.4,Boostrap修改為3.3.7。在此運行程式,測試頁面出現頁面中間,如下所示:

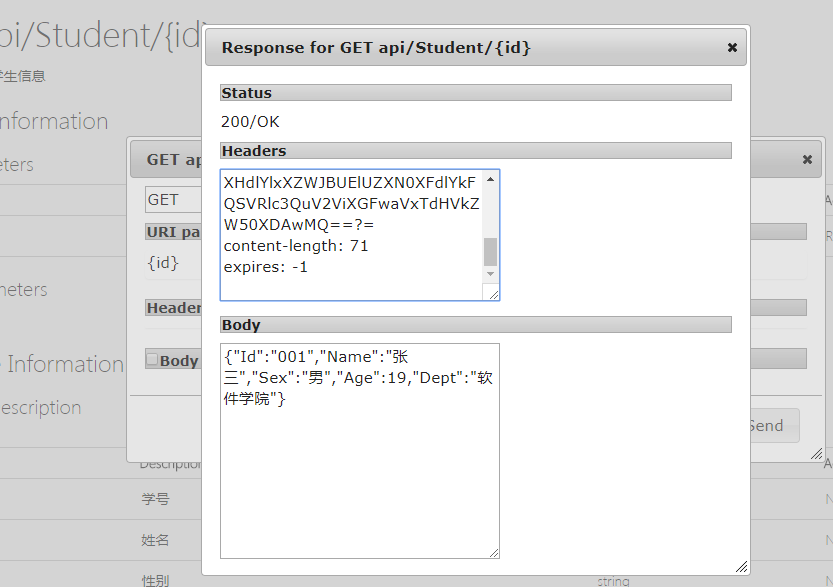
輸出調用參數001,點擊【Send】按鈕,測試api/Student/{id},調用結果如下圖所示:

其他介面都可以通過此方法調用測試,非常的直觀、便捷。
總結
至此,完成了關於WebAPI介面查看及測試調動的全部過程,上述操作的環境VS2017和.Net Framework4.6,相關程式程式碼感興趣的童鞋也可以直接下載(頁面右上角的GitHub)。博文寫作不易希望多多支援,後續會更新更多內容,感興趣的朋友可以加關注,歡迎留言交流!