vue安裝及創建項目的幾種方式
- 2020 年 7 月 4 日
- 筆記
原文地址://www.wjcms.net/archives/vue安裝及創建項目的幾種方式
VUE安裝的方式
直接用 script標籤 引入
對於製作原型或學習,你可以這樣使用最新版本:
<script src="//cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
對於生產環境,我們推薦鏈接到一個明確的版本號和構建文件,以避免新版本造成的不可預期的破壞:
<script src="//cdn.jsdelivr.net/npm/[email protected]"></script>
使用後面的方式安裝需要提前安裝好node和npm工具
NPM
在用 Vue 構建大型應用時推薦使用 NPM 安裝
# 最新穩定版
sudo npm install vue
命令行工具 (CLI)
vue CLI是官方提供的單頁面應用 (SPA) 腳手架工具,超級簡單快捷。安裝vue只需要一條命令即可。
sudo npm install -g @vue/cli
安裝之後,你就可以在命令行中訪問 vue 命令。你可以通過簡單運行 vue,看看是否展示出了一份所有可用命令的幫助資訊,來驗證它是否安裝成功。
你還可以用這個命令來檢查其版本是否正確:
vue --version

VUE創建項目的方式
vue create命令進行創建項目
運行命令
vue create 項目名稱
設置鏡像
會提示是否使用淘寶鏡像安裝,這裡輸入y然後回車
Your connection to the default yarn registry seems to be slow.
Use //registry.npm.taobao.org for faster installation?
選擇默認設置
然後會提示選擇設置,這裡默認即可。回車
Vue CLI v4.4.6
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
選擇包管理工具
然後提示選擇安裝的包工具使用什麼,這裡選擇npm,然後回車
Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM
然後就會自動創建完整的項目啦!
運行項目
然後進入項目目錄,運行命令即可查看。
cd vue222
npm run serve
第二種方式
除了上邊命令的方式,官方還提供了可視化創建工具。
運行命令
vue ui

然後在瀏覽器打開網站,如果埠被佔用了可能會是其他的,不影響使用。
ctrl + c可以終端服務
進入瀏覽器操作
打開之後,看到如下介面。

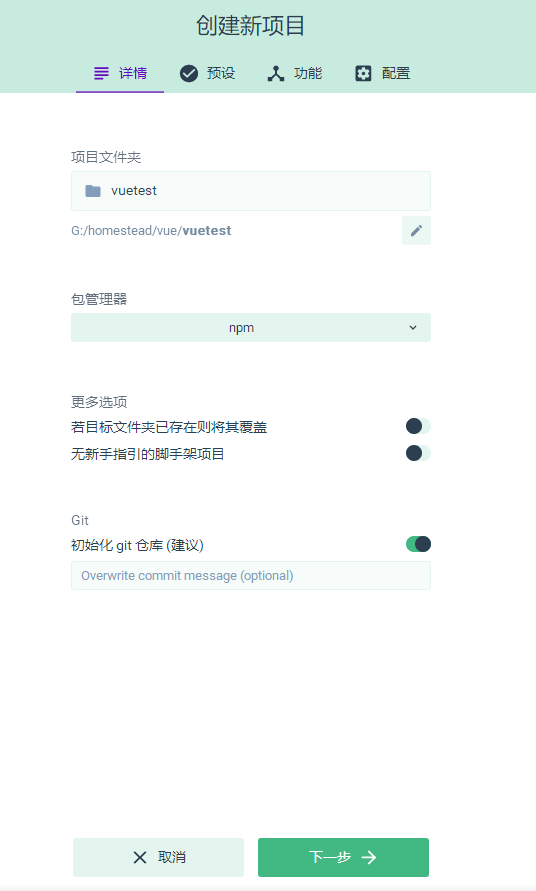
然後點擊創建,選擇最下邊在此創建項目,上邊可以選擇路徑。

然後輸入項目名稱,選擇包管理工具為npm ,點擊下一步

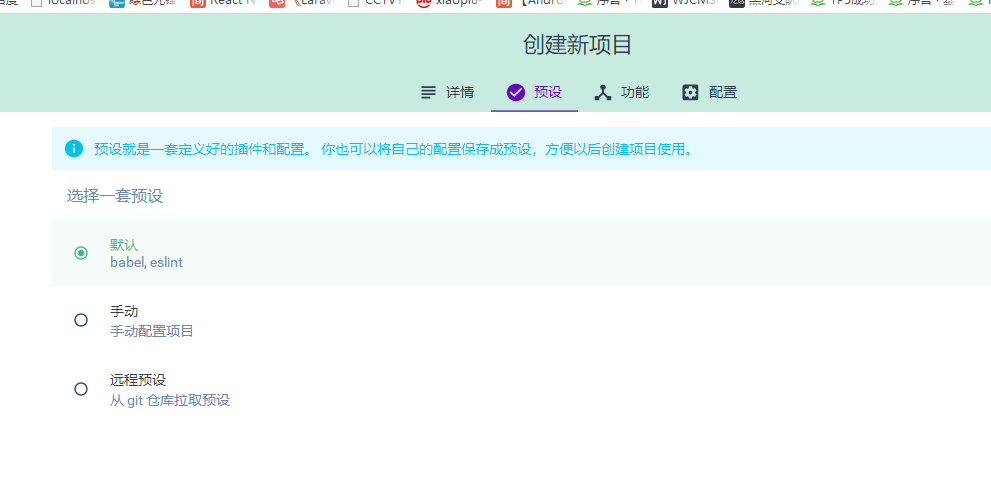
然後選擇配置,直接默認即可。

等待完成即可。如果遇到問題可以私信,我會及時進行解答。