【vue】—- ElementUI 實現上傳Excel
1、功能描述:vue 項目使用 el-upload 實現上傳 Excel。
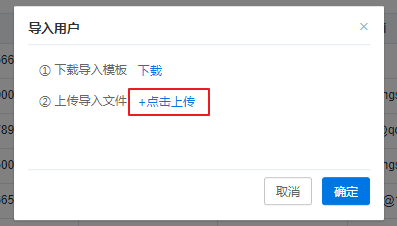
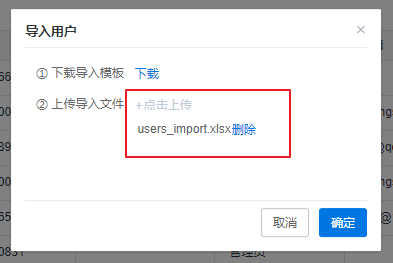
2、功能效果:在el-upload基礎上做了樣式整改。


3、功能實現:
// el-upload 上傳組件
<template>
<div> <el-upload ref="upload" class="upload-demo" action accept=".xlsx" :limit=limit :auto-upload="false" :before-upload="beforeUpload" :on-change="handleChange" :on-remove="handleRemove" :on-exceed="handleExceed" :on-success="handleSuccess" :on-error="handleError" :file-list="fileList" :http-request="uploadFunc" >
<el-button size="small" type="text">+點擊上傳</el-button> </el-upload>
</div>
</template>
// el-upload 相應函數鉤子 <script> export default { data() { return { limit: 1, // 上傳excell時,同時允許上傳的最大數 fileList: [], // excel文件列表 } }, methods:{ // 上傳文件之前的鉤子, 參數為上傳的文件,若返回 false 或者返回 Promise 且被 reject,則停止上傳 beforeUpload(file) { let extension = file.name.substring(file.name.lastIndexOf('.')+1) let size = file.size / 1024 / 1024if(extension !== 'xlsx') { this.$message.warning('只能上傳後綴是.xlsx的文件') } if(size > 10) { this.$message.warning('文件大小不得超過10M') } }, // 文件狀態改變 handleChange(file, fileList) { if (file) { this.fileList = fileList.slice(-3) } }, // 刪除文件 handleRemove(file, fileList) { this.fileList = [] }, // 文件超出個數限制 handleExceed(files, fileList) { this.$message.warning(`只能選擇 ${this.limitNum} 個文件,當前共選擇了 ${files.length + fileList.length} 個`) }, // 文件上傳成功 handleSuccess(res, file, fileList) { this.$message.success('文件上傳成功') }, // 文件上傳失敗 handleError(err, file, fileList) { this.$message.error('文件上傳失敗') }, // 覆蓋默認的上傳行為,自定義上傳的實現 uploadFile() { if (this.fileList.length === 0){ this.$message.warning('請上傳文件') } else { const data = new FormData() const fileUps = file.file data.append('file', fileUps) this.$axios({ headers: { 'Content-Type': 'multipart/form-data' }, url: '/user/batch', data: data, method: 'post' }).then(res=>{ console.log(res) },err =>{ console.log(err) }) } } } } </script>


