CSS中那些必須掌握的概念
一、盒子模型
1.什麼是盒子模型
css盒模型本質上是一個盒子,封裝周圍的html元素,它包括:外邊距(margin)、邊框(border)、內邊距(padding)、實際內容(content)四個屬性。盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
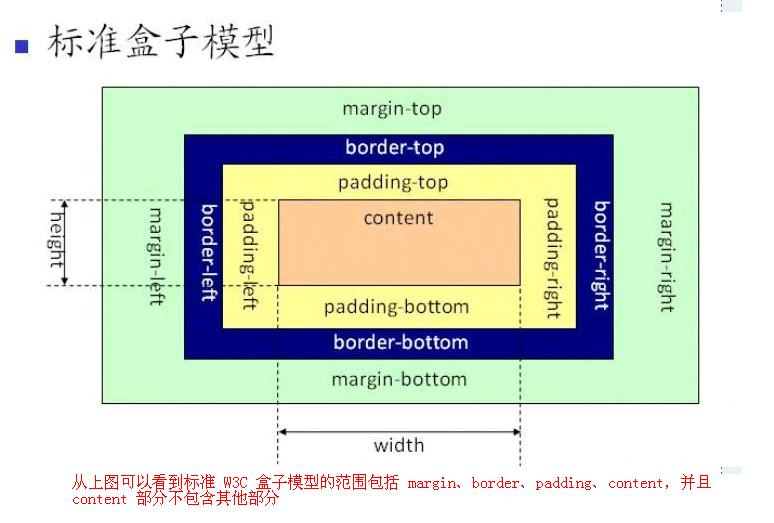
2.標準盒子模型

根據 W3C 的規範,元素內容佔據的空間是由 width 屬性設置的,而內容周圍的 padding 和 border值是另外計算的;即在標準模式下的盒模型,盒子實際內容(content)的width/height=我們設置的width/height;盒子總寬度/高=width/height+padding+border+margin。
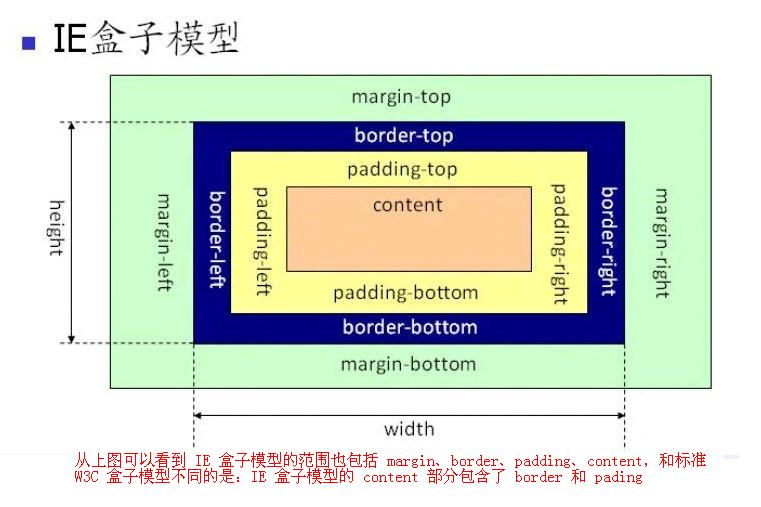
3.IE(怪異)盒子模型

在該模式下,瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和.在怪異模式下的盒模型,盒子的(content)寬度+內邊距padding+邊框border寬度=我們設置的width(height也是如此),盒子總寬度/高度=width/height + margin = 內容區寬度/高度 + padding + border + margin。
4.修改方式
box-sizing 屬性允許您以特定的方式定義匹配某個區域的特定元素。
box-sizing: content-box;//寬度和高度分別應用到元素的內容框。在寬度和高度之外繪製元素的內邊距和邊框。(標準盒模型)
box-sizing: border-box;// 為元素設定的寬度和高度決定了元素的邊框盒。就是說,為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪製。通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。(怪異盒模型)
box-sizing: inherit;// 規定應從父元素繼承 box-sizing 屬性的值。
二、BFC塊級格式上下文
bfc規定了內部的block box如何布局。一個頁面是由很多個box組成的,元素的類型和display屬性,決定了這個box的類型。不同類型的box,會參與不同的formatting context(決定如何渲染文檔的容器),因此box內的元素會以不同的方式渲染,bfc內部的元素和外部的元素不會相互影響。
1.BFC布局規則
(1)內部的box會在垂直方向上一個接一個的放置;
(2)box垂直方向的距離由margin決定,屬於同一個bfc的兩個相鄰box的margin會發生重疊;
(3)每個元素margin box的左邊,與包含塊border box的左邊相接觸;
(4)bfc的區域不會與float box重疊;
(5)bfc是頁面上的一個隔離的獨立容器,容器裡面的元素不會影響到外面的元素;
(6)計算bfc的高度時,浮動元素也會參與計算。
2.如何生成bfc
(1)根元素變化,即html;
(2)float的值不為none(默認);
(3)overflow的值不為visible(默認);
(4)display的值為inline-block, tabke-cell,table-caption;
(5)position的值為absolute或fixed;
三、瀏覽器內核
1.內核介紹
ie: trident內核
firefox:gecko內核
safari:webkit內核
opera:以前是presto內核
opera現已改用google chrome的blink內核
chrome:blink(基於webkit,google與opera software共同開發)
2.對內核的理解
內核主要分成兩個部分:渲染引擎(render engine)和js引擎。
(1)渲染引擎:負責取得網頁的內容(html,xml和影像等),整理訊息(例如css),以及計算網頁的顯示方式,然後輸出到顯示器或印表機。瀏覽器的內核的不同對於網頁的語法解釋會有不同,所以渲染的效果也不同。所有網頁瀏覽器、電子郵件客戶端以及它需要編輯、顯示網路內容的應用程式都需要內核。
(2)js引擎:解析和執行javascript來實現網頁的動態效果。 最開始渲染引擎和js引擎並沒有區分的很明確,後來js引擎越來越獨立,內核就傾向與只指渲染引擎。
四、對web標準以及w3c的理解與認識
對於結構的要求:(規範的標籤可以提高搜索引擎對頁面的抓取效率,對seo很有幫助)
標籤要閉合
標籤字母小寫
標籤不允許隨意嵌套
對於css和js來說:
盡量使用外鏈css樣式表和js腳本。同時結構,表現和行為分為三塊,符合規範。此外,還得提高頁面渲染速度,提高用戶體驗。
盡量少用行內樣式,保證結構和表現分離。標籤的id和class等的屬性命名要做到見文知意,標籤越少,載入越快,用戶體驗就會越高。同時程式碼方面也會更易於維護,便於改版。
不需要變動內容,便可一同列印版本而不需要複製內容,提高網站易用性。
五、CSS hack
1.概念
css hack是通過在css樣式中加入一些特殊的符號,讓不同的瀏覽器識別不同的符號(什麼樣的瀏覽器識別什麼樣的符號是有標準的,css hack就是讓你記住這個標準),以達到應用不同的css樣式的目的。
2.CSS hack分類
css hack大致有3種表現形式,css屬性前綴法、選擇器前綴法以及ie條件注釋法(即html頭部引用if ie)hack,實際項目中css hack大部分是針對ie瀏覽器不同版本之間的表現差異而引入的。
屬性前綴法(即類內部hack):例如 ie6能識別下劃線”_”和星號” * “,ie7能識別星號” * “,但不能識別下劃線”_”,ie6~ie10都認識”\9″,但firefox前述三個都不能認識。
選擇器前綴法(即選擇器hack):例如 ie6能識別*html .class{},ie7能識別*+html .class{}或者*:first-child+html .class{}。
ie條件注釋法(即html條件注釋hack):針對所有ie(註:ie10+已經不再支援條件注釋): <!–[if ie]>ie瀏覽器顯示的內容 <![endif]–>,針對ie6及以下版本: <!–[if lt ie 6]>只在ie6-顯示的內容 <![endif]–>。這類hack不僅對css生效,對寫在判斷語句裡面的所有程式碼都會生效。
css hack書寫順序,一般是將適用範圍廣、被識別能力強的css定義在前面。
3.CSS hack——條件注釋法
這種方式是ie瀏覽器專有的hack方式,微軟官方推薦使用的hack方式。舉例如下:
只在ie下生效 <!–[if ie]> 這段文字只在ie瀏覽器顯示 <![endif]–>
只在ie6下生效 <!–[if ie 6]> 這段文字只在ie6瀏覽器顯示 <![endif]–>
只在ie6以上版本生效 <!–[if gte ie 6]> 這段文字只在ie6以上(包括)版本ie瀏覽器顯示 <![endif]–>
只在ie8上不生效 <!–[if ! ie 8]> 這段文字在非ie8瀏覽器顯示 <![endif]–>
非ie瀏覽器生效 <!–[if !ie]> 這段文字只在非ie瀏覽器顯示 <![endif]–>
4.CSS hack——屬性前綴法
屬性前綴法是在CSS樣式屬性名前加上一些只有特定瀏覽器才能識別的hack前綴,以達到預期的頁面展現效果。
IE瀏覽器各版本 CSS hack 對照表
| hack | 寫法 | 實例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 綠色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| – | -color | 黃色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 藍色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| \0 | color:red\0 | 紅色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
說明:在標準模式中
「-″減號是IE6專有的hack
「+」加號IE6/7生效
「\9″ IE6/IE7/IE8/IE9/IE10都生效
「\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
「\9\0″ 只對IE9/IE10生效,是IE9/10的hack
5.CSS hack——選擇器前綴法
選擇器前綴法是針對一些頁面表現不一致或者需要特殊對待的瀏覽器,在css選擇器前加上一些只有某些特定瀏覽器才能識別的前綴進行hack。 目前最常見的是
*html *前綴只對ie6生效
*+html *+前綴只對ie7生效
@media screen\9{…}只對ie6/7生效
@media \0screen {body { background: red; }}只對ie8有效
@media \0screen\,screen\9{body { background: blue; }}只對ie6/7/8有效
@media screen\0 {body { background: green; }} 只對ie8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只對ie9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對ie10有效
6.CSS hack利弊
一般情況下,我們盡量避免使用css hack,但是有些情況為了顧及用戶體驗實現向下兼容,不得已才使用hack。比如由於ie8及以下版本不支援css3,而我們的項目頁面使用了大量css3新屬性在ie9/firefox/chrome下正常渲染,這種情況下如果不使用css3pie或htc或條件注釋等方法時,可能就得讓ie8-的專屬hack出馬了。使用hack雖然對頁面表現的一致性有好處,但過多的濫用會造成html文檔混亂不堪,增加管理和維護的負擔。相信只要大家一起努力,少用、慎用hack,未來一定會促使瀏覽器廠商的標準越來越趨於統一,順利過渡到標準瀏覽器的主流時代。拋棄那些陳舊的ie hack,必將減輕我們編碼的複雜度,少做無用功。
六、重繪和重排
(1)瀏覽器從下載文檔到顯示頁面的過程是個複雜的過程,這裡包含了重繪和重排
(2)重繪是一個元素外觀的改變所觸發的瀏覽器行為(例如改變visibility,outline,background等屬性),瀏覽器會根據元素的新
屬性重新繪製,是元素呈現新的外觀。
(3)重排時更明顯的一種改變,可以理解為渲染樹需要重新計算。常見的觸發重排的操作:
a.DOM元素的幾何屬性變化
b.DOM樹的結構變化(例如節點的增減、移動)
c.獲取某些屬性(例如offsetTop,offsetLeft,offsetHeight,offsetWidth,clientWidth,clientHeight等)
d.改變元素的一些樣式(例如調整瀏覽器窗口大小)
(4)重繪不會帶來重新布局,並不一定伴隨著重排。
(5)在實踐中,應該盡量減少重排次數和縮小重排的影響範圍。有以下幾種方法:
a.將多次改變樣式屬性的操作合併成一次操作
b.將需要多次重排的元素,position屬性設為absolute或fixed,使其脫離文檔流,這樣它的變化就不會影響到其他元素
c.在記憶體中多次操作節點,完成後再添加到文檔中去
d.如果要對一個元素進行複雜的操作,可以將其display屬性設置為none使其隱藏,待操作完成後再顯示
e.在需要經常獲取那些引起瀏覽器重排的屬性值時,要快取到變數
七、響應式設計
響應式網站設計(responsive web design)的理念是:集中創建頁面的圖片排版大小,可以智慧地根據用戶行為以及 使用的設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相對應的布局,無論用戶正在使用筆記型電腦還是ipad,我們 的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以適應不同設備。
響應式的實現(CSS相關)
(1)通過媒體查詢(@media)查詢檢測不同的設備螢幕尺寸做處理。
(2)使用百分比、rem、vw、vh等單位實現
參考文檔://blog.csdn.net/kongjiea/article/details/42641177
//juejin.im/post/5ee0cf335188254ec9505381#heading-38


