Electron: 如何以 Vue.js, Vuetify 開始應用
- Electron: 使用 JavaScript, HTML 和 CSS 等 Web 技術創建原生程式的框架
- Vue.js: Web 前端用於構建用戶介面的漸進式框架
- Vuetify: Vue.js 的 Material Design 組件框架
看完以上介紹,也明白了本文要做的事:用 Vue.js 與 Vuetify 組件,基於 Electron 來創建原生桌面應用。
- 環境準備
- Visual Studio Code
- Node.js
- Yarn
- Vue CLI
- 創建 Vue.js 應用
- 添加 Vuetify 組件
- 添加 Electron 構建
- 發布 Electron 應用
- 參考
- 結語
環境準備
Visual Studio Code
建議使用的 VS Code 編輯程式碼,下載地址: //code.visualstudio.com/ 。
同時可安裝如下些擴展:
- ESLint: 程式碼檢查
- Prettier – Code formatter: 程式碼格式化
- Vetur: Vue 程式碼工具
- Vue 2 Snippets: Vue 程式碼提示(可選)
查看 VS Code 版本:
$ code -v
1.46.1
cd9ea6488829f560dc949a8b2fb789f3cdc05f5d
x64
Node.js
Node.js 開發環境,下載地址: //nodejs.org/en/download/ 。
建議選擇 Latest LTS Version ,因為 Electron v9 仍舊使用的 Node.js v12 。
查看 Node, NPM 版本:
$ node -v
v12.18.1
$ npm -v
6.14.5
Yarn
Yarn 包管理工具,相比 NPM 而言: Fast, Reliable, Secure 。
GitHub: //github.com/yarnpkg/yarn
全局安裝 Yarn :
npm config set registry //registry.npm.taobao.org
npm install -g yarn
查看 Yarn 版本:
$ yarn -v
1.22.4
Vue CLI
Vue CLI 是 Vue.js 開發的標準工具。
GitHub: //github.com/vuejs/vue-cli
全局安裝 Vue CLI :
yarn global add @vue/cli
查看 Vue CLI 版本:
$ vue -V
@vue/cli 4.4.6
創建 Vue.js 應用
vue create my-app
跟隨引導進行工程配置,如下:
Vue CLI v4.4.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Router, Vuex, Linter
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
? Pick the package manager to use when installing dependencies: Yarn
~/.vuerc 會保存一些可復用的 preset :
$ cat ~/.vuerc
{
"useTaobaoRegistry": true,
"packageManager": "yarn"
}
運行應用:
cd my-app
yarn serve
瀏覽器打開 //localhost:8080/ :

添加 Vuetify 組件
Vuetify 是 Vue.js 的 Material Design 組件庫。也可以換用其他的,如 Element 等。
GitHub: //github.com/vuetifyjs/vuetify
添加 Vuetify :
cd my-app
vue add vuetify
preset 選擇 Default :
? Choose a preset: Default (recommended)
添加完成後,編輯下 tsconfig.json :
{
"compilerOptions": {
...
"types": [
- "webpack-env"
+ "webpack-env",
+ "vuetify"
],
...
},
...
}
運行應用:
yarn serve
瀏覽器打開 //localhost:8080/ :

編輯 tsconfig.json 是為了修正如下錯誤
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/src/plugins/vuetify.ts(2,21):
2:21 Could not find a declaration file for module 'vuetify/lib'. '/Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/vuetify/lib/index.js' implicitly has an 'any' type.
Try `npm install @types/vuetify` if it exists or add a new declaration (.d.ts) file containing `declare module 'vuetify/lib';`
1 | import Vue from "vue";
> 2 | import Vuetify from "vuetify/lib";
| ^
3 |
4 | Vue.use(Vuetify);
5 |
添加 Electron 構建
如果你可以建一個網站,你就可以建一個桌面應用程式。 Electron 負責將 Web 構建成原生桌面應用。
而將 Vue.js 應用構建成 Electron 應用,現在用 Vue CLI Plugin Electron Builder 即可。
首先,指明下 node 版本:
yarn add @types/node@12 --dev
之後,添加 Electron Builder :
cd my-app
vue add electron-builder
Electron 版本選擇 9.0.0 :
? Choose Electron Version ^9.0.0
添加完成後,編輯下 src/router/index.ts :
...
const router = new VueRouter({
- mode: "history",
+ mode: process.env.IS_ELECTRON ? "hash" : "history",
base: process.env.BASE_URL,
routes
});
export default router;
運行應用:
yarn electron:serve
現在是桌面窗口了:

命令定義在了 package.json :
{
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
...
}
yarn 執行即可,如下:
$ yarn lint
yarn run v1.22.4
$ vue-cli-service lint
DONE No lint errors found!
✨ Done in 3.17s.
yarn add @types/node@12 --dev 是為了修正如下錯誤
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/electron/electron.d.ts(1659,31):
1659:31 Cannot extend an interface 'NodeJS.EventEmitter'. Did you mean 'implements'?
...
編輯 src/router/index.ts 是為了修正如下警告
WARN It is detected that you are using Vue Router. If you are using history mode, you must push the default route when the root component is loaded. Learn more at //goo.gl/GM1xZG .
發布 Electron 應用
Vue 應用了 Electron Builder 插件,所以直接用此工具即可。
GitHub: //github.com/electron-userland/electron-builder
yarn electron:build 編譯發布:
# 淘寶鏡像,中國下載 Electron 更快
export ELECTRON_MIRROR="//cdn.npm.taobao.org/dist/electron/"
# macOS 下禁用簽名。若要簽名,見最後參考
export CSC_IDENTITY_AUTO_DISCOVERY=false
cd my-app
yarn electron:build
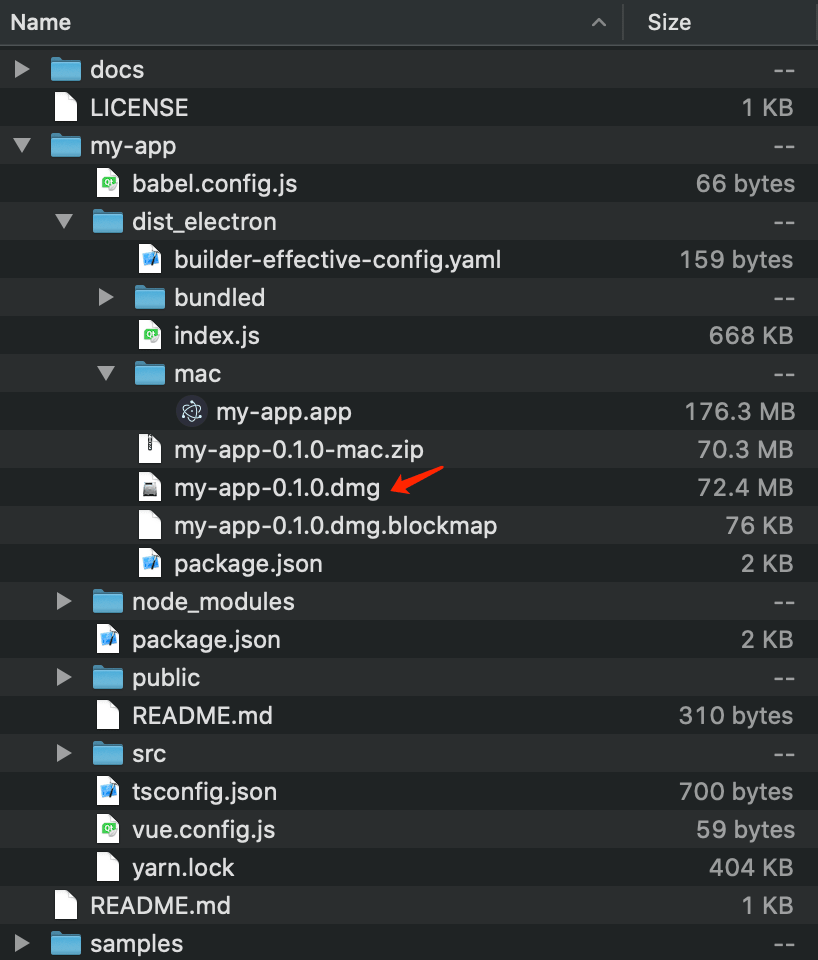
dist_electron/ 下即是發布內容。
例如 macOS 可見打包好的 dmg :

雙擊 dmg 試用或安裝:

若要修改發布格式或內容,見 Electron Builder 文檔: //www.electron.build/ 。
export CSC_IDENTITY_AUTO_DISCOVERY=false 是為了避免如下錯誤
...
• signing file=dist_electron/mac/my-app.app identityName=gdb_codesign identityHash=BC899AF362F80B3FDB39F966A1601E2AFAFA100B provisioningProfile=none
(node:10223) UnhandledPromiseRejectionWarning: Error: Command failed: codesign --sign BC899AF362F80B3FDB39F966A1601E2AFAFA100B --force --timestamp --options runtime --entitlements /Users/John/Workspace/Codes/start-electron/my-app/node_modules/app-builder-lib/templates/entitlements.mac.plist /Users/John/Workspace/Codes/start-electron/my-app/dist_electron/mac/my-app.app/Contents/Frameworks/Electron Framework.framework/Versions/A/Helpers/chrome_crashpad_handler
error: The specified item could not be found in the keychain.
...
(node:10223) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see //nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:10223) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
參考
結語
Go coding!


