web 基礎(一) HTML
- 2020 年 6 月 26 日
- 筆記
web 基礎(一) HTML 與 XHTML
一、HTML介紹
HTML( Hyper Text Markup Language)指的是超文本標記語言,是用來描述網頁的一種語言。它包括一系列標籤.通過這些標籤可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。
(一)特點:
- 簡易性。超級文本標記語言版本升級採用超集方式,從而更加靈活方便。
- 可擴展性。超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
- 平台無關性。雖然個人電腦大行其道,但使用MAC等其他機器的大有人在,超級文本標記語言可以使用在廣泛的平台上,這也是萬維網(WWW)盛行的另一個原因。
- 通用性。另外,HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文本與圖片相結合的複雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。
二、XHTML
XHTML(eXtensible HyperText Markup Language) 指的是可擴展超文本標記語言,是將超文本標記語言HTML(HyperText Markup Language)作為XML應用而重新定義的標準。
(一)、HTML和XHTML之間的差異
- XHTML 元素必須被正確地嵌套。 一般html網頁可以「<b><i>主要內容</b></i>」這是個不嚴格,在XHTML是錯誤的;正確的在xhtml標準中就必須要求這樣「<b><i>主要內容</i></b>」。
- XHTML 元素必須被關閉。如一個HEAD里的例子,「<meta name=”keywords” content=”關鍵字” > 」像這個標籤在html是可行的,但是為了xhtml的標準所以必須關閉如「<meta name=”keywords” content=”關鍵字” /> 」
- 標籤名必須用小寫字母。在以前的網頁中對於很多標籤通常使用大寫或大小寫的編排方式,但是在為了WEB標準現在標籤都要求小寫統一
- XHTML 文檔必須擁有根元素。意思就是一什麼標籤開始就要用什麼標籤結束,如<body>開始就要在內容結束用</body>來關閉。
- 對於圖片需添加alt屬性。以前很多時候在網頁里顯示圖片img標籤里都可加可不加alt屬性,但是現在xhtml要求必須加上alt屬性,不然xhtml驗證將提示錯誤,哪怕alt的值為空都可以。加上alt可以對圖片進行文字說明,可讓搜索引擎辨別圖片內容,是優化網頁好地方。
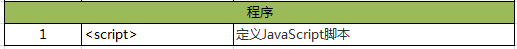
三、HTML常用標籤



上面列出了HTML 常用的標籤,詳細標籤可訪問:HTML 標籤(按功能排序)。
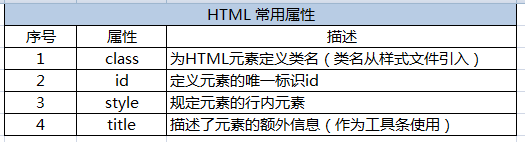
四、元素的常用屬性

上面是 HTML文檔里標籤的共同屬性,每個標籤不僅有共同屬性,還有它們各自特有的屬性,詳細內容可以訪問:元素的其他屬性。
五、頭部
一個完整的HTML 文檔,分別有頭部和主題部分,頭部 <head>元素包含了所有的頭部標籤元素。可以添加在頭部區域的元素標籤為: <title>、<style>、<meta>、<link>、<script>、<noscript> 和 <base>.。
- <title>:定義文檔的標題。瀏覽器會以特殊的方式來使用標題,並且通常把它放置在瀏覽器窗口的標題欄或狀態欄上, <title>文檔標題</title>
- <style>:用於為 HTML 文檔定義樣式資訊。在 style 中,可以規定在瀏覽器中如何呈現 HTML 文檔。
- <meta>:元素可提供有關頁面的元資訊(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。
- <link>:標籤定義了文檔與外部資源之間的關係。最常見的用途是鏈接樣式表, <link rel=”stylesheet” type=”text/css” href=”style.css” /> 。
- <script>:用於載入或編寫腳本文件,如: JavaScript。
- <noscript>:用來定義在腳本未被執行時的替代內容(文本)。
- <base>:為頁面上的所有鏈接規定默認地址或默認目標。
六、主體
主體部分是 HTML 文檔的重要部分,該部分編寫的程式碼最終會呈現給客戶。<body> 元素定義文檔的主體。<body> 元素包含文檔的所有內容(比如文本、超鏈接、影像、表格和列表等等)。其中常見的有:
1、定義標題:<h1> -> <h6>
<h1> 定義最大的標題。 <h6> 定義最小的標題。標題是通過 <h1> -> <h6> 標籤進行定義的。如下所示:
<h1>這是h1標題。</h1> <h2>這是h2標題。</h2> <h3>這是h3標題。</h3>
2、定義段落:<p>
定義一個段落,如果在不產生一個新段落的情況下進行換行(新行),使用 <br> 標籤。如下所示:
<p>這個<br>段落<br>演示了分行的效果</p>
3、超鏈接:<a>
定義超鏈接,用於從一個頁面鏈接到另一個頁面。<a> 元素最重要的屬性是 href 屬性,它指示鏈接的目標。如下所示:
<a href="//www.baidu.com/">百度</a>
4、圖片:<img>
向網頁中嵌入一幅影像,<img> 標籤有兩個必需的屬性:src 屬性 和 alt 屬性。src 指 “source”。源屬性的值是影像的 URL 地址。alt 屬性用來為影像定義一串預備的可替換的文本。如下所示:
<img src="圖片的URL" alt="圖片" />
5、文檔的分區或節點:<div>
<div> 標籤可以把文檔分割為獨立的、不同的部分。它可以用作嚴格的組織工具,並且不使用任何格式與其關聯。如果用 id 或 class 來標記 <div>,那麼該標籤的作用會變得更加有效。如下所示:
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div>
七、示例
HTML 規範的文檔格式:
<!DOCTYPE html> -----------------》 文檔的定義類型 <html lang=en> ------------------》 HTML 文檔 <head> ------------------------》 文檔頭部 <meta charset=utf-8> --------》 定義文檔字符集 utf-8 <title>HTML</title> ---------》 定義一個標題 </head> <body> ------------------------》 網頁主體,網頁可見內容 </body> </html>
HTML 示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "//www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>第一個網頁</title> </head> <body> <h1>這是第一個網頁</h1> <p>這是一個段落</p> <a href="//www.baidu.com/">跳轉到百度</a> </body> </html>