Day11-微信小程式實戰-交友小程式-附近的人(地圖的形式)及位置獲取
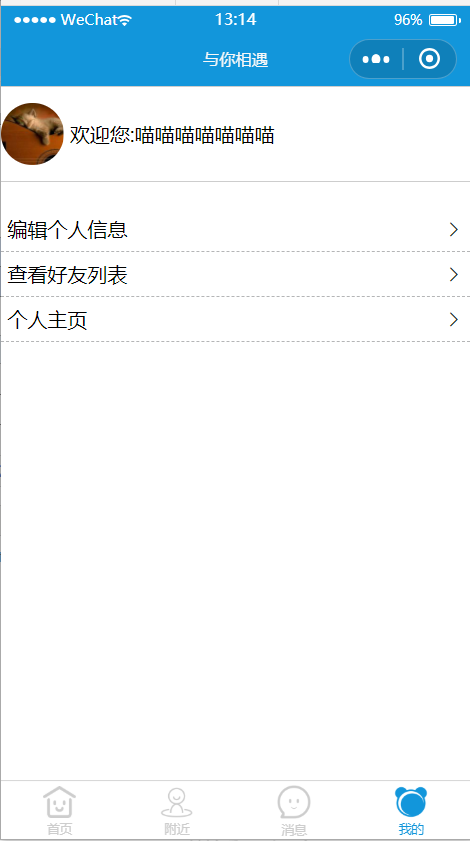
回顧:在下面的tabbar中,我們已經實現了首頁 消息 我的,就剩下」附近「頁面了

」附近「的頁面主要是用地圖來進行展示的(可以顯示我的位置,也可以顯示周圍附近的人的位置)
(在地圖裡面點擊它的頭像的話,就可以看到詳情頁了,然後也可以知道它的位置)
1、首先要利用 地圖 組件-這個是小程式給我們提供的一個組件:
//developers.weixin.qq.com/miniprogram/dev/component/map.html
地圖中的scale就是級別的意思,這個級別越大,在地圖裡面顯示的就越詳細了
<map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 300px;"></map>
」附近「這個頁面,我們在near文件裡面進行操作的
最簡單的實現就是,通過程式碼:
<!--miniprogram/pages/near/near.wxml--> <view class="map"> <map id="map" longitude="113.324520" latitude="23.099994" scale="14"></map> </view>

之後通過隊wxss的樣式設置
/* miniprogram/pages/near/near.wxss */ .map{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; } .map map{ width: 100%; height: 100%; }
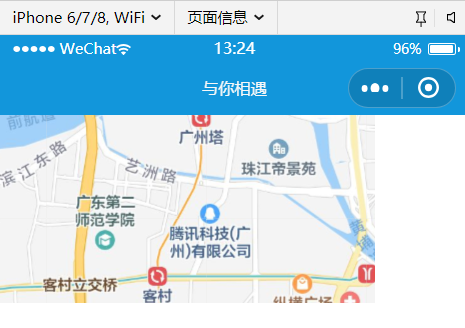
效果圖:

之後就要變成我當前的地理位置了
那個地圖屬性 scale 就是詳細的程度:
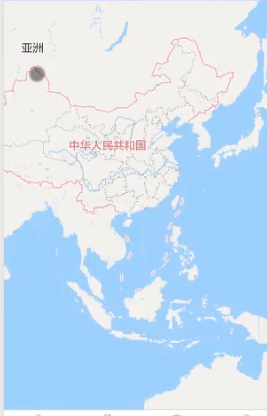
上面是等於14的情況,如果是==2的時候
 詳細程度就更低了
詳細程度就更低了
2、之後就要把經緯度改成我們自己的了,就要在js文件中定義,經緯度的變數
之後還要定義一個getlocation的函數,這個函數在一開始的時候就要被調用了,也就是在onload的時候被調用了
並且下一次切換到地圖的時候,可能也要再次的觸發,所以在onshow裡面也要執行這個函數了
3、獲取用戶的經緯度,微信提供了API,可以直接調用的
//developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

可以看到,它是想要進行授權的,我們是通過全局的app.json添加上permission來實現的
//developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
"permission": {
"scope.userLocation": {
"desc": "你的位置資訊將用於小程式位置介面的效果展示"
}
}
注意在json文件裡面的話不能有注釋的
寫好之後,就可以調用我們的getLocation函數了
wx.getLocation({ type: 'wgs84', success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy } })
上面的程式碼中 默認的是用 wgs84,但是在開發者文檔的下面有一句話:

但是,直接用這個函數的話:
getLocation(){ wx.getLocation({ type: 'gcj02', success(res) { const latitude = res.latitude const longitude = res.longitude this.setData({ longitude, latitude }); } }) }
會報錯,因為這裡的this指向不對,success要用一個箭頭函數才行的,設置為如下的程式碼才行:
getLocation(){ wx.getLocation({ type: 'gcj02', success:(res)=> { const latitude = res.latitude const longitude = res.longitude this.setData({ longitude, latitude }); } }) }
得到的效果就是,可以直接定位到我的位置了:

但是我們並不知道我們具體在地圖上面的哪一塊–其實微信也棒我們想好了,就是可以直接在map這個標籤裡面,添加一個 show-location 屬性
<view class="map"> <map show-location id="map" longitude="{{ longitude }}" latitude="{{ latitude }}" scale="14"></map> </view>
效果圖:

(注意:其實這個效果在真機上顯示的效果會更好,可以直接掃碼在真機上面進行測試的
4、獲取我自己的位置之後,接下來就是,怎麼獲取到周圍附近的人的資訊呢,然後還要把用戶的頭像顯示出來了
===這個微信也提供了,就是可以直接用map標籤的屬性 markers,也就是可以添加標記點,包括圖片和圖標這種的
===然後因為我們是要通過用戶的經緯度來獲得用戶的位置的,整體的邏輯,就是我們獲得了用戶的經緯度,和用戶的頭像,還有id等等資訊,然後在地圖中標記出來,所以users資料庫中就要添加兩個欄位了,分別是經緯度
5、在user.js中創立資料庫欄位的時候,就通過:
getLocation(){ wx.getLocation({ type: 'gcj02', success: (res) => { this.latitude = res.latitude this.longitude = res.longitude } }) }
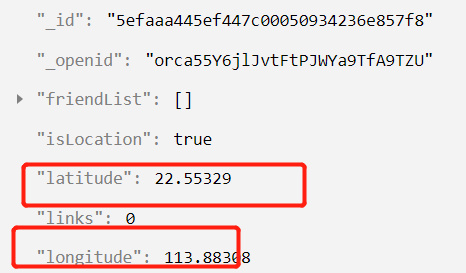
效果圖:我們把users我的數據刪掉之後,重新登陸微信,可以看到資料庫頁進行了更新

之後就是把這個經緯度讀取出來,然後渲染到我們的地圖上面即可了(然後出現了一個問題就是,我們要讀取的是附近的人,如果把資料庫中去用戶的經緯度都讀取出來,然後渲染了,這個是沒有意義的,我們就是要看到哪一塊,那一塊的用戶就顯示出來這樣的,就是有一個範圍的
====其實小程式中給了我們這樣的功能
文檔-》雲開發->command
//developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

並且有一個要求:

這樣的索引,其實和我們在資料庫中創立欄位是差不多的
再次查看文檔中:
//developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/geo/Geo.Point.html
我們在user.js的 bindGetUserInfo(ev) 函數中,設置:
location: db.Geo.Point(this.longitude, this.latitude)
這個location設置完之後,就可以設置資料庫裡面的索引值了
因為在資料庫添加了location這個欄位,所以我們要把users裡面的數據再次刪除掉,之後重新的微信用戶登陸,再進入資料庫中
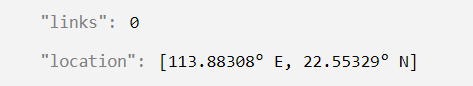
(就可以看到location:

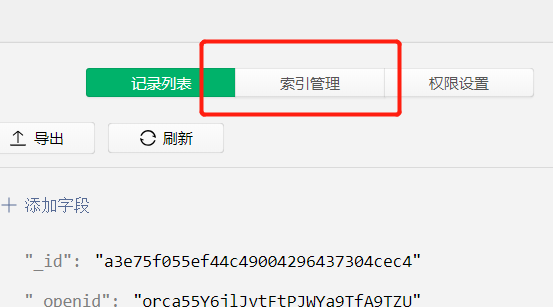
之後就可以在數據可以中打開-》索引管理了

點擊添加索引
命名為_location 然後設置為」非唯一「也就是不僅僅可以得到自己的,還可以得到其他用戶的location,索引的欄位就是我們剛剛在資料庫中建立的要映射的location了,並且選擇」地理位置「

(其實這個地理索引的設置 是為了 提高性能的,沒有也是可以的)
再回到near.js文件中
在後面添加一個方法 getNearUsers
然後在獲取了經緯度之後,就可以調用這個方法了
這個函數方法的書寫,可以參考
微信文檔裡面的demo
const _ = db.command db.collection('restaurants').where({ location: _.geoNear({ geometry: db.Geo.Point(113.323809, 23.097732), minDistance: 1000, maxDistance: 5000, }) }).get()
所以還要在near.js文件開頭的時候 獲取一下 db.command下劃線
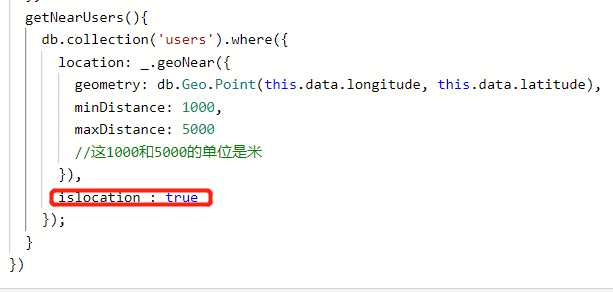
getNearUsers(){ db.collection('users').where({ location: _.geoNear({ geometry: db.Geo.Point(this.data.longitude, this.data.latitude), minDistance: 1000, maxDistance: 5000 //這1000和5000的單位是米 }) }); }
就寫好了
並且還要注意一個點,我們在」個人中心「-》」編輯個人資訊「裡面設置了一個共享位置的打開和關閉

通過isLocation欄位來設置的,就是是否開啟共享位置,所以除了找到附近的人以外,還要看這個用戶有沒有開啟」共享位置「
所以獲取到的用戶,既要在我們的範圍以內,又要是」開啟了共享位置「的
所以就還要添加一個這樣的條件才可以的

getNearUsers(){ db.collection('users').where({ location: _.geoNear({ geometry: db.Geo.Point(this.data.longitude, this.data.latitude), minDistance: 1000, maxDistance: 5000 //這1000和5000的單位是米 }), islocation : true }).field({ longitude : true, latitude : true , userPhoto : true }).get().then((res)=>{ console.log(res.data); }); }
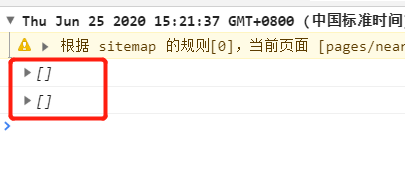
然後編譯之後,可以看到,返回的res.data是空的

主要就是因為我們周圍是沒人的,才返回了空的欄位了
然後我們設置的也有問題,就是1000~5000,就是距離我1000米到5000米以內的人,就不包括自己了,所以先把minDistance設置為0
看看能不能把自己列印出來咯
下面我們就來奧marker的圖片標註了

要在map標籤裡面添加一個 markers 這樣的標籤了
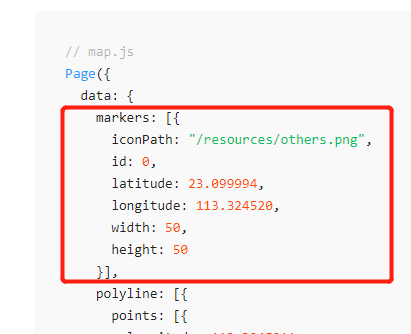
然後還要在near.js裡面給markers定義一個初始值 為一個空數組

因為在示例程式碼中,看到的就是數組來的
getNearUsers(){ db.collection('users').where({ location: _.geoNear({ geometry: db.Geo.Point(this.data.longitude, this.data.latitude), minDistance: 0, maxDistance: 1000 //這1000和5000的單位是米 }), islocation : true }).field({ longitude : true, latitude : true , userPhoto : true }).get().then((res)=>{ console.log(res.data); let data = res.data; let result = []; if(data.length){ for(let i=0;i<data.length;i++){ result.push({ iconPath: data[i].userPhoto, id: data[i]._id, latitude: data[i].latitude, longitude: data[i].longitude, width: 30, height: 30 }); } this.setData({ markers : result }); } }); }
效果:
目前微信小程式還不支援把那個地圖裡面的圖片變成是圓形的
目前是只能通過,對width和height進行矩形的渲染了
通過多帳號進行一下測試:

因為測試號和我的主號都是在同一個地方的,所以我們手動的把後面的88改成是89,就可以得到效果:



