03-Django基礎概念和MVT架構
- 2019 年 10 月 11 日
- 筆記
一、Django基礎
- 掌握Django的 MVT 架構的使用
- 掌握Git管理源程式碼
主要內容
-
了解Django的 MVT 架構的使用流程
-
使用Django完成案例 : 書籍資訊管理
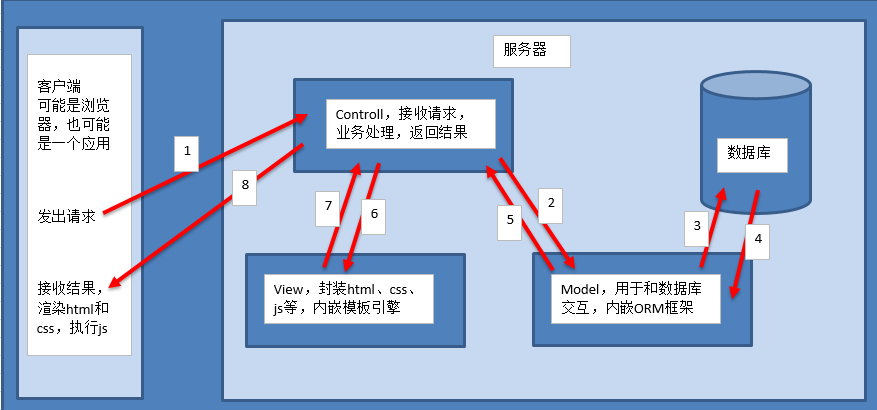
MVC介紹
MVC:全拼為Model-View-Controller。
Model:簡稱為M,主要封裝對資料庫層的訪問,內嵌ORM框架,實現面向對象編程來操作資料庫。
View:簡稱V,用於封裝結果,內嵌了模板引擎,實現動態展示數據。
Controller:簡稱C,用於接收GET或POST請求,處理業務邏輯,與Model和View交互,返回結果。
備註:當前主流的開發語言如Java、PHP、Python….中都有MVC設計模式。

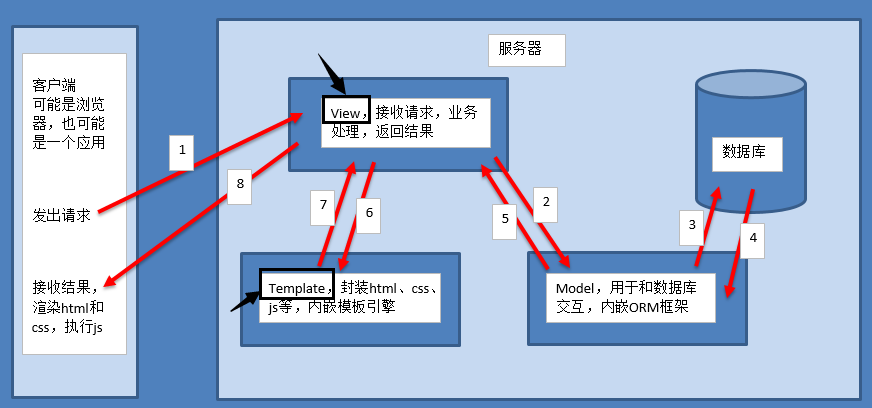
MTV介紹
MTV:全拼為Model-View-Template
Model:簡稱M,與MVC中的M功能相同,負責與資料庫交互,處理數據,內嵌了ORM框架。
View:簡稱V,與MVC中的C功能相同,接收HttpRequest,業務處理邏輯,返回HttpResponse。
Template:簡稱T,與MVC中的V功能相同,負責封裝構造返回的html,內嵌了模板引擎。
備註:MTV和MVC的差異在於MTV中的View是處理業務邏輯的,然而MVC中的V是處理內置模板引擎的。MTV中的T處理的是網頁html模板的。MVC中的C才是處理業務邏輯的。

總結:出來Django重點就是研究Model-View-Template三個模組間如何協同工作以及各自模組的程式碼的編寫。
設計模式(MVC):是一套反覆使用,多數人知曉,分類程式碼設計經驗的總結。
目的:為了程式碼可重複用,讓程式碼更容易被別人理解,保障程式碼可靠性。
設計模式使程式碼工程化
設計模式是軟體工程的基石脈絡。
模型:
1、當前的項目開發,都是以數據驅動視圖的。
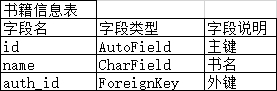
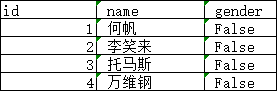
2、書籍資訊管理的數據關係:書籍和人物是:一對多關係
3、要先分析出項目中所需要的數據,然後設計資料庫表。




1、創建Django項目(進入到pycharm目錄下):
django-admin startproject DjangoName(項目名稱)
2、命令行進入DjangoName項目名稱下創建應用:
python manage.py startapp web(應用名稱)
使用Django進行資料庫開發的提示:
1、MTV設計模式的Model,專門負責和資料庫交互,對應(models.py)
2、由於Model中內嵌了ORM框架,所以不需要直接面向資料庫編程。
3、定義模型類,通過模型類和對象完成資料庫表的增刪改查
4、ORM框架就是把資料庫表的行與對應的對象建立關聯,互相轉換,使得資料庫的操作面向對象。
使用Django進行資料庫的開發步驟:
1、定義模型類
1)根據書籍結構設計模型類
模型類:Book
書籍名稱欄位:name
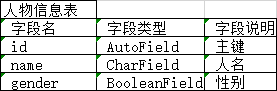
2)根據人物表結構設計模型類
模型類:Author
人物姓名欄位:name
人物性別欄位:gender
外鍵約束:book_id
外鍵要指定所屬的模型類book = models.ForeignKey(Book)
說明:書籍與人物的關係:一對多,一本書可以有多個作者
不需要定義主鍵欄位,在生成表會自動添加,並且值為自動增長。
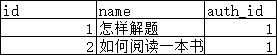
根據資料庫表的設計:
在models.py中定義模型類,繼承來自models.Model
from django.db import models # Create your models here. # 創建人物列表資訊的模型類 class Author(models.Model): # 添加名字,性別 name = models.CharField(max_length=10) gender = models.BooleanField() # 開始創建書籍列表資訊的模型類 繼承models.Model class Book(models.Model): # 創建欄位,欄位類型,以及欄位長度設置 name = models.CharField(max_length=10) # 添加外鍵約束,這個本書屬於哪個作者寫的 auth_id = models.ForeignKey(Author,on_delete=models.CASCADE)
# 模型類準備好後,創建和執行遷移==建表
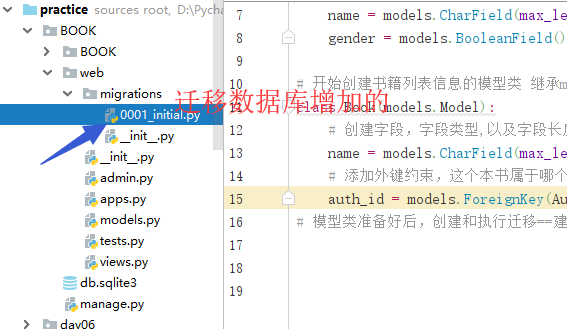
2、模型遷移
1、遷移由兩步完成:
1)生成遷移文件:根據模型類生成創建表的語句
python manage.py makemigrations
2)執行遷移:根據第一步生成的語句在資料庫中創建表
python manage.py migrate

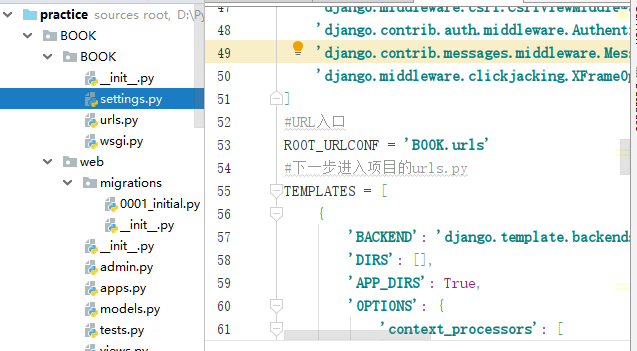
""" Django settings for BOOK project. Generated by 'django-admin startproject' using Django 2.0.2. For more information on this file, see https://docs.djangoproject.com/en/2.0/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/2.0/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'kxme+2djdv7fv!uss90xo@^g9^6fc)7%y^ck)v7dx(53kno=b5' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'web' ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'BOOK.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'BOOK.wsgi.application' # Database # https://docs.djangoproject.com/en/2.0/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/2.0/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.0/howto/static-files/ STATIC_URL = '/static/'
settings.py配置
會出現報錯,需要去配置檢查是否添加app應用名字在INSTALLED_APPS中
報錯資訊如下:
(venv) D:PycharmProjectspracticeBOOK>python manage.py makemigrations web App 'web' could not be found. Is it in INSTALLED_APPS?

注意截圖中的sqlite3資料庫來儲存數據
3、操作資料庫
通過模型類和對象完成資料庫表的增刪改查
進入項目的shell,進行簡單的增刪改查API操作
輸入quit()可以退出shell
python manage.py shell
測試增刪改查API操作(在shell中)
# 引入應用中的模型類 from web.models import * # 創建人物模型對象 author = Author() author.name = 'sunwukong' author.gender = True # 外鍵查詢 : 查詢書的作者人物資訊(author_set是隱式生成的) author.book_set.all() author .save() # 創建書籍模型對象 book = Book() # 新增記錄 book.name = '與時間做朋友' # 保存記錄 book.save() # 查詢記錄 Book.objects.all()#返回的是一個Queryset對象 # 刪除記錄 : 再查詢時,表裡數據為空 book.delete()
author.delete() # 退出shell quit()
站點管理
站點:分為內容發布和公共訪問兩個部分
內容發布的部分由網站的管理員負責查看、添加、修改、刪除數據
Django能夠根據定義的模型類自動地生成管理模組
使用Django的管理模組,需要按照以下步驟造作:
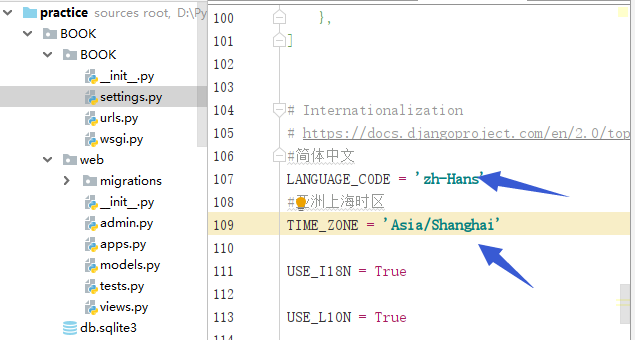
1、管理介面本地化
1)本地化就是將顯示的語言、時間等使用本地的習慣(中國化)
2)我們使用的是簡體中文,時區使用亞洲/上海時區,注意這裡不能使用北京時區
本地化前:

本地化後:

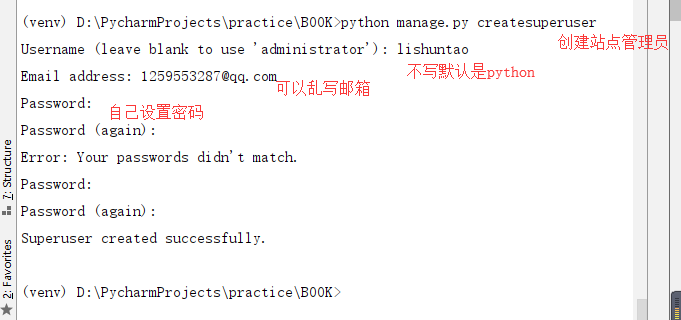
2、創建管理員
創建管理員命令:
python manage.py createsuperuser
按照提示輸入用戶名、郵箱、密碼

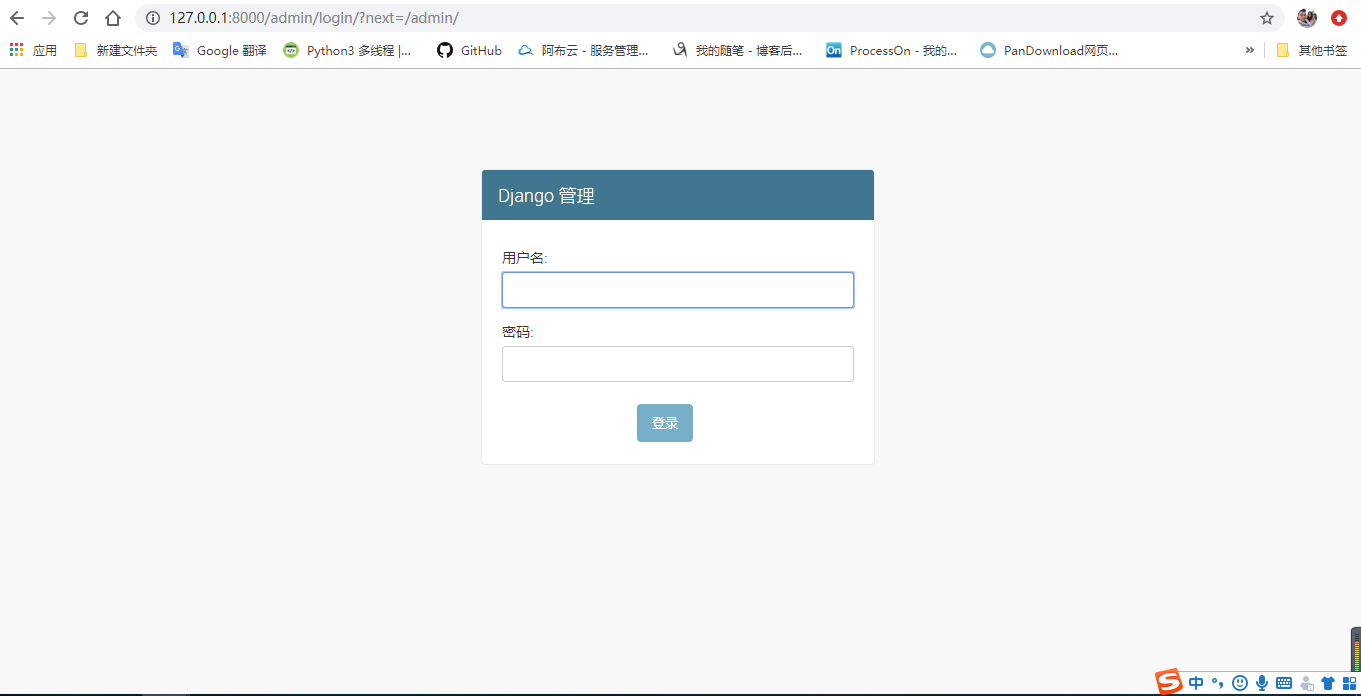
啟動服務:
python manage.py runserver
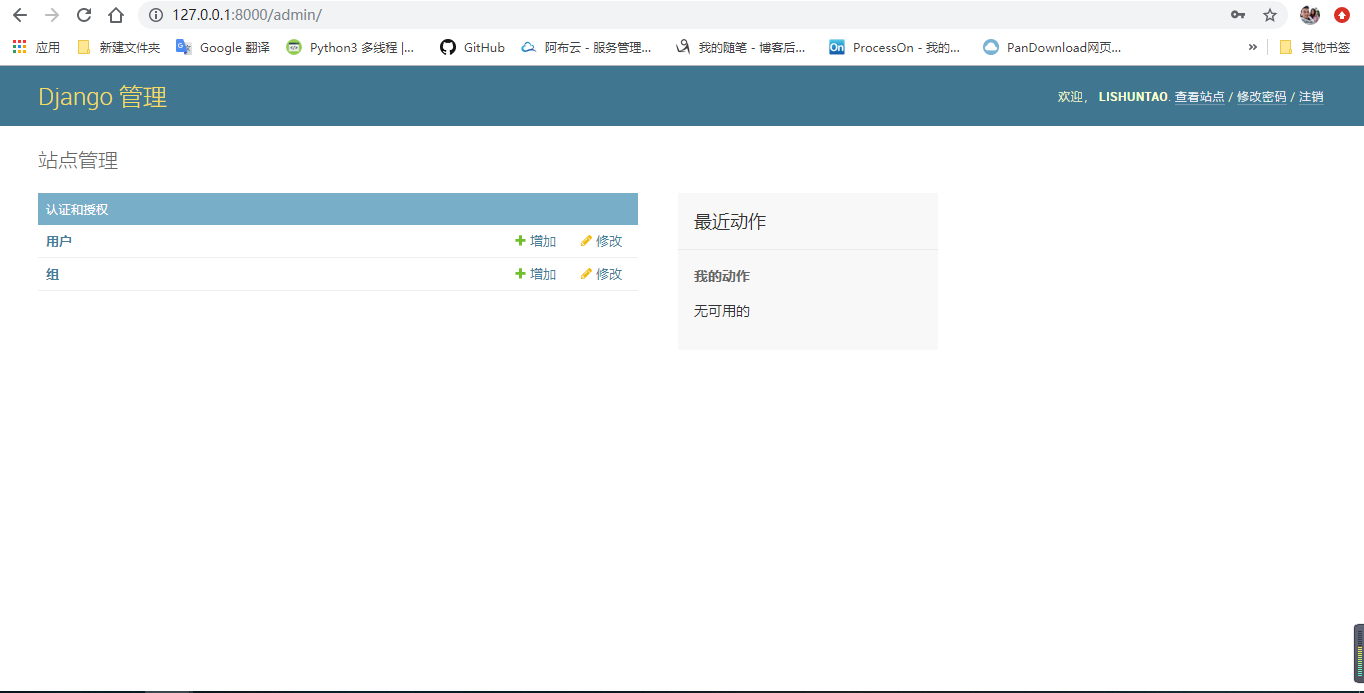
登錄站點:http://127.0.0.1:8000/admin

登錄站點成功:(站點介面中沒有書籍和作者管理入口,是因為沒有註冊模型類)
3、註冊模型類
在應用的admin.py文件中註冊模型類
需要導入模型模組:
from models import *
註冊模型後:

註冊模型成功後,就可以在站點管理介面方便快速的管理數據
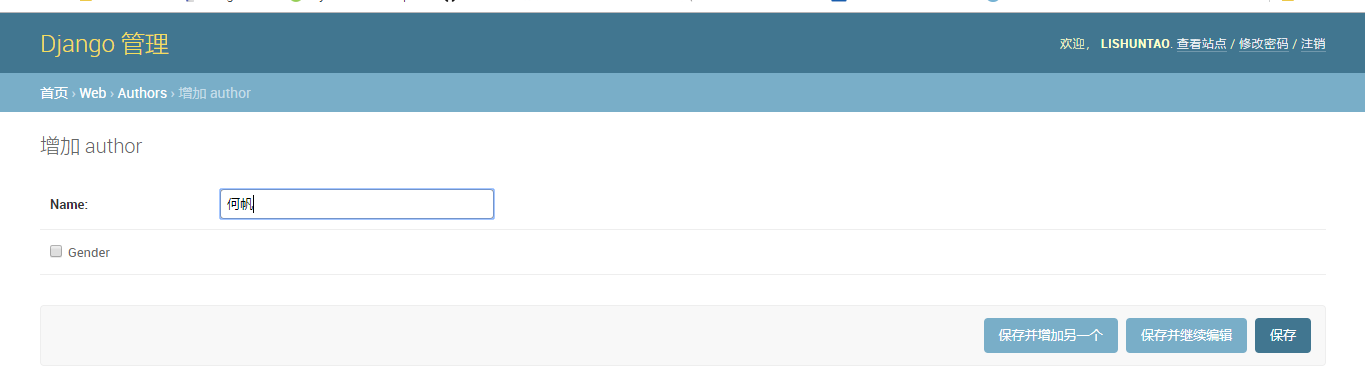
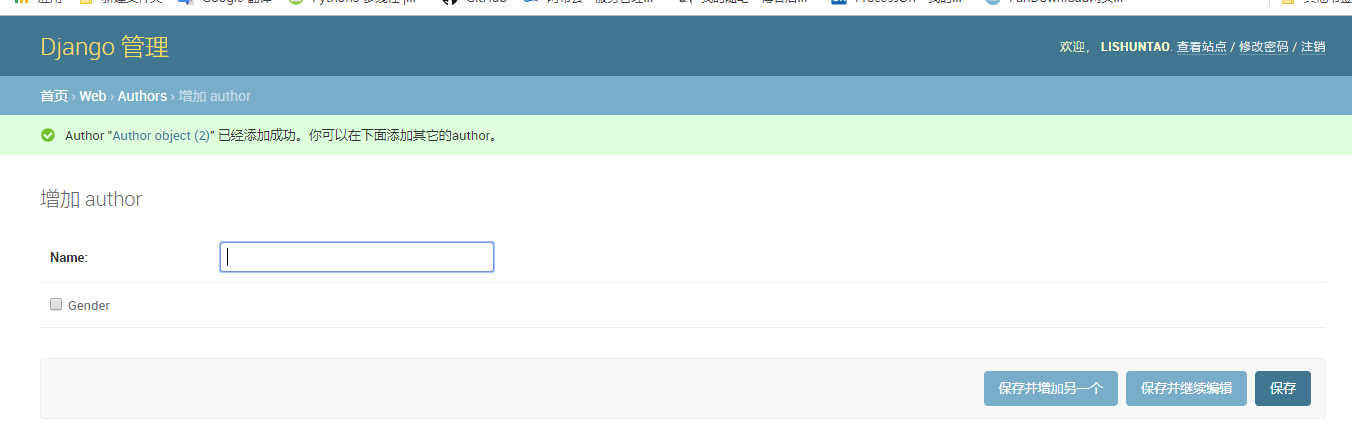
4、發布內容到資料庫


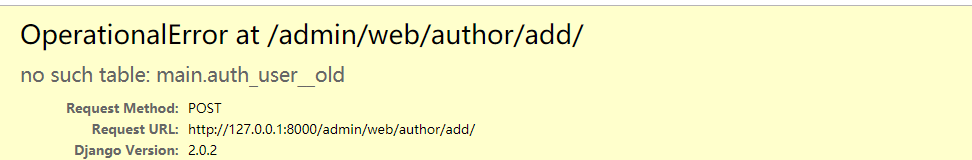
出現這個錯誤:
是一個bug,所以就升級一下Django吧,2.1.7之後就沒問題了。

發布內容後,優化模型展示:
from django.db import models # Create your models here. # 創建人物列表資訊的模型類 class Author(models.Model): # 添加名字,性別 name = models.CharField(max_length=10) gender = models.BooleanField() def __str__(self): return self.name # 開始創建書籍列表資訊的模型類 繼承models.Model class Book(models.Model): # 創建欄位,欄位類型,以及欄位長度設置 name = models.CharField(max_length=10) # 添加外鍵約束,這個本書屬於哪個作者寫的 auth_id = models.ForeignKey(Author,on_delete=models.CASCADE) # 模型類準備好後,創建和執行遷移==建表 def __str__(self): return self.name
可以選擇剛添加的資訊做修改
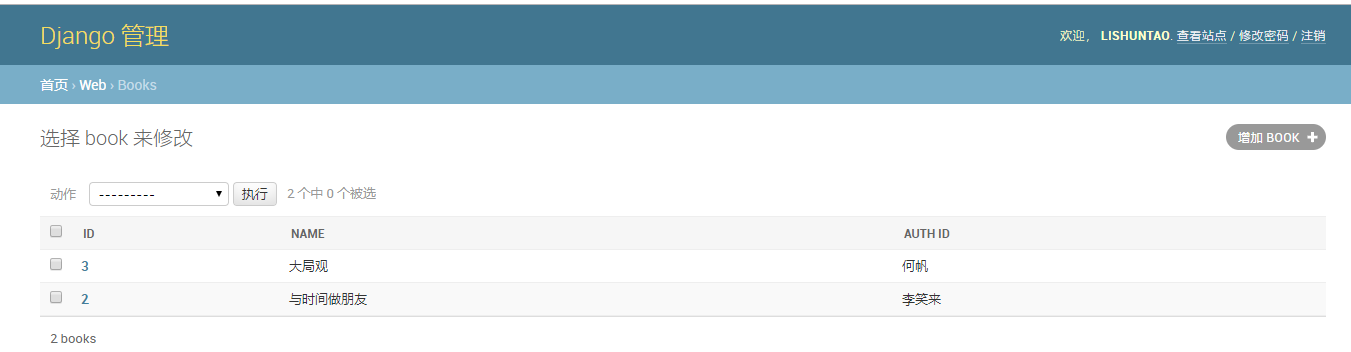
5、自定義站點管理頁面
自定義站點管理介面前

如果想在站點介面中展示詳細的欄位資訊,需要自定義管理頁面
即在應用的admin.py文件中需要重新註冊模型類
1、新建類繼承自admin.ModelAdmin
2、重寫list_display,指定需要展示的欄位
3、將BookAdmin註冊到站點
from django.contrib import admin # Register your models here. #導入模型 from web.models import * #註冊作者模型 admin.site.register(Author) #為了在管理站點中顯示書籍欄位資訊,需要重新註冊模型類 class BookAdmin(admin.ModelAdmin): list_display = ["id","name","auth_id"] #註冊書籍資訊模型 admin.site.register(Book,BookAdmin) #註冊書籍模型 # admin.site.register(Book)

視圖和URL:
- 站點管理頁面做好了, 接下來就要做
公共訪問的頁面了. - 對於
Django的設計框架MVT.- 用戶在URL中請求的是視圖.
- 視圖接收請求後進行處理.
- 並將處理的結果返回給請求者.
- 使用視圖時需要進行兩步操作
- 1.定義視圖
- 2.配置URLconf
1、定義視圖:
- 視圖就是一個
Python函數,被定義在應用的views.py中. - 視圖的第一個參數是
HttpRequest類型的對象reqeust,包含了所有請求資訊. - 視圖必須返回
HttpResponse對象,包含返回給請求者的響應資訊. -
需要導入
HttpResponse模組 :from django.http import HttpResponse -
定義視圖函數 : 響應字元串
OK!給客戶端 
2、配置URLconf
查找視圖的過程:
1、請求者在瀏覽器地址欄輸入url,請求到網站
2、網站獲取url資訊
3、然後與編寫好的URLconf逐條配對
4、如果匹配成功則調用對應的視圖
5、如果所有的URLconf都沒有匹配成功,則返回404錯誤
URLconf入口:

需要完成URLconf配置
1)在應用中定義URLconf
URL規則使用正則表達式定義
視圖就是在views.py中定義視圖函數

