Qt自定義控制項
1 簡介
參考影片://www.bilibili.com/video/BV1XW411x7NU?p=26
在//www.cnblogs.com/mrlayfolk/p/13179885.html的基礎上,實現一個自定義的控制項。
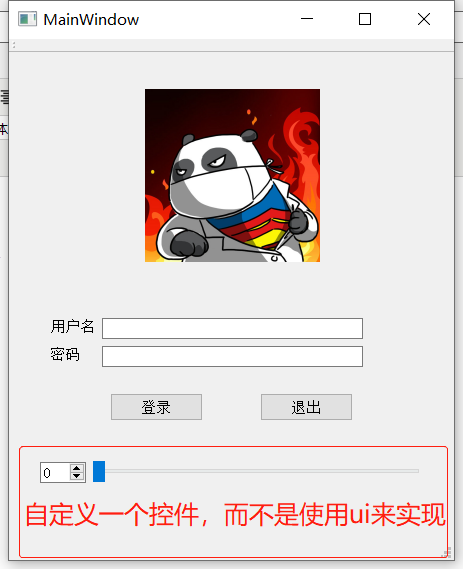
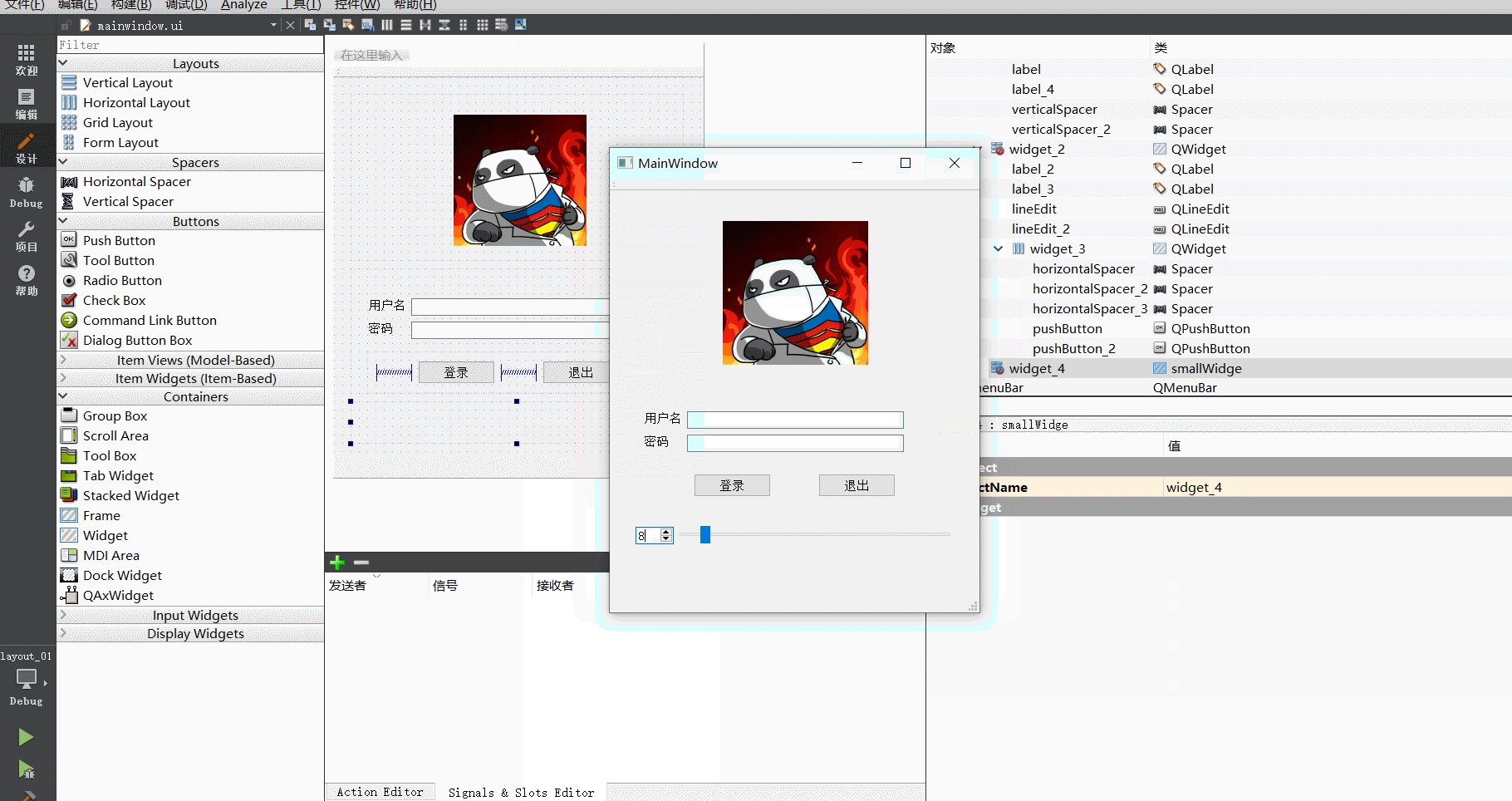
最終效果如下,我們使用程式碼來實現這兩個控制項。

2 實現過程
1)先新建一個文件,用來存放自定義控制項的程式碼。我取名為smallwidge,會產生兩個文件smallwidge.h和smallwidget.cpp。我們只需要改變smallwidge.cpp中的程式碼:
smallwidge.cpp的程式碼如下:
1 smallWidge::smallWidge(QWidget *parent) : QWidget(parent) 2 { 3 //創建一個微調框 4 QSpinBox *spin = new QSpinBox(this); 5 //創建一個滑條 6 QSlider *slider = new QSlider(Qt::Horizontal, this); 7 //把控制項添加到布局中 8 QHBoxLayout *hlayout = new QHBoxLayout(this); 9 //水平布局 10 hlayout->addWidget(spin); 11 hlayout->addWidget(slider); 12 //訊號與槽 13 connect(spin, static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged), slider, &QSlider::setValue); 14 connect(slider, &QSlider::valueChanged, spin, &QSpinBox::setValue); 15 }
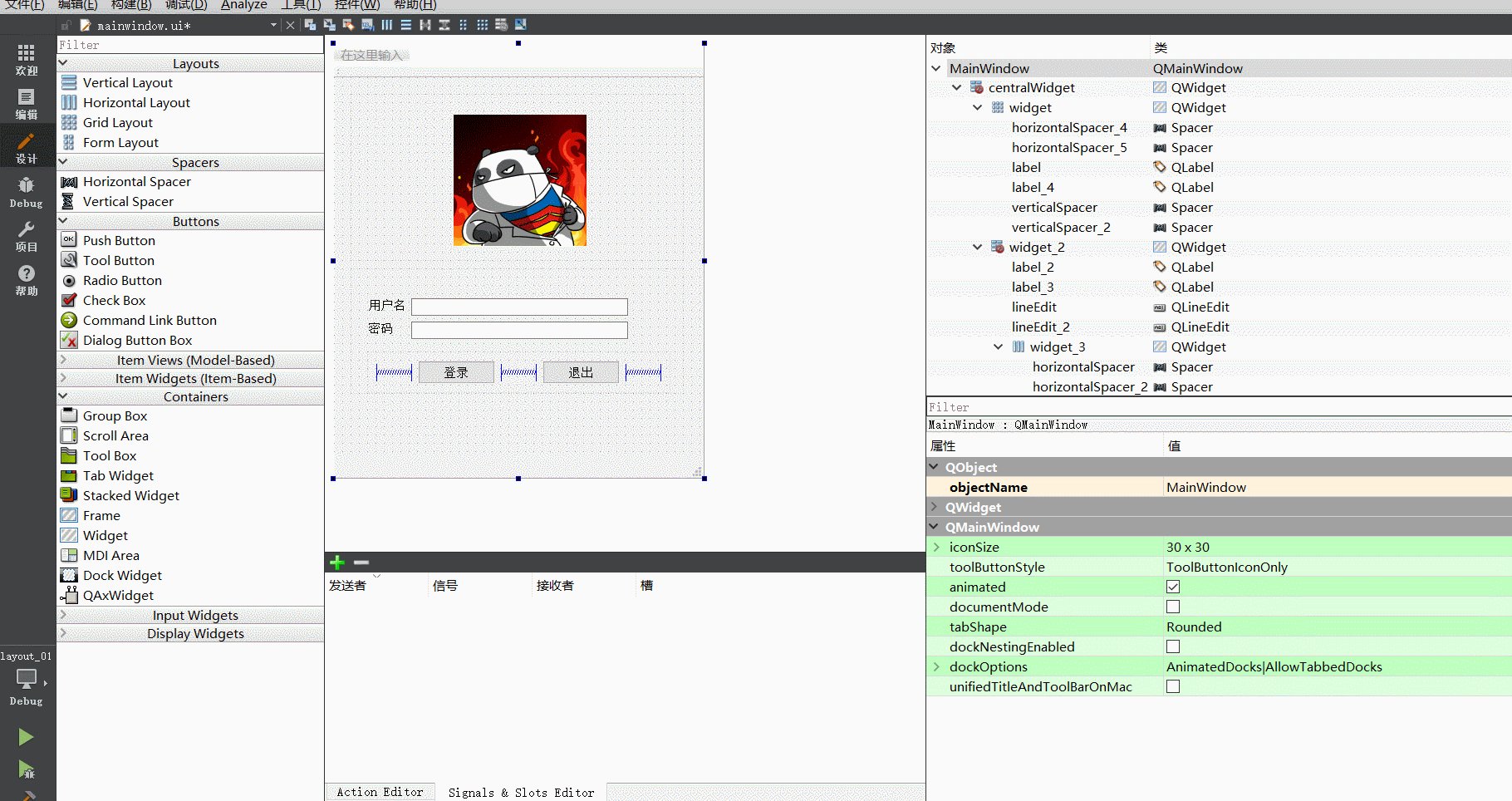
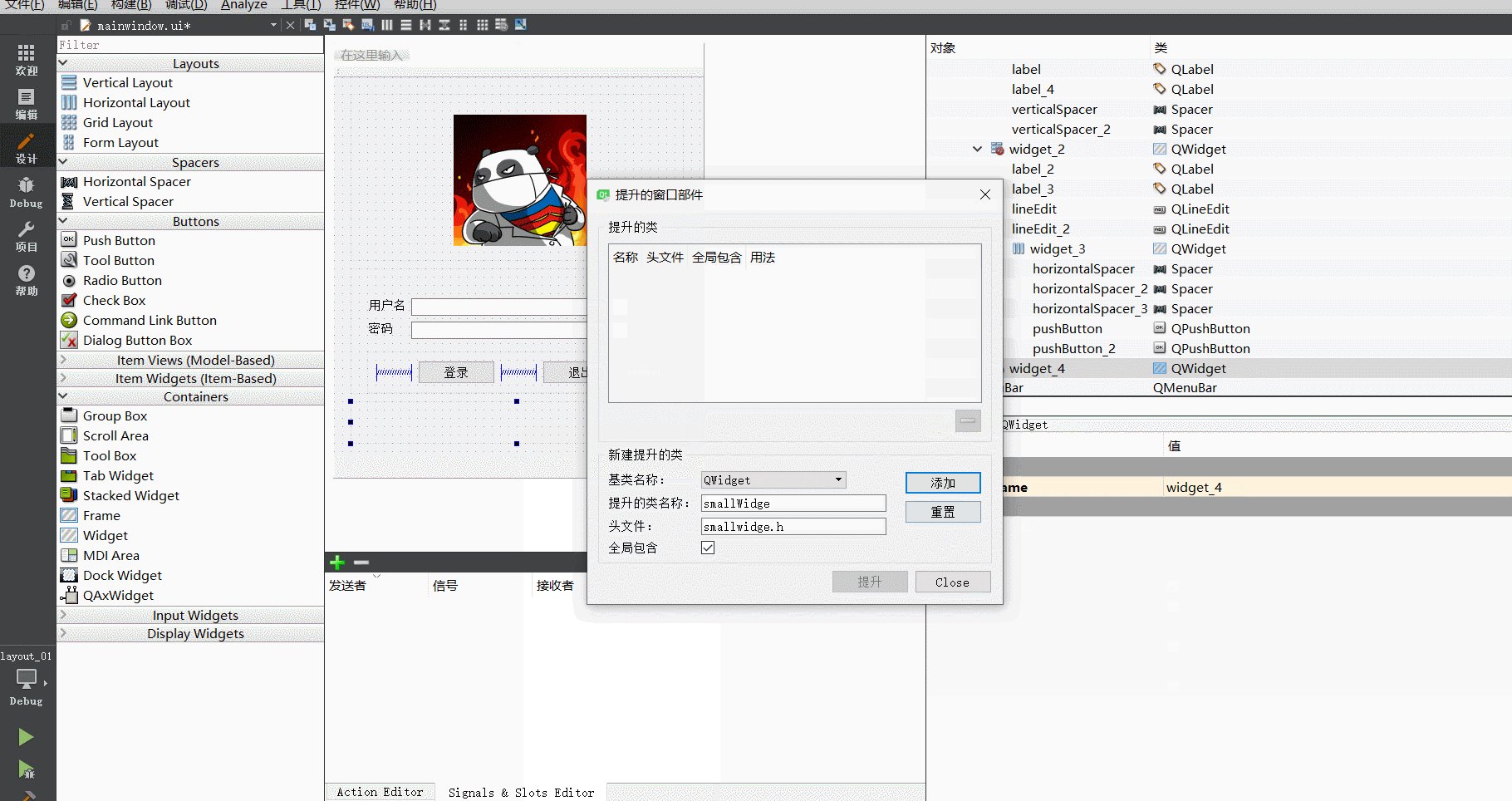
2)接著我們在ui介面將我們自定義的控制項添加進去。

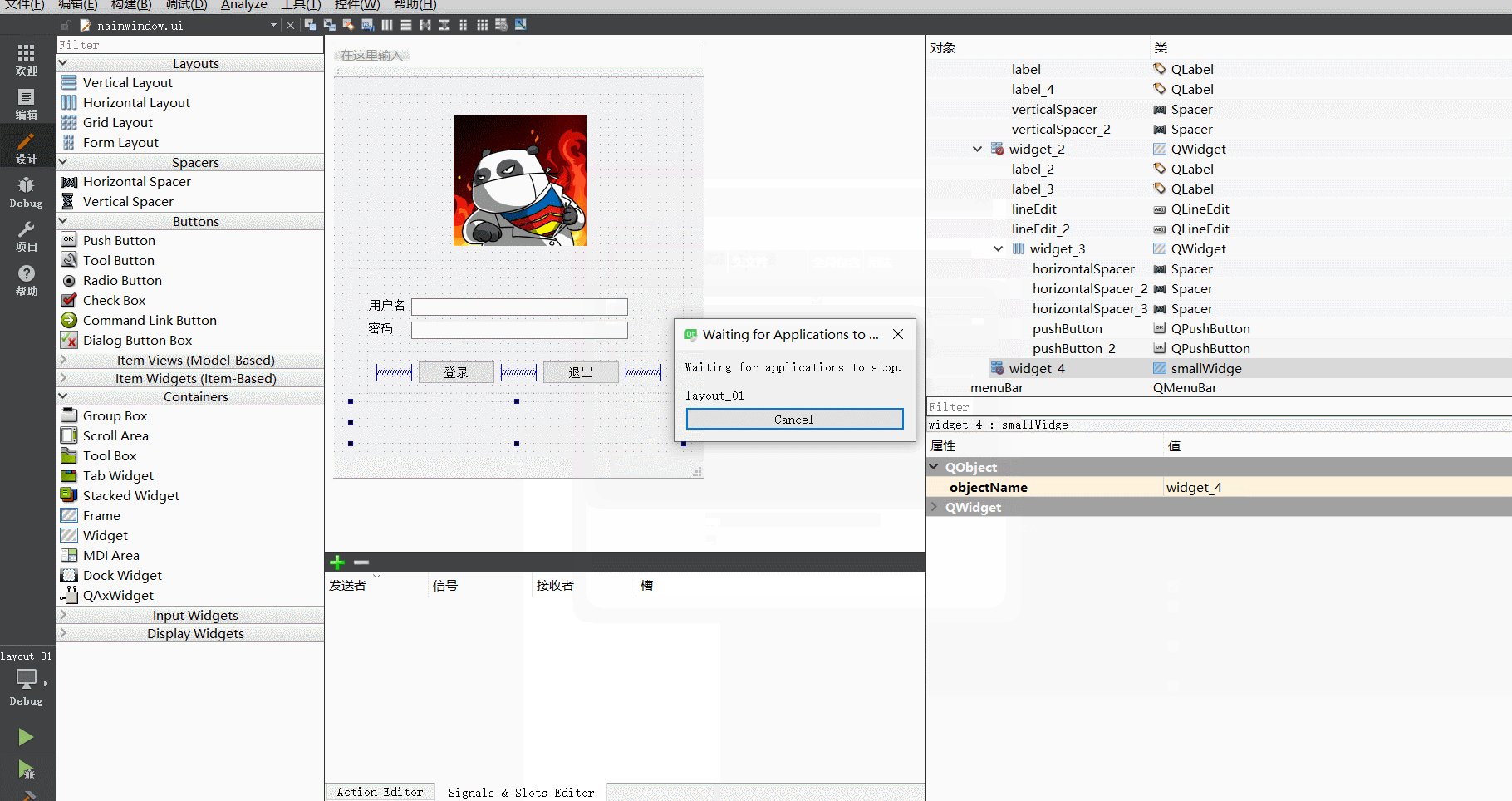
可以看到,當我點擊了「提升為」之後,widget_4繼承的類變成了我自定義的類smallWidge。

