淺談個人對客戶端JavaScript同步、非同步、執行順序等概念的理解
- 2019 年 10 月 10 日
- 筆記
一.同步和非同步的概念。
同步:即按程式碼的順序執行任務。
在下列程式碼中,按照同步概念,則是先列印1後列印2。
1 console.log(1); 2 console.log(2);
非同步:即執行一個任務的同時執行另一個任務。如果按照此概念執行上面程式碼,則是同時列印出1和2。
二.客戶端JavaScript中程式碼的執行順序
首先,不管是核心JavaScript還是客戶端JavaScript都不包含任何執行緒機制,只有一個單執行緒執行模型。單執行緒即指腳本和事件處理程式在同一時間只能執行一個,不能同時執行,沒有並發性。(HTML5定義了一種為後台執行緒的“Web Worker”,本人不甚了解,不做贅述)。
單執行緒的好處在於編程更加簡單,編寫程式碼可以確保兩個事件處理程式不會同時運行,操作DOM文檔也不會擔心有其他執行緒同時修改文檔。但這也意味著JavaScript腳本和事件處理程式不能運行太久,否則會降低網頁的可讀性,甚至導致瀏覽器奔潰的假象。那麼,一個JS程式是怎麼具體執行的呢?
JS的執行任務分為同步任務和非同步任務:
同步任務:指除了非同步任務之外的其他程式。
非同步任務:指各種事件(比如資源載入事件中的loaded、DOMContentLoaded中的回調函數,普通事件中的click,focus,mouseover中的回調函數,window對象的定時器setInterval、setTimeout中的回調函數等等)。
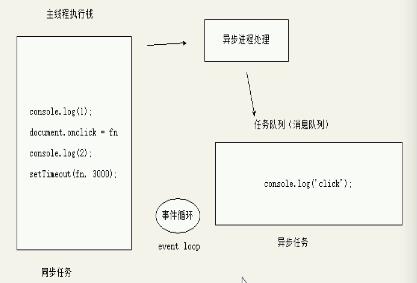
過程:一個js程式執行時,首先將同步任務放入一個執行棧中,先解析同步任務和非同步任務並且按順序執行所有同步任務。當非同步任務被觸發時(如用戶點擊滑鼠或者按下鍵盤),非同步進程處理則會檢測到並將其對應的非同步任務轉移到任務隊列中。同步任務全部執行完畢後,則查看任務隊列中是否有未完成的回調函數,如果有則按順序執行。在此後期間會不斷查看任務隊列並不斷執行,形成事件循環。請看如下過程圖

三、HTML文件中script標籤的執行順序和其屬性defer、async產生的影響
1.在默認情況下,HTML解析器遇到script標籤時,是先執行腳本,進入腳本並按上面所述的順序執行完程式碼。然後再繼續解析渲染HTML頁面文檔,這是對於內聯腳本來說。但同樣的,對於一個由src屬性指定外部文件的腳本來說,也是先下載並執行該腳本。也就是說,在完成改腳本的下載和執行前,其後面的文檔部分都不會顯現出來(實際上DOM樹已經被載入,但是沒被解析為DOM樹)。
以下一個1996最先進的JS程式碼可以證明該概念(當時沒有那麼多的非同步事件API實現非同步調用,所以用如下的同步程式來實現動態添加HTML元素)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h1>Table of Factorials</h1> 9 <script> 10 function factorial(n) { //用來實現階乘的函數 11 if(n <= 1) return n; 12 else return n * factorial(n-1); 13 } 14 15 document.write("<table>"); //開始創建表格 16 document.write("<tr><th>n</th><th>n!</th></tr>"); //創建表頭 17 for(var i = 0;i <= 10;i++) { 18 document.write("<tr><td>" + i + "</td><td>" + factorial(i) + "</td></tr>"); //輸出十行表格 19 } 20 document.write("</table>"); //表格結束 21 document.write("Generated at " + new Date()); //輸出時間戳 22 </script>
<h2>Table of Factorials</h2> 23 </body> 24 </html>
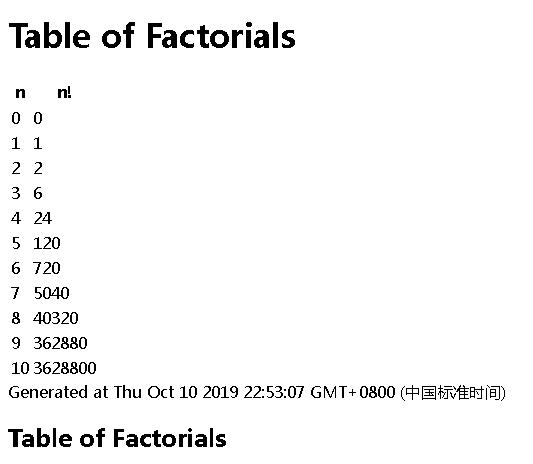
以下為結果圖:

可以得知,腳本的執行在默認的情況下是同步和阻塞的,這是由其單執行緒模型決定的。但是,對於使用src引入外部文件的script標籤來說,其屬性defer和async可以改變這種情況,實現非同步調用
2.對於外聯腳本(即由src屬性引入外部js文件的腳本),其有兩個屬性可以改變同步狀態——defer和async(只要有這兩個屬性之一即為非同步腳本)
defer(延遲):有了該屬性的外聯腳本會延遲解析執行,即等待文檔的載入和解析完成並可以操作時(不包括img,即可以理解為DOMContentLoaded事件觸發時)才解析執行。看以下程式碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css" media="screen"> 7 div { 8 width: 100px; 9 height:100px; 10 } 11 </style> 12 </head> 13 <body> 14 <script type="text/javascript" src="console.js" defer></script> 15 <script type="text/javascript"> 16 console.log(+new Date()); 17 </script> 18 <script type="text/javascript"> 19 document.addEventListener("DOMContentLoaded",function(){ 20 console.log(+new Date()); 21 }); 22 </script> 23 </body> 24 </html>
console.js的程式碼為:
1 console.log(+new Date());
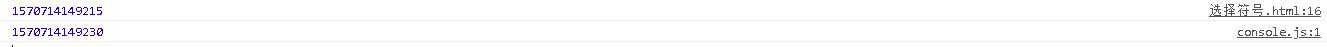
運行結果截圖:

可見,帶有defer屬性的console.js程式碼是第一個內聯js執行後最後一個內聯js執行前才執行的,印證了以上說法
async(非同步):HTML解析器在遇到帶有該屬性的腳本時,不會中止頁面文檔的解析,而是一邊下載該腳本一邊繼續後面文檔的解析,一旦腳本下載解析完成則儘快停止文檔解析並回去解析執行該腳本,從而避免了下載腳本時阻塞文檔解析,可以憑此提高文檔解析載入速度。看以下程式碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css" media="screen"> 7 div { 8 width: 100px; 9 height:100px; 10 } 11 </style> 12 </head> 13 <body> 14 <script type="text/javascript" src="console.js" async></script> 15 <script type="text/javascript"> 16 console.log(+new Date()); 17 </script> 18 <div> 19 20 </div> 21 </body> 22 </html>
結果截圖:

可以看出,原本按照默認方式應當先列印的console.js文件反而在內聯script標籤之後執行,可以印證上面所述。
那麼,如果兩個屬性都同時擁有呢?這樣的標籤會按照什麼方式執行?答案是瀏覽器會遵從async屬性並忽略defer屬性。
注意點:
1.擁有這兩個屬性的script標籤的js文件即為非同步腳本,非同步腳本不能使用document.write()(因為如果用該函數會覆蓋掉其對應標籤解析之前的文檔內容);如下面程式碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src="console.js" defer></script> 7 <script type="text/javascript" src="console2.js" async></script> 8 9 </head> 10 <body> 11 12 </body> 13 </html>
其中console.js和console.log2程式碼都為:
1 document.write(1);
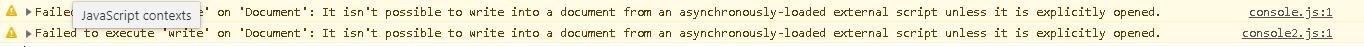
結果截圖:

2.defer和async都是布爾屬性,沒有值,只要出現即能激活該屬性
3.defer和async都只適用於外聯腳本,內聯腳本使用這兩個屬性是無效的。
4.defer能訪問完整的文檔樹,無論其腳本位置在何處;而async必定能看到其腳本所在位置之前的文檔樹,但是可能或不可能訪問其後面的文檔內容。
四、客戶端JavaScript執行順序的總結
JS程式的執行有兩個階段
第一階段:解析載入HTML文檔的內容,並執行<script>元素里的程式碼(包括內聯腳本和外部腳本),通常按其出現順序執行。除非出現defer、async屬性使其成為非同步腳本(詳情見上面defer、async屬性的說明)
第二階段:這個階段是非同步的,而且是由事件驅動的(即有用戶事件才會發生)。在這個階段,一旦用戶產生事件,瀏覽器就會調用之前腳本中的事件處理程式函數,來響應非同步發生的事件(如滑鼠單擊,鍵盤輸入。此時對應的事件處理回調函數被放在了任務隊列中,詳情見第二部分)
我們對這兩個階段再進行詳細的劃分,形成一條理想的時間線:
1.Web瀏覽器創建一個Document對象,並開始解析渲染HTML文檔,生成Element對象和Text節點放入文檔中。此時,document.readystate的值為“loading”。
2.當解析HTML文檔過程中遇到沒有async和defer屬性的腳本時,解析器停止解析文檔並開始按順序對腳本進行解析執行,此時腳本內可以便利和操作腳本之前的文檔樹。解析完遇到的腳本後則繼續文檔的解析,以此類推
3.如果遇到帶有async屬性的腳本,瀏覽器會一邊下載該腳本一邊繼續後面文檔內容的解析,當腳本下載解析完畢後立即返回解析執行該腳本。
4.當文檔完成解析時,此時document.readystate的值為interactive
5.然後按照其出現順序繼續解析執行帶有defer屬性的腳本
6.所有的文檔和腳本載入執行渲染完成後(不包括外部載入的圖片多媒體文件等)瀏覽器觸發了Document對象的DOMContentLoaded事件,標誌著程式執行從同步腳本執行階段進入到了非同步事件處理事件程式執行階段。注意此時可能還有非同步任務還沒執行完成。
7.此時,文檔已經完全解析完成,但是有一些內容還在載入,如圖片。當這些內容完全載入並且非同步腳本全部載入和執行後,document.readystate的值為“complete”,並且觸發window.onload事件。
8.此刻起,調用非同步事件,以非同步響應用戶輸入事件。
注意:這是一條理想的時間線。DOMContentLoaded事件和document.readystate屬性大部分瀏覽器都支援。defer屬性也被大部分瀏覽器支援。而async在IE9及其之前的版本是不支援的。
