Web前端兼容性指南
一、Web前端兼容性問題
一直以來,Web前端領域最大的問題就是兼容性問題,沒有之一。
前端兼容性問題分三類:
- 瀏覽器兼容性
- 螢幕解析度兼容性
- 跨平台兼容性
1、瀏覽器兼容性問題
第一次瀏覽器大戰發生在上個世紀90年代,微軟發布了IE瀏覽器,和網景公司的Netscape Navigator大打出手,1998年網景不得不將公司賣給AOL。沒有了對手的IE不思進取,W3C標準支援發展緩慢,為以後的IE兼容性災難埋下了伏筆。到2004年,IE的市場份額達到95%,但在此之後IE的份額逐步遭其他瀏覽器蠶食,主要包括Firefox,Chrome,Safari和Opera。.
2001年8月27日,微軟發布IE6,時隔五年直到2006年才發布了IE7。2009年3月19日,經歷了眾多測試版後,IE8最終發布,雖然IE8針對舊版IE在多方面做了很大改進,但在HTML5、CSS 3等標準支援方面仍落後於其他瀏覽器對手。這三個版本的IE是所有兼容性問題的最大根源,堪稱前端噩夢。
IE6、7、8不支援HTML5、CSS3、SVG標準,可被判定為「極難兼容」
IE9不支援Flex、Web Socket、WebGL,可被判定為「較難兼容」
IE10部分支援Flex(-ms-flexbox)、Web Socket,可被判定為「較易兼容」
IE11部分支援Flex、WebGL,可被判定為「較易兼容」
IE6、7、8、9可視為「老式瀏覽器」
IE10、11可視為「准現代瀏覽器」
Chrome、Firefox、Safari、Opera 、Edge可視為「現代瀏覽器」
瀏覽器與Windows版本份額
Statcounter的各項數據以2020年6月為基準。
statcounter全球/中國桌面瀏覽器份額:
|
全球桌面瀏覽器 |
份額 |
中國桌面瀏覽器 |
份額 |
|
Chrome |
68.33% |
Chrome |
39.85% |
|
Safari |
9.40% |
360 Safe |
22.26% |
|
Firefox |
8.91% |
Firefox |
9.28% |
|
Edge Legacy |
4.41% |
QQ Browser |
6.50% |
|
IE |
3.00% |
IE |
5.65% |
|
Opera |
2.41% |
Sogou Explorer |
4.74% |
Statcounter 全球/中國Windows版本份額:
|
全球Windows版本 |
份額 |
中國Windows版本 |
份額 |
|
Win10 |
72.90% |
Win10: |
47.14% |
|
Win7 |
19.95% |
Win7: |
46.79% |
|
Win8.1 |
4.70% |
WinXP: |
3.29% |
|
Win8 |
1.09% |
Win8.1: |
1.67% |
|
WinXP |
0.87% |
Win8: |
0.61% |
|
WinVista |
0.44% |
Win2003: |
0.41% |
2、螢幕解析度兼容性問題
在不同的螢幕解析度,瀏覽器頁面展示差異很大。特別是螢幕解析度較小時,容易發生布局錯亂。為了解決這個問題,響應式UI框架應運而生。
主流桌面螢幕解析度寬度集中在1280~1920,高度集中在720~1080;
主流平板螢幕解析度寬度集中在962~1280,高度集中在601~800。
主流移動螢幕解析度寬度集中在360~414,高度集中在640~896。
典型的桌面螢幕解析度:1920×1080
典型的隨身螢幕解析度:1366×768
典型的平板螢幕解析度:768×1024
典型的移動螢幕解析度:360×640
Bootstrap定義(參考系是邏輯解析度):
|
解析度 |
設備名 |
典型螢幕 |
|
>=1400px |
xxl 超超大屏設備 |
桌面螢幕 |
|
>=1200px |
xl 超大屏設備 |
隨身螢幕 |
|
>=992px |
lg 大屏設備 |
豎屏桌面螢幕、橫屏平板螢幕 |
|
>=768px |
md 中屏設備 |
豎屏平板螢幕 |
|
>=576px |
sm 小屏設備 |
橫屏移動螢幕 |
|
<576px |
xs 超小屏(自動)設備 |
豎屏移動螢幕 |
註:Bootstrap5新增xxl,Bootstrap3中的lg>=1200px,無576px檔。
手機螢幕解析度說明
由於手機螢幕尺寸過小,使用原始解析度會使得頁面顯示過小,因此使用了邏輯解析度,用倍數放大的方法來保證兼容性。比如iOS app的UI資源區分@1x、@2x和@3x,這就是指原始解析度對邏輯解析度的倍數,被稱為設備像素比DPR。所以大部分人的手機解析度都是1080×1920,在分類中卻被歸為了360×640。這個解析度和CSS中的PX是一致的。
桌面螢幕解析度說明
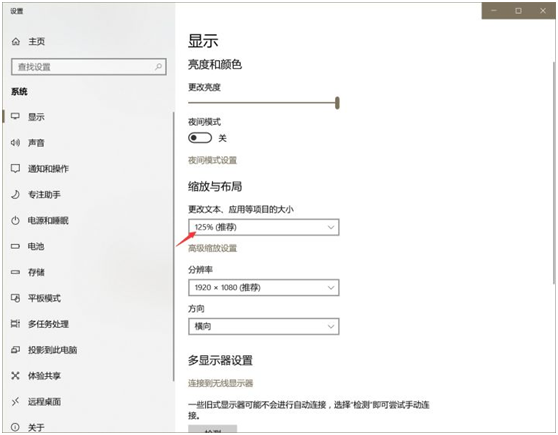
移動設備一開始就考慮了DPR,而Windwos桌面的解析度由於歷史原因卻沒有這一概念,於是Windwos引入了DPI,最初是設置DPI,後來是設置DPI比例。比如設置DPI比例=125%,你可以查詢Chrome的window.devicePixelRatio,這時輸出1.25,這說明DPI比例=DPR。但是大部分老程式並不支援DPI(Unaware),所以當你設置高DPI時,只能等比放大,字模糊到眼要瞎,最後落得空有大屏只能用超低解析度。由於Chrome支援DPI,所以並不擔心Web有DPI問題。但需要注意的是與手機螢幕解析度不同,桌面解析度要除以DPI比例,才是邏輯解析度。如1920×1080設置DPI比例=1.25,邏輯解析度實際為1536×864。

螢幕解析度基礎概念說明
|
縮寫 |
全稱 |
說明 |
|
PX |
Device Pixels |
設備像素,指設備的物理像素 |
|
PX |
CSS Pixels |
CSS像素,指CSS樣式程式碼中使用的邏輯像素 |
|
DOT |
Dot |
點,螢幕或列印紙上的點,等同物理像素 |
|
PT |
Point |
點(傳統長度單位)為1/72英寸=0.35mm |
|
PT |
iOS Point |
點(iOS長度單位),為1/163英寸,等同於CSS邏輯像素 |
|
DP |
Density independent Pixels |
設備無關像素(Android長度單位),為1/160英寸,等同於CSS邏輯像素 |
|
SP |
Scale independent Pixels |
縮放無關像素(Android字體單位),等同於CSS邏輯像素,但文字尺寸可調(單獨縮放) |
|
DPR |
Device Pixel Ratio |
設備像素比,指CSS邏輯像素對於物理像素的倍數 |
|
DPPX |
Dots Per Pixel |
等同於DPR |
|
PPI |
Pixel Per Inch |
螢幕上每英寸(2.54厘米)的像素點個數 |
|
DPI |
Dots Per Inch |
螢幕或紙上每英寸(2.54厘米)的點個數,標準密度:傳統列印=72;Windows=96;Android=160;iOS=163。 |
|
DPIR |
DPI Ratio |
DPI縮放比例,指DPI對於Windows標準DPI的倍數=DPI/96,等同於DPR |
註:各廠商概念有重名現象,請注意區分。
各平台螢幕解析度份額
statcounter全球/中國桌面螢幕解析度份額:
|
全球桌面螢幕解析度 |
份額 |
中國桌面螢幕解析度 |
份額 |
|
1366×768 |
23.42 |
1920×1080 |
32.3 |
|
1920×1080 |
20.44 |
1366×768 |
12.61 |
|
1440×900 |
7.01 |
1440×900 |
8.3 |
|
1536×864 |
7 |
800×600 |
6.78 |
|
1600×900 |
4.63 |
1536×864 |
4.47 |
|
1280×720 |
4.05 |
1600×900 |
4 |
|
1280×800 |
3.41 |
1024×768 |
3.16 |
|
1280×1024 |
3.15 |
1280×720 |
3.12 |
|
1024×768 |
3 |
2560×1440 |
2.72 |
|
1680×1050 |
2.5 |
1680×1050 |
2.67 |
|
2560×1440 |
1.95 |
1280×800 |
1.9 |
|
1360×768 |
1.48 |
360×640 |
1.55 |
|
768×1024 |
1.26 |
360×780 |
1.45 |
|
1920×1200 |
1.08 |
1200×1366 |
1.31 |
|
360×640 |
0.89 |
1280×1024 |
1.26 |
|
800×600 |
0.83 |
1360×768 |
0.78 |
|
2048×1152 |
0.46 |
360×760 |
0.76 |
|
360×780 |
0.39 |
360×720 |
0.71 |
|
360×720 |
0.38 |
1920×1200 |
0.59 |
|
1093×615 |
0.36 |
2048×1152 |
0.53 |
|
Other |
12.3 |
Other |
9.06 |
statcounter全球/中國移動螢幕解析度份額:
|
全球移動螢幕解析度 |
份額 |
中國移動螢幕解析度 |
份額 |
|
360×640 |
23.52 |
360×640 |
31.22 |
|
375×667 |
7.74 |
360×780 |
9.39 |
|
360×720 |
4.98 |
1920×1080 |
9.07 |
|
360×760 |
4.55 |
360×760 |
6.18 |
|
414×896 |
4.32 |
360×720 |
5.96 |
|
414×736 |
3.98 |
375×667 |
5.64 |
|
375×812 |
3.95 |
414×736 |
4.91 |
|
360×780 |
3.88 |
375×812 |
2.41 |
|
412×846 |
3.86 |
414×896 |
2.09 |
|
360×740 |
3.21 |
393×851 |
1.63 |
|
412×732 |
2.19 |
360×748 |
1.58 |
|
320×568 |
1.91 |
800×600 |
1.42 |
|
720×1280 |
1.91 |
393×786 |
1.42 |
|
412×869 |
1.85 |
393×818 |
1 |
|
412×892 |
1.82 |
640×360 |
0.88 |
|
1080×1920 |
1.36 |
360×770 |
0.83 |
|
320×570 |
1.25 |
393×699 |
0.73 |
|
393×851 |
1.09 |
1080×1920 |
0.72 |
|
320×534 |
1.01 |
320×568 |
0.69 |
|
393×786 |
0.99 |
412×732 |
0.67 |
|
Other |
20.62 |
Other |
11.55 |
statcounter全球/中國平板螢幕解析度份額:
|
全球平板螢幕解析度 |
份額 |
中國平板螢幕解析度 |
份額 |
|
768×1024 |
56.42 |
768×1024 |
72.49 |
|
1280×800 |
5.97 |
600×960 |
3.56 |
|
800×1280 |
4.23 |
834×1112 |
2.7 |
|
601×962 |
3.74 |
1024×1366 |
1.54 |
|
1024×1366 |
3.16 |
800×1280 |
1.41 |
|
834×1112 |
3.1 |
1024×768 |
1.37 |
|
600×1024 |
2.74 |
375×667 |
1.13 |
|
962×601 |
2.34 |
1920×1080 |
1.04 |
|
1024×768 |
2.11 |
834×1194 |
0.93 |
|
1024×600 |
1.45 |
1280×720 |
0.9 |
|
834×1194 |
0.97 |
360×640 |
0.86 |
|
960×600 |
0.75 |
1280×800 |
0.53 |
|
600×960 |
0.75 |
800×1232 |
0.42 |
|
1280×720 |
0.75 |
601×962 |
0.35 |
|
534×854 |
0.61 |
610×976 |
0.33 |
|
810×1080 |
0.38 |
810×1080 |
0.32 |
|
854×534 |
0.35 |
1280×752 |
0.28 |
|
1920×1080 |
0.32 |
320×480 |
0.27 |
|
686×1098 |
0.26 |
960×600 |
0.24 |
|
1280×752 |
0.26 |
768×976 |
0.19 |
|
Other |
9.36 |
Other |
9.15 |
3、跨平台兼容性問題
隨著移動和平板市場的日益發展,Web在桌面、平板、移動平台上的兼容性問題日益突出。由於移動和平板是觸摸式操作,與桌面的滑鼠操作方式有很大差異,因此在不同平台上要做相應修改。為了解決這個問題,誕生了跨平台框架,在不同平台上,外觀、布局、操作都有差異化修改。
各平台份額
statcounter全球/中國平台份額:
|
全球平台 |
份額 |
中國平台 |
份額 |
|
Mobile |
50.34% |
Mobile |
60.76% |
|
Desktop |
46.67% |
Desktop |
38.01% |
|
Tablet |
2.99% |
Tablet |
1.23% |
二、前端里程碑框架
在前端領域,隨著技術的不斷進步,逐步誕生了一些里程碑式的前端框架。這些前端框架,大致也是隨著兼容性問題的發生、發展而誕生、發展的。
這些框架代表了前端應用當時先進、成熟、主流的開發方式與發展方向,兼容性問題也在這些框架的基礎之上不斷得到解決,大致也分為三個階段:
一、DOM操作框架,代表框架:jQuery
二、響應式框架,代表框架:Bootstrap
三、前端MVC框架,代表框架:React、Angular、Vue
1、JQuery
2006年1月John Resig等人創建了jQuery;8月,jQuery的第一個穩定版本。jQuery是DOM操作時代前端框架最優秀,也幾乎是唯一代表;但是在以React為代表的新式前端框架崛起之後,迅速沒落。
- JQuery 1.x兼容IE6+瀏覽器
- JQuery 2.x兼容IE9+瀏覽器
- JQuery 3.x兼容IE9+瀏覽器
2、Bootstrap
Bootstrap原名Twitter Blueprint,由Mark Otto和Jacob Thornton開發,最經典的響應式CSS框架,在2011年8月19日作為開源項目發布。其核心是16列布局柵格系統,使用媒體查詢設定閾值為超小螢幕,小螢幕,中等螢幕,大螢幕,超大螢幕創建不同的樣式。
- Bootstrap 2兼容IE7+瀏覽器
- Bootstrap 3兼容IE8+瀏覽器
- Bootstrap 4兼容IE10+瀏覽器
- Bootstrap 5不兼容IE瀏覽器
3、React
React 起源於 Facebook 的內部項目,在前端MVC框架大潮中誕生並走紅。2013年5月開源,憑藉Virtual Dom,JSX,Flux,Native等一大批創新特性,迅速吸引了大量開發人員,至今仍是最先進的前端JS框架。
4、Angular
AngularJS 誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。由於Google不差錢,所以AngularJS經歷顛覆性升級為Angular。Angular最大的特點就是大而全。
5、Vue
2013年,在Google工作的尤雨溪,受到Angular的啟發,從中提取自己所喜歡的部分,開發出了一款輕量框架,最初命名為Seed,後更名為Vue。
三、瀏覽器兼容框架
在前端發展的初期,大多數開發最關注的問題就是瀏覽器兼容問題,迫切需要兼容所有瀏覽器的JS和CSS框架。這階段除了橫空出世的jQuery,還有一些其它方面的兼容框架。
1、normalize.css
讓不同的瀏覽器在渲染網頁元素的時候形式更統一。
2、html5shiv.js
IE6~IE8識別HTML5標籤,並且可以添加CSS樣式。
3、respond.js
使IE6~IE8瀏覽器支援媒體查詢。
四、響應式框架
有了jQuery等兼容框架的基礎,開發人員的關注點,逐漸轉移到越來越豐富的螢幕解析度上,除開Bootstrap一家獨大,越來越多的響應式框架也在奮起直追。
1、Semantic UI
//github.com/semantic-org/semantic-ui
Semantic 是一個設計漂亮的響應式布局的語義化框架。
2、Bulma
基於 Flexbox 的現代 CSS 框架
3、Tailwind
//github.com/tailwindcss/tailwindcss
Tailwind是一個底層CSS 框架,快速 UI 開發的實用工具集,提供了高度可組合的應用程式類,可幫助開發者輕鬆構建複雜的用戶介面。另外Tailwind + Styled Component 簡直是絕配(摘自知乎//www.zhihu.com/question/337939566)。
4、Materialize
//github.com/Dogfalo/materialize
A CSS Framework based on Material Design.
5、Foundation
//github.com/foundation/foundation-sites
The most advanced responsive front-end framework in the world.
6、Pure.css
A set of small, responsive CSS modules
7、YAMLCSS
YAML is a modular CSS framework for truly flexible, accessible and responsive websites.
兼容IE6+瀏覽器(能兼容IE6的太稀少了)
五、跨平台框架
自2009年以來,由於Node.js生態的不斷發展,前端開發的勢力大漲, AngularJS,BackboneJS,KnockoutJS等一批前端MVC框架開始出現。最終伴隨著React、Angular、Vue等框架的脫穎而出,用前端框架開發移動、桌面應用的野心開始暴漲,開始關注不同平台的差異化,越來越多的跨平台框架開始出現。
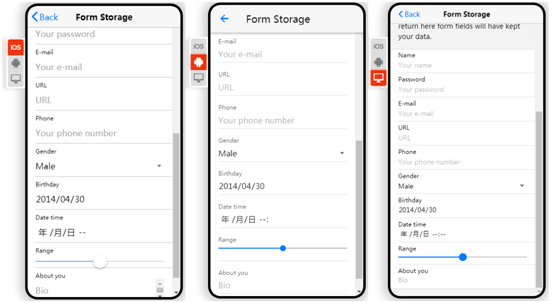
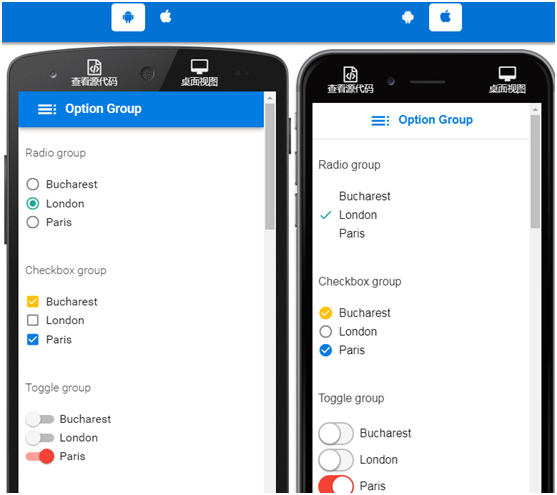
1、Framework7
//github.com/framework7io/framework7
Build iOS, Android & Desktop apps

從上圖可以看出,桌面版本比行動版本更緊湊,控制項風格跟所在平台近似。支援三種主題:ios、 md、 aurora對應不同平台。
2、Ionic
build mobile and desktop apps

從上圖可以看出,主要針對移動平台優化,但通過API支援多種平台。
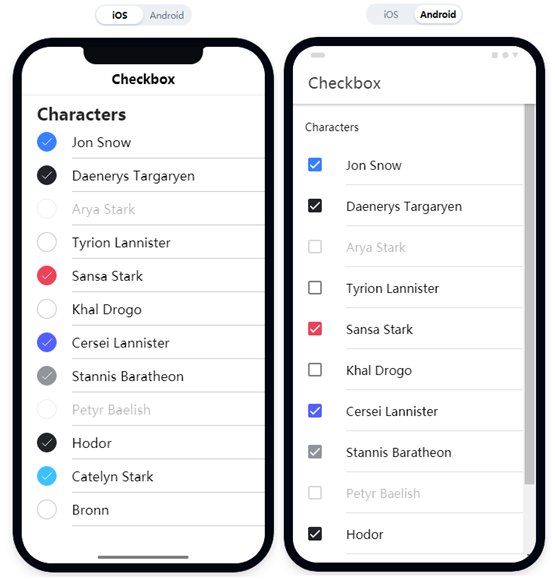
3、Onsen UI
develop HTML5 hybrid and mobile web apps

從上圖可以看出,主要針對移動平台優化,但通過API支援多種平台。
4、Quasar Framework
//github.com/quasarframework/quasar
基於Vue構建響應式網站、PWA、SSR、移動和桌面應用

Quasar將一些輔助CSS類附加到document.body:如desktop、mobile、touch、platform-[ios]、within-iframe等
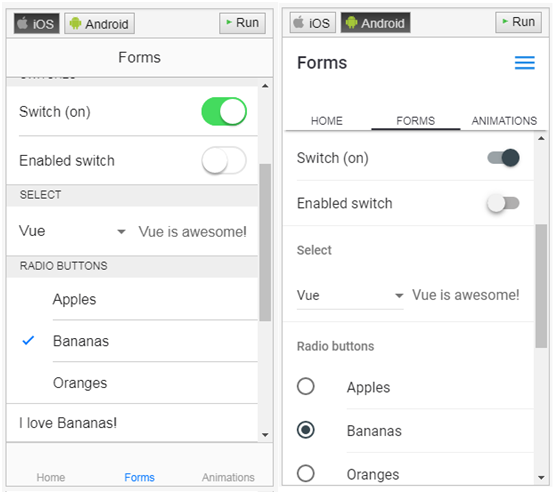
5、UNI-APP
使用 Vue.js 開發所有前端應用的框架

從上圖可以看出,三種平台比較一致,但行動版本還比桌面版本還緊湊是什麼意思?
6、橫向對比
|
框架 |
桌面優化 |
移動優化 |
移動一致 |
支援框架 |
|
Framework7 |
優秀 |
優秀 |
優秀 |
最多 |
|
Ionic |
一般 |
優秀 |
一般 |
較多 |
|
Onsen UI |
一般 |
優秀 |
一般 |
較多 |
|
Quasar |
良好 |
優秀 |
良好 |
Vue |
|
UNI-APP |
一般 |
優秀 |
優秀 |
Vue |
六、總結
兼容性問題總是伴隨著平台的擴張而產生的,Web開發面臨的終極問題就是多平台兼容性問題,根據不同產品,不同階段做部分取捨,應用不同的框架而已。需要支援的平台,決定了你的選擇。
新的框架或舊框架的新版本基本都不再支援IE,但中國還有5.65% 的IE用戶,而且3.29%的WinXP,46.79%的Win7都是潛在的IE用戶,所以可將其做為一個平台看待。
- IE Web
- Desktop Web
- Mobile Web
- Tablet Web
- Desktop Hybrid
- Mobile Hybrid
- Tablet Hybrid
註:React Native代表的Native技術不在本次討論之列
1、瀏覽器兼容策略
中國XP用戶還有3.29%,XP用戶既升級不了IE9,也無法安裝新版本Chrome和Firefox 。而IE用戶還有 5.65%,考慮到Windows用戶為87%,所以IE9+的份額應該要少於5.65%-3.29%*87%=2.79%。也就是說IE8以下的用戶要多於IE8以上的用戶。所以支援單獨支援IE9+ 瀏覽器沒有實際意義,要麼支援IE6,要麼不支援IE,。
看看知名網站對IE8的兼容性,
- 京東會提示「溫馨提示:您當前的瀏覽器版本過低,存在安全風險,建議升級瀏覽器」,但是頁面完全可以正確顯示,幾乎沒有什麼異常發生,看來兼容工作很到位。
- 淘寶會出現很多頁面異常,說明IE兼容工作要求不高,基本正常即可,只是象徵性的加了幾條兼容性內容。
- 去哪兒網也會出現很多頁面異常,但頁面布局還是正常的,看來也是儘力而為,不做要求。
- 騰訊的頁面只有一個立即更新按鈕,一貫地友好。
- 知乎直接404,好吧,強大。
兼容IE的建議:
一、建議不做任何兼容,IE6~11直接顯示升級瀏覽器按鈕。
二、如果一定要兼容,後端返回IE專用頁面,至少兼容IE8。
2、螢幕解析度兼容策略
螢幕解析度最少要考慮兼容隨身螢幕和移動螢幕兩種。可以參考去哪兒網的做法,把內容分成三類:移動端主菜單與導航欄;主要內容;擴展內容。螢幕解析度高於480,顯示主要內容、擴展內容。螢幕解析度低於480,顯示移動端主菜單與導航欄、主要內容。
如果你的應用是管理軟體,則最好考慮兼容桌面螢幕、隨身螢幕和移動螢幕三種。Bootstrap5新增了超超大螢幕,則就是基於這種考慮。這時候,可以加入側邊欄自動隱藏/打開,主要內容用Flex方式組織,可以在頁面中並排顯示多頁(類似於Word的頁面視圖)。
3、跨平台兼容策略
大型網站,手機網站與桌面網站是不同的入口,因此不存在兼容,是兩個單獨的應用程式。對於流量較小的網站,平台的兼容策略主要是應用響應式框架,加上移動端主菜單與導航欄即可,其次可以選用跨平台框架來實現在不同平台的差異化體驗。沒有這些框架對於Web網站來說不造成大的體驗下降。而如果需要開發混合移動、桌面應用,則需要認真考慮這些框架,畢竟用戶對本地應用的體驗期待要高很多。
(全文完)

