vue 入門, todoList
# 實現邏輯:
> * 技術棧
> 1. 生命周期,creatd( 創建後執行)
> 2. methods’: 調用事件方法,結果不會快取
> 3. Watch : 監聽器,監聽輸入的字數
> 4. Filters: 過濾器,時間
> 5. prevent : 修飾符,阻止默認事件
> 6. computed: 計算屬性,計算結果會被快取
1 <template> 2 <div> 3 <H3>柚子小哥哥</H3> 4 // 這是一個輸入框,雙向綁定,給一個回車事件 5 <input type="text" v-model="inputVal" @keydown.enter="add" /> 6 // 這是一個為完成的,通過計算屬性來得出,沒有完成的條數 7 <h3>未完成 ( {{ NoList }} )</h3> 8 <ul> 9 // 這是一個循環遍歷一個數組,v-show,這裡是顯示在頁面上,因為添加的時候,已經是false,現在取反就是顯示在頁面上。 10 <li v-for="(item, index) in TodoList" :key="index" v-show="!item.dome"> 11 // 這是一個複選框,給一個點擊事件,和一個修飾符,阻止默認事件在事件方法,傳一個對象化,和布爾值,true,一個切換功能 12 <input type="checkbox" @click.prevent="change(item, true)" /> 13 // 這是一個雙擊修改數據,先if判斷取反,判斷條件是縮影不等於負一,在雙擊的方法裡面穿一個對象和下標 14 <span v-if="index != updateIndex" @dblclick="update(item, index)"> 15 // 輸入框出來的內容 16 {{ item.inputVal }} 17 </span> 18 // 這是一個輸入框,判斷下標等於負一,同時雙向綁定內容,一個回車事件,和一個失去焦點事件 19 <input 20 v-if="index == updateIndex" 21 type="text" 22 v-model="item.inputVal" 23 @keydown.enter="updateServe" 24 @blur="updateServe" 25 /> 26 // 這是一個點贊,功能,說白就是在添加的,一個數量的累加。 27 <span @click="Str(item)"> 點贊: {{ item.Strt }} </span> 28 // 這是一個事件的過濾器可以準確的計算出來。你什麼時候發布的資訊, 29 <span> {{ item.createTime | FiltersTime }} </span> 30 // 這是一個刪除功能 31 <span @click="del(index)"> ×</span> 32 </li> 33 </ul> 34 //一個計算屬性,計算出完成的條數 35 <h3>已完成 ( {{ YesList }} )</h3> 36 // 這是已完成的內容,和上面的內容差不多是相反的 37 <li v-for="(item, index) in TodoList" :key="index" v-show="item.dome"> 38 <input type="checkbox" checked @click.prevent="change(item, false)" /> 39 <span v-if="index != updateIndex" @dblclick="update(item, index)"> 40 {{ item.inputVal }} 41 </span> 42 <input 43 v-if="index == updateIndex" 44 type="text" 45 v-model="item.inputVal" 46 @keydown.enter="updateServe" 47 @blur="updateServe" 48 /> 49 <span @click="Str(item)"> 點贊: {{ item.Strt }} </span> 50 <span> {{ item.createTime | FiltersTime }} </span> 51 <span @click="del(index)"> ×</span> 52 </li> 53 <h3> 54 篩選部分 55 </h3> 56 // 這是一個詩選功能,一個下拉列表 57 <select v-model="screen"> 58 <option value="">請選擇</option> 59 <option value="whole">全部</option> 60 <option value="NO">未完成</option> 61 <option value="YES">已完成</option> 62 </select> 63 // 篩選成功之後,在fo循環遍歷出來的數據 64 <ul> 65 <li v-for="(item, index) in ShowList" :key="index"> 66 <span> {{ item.inputVal }}</span> 67 </li> 68 </ul> 69 </div> 70 </template> 71 72 <script> 73 export default { 74 data() { 75 return { 76 screen: "", 77 // 篩選添加的數組 78 ShowList: [], 79 // 一個雙向綁定的空字元串 80 inputVal: "", 81 // 操作的是這數組 82 TodoList: [], 83 // 聲明一個變數為-1,用來判斷雙擊修改 84 updateIndex: -1, 85 // 修改要存放一個空字元串中 86 kong: "", 87 // 字數默認為0 88 small: 0, 89 // 不能超過為10 90 Big: 10, 91 // 這個是一個監聽字體數量,輸入的字體超過範圍,則不能添加,這個ref;true就是可以添加的到頁面的數據 92 referring: true, 93 }; 94 }, 95 96 // 這是一個聲明周期一個方法,創建後自行, 97 created() { 98 // 這幾行程式碼的意思就是,localStorage。初始化本地存儲 99 let TodoList = localStorage.TodoList; 100 if (TodoList) { 101 this.TodoList = JSON.parse(TodoList); 102 } 103 // 這個是發布的事件排序 104 this.TodoList.sort(function(a, b) { 105 return b.createTime - a.createTime; 106 }); 107 }, 108 // 這個就是篩選功能, 109 watch: { 110 screen(newSerl) { 111 this.ShowList = []; 112 switch (newSerl) { 113 case "whole": 114 this.ShowList = this.TodoList; 115 break; 116 case "NO": 117 this.TodoList.map((item) => { 118 if (!item.dome) { 119 this.ShowList.push(item); 120 } 121 }); 122 break; 123 case "YES": 124 this.TodoList.map((item) => { 125 if (item.dome) { 126 this.ShowList.push(item); 127 } 128 }); 129 break; 130 } 131 }, 132 }, 133 // 這個就是一個時間的一個過濾器, 134 filters: { 135 FiltersTime(msg) { 136 let data = new Date(); 137 let noe = data.getTime(); 138 let time = (noe - msg) / 1000 / 60; 139 let Str = ""; 140 if (time <= 1) { 141 Str = "剛剛"; 142 } else if (time <= 2) { 143 Str = "1分鐘前"; 144 } else if (time <= 3) { 145 Str = "2分鐘前"; 146 } else { 147 let data = new Date(); 148 data.setTime(msg); 149 // 這是一個模版字元串,時,分,秒 150 Str = `${data.getHours()}:${data.getMonth()}:${data.getSeconds()}`; 151 } 152 return Str; 153 }, 154 }, 155 // 計算屬性,計演算法已完成和未完成的條數 156 computed: { 157 //未完成的方法 158 NoList() { 159 let num = 0; 160 this.TodoList.map((item) => { 161 if (!item.dome) { 162 num++; 163 } 164 }); 165 return num; 166 }, 167 // 已完成的監聽的條數 168 YesList() { 169 let num = 0; 170 this.TodoList.map((item) => { 171 if (item.dome) { 172 num++; 173 } 174 }); 175 return num; 176 }, 177 }, 178 // 調用事件的方法,結果不會快取 179 methods: { 180 // 點贊拱功能,一個對象的累加,保存到本地存儲 181 Str(item) { 182 item.Strt++; 183 this.serve(); 184 }, 185 // 添加 186 add() { 187 // 這個就是判斷,輸入的字數超過了規定的字數,就是不執行一下的方法,return返回過去 188 if (!this.referring) { 189 alert("超過字數限制"); 190 return; 191 } 192 // 這是一個判斷,判斷輸入框不能為空, 193 if (this.inputVal != "") { 194 alert("添加成功"); 195 this.TodoList.push({ 196 inputVal: this.inputVal,// 一個輸入框的雙向綁定的一個 197 dome: false, // 這是一個複選框切換 198 Strt: 0, // 點贊功能 199 createTime: new Date().getTime(), // 這是一個時間戳 200 }); 201 } else { 202 alert("不能為空"); 203 } 204 // 清空 205 this.inputVal = ""; 206 // 調用保存方法 207 this.serve(); 208 // 這是一個時間的排序 209 this.TodoList.sort(function(a, b) { 210 return b.createTime - a.createTime; 211 }); 212 }, 213 // 複選框的切換功能 214 change(item, checked) { 215 if (checked) { 216 item.dome = true; 217 } else { 218 item.dome = false; 219 } 220 }, 221 // 雙擊修改 222 update(item, index) { 223 this.kong = item.inputVal; 224 this.updateIndex = index; 225 }, 226 // 還原數據 227 updateServe() { 228 this.updateIndex = -1; 229 this.inputVal = ""; 230 this.serve(); 231 }, 232 // 刪除 233 del(index) { 234 this.TodoList.splice(index, 1); 235 this.serve(); 236 }, 237 // 保存 238 serve() { 239 localStorage.TodoList = JSON.stringify(this.TodoList); 240 }, 241 }, 242 }; 243 </script> 244 <style scoped></style>
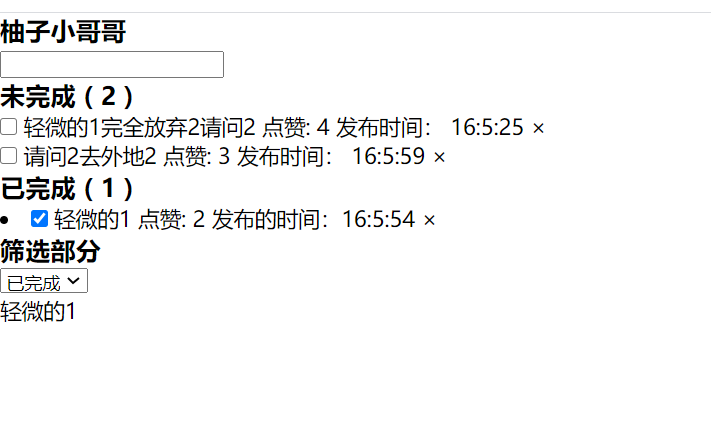
## 實現效果: