04 . Jenkins訂製主題和設置項目構建資訊輸出顏色
Jenkins thems自動生成訂製主題css
Jenkins默認介面比較丑,視覺容易疲勞,這時候就需要我們更換一個主題,讓我們的Jenkins美觀一些.
以下是css主題的地址
//afonsof.com/jenkins-material-theme/


此時瀏覽器會下載一個jenkins-materia-thems.css
配置Jenkins
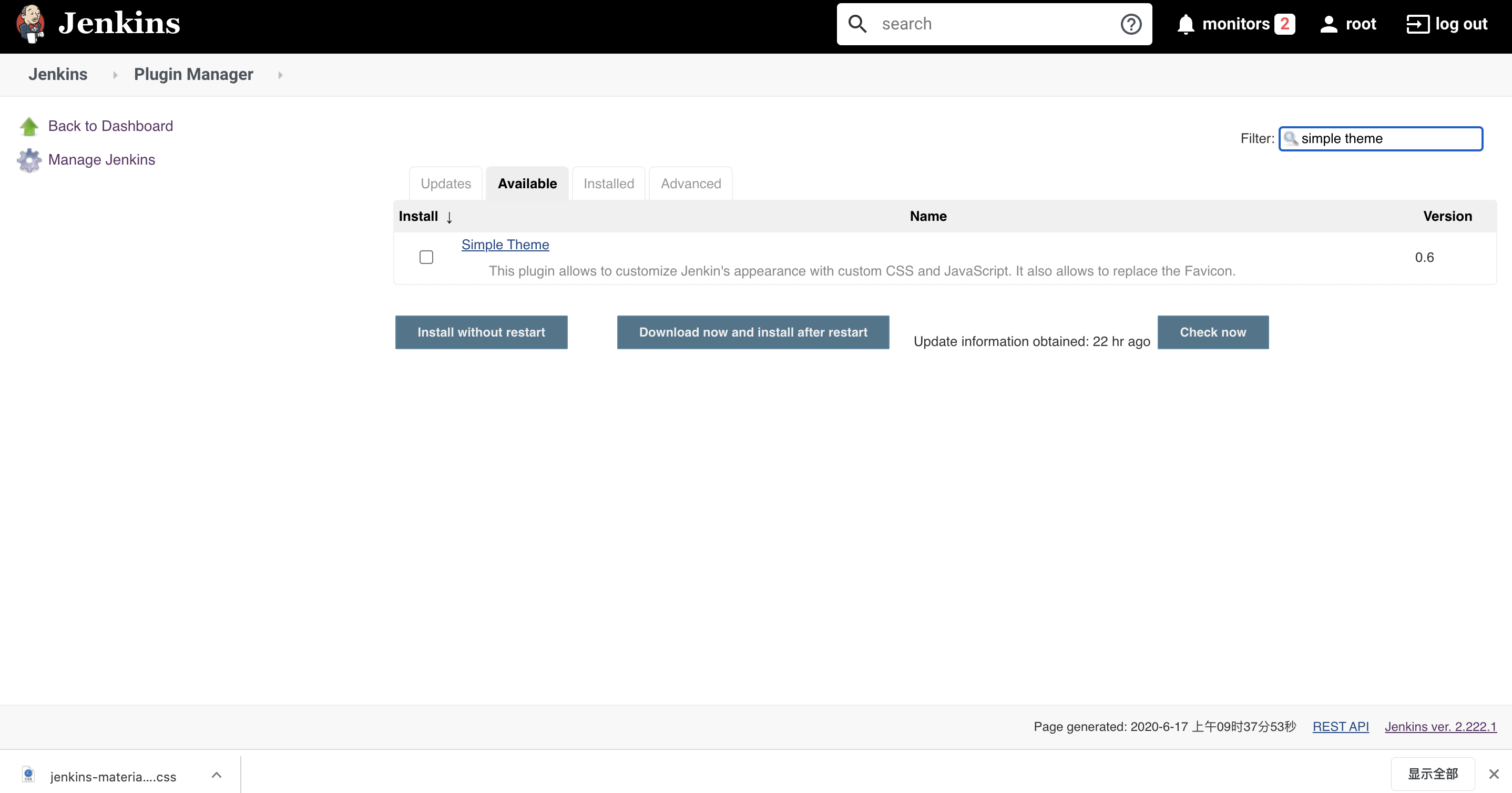
安裝simple thems插件
在jenkins首頁點擊Manage Jenkins —-> Manage Plugins —-> Available —- > 搜索theme插件

配置jenkins獲取css
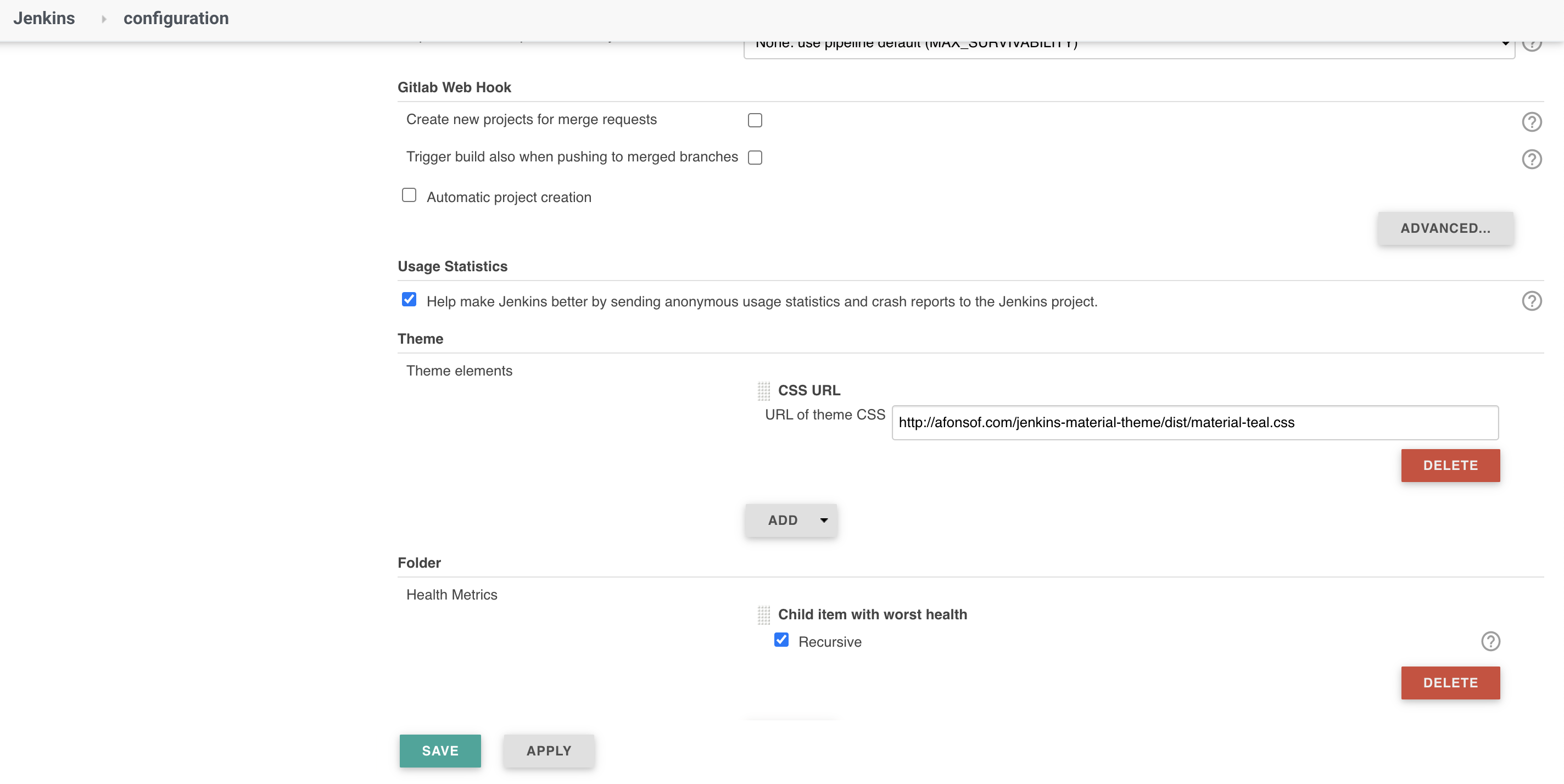
上傳nginx站點,然後到Jenkins的 Thems寫URL,也可以寫其他站點比如寫
//afonsof.com/jenkins-material-theme/dist/material-teal.css

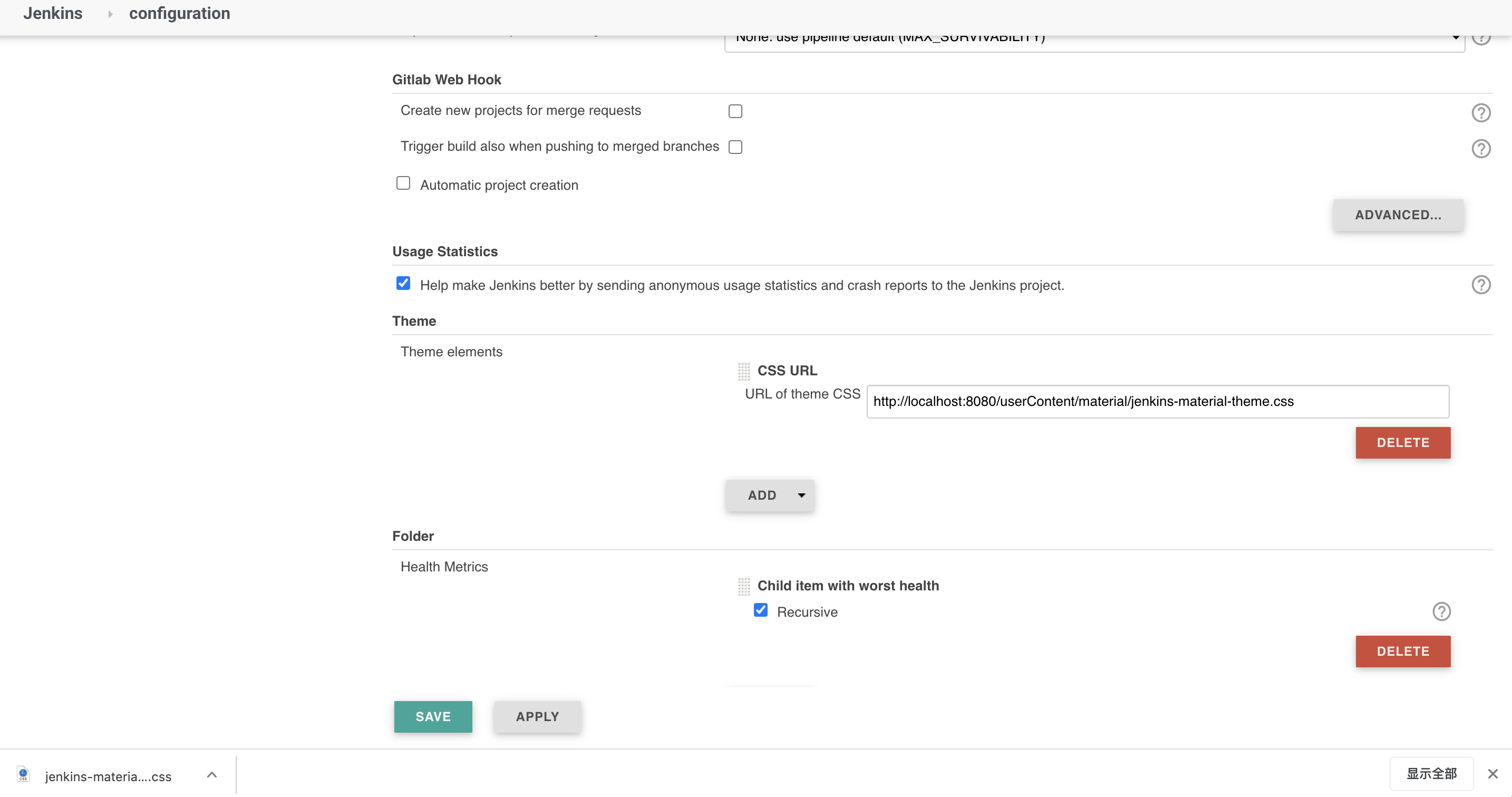
將css文件放置到${Jenkins_HOME}/userContent/material/
material可以自定義,隨便創一個文件夾
rz
mkdir /var/lib/jenkins/userContent/youmen
mv jenkins-material-theme.css /var/lib/jenkins/userContent/youmen/
# 然後在上面URL寫上
//IP:8080/userContent/material/jenkins-material-theme.css

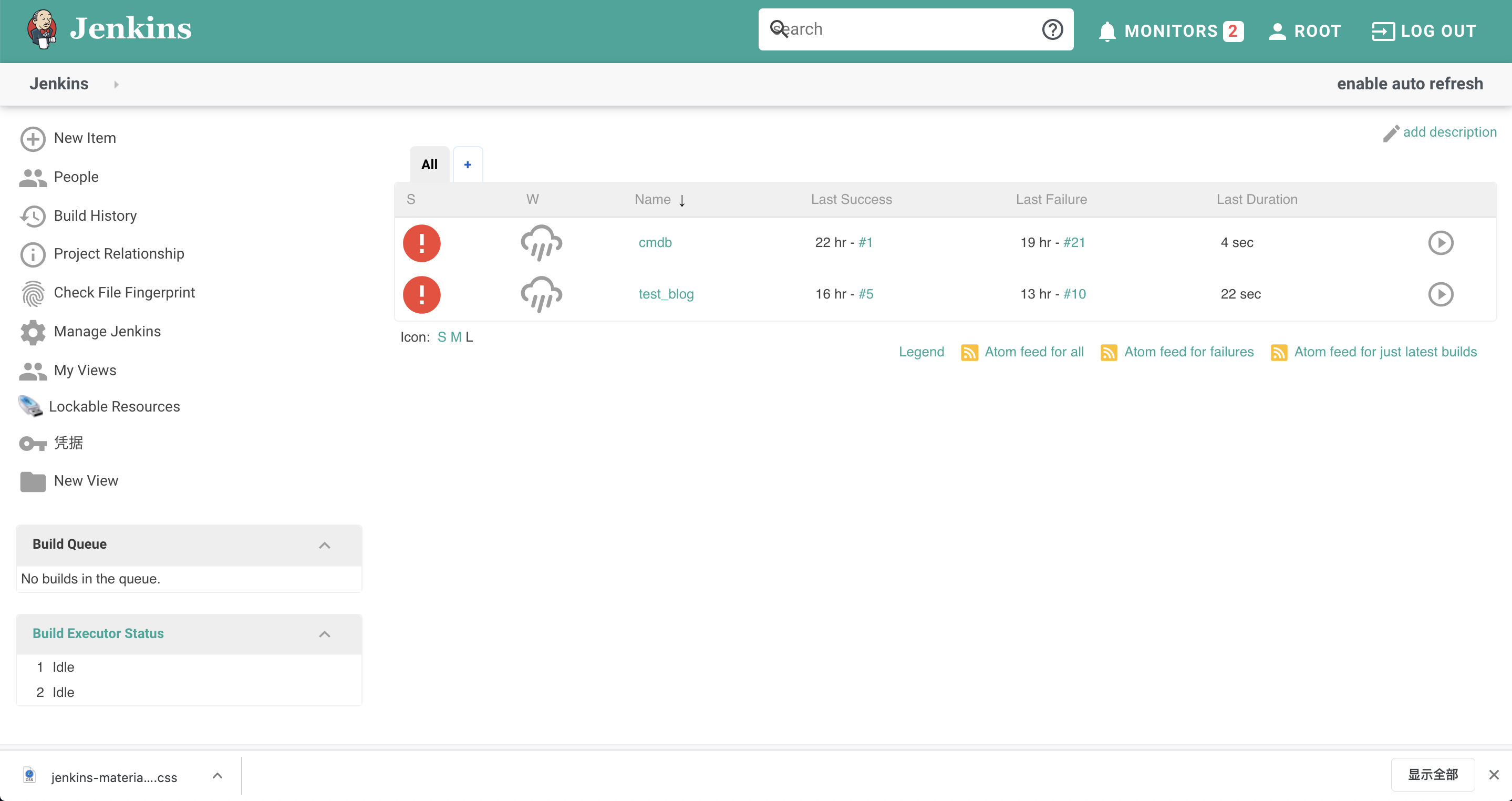
我用的是第一種,寫其他網站的url,我下載css可能有問題,放網站目錄,許可權屬主屬組給最大直接訪問url能出css,但就是載入不出來,但是寫開源網站css url一保存就出來下面那那種效果

Jenkins輸入日誌設置顏色
當我們在使用Jenkins時,有時候會輸出大量的日誌資訊,這樣很不容易讓我們去找到問題的所在,也不容易發現構建執行的步驟,於是我想到能不能在jenkins中改變輸出Log字體的顏色,這樣更加直觀的讓我們觀察輸出。於是黃天不負有心人,我終於找到了jenkins中輸出日誌顏色改變的插件。它能在關鍵時候節省我們看Log的很多時間.
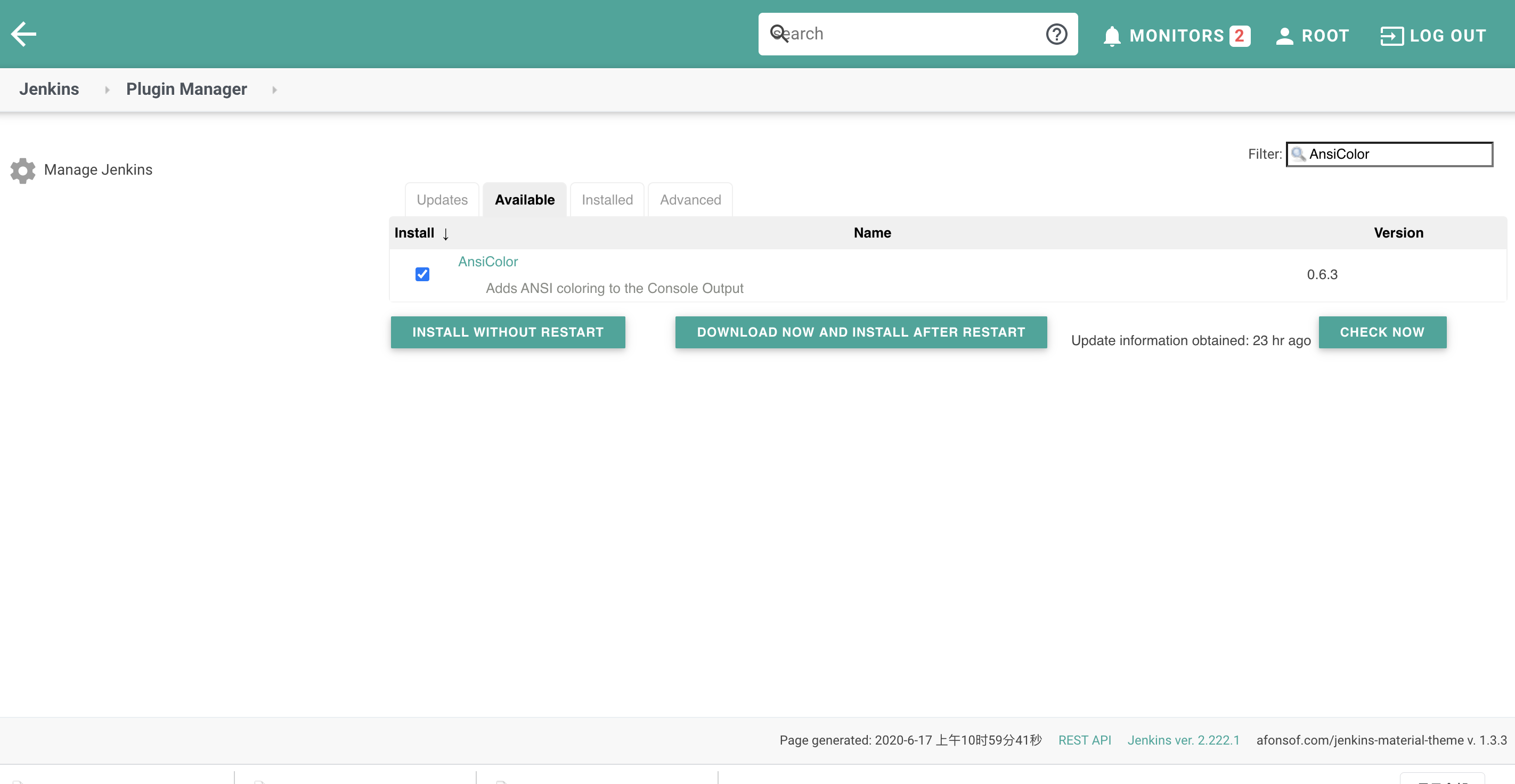
安裝AnsiColor插件
在系統管理--->插件管理---->可選插件 搜索AnsiColor下載安裝即可

字體顏色取值範圍

表中的數值對 xterm 有效,其它的終端模擬器可能顯示結果有些出入。
xterm終端模擬器在jenkins中的job中單獨設置
使用 echo 示例如下:
echo -e "\033[顏色值m 文本"
# 這句程式碼中\033[ 作為轉義序列的開始,你也可以使用 "\e[" 顏色值處設定前景色值。
# m 終止轉義序列,後面緊跟著就是生效的文本。
# echo 需要 -e 來開啟轉義序列。可以用 printf 代替 echo。
# 具體實現
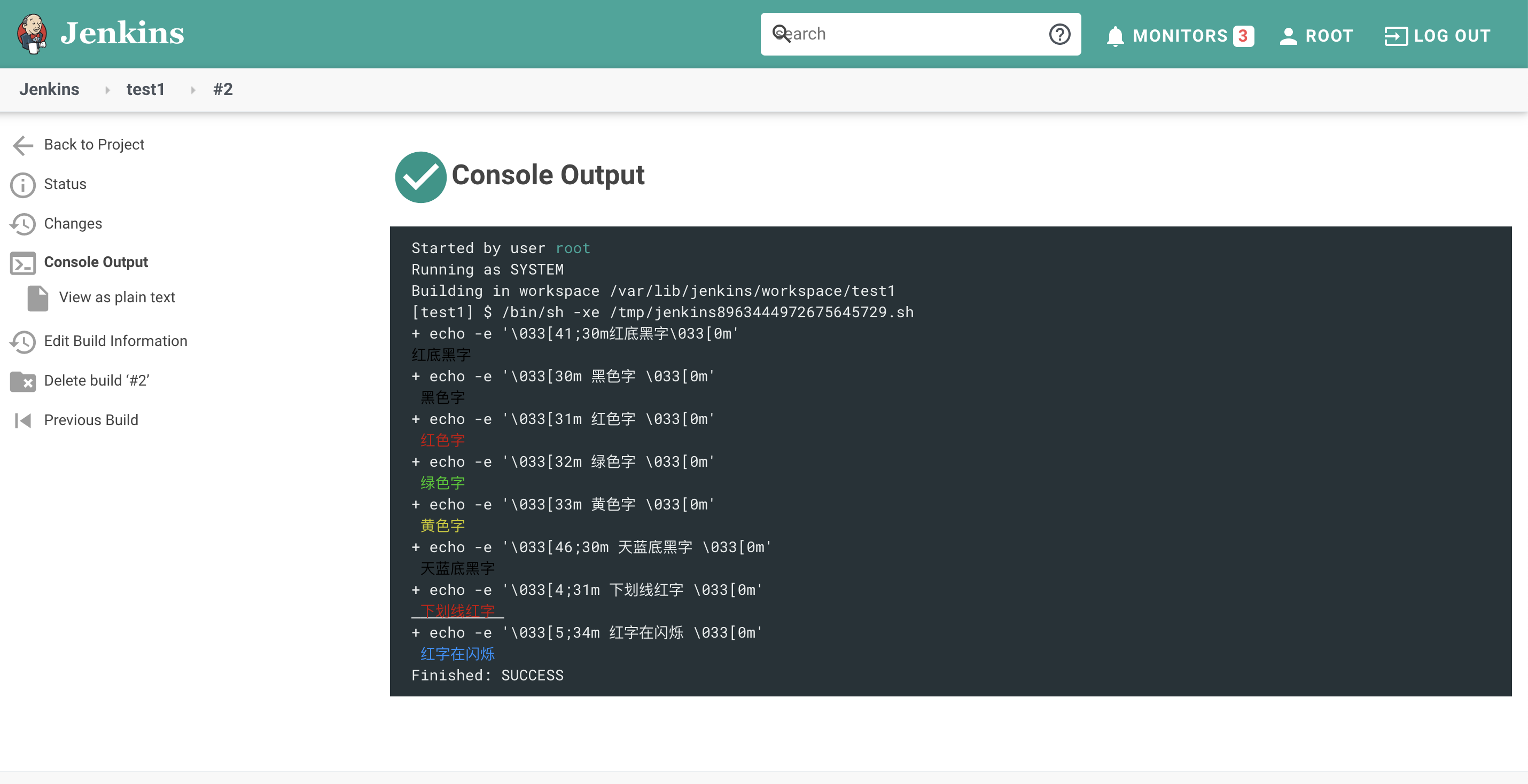
echo -e "\033[41;30m紅底黑字\033[0m"
echo -e "\033[30m 黑色字 \033[0m"
echo -e "\033[31m 紅色字 \033[0m"
echo -e "\033[32m 綠色字 \033[0m"
echo -e "\033[33m 黃色字 \033[0m"
echo -e "\033[46;30m 天藍底黑字 \033[0m"
echo -e "\033[4;31m 下劃線紅字 \033[0m"
echo -e "\033[5;34m 紅字在閃爍 \033[0m"
# 我們可以自由搭配可以輸出不同顏色的字體
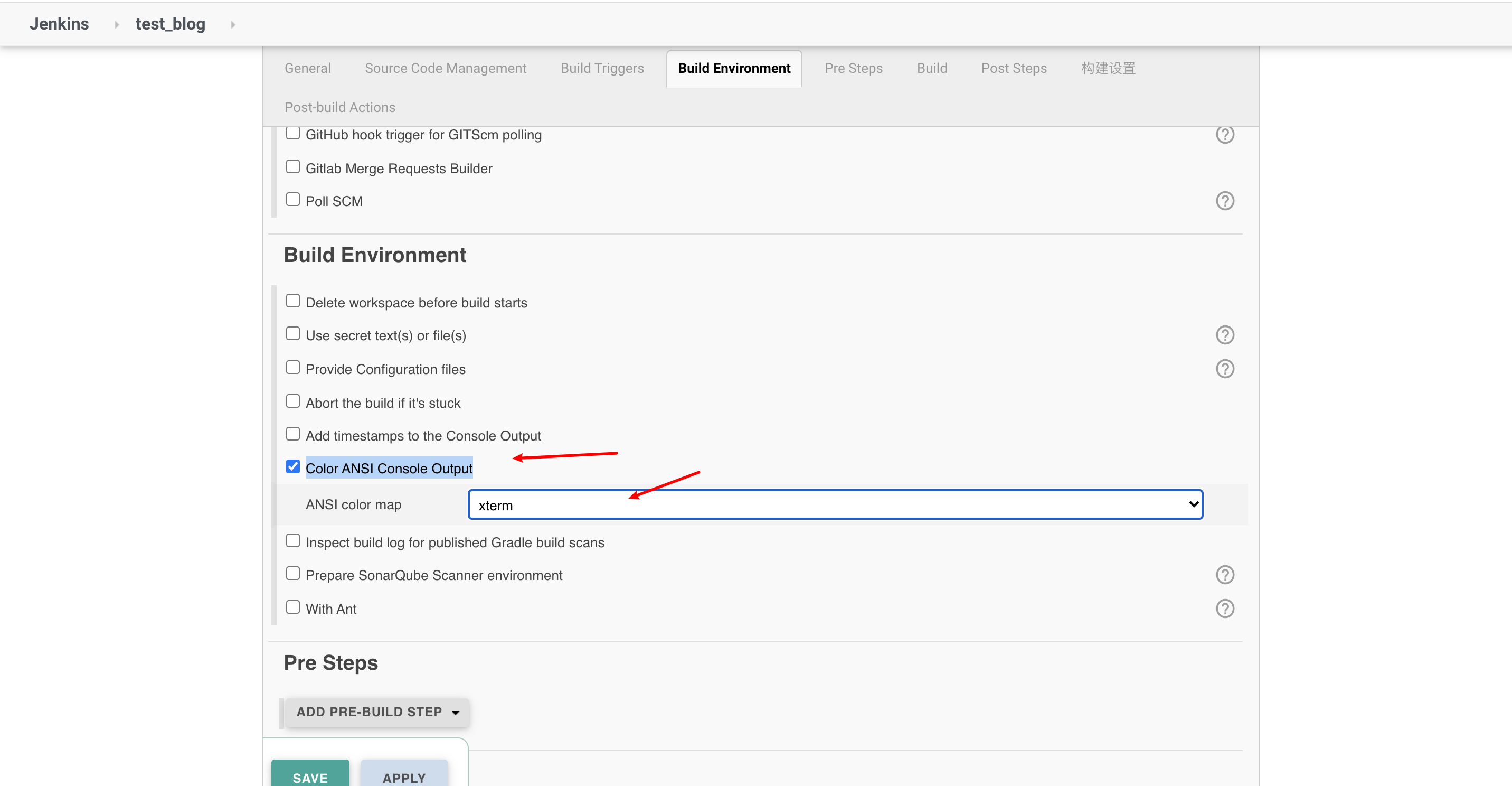
# 知道這些之後 我們要到jenkins中的Job配置輸出字體
在jenkins對應的job中的構建環境我們勾選Color ANSI Console Output選項並選擇xtrem模擬器,此選項只有下載並安裝完AnsiColor插件才有的。