# 詳細了解HTML5中的form表單
- 2020 年 6 月 15 日
- 筆記
- HTML/CSS/JS基礎
4.規範使用
<form>元素用於組織所有表單部件(也稱為控制項或欄位),負責告訴瀏覽器把數據提交到哪裡,方法是在action屬性中提供一個URL。加入你只是想在客戶端使用JavaScript操作表單,那麼只要在action屬性中指定一個井號(#)即可。
⚠️注意:HTML5新增了一種機制,支援把表單控制項放在它所在的表單外面。方法是使用心得form屬性引用表單的ID值(如:form=”zooForm”)。不過瀏覽器的支援情況並不完整。
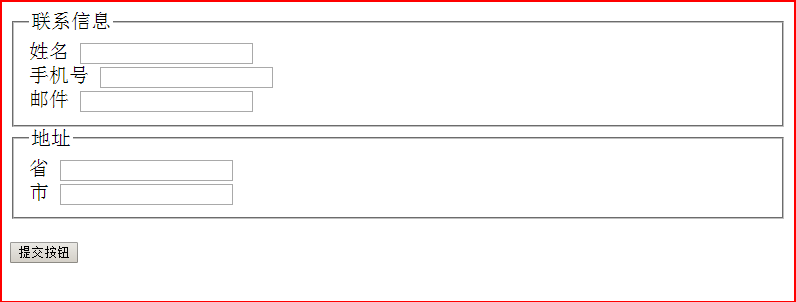
使用<form>比較標準規範的方式,應當使用<fieldset>元素劃分「邏輯塊」。每個塊中都有一個<legend>元素用於放置標題。例如某個表單中含有聯繫資訊和地址兩個邏輯部分。標準的寫法應當是:
<form action="#">
<fieldset>
<legend>聯繫資訊</legend>
<label for="name">姓名</label>
<input type="text" id="name"><br>
<label for="telephone">手機號</label>
<input type="text" id="telephone"><br>
<label for="email">郵件</label>
<input type="email">
</fieldset>
<fieldset>
<legend>地址</legend>
<label for="province">省</label>
<input type="text" id="province"><br>
<label for="city">市</label>
<input type="text" id="city"><br>
</fieldset>
<p><input type="submit" value="提交按鈕"></p>
</form>

4.1 佔位符文本屬性 placeholder
可以為input框指定一個佔位文本用於提示用戶的輸入。
4.2 焦點autofocus和偽類focus
頁面中表單載入後自動獲取焦點的input元素,偽類:focus可以讓我們在css中定義input元素獲取焦點之後的樣式。
4.3 客戶端驗證
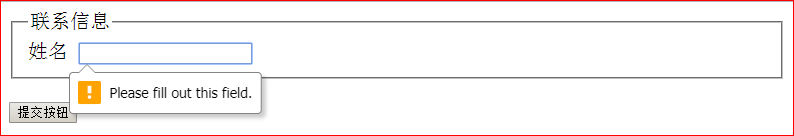
4.3.0 required: 用於要求用戶必須輸入
<label for="name">姓名</label>
<input required type="text" id="name"><br>

⚠️注意,html5暫時並沒有支援即時檢查,僅在提交的時候檢查,如果需要及時檢查,應該使用js去實現。或者使用偽類(下面有提及)
4.3.1 使用正則表達式
HTML5支援的最強大也是最複雜的驗證方法是正則表達式。它應用於HTML的Form表單的<input>元素。
⚠️特別需要注意的是,在html中,不必使用
^和$字元表示要匹配欄位值的開頭和結尾。HTML5會自動確保這一點。實際上,這就是說正則表達式匹配的是欄位中完整的值,驗證的也是整個值的有效性。
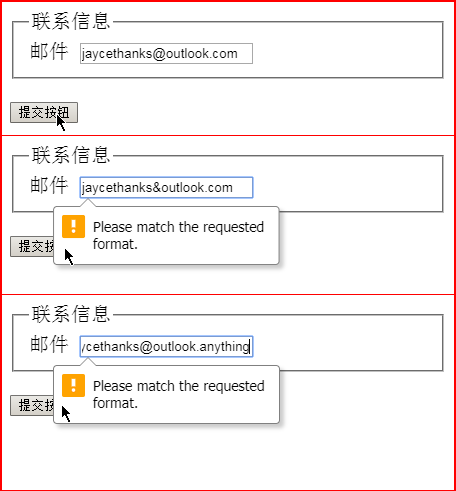
在HTML中使用正則表達式,通過在pattern屬性將其應用到<input>或者<textarea>元素。例如:
<form ...>
<fieldset> ...
<legend> ...
...
<label for="text"">郵件</label>
<input type="text" pattern=".*@{1}.*(.com){1}">
...
<p><input type="submit" value="提交按鈕"></p>
</form>

我們不需要為郵件指定正則表達式,html5中input元素的type屬性提供了一些我們常用的輸入類型,他們也會驗證用戶的輸入規則。下面講到。
4.3.2 自定義驗證
HTML5規範了一組JavaScript屬性,通過它們可以知道欄位是否有效(或者強制瀏覽器驗證這些欄位)。其中,最常用的是setCustomValidity()方法,基於這個方法,可以針對特定欄位編寫自定義的驗證邏輯,並利用HTML5的驗證機制。以下是一個使用示例:
html
<form action="#">
<fieldset>
<legend>用戶評論</legend>
<label for="comments">評論</label>
<textarea oninput="onTextAreaInput(this)" name="comments_textarea" id="comments" cols="50" rows="10"></textarea>
</fieldset>
<p><input type="submit" value="提交按鈕"></p>
</form>
javascript
<script>
function onTextAreaInput(input_data){
if(input_data.value.length < 20){
input_data.setCustomValidity("字元少於20");
}else{
input_data.setCustomValidity("");
}
}
</script>

我們定義了一個oninput方法,注意該方法當然是輸入的時候,不斷觸發。我們通過傳入this作為該函數的參數,把該元素對象傳入了oninput方法。然後再js中用形參去接收該對象。 對輸入的值value進行自定義的判斷驗證,然後,調用該對象中提供的setCustomValidity()方法,傳入一個字元串,用於提示和清空提示。注意,setCustomValidity()該方法,僅在提交的時候觸發,並不是實時觸發的。
4.3.3 關閉驗證
有時候,做測試可能會需要關閉驗證。此時在<form>元素中添加novalidate屬性即可,如:
<form id="zoomKeeperForm" action="#" novaliadate>
···
</form>
此外,還可以給提交按鈕指定formnovalidate屬性以繞過驗證,如:
<form id="zoomKeeperForm" action="#">
···
<input type="submit" value="無驗證提交" formnovalidate>
</form>
4.3.4 驗證樣式掛鉤
使用新的一些偽類,可以當瀏覽器檢測到問題的時候,改變文本框的樣式。
-
required(必填)和optional(選填):根據欄位中是否使用了required屬性來應用不用的樣式。 -
valid(有效)和invalid(無效):根據控制項中是否包含錯誤來應用不同的樣式。 -
in-range(在範圍內)和out-of-range(超出範圍):根據控制項的min和max屬性判斷輸入值是否超出範圍,從而為控制項應用樣式。⚠️注意,上面已經說過了,並不是實時檢查的。
⚠️HTML5中提供的驗證,並不能取代伺服器端驗證,僅僅應該把它作為一種增強,有一些邏輯處於安全性考慮應當放在服務端去驗證,例如,優惠卡,打折碼之類的。
4.4 新的輸入控制項
html5中, <input>元素的type屬性為我們提供了更多的選擇,它們讓我們的表更加聰明,他們能夠:
- 提供便於編輯的輔助:例如,智慧一些的瀏覽器可以從你的地址簿中取得電子郵件地址,幫你填寫到電子郵件欄位中。
- 限制可能出現的錯誤:例如,在數值文本框中輸入的字母會被瀏覽器所忽略,或者無效的日期會被拒絕。
- 執行驗證:在單擊提交按鈕的時候,瀏覽器可以執行更加完善的檢查。例如郵件地址明顯錯誤。
4.4.1 目前,<input>–type的可選屬性列表
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">


