css3中的@font-face你真的了解嗎
css3中的自定義字體方法@font-face
@font-face屬性可以讓我們自定義網站字體屬性,然後引用到想要應用該字體的元素上。
基本語法:
@font-face {
font-family: <font-name>;
src: local( <family-name> ) | <url> [format("formatName")][,<url> [format("formatName")]]*;
unicode-range: <unicode-range>;
font-variant: <font-variant>;
font-feature-settings: <font-feature-settings>;
font-variation-settings: <font-variation-settings>;
font-stretch: <font-stretch>;
font-weight: <font-weight>;
font-style: <font-style>;
font-display: <font-display>;
}
屬性規則說明
font-family
給你引入的字體起一個專屬的字體名字,
font-name,然後他會在元素font-family:中使用,如div{font-family:font-name};
src
用於指定載入字體文件的路徑或者載入本地字體
local
載入一個本地字體,
font-name表示本地的字體名稱,比如Microsoft YaHei | 微軟雅黑;如果本地有應用此字體顯示文本。
示例:
/* 載入一個本地字體 */
@font-face{
font-family: myFont;
src: local('Microsoft YaHei');
}
/* 載入多個本地字體 */
@font-face{
font-family: myFont;
src: local(黑體), local("Microsoft YaHei"), local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local(sans-serif);
}
/* 應用自定義字體 */
.box{
font-family: myFont;
}
在上邊程式碼中看到,可以使用一個或多個local,多個之間用逗號分開,括弧中的字體名稱可以使用單引號或者雙引號括起來,也可以不帶引號直接寫字體名稱,有空格的必須添加引號,但是只能寫一個字體名稱;
上邊的寫法讓我們在定義字體的時候變得方便很多,我們只需要定義好自定義名稱然後直接引用該字體等同於下邊程式碼:
.box{
font-family: 黑體, "Microsoft YaHei", "HelveticaNeue-Light", "Helvetica Neue Light", "PingFang SC", sans-serif;
}
url
表示伺服器端提供的字體地址,這個也是可以使用多個,多個之間用逗號隔開,一般寫多個是為了瀏覽器兼容載入不同格式的字體。目前web可以載入六種格式的字體:
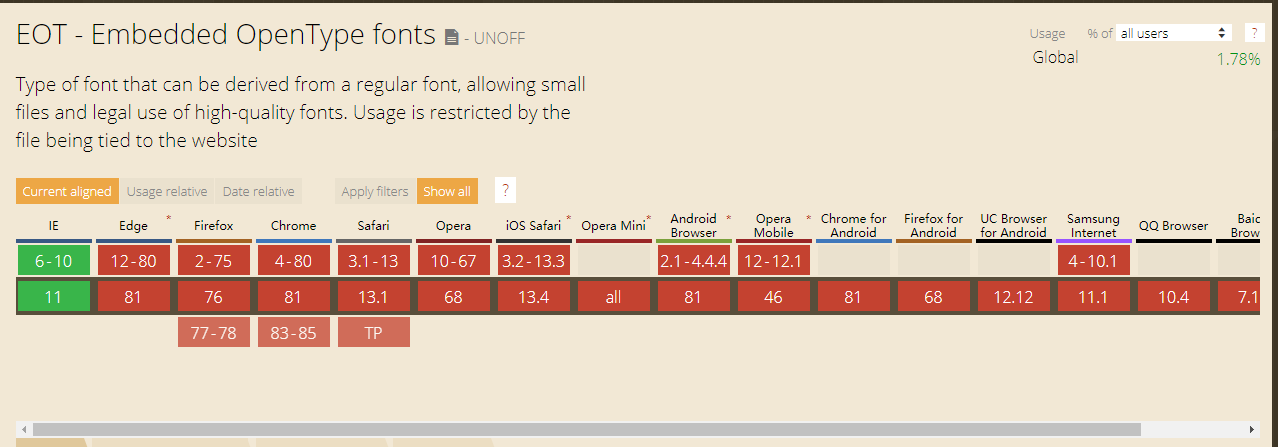
EOT:全拼:Embedded_OpenType,是由微軟開發的字體格式規範,所以只適用於IE瀏覽器。詳細介紹
兼容:

兼容詳情
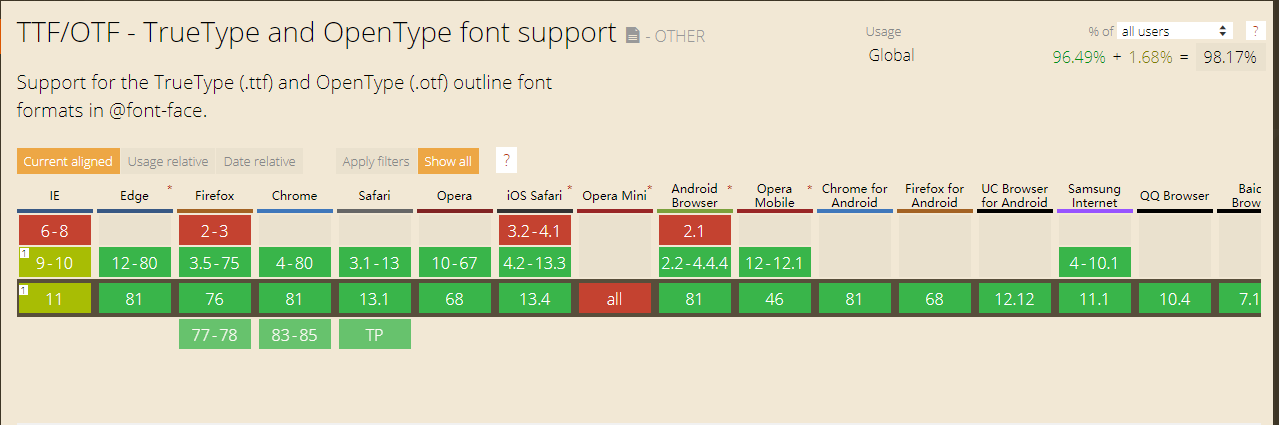
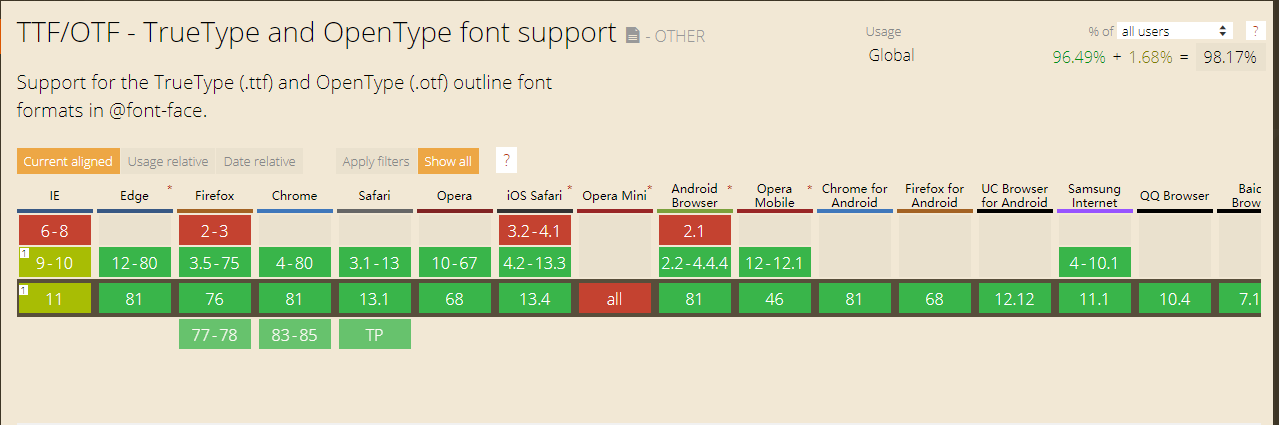
TTF:全拼:TrueType,是一種輪廓字體標準,最早是由蘋果公司研發,後來成為Mac OS、Microsoft Windows系統中最常用的字體格式。詳細介紹
兼容:

兼容詳情
3. OTF:全拼:OpenType,是可縮放電腦字體的格式,是由微軟和Adobe公司聯合開發。詳細介紹
兼容:

兼容詳情
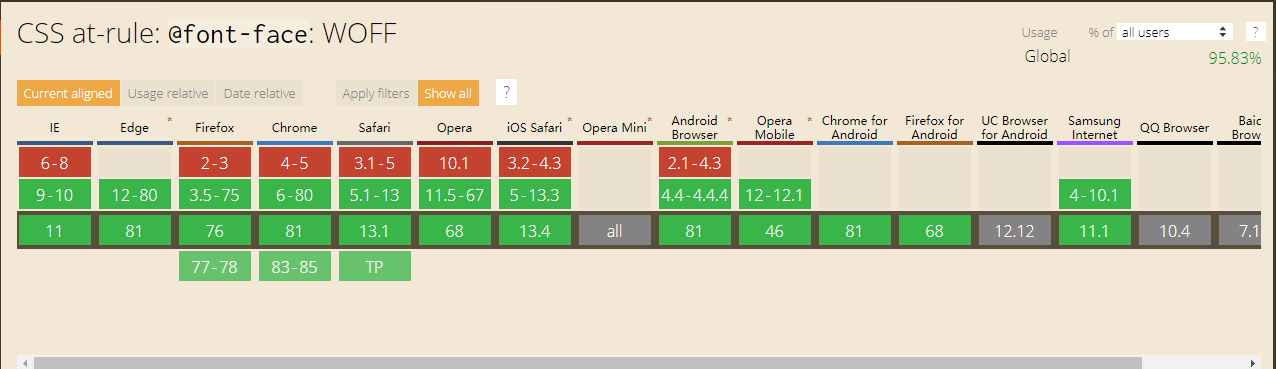
4. WOFF:全拼:Web Open Font Formatweb網路開放字體格式,他是專為網路設計的一種字體格式,WOFF是把OpenType和TrueType字體進行了封裝,並進行了壓縮優化,它使用了廣泛應用的zlib壓縮,並添加了XML元數據,這種字體格式體積更小,適用於網路傳輸,可以使用戶體驗做到更好。詳細介紹
兼容:

兼容詳情
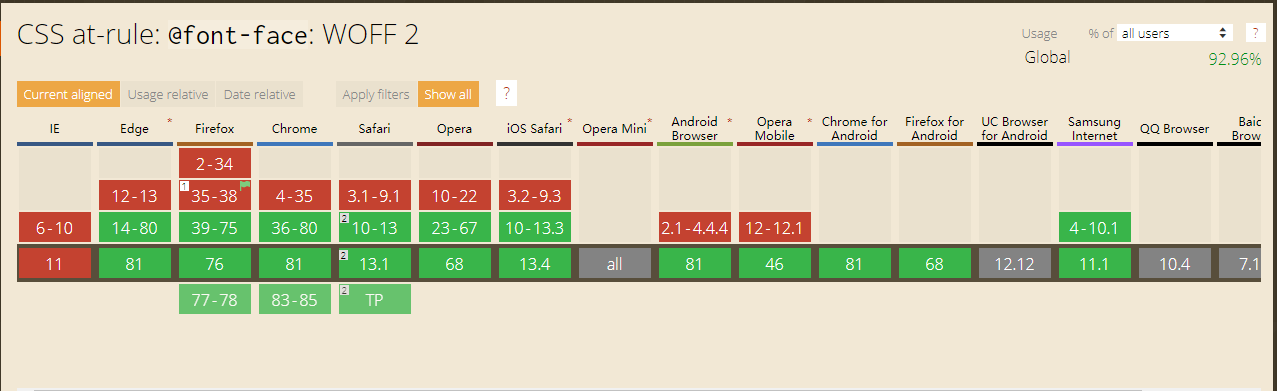
5. WOFF2:它是WOFF的升級版,它使用Brotli進行位元組級壓縮,比WOFF體積更小
兼容:

兼容詳情
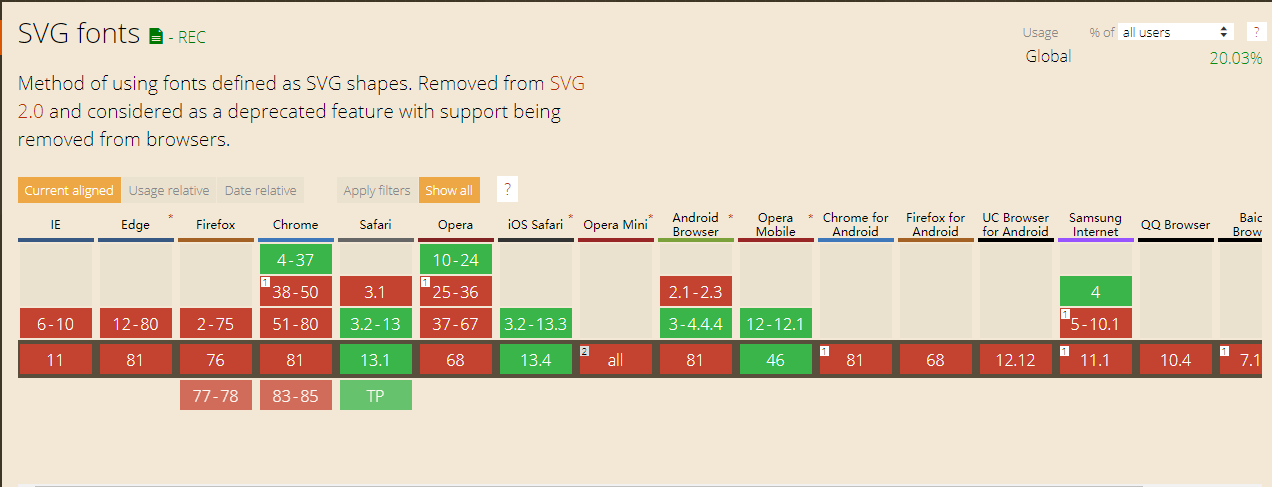
SVG:全拼:Scalable Vector Graphics可縮放矢量圖形,是一種基於可擴展標記語言(XML)的矢量影像格式,用於二維圖形,並支援交互性和動畫,字體中就是使用svg技術來呈現文字樣式。我測試只有蘋果Safari支援; 詳細介紹
兼容:

兼容詳情
format
可選值,表示給載入的外部字體指定字體格式,用來告訴瀏覽器讓瀏覽器能夠識別所使用的字體格式,可用的類型有
embedded-opentype,truetype,opentype,woff,woff2,svg。分別對應上邊我們介紹的字體格式。
語法:
/* 載入一種字體格式 */
@font-face{
font-family: "myFontName";
src: url('font.woff') format('woff');
}
/* 載入多個字體格式,兼容更多瀏覽器 */
@font-face{
font-family: "myFontName";
src: url('font.eot'); /* IE9*/
src: url('font.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('font.woff2') format('woff2'),
url('font.woff') format('woff'), /* chrome、firefox */
url('font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('font.svg#Alibaba-PuHuiTi-Regular') format('svg'); /* iOS 4.1- */
}
從上邊語法來看我們可以載入一個格式的字體文件,也可以載入多個格式字體,之間用逗號分開,瀏覽器會優先讀取寫在前面的字體格式並且檢測是否支援,如果支援就使用該格式的字體文件。
font-weight
表示自定義字體規則的字重程度,我們可以給一個字體指定不同的粗細規則引用不同規格的字體文件。
語法:
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;
取值說明:
normal:默認值,表示該字體規則是在默認情況下的字體,也就是在應用改字體的元素中不規定字體的粗細情況或者font-weight: 400 | normal下應用該字體;bold:粗體,表示元素設置font-weight: bold | 700,或者使用<b>、<strong>元素的時候應用該字體。400:也可以設置成數值,在CSS Fonts Level 4之前的版本只能去100-900的100倍數值,之後的數值可以去1-1000的任意數值。normal bold:可以使用多個關鍵字來定義此字體規則,多個關鍵字之間用逗號分開,表示元素字重設置為此關鍵字中的其中一個值時應用該字體。300 500:也可以使用多個數值來定義此字體規則。
取數值情況下應該對應的每個字體:
| value | 對應的字體的自重名稱 |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
程式碼示例:因為字體有版許可權制,這裡我們使用阿里的免費商用字體來演示
//codepen.io/qwguo88/full/jObgQYG
從上邊的案例我們可以看出,先自定義了一個名為FW的字體,並且使用font-weight定義不同字重使用不同的字體。在上邊的案例中定義了5中字重樣式,分別是bold:阿里巴巴-普惠體-Heavy,100:楊任東竹石體-Bold,200:站酷高端黑,300 600:龐門正道標題體2,900:思源黑體-粗
然後給div設置font-family:FW;最後我們分別給這個div下的每個段落設置不同的font-weight,段落的字體就會根據不同的字重來應用不同的字體。
我們可以把自定義字體看成我們平常使用系統內置字體一樣,當我們設置字體為微軟雅黑,並且設置不同的字重他會在系統中尋找每個自重對應的字體,然後來顯示。
font-style
表示自定義字體規則的樣式表現形式,我們可以給一個字體指定不同的樣式規則引用不同規格的字體文件。
語法:
font-style: normal | italic | oblique <angle>{0,2}
取值說明:
normal:默認字樣式使用的字體規則,當我們不設置或者設置成此值時的字體。italic:表示字樣式設置成斜體的時候使用的字體規則。oblique:表示字樣式設置成斜體的時候使用的字體規則。
當我們同時定義italic和oblique規則的字體時,寫在後邊的生效所設置的斜體字體顯示。
程式碼示例: //codepen.io/qwguo88/full/RwWXONo
unicode-range
表示自定義字體規則的unicode字元範圍
語法:
/* unicode-range 取值規則 */
unicode-range: U+26; /* 單個值 */
unicode-range: U+0-7F; /* 字元編碼區間*/
unicode-range: U+0025-00FF; /* 字元編碼區間 */
unicode-range: U+4??; /* 通配符區間 */
unicode-range: U+0025-00FF, U+4??; /* 可以寫多個值,多個值之間用逗號分開 */
取值說明:
取值規則:前邊是U+後邊跟上字元的charCode值
- 可以是單個值,表示文本中只有該字元的字應用該字體。
- 可以使用一個字元區間,表示文本中如果有在此區間的文字將應用改字體規則。
- 也可以使用通配符來設置一個區間規則其中
?表示一個16進位0-F的之間的值U+4??表示U+400到U+4FF區間的字元編碼。 - 也可以使用多個值,多個值之間使用逗號分開。
案例://codepen.io/qwguo88/full/XWXWqmP
從上邊案例可以看出,unicode-range是用來規定應用當前字體規則的文字unicode碼在規則內的將以此字體規則顯示字體。
他能讓我們來控制一個段落中的個別字的顯示效果,一般要顯示的字體規則排在最前面,將優先顯示。
font-display
設置自定義字體在沒有載入完的顯示方式取值如下:
語法:
font-display: auto | block | swap | fallback | optional
auto:字體顯示策略由用戶代理定義。block:為字體提供一個短暫的阻塞周期和無限的交換周期。也就是說等字體載入完以後字體顯示效果會自動更新成改字體swap:為字體提供一個非常小的阻塞周期和無限的交換周期。也就是說等字體載入完以後字體顯示效果會自動更新成改字體fallback:為字體提供一個非常小的阻塞周期和短暫的交換周期。也就是說等字體載入在過了一定的交互周期後載入完字體將不進行更新顯示optional:為字體提供一個非常小的阻塞周期,並且沒有交換周期。也就是說等字體載入不進行更新顯示
參考網站
- //webplatform.github.io/docs/tutorials/typography/font-face/
- //developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-display
- //www.zhangxinxu.com/wordpress/2016/11/css-unicode-range-character-font-face/
- //www.w3cplus.com/css/font-display-masses.html
字體下載格式轉換網站
字體壓縮工具
- //www.fonts.net.cn/ 字體天下
- //www.ziticq.com/ 字體傳奇
- //www.hellofont.cn/ 字由
- //fontstore.baidu.com/static/editor/index.html 百度在線字體編輯器
- //efe.baidu.com/ 百度字體處理
- //www.fontsquirrel.com/tools/webfont-generator 字體格式換
- //www.fontke.com/tool/fontface/ 字體轉換


