Cypress系列(22)- 可操作類型的命令 之 select()
- 2020 年 6 月 12 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
.select()
在 <select> 中選擇一個 <option>
語法格式
// 選中指定值的選項 .select(value) // 選中指定值的多個選項 .select(values) // 選中指定值的選項,且帶參數 .select(value, options) // 選中指定值的多個選項,且帶參數 .select(values, options)
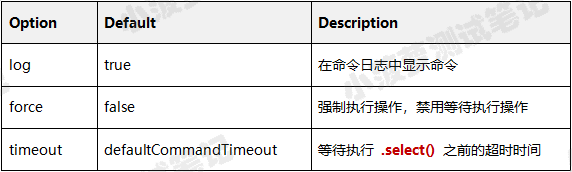
參數講解

正確用法
// 選擇 值=user的 option cy.get('select').select('user')
錯誤用法
// 不能直接通過 cy 調用 cy.select('John Adams') // location 並不是 select 元素 cy.location().select()
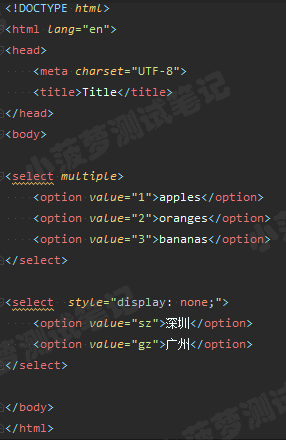
前端 html 程式碼
後面的多個 .select() 栗子都以這個 html 頁面為基礎哦

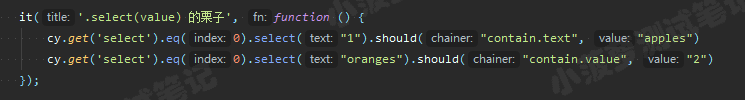
.select(value) 的栗子
測試文件程式碼

重點
.select() 可以傳 value 屬性(「1」),或者文本內容(「oranges」)
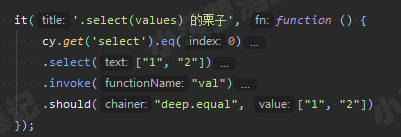
.select(values) 的栗子
測試文件程式碼

- 後面再講 .invoke()
- 需要注意,如果要選多個 option 的話, <select> 必須這樣寫 <select multiple>
.select(value, options) 的栗子
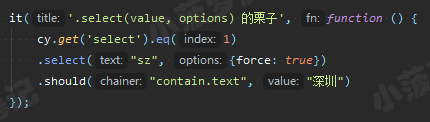
測試文件程式碼

重點
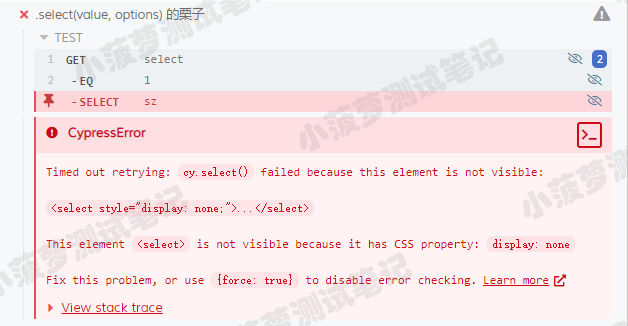
因為第二個 <select> 默認是不可見狀態,所以不加 {force:true} 會報錯,如下圖

- 它的錯誤提示也很明顯指明了解決方案
- use {force : true} to disable error checking【通過 { force : true } 來禁止錯誤檢查】
再來看看元素不可見時,命令會提示啥
- this element is not visible
- 簡直不要太人性化好吧

.select(values, options) 的栗子
測試文件程式碼

特殊場景
html 程式碼
<select disabled> <option value="sz">深圳</option> <option value="gz">廣州</option> </select>
重點是 select 加了 disabled
測試程式碼
cy.get("select").eq(2).select("sz", {force: true})
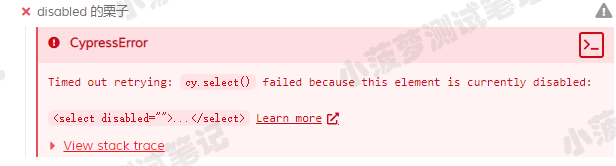
測試結果

即使加了 {force : true} ,也不會禁止檢查 <select> 是否可以選擇 option,如果加了disabled,代表不可選擇,所以仍然報錯
結尾
本文是部落客基於對蔡超老師的《Cypress 從入門到精通》閱讀理解完後輸出的博文,並附上了自己的理解
對書籍感興趣的,大家可以參考本篇部落格://www.cnblogs.com/poloyy/p/13052972.html,考慮自身需求進行購買
我的部落格即將同步至騰訊雲+社區,邀請大家一同入駐://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1


