jQuery實現打飛機遊戲
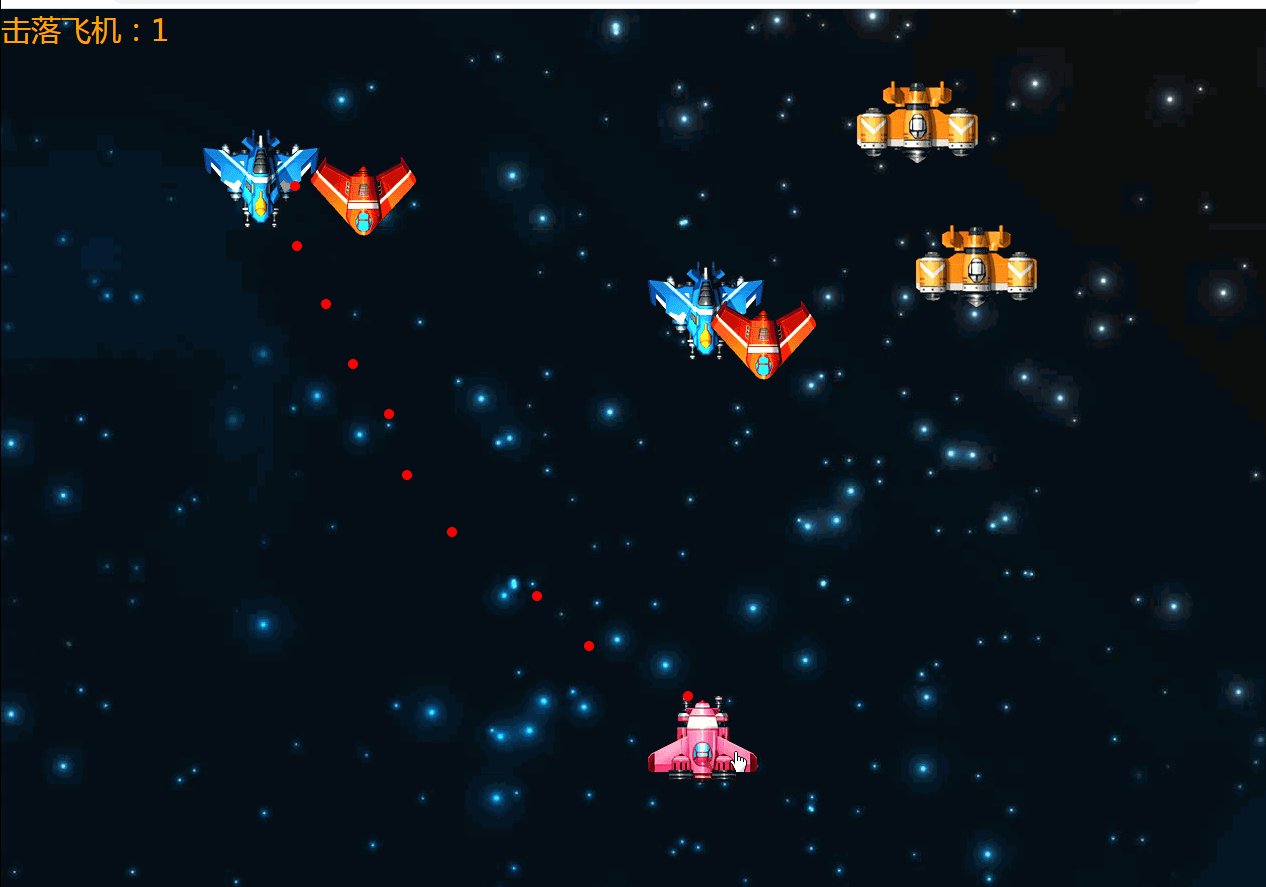
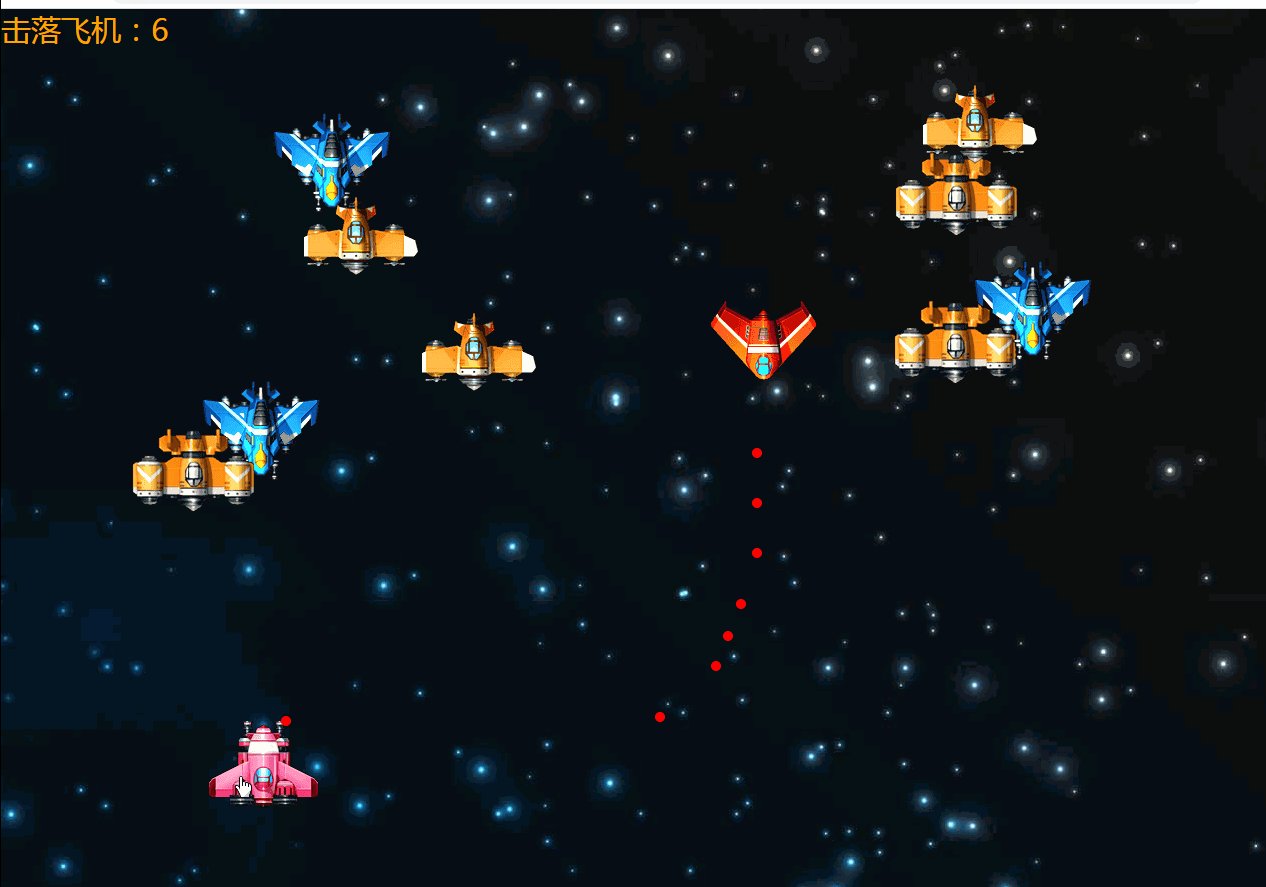
玩法介紹:不同樣式的飛機出來其它飛機會暫停飛行且處於無敵狀態,子彈對它無效,你操縱的飛機不能碰到任何飛機,發出的子彈可以攻擊正在飛行的飛機,每擊落一架飛機會記錄分數,你操縱的飛機碰到其它飛機即為遊戲結束
效果圖演示(gif圖看著可能會有些卡頓,可以複製下面程式碼在瀏覽器運行查看):

完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
background: url(./img/bj.jpg) repeat 0 0px;
}
.mine {
width: 110px;
height: 90px;
background: url(img/P.png) no-repeat 0 -102px;
position: absolute;
cursor: pointer;
}
.zi {
width: 10px;
height: 10px;
background-color: red;
position: absolute;
border-radius: 50%;
}
.lan {
width: 118px;
height: 100px;
position: absolute;
background: url(img/P.png) no-repeat -115px -1px;
}
.hong{
width: 107px;
height: 80px;
position: absolute;
background: url(img/P.png) no-repeat -1px -1px;
}
.cheng{
width: 122px;
height: 87px;
position: absolute;
background: url(img/P.png) no-repeat -242px -1px;
}
.chen{
width: 122px;
height: 80px;
position: absolute;
background: url(img/P.png) no-repeat -387px -1px;
}
p{
position: absolute;
color: orange;
font-size: 30px;
z-index: 999;
left:20;
top:40;
}
</style>
</head>
<body>
<ul></ul>
<p>擊落飛機:0</p>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
let a = null, //創建mine定時器
b = null, //創建琪它飛機定時器
qi = null, //其它飛機移動定時器
tim = null, //子彈移動定時器
n = 'lan', //存取隨機飛機名稱
op = 0 //記錄分數
const feiji = ['lan','hong','cheng','chen']
$('<div>').addClass('mine').css({
left: ($(document).innerWidth() - 110) / 2,
top: ($(document).innerHeight() - 90)
}).appendTo('ul') //添加mine飛機
.on('mousedown', function(e) { //實現拖拽
$(document).on('mousemove', e => { //滑鼠移動
n = feiji[Math.floor(Math.random()*feiji.length)]
let left = e.clientX - $(this).width() / 2 + 2
let top = e.clientY - $(this).height() / 2 - 10
left = loob(left, 0, $(document).innerWidth() - $(this).width())
top = loob(top, 0, $(document).innerHeight() - $(this).height())
$(this).css({
left,
top
})
e.preventDefault() //清楚默認事件
})
$(document).on('mouseup', () => { //滑鼠抬起
$(document).off('mousemove')
})
})
function loob(dir, min, max) { //限制出界
dir < min ? dir = min : dir > max ? dir = max : ''
return dir
}
const $mine = $('.mine')
let num = 0
let kkk = 0
a = setInterval(() => { //創建子彈
clearInterval(tim)
$('<div>').addClass('zi').css({
left: $mine.offset().left + $mine.width() / 2 - 5,
top: $mine.offset().top - 5
}).appendTo('ul')
tim = setInterval(() => { //子彈移動
num += 10 //背景移動速度
$('.zi').css({
top: '-=10'
}).each(function() {
let k = $(this)
$(`.${n}`).each(function(){
if(k.offset().left+10>$(this).offset().left&&k.offset().left<$(this).offset().left+10+$(this).width()&&k.offset().top+10>$(this).offset().top&&k.offset().top<$(this).offset().top+$(this).height()){//判斷子彈是否擊中其它飛機
kkk++
if(kkk==10){
$(this).remove()
kkk=0
op++
$('p').html(`擊落飛機:${op}`)
}
k.remove()
}
})
if ($(this).offset().top <= -10) { //超出螢幕刪除子彈
$(this).remove()
}
})
$('body').css({
background: `url(./img/bj.jpg) repeat 0 ${num}px`
})
}, 1000 / 60)
}, 100)
b = setInterval(() => { //隨機創建飛機
clearInterval(qi)
xuan(n)//隨機出現飛機
}, 600)
function xuan(obj){
$('<div>').addClass(obj).css({
left: Math.floor(Math.random() * ($(document).innerWidth() - 300))
}).appendTo('ul')
qi = setInterval(() => {//其它飛機移動
$(`.${n}`).each(function(){
if($('.mine').offset().left+$('.mine').width()>$(this).offset().left&&$('.mine').offset().left<$(this).offset().left+$(this).width()&&$('.mine').offset().top+$('.mine').height()>$(this).offset().top&&$('.mine').offset().top<$(this).offset().top+$(this).height()){//判斷mine飛機是否觸碰其它飛機
clearInterval(a)
clearInterval(b)
clearInterval(tim)
clearInterval(qi)
$('body').css({
background:'white'
}).html(`遊戲結束!你一共擊落了${op}架飛機`)
return
}
})
$(`.${obj}`).css({
top: '+=4'
}).each(function() {
$(this)[0].num = 0
if($(this).offset().top>$(window).innerHeight()){
$(this).remove()
}
})
}, 1000 / 60)
}
</script>
</html>
如果要複製程式碼運行的話,可以私聊我,我把用到的圖片分享給你們

