Salesforce學習之路-developer篇(三)利用Visualforce Page實現頁面的動態刷新案例學習
- 2019 年 10 月 8 日
- 筆記
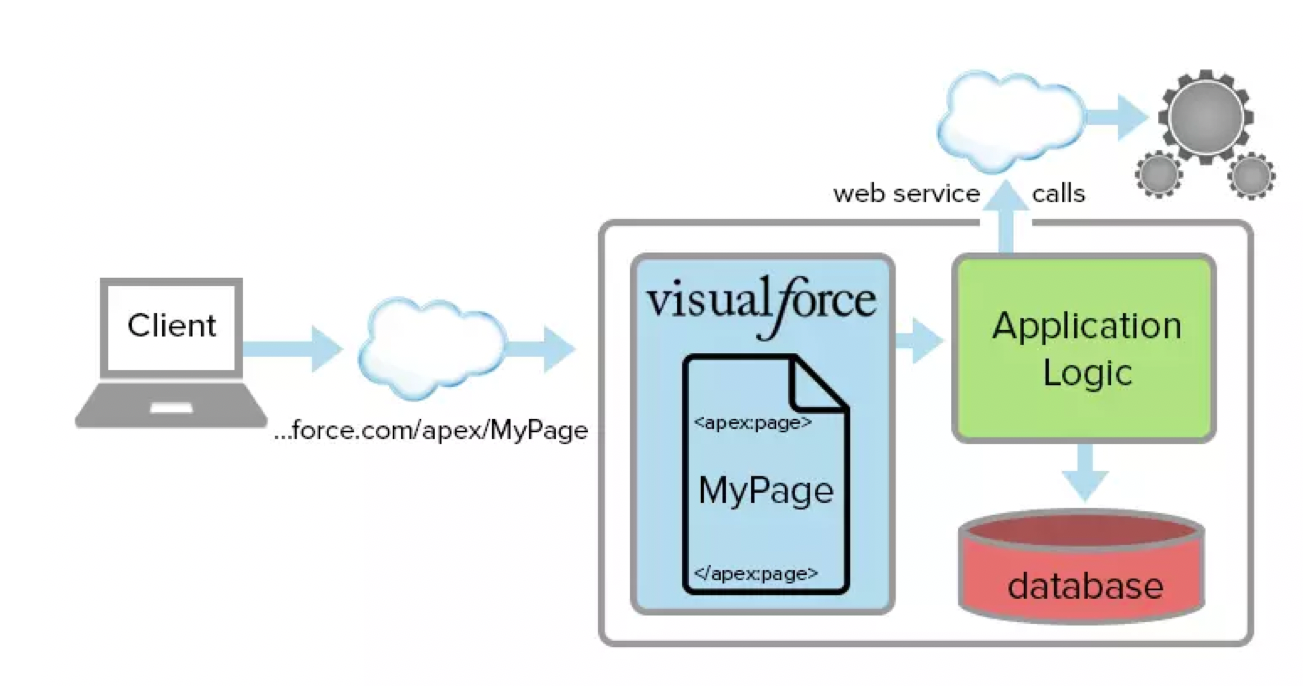
Visualforce是一個Web開發框架,允許開發人員構建可以在Lightning平台上本地託管的自定義用戶介面。其框架包含:前端的介面設計,使用的類似於HTML的標記語言;以及後端的控制器,使用類似於Java的Apex語言。
哪些版本支援Visualforce?
眾所周知,Salesforce分為多個版本,不同的版本功能之間存在一定的差異,而支援Visualforce的版本:Contact Manager,Group,Professional,Enterprise,Unlimited,Performance和Developer Edition。
Visualforce的優勢?
作為Markup語言,Visualforce有如下優點:
- 與其他基於Web的用戶介面技術集成:因為Visualforce markup最終呈現的是HTML格式,所以開發人員可以將visualforce markup與標準的HTML, JavaScript,Flash一起使用。
- MVC開發模式:Visualforce通過視圖,控制器模式,開發人員可以輕鬆拆分和構建用戶介面的外觀和應用程式的業務邏輯。
- 託管平台:Visualforce頁面完全由Lightning平台編譯和呈現,因此無論顯示或編輯的數量如何,它都與Salesforce標準頁面的性能相同。
- 可自動升級:升級Lighnting平台的其他組件時,無需重新Visualforce頁面。由於頁面作為元數據存儲的,所以它會與系統的其餘部分一起自動升級。

Visualforce頁面有兩個主要元素組成:Markup和Controller
- Markup:Visualforce標籤,HTML,JavaScript或嵌入在單個控制項中的任何其他基於Web的程式碼組成 <apex:page >標籤。這裡定義了頁面中使用的用戶介面組件以及它們的顯示方式。
- Controller:是一組指令,用於與指定的Markup進行交互,為其提供數據訪問和修改,使用類似與Java的Apex語言。
一般說來,不涉及sObject的數據處理(增刪改查)時,僅Markup部分便已足夠;若涉及sObject的數據處理,則需創建一個控制器(class類),並將該類與View綁定。
Markup
在這裡創建一個下拉菜單選擇並動態刷新的案例。
<!--對於單Visualforce Page,所有的Page都必須包含在一個Page內--> <apex:page controller="SP_FilterConditionPageController"> <!--from:Visualforce頁面的一部分,允許用戶輸入和提交按鈕的表單--> <apex:form > <!--outputlabel:輸入輸出欄位的標籤--> <apex:outputlabel value="Site Name" for="siteValue" /> <!--selectList:選項列表,允許用戶選擇一個值或多個值--> <apex:selectList value="{!siteName}" size="1" id="siteValue" multiselect="false"> <!--selectOptions:作為selectList的子組件,提供選擇對象的集合--> <apex:selectOptions value="{!siteItems}"/> </apex:selectList> <apex:outputlabel value="Display Months" for="values2" /> <apex:selectList value="{!displayMonth}" size="1" id="values2" multiselect="false"> <apex:selectOptions value="{!monthItems}"/> </apex:selectList> <!--commandButton:輸入元素的按鈕,按鈕執行有控制器定義,收到響應後刷新頁面--> <apex:commandButton value="Apply" action="{!apply}" rerender="out" status="status"/> </apex:form> <!--outputPanel:將組件組合在一起進行AJAX刷新--> <apex:outputPanel id="out"> <!--顯示AJAX更新請求狀態的組件--> <apex:actionstatus id="status"> <apex:facet name="stop"> </apex:facet> </apex:actionstatus> </apex:outputPanel> </apex:page>
{!**}: 表示controller中的變數。
controller類
服務端的控制器類,為前端介面的下拉菜單提供數據,並在選擇數據後修改對象對應的欄位值。
注意:按鈕Action的響應必須為PageReference.
public with sharing class SP_FilterConditionPageController { String displayMonth; String siteName; String currentDisplayMonth; //獲取當前頁面的對象ID Id accountId = ApexPages.CurrentPage().getparameters().get('id'); public String getDisplayMonth() { if(displayMonth == null) { List<Account__c> accounts = [select Display_Months__c, Display_Site__c from Account__c where id = :accountId limit 1]; displayMonth = accounts[0].Display_Months__c; } return displayMonth; } public void setDisplayMonth(String displayMonth) { this.displayMonth = displayMonth; } public String getSiteName() { return siteName; } public void setSiteName(String siteName) { this.siteName = siteName; } public PageReference apply() { if(displayMonth != null || siteName != null){ List<Account__c> accounts = [select Display_Months__c, Display_Site__c from Account__c where id = :accountId limit 1]; for(Account__c account: accounts) { if(displayMonth != null) { account.Display_Months__c = displayMonth; } if(siteName != null) { account.Display_Site__c = siteName; } } if(Schema.sObjectType.Account__c.isUpdateable()) { //更新對象 update accounts; } } //根據當前對象ID,產生新的頁面 PageReference pageRef = new pageReference('/' + accountId); pageRef.setRedirect(true); return pageRef; } public List<SelectOption> getSiteItems() { List<SelectOption> options = new List<SelectOption>(); List<Sites__c> sites = [select WebEx_URL__c, Site_Status__c, Lockdown_Flag__c from Sites__c where Account__c = :accountId]; for(Sites__c site: sites){ if(site.Site_Status__c == 'inactive' || site.Lockdown_Flag__c == 'Not Available') { continue; } options.add(new SelectOption(site.Webex_URL__c, site.Webex_URL__c)); } return options; } public List<SelectOption> getMonthItems() { List<SelectOption> options = new List<SelectOption>(); options.add(new SelectOption('Last 6 Months', 'Last 6 Months')); options.add(new SelectOption('Last 12 Months', 'Last 12 Months')); options.add(new SelectOption('Last 18 Months', 'Last 18 Months')); options.add(new SelectOption('Last 24 Months', 'Last 24 Months')); options.add(new SelectOption('Last 36 Months', 'Last 36 Months')); return options; } }
在上述案例中,前端介面在下拉框中選擇對應的site Name和 Display Name值,點擊Apply按鈕時,將結果保存至資料庫,生成新的頁面返回,這樣便可達到動態刷新頁面的效果。
具體的前端介面如下:

