Charles(青花瓷/花瓶)的基本使用
前言
Charles 其實是一款代理伺服器,通過成為電腦或者瀏覽器的代理,然後截取請求和請求結果達到分析抓包的目的。其次該軟體是用 Java 寫的,能夠在 Windows,Mac,Linux 上使用。
什麼是抓包?
抓包(packet capture)就是將網路傳輸發送與接收的數據包進行截獲、重發、編輯、轉存等操作,也用來檢查網路安全。抓包也經常被用來進行數據截取等。
Charles 主要功能
- 支援 SSL 代理。可以截取分析 SSL 的請求。
- 支援流量控制。可以模擬慢速網路以及等待時間(latency)較長的請求。
- 支援重發網路請求,方便後端調試。
- 支援修改網路請求參數。
- 支援網路請求的截獲並動態修改。
PS:Charles 是收費軟體,可以免費試用 30 天。試用期過後,未付費的用戶仍然可以繼續使用,但是每次使用時間不能超過 30 分鐘,並且啟動時將會有 10 秒種的延時。
開始抓包
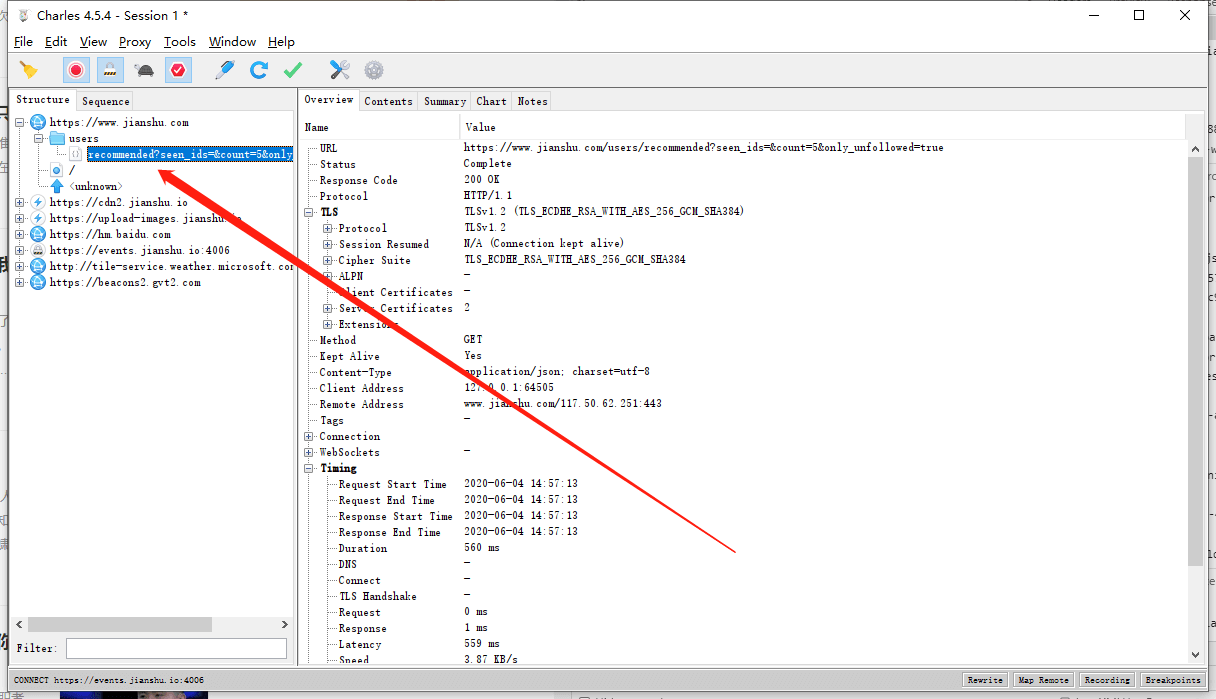
默認,他會把電腦設置為代理,這樣你會發現,你通過瀏覽器請求到網址都會出現在這裡。
通常點擊某一個網址後,你會發現右邊會出現這個網址請求的大概資訊,點擊具體的請求後會出現 request 和 response 等資訊
但是你會發現 https 都是 unknown ,這時候就需要我們安裝證書啦。
安裝 ssl ca 證書
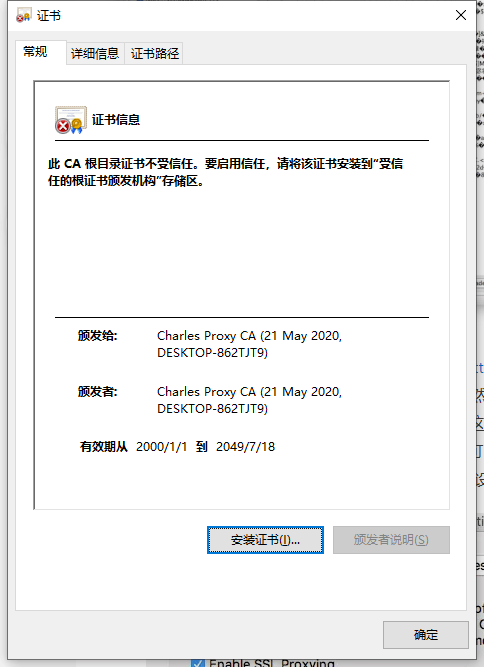
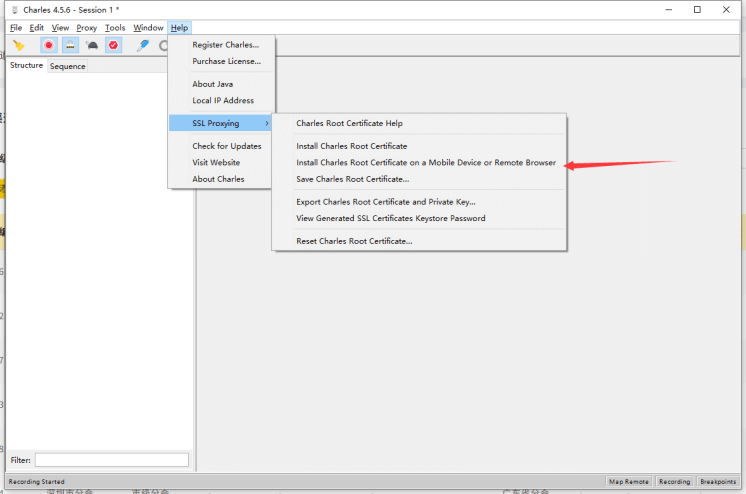
- 配置 Charles 證書;選擇 help —> SSL Proxying -> install Charles Root Certificate,就會出現如下介面

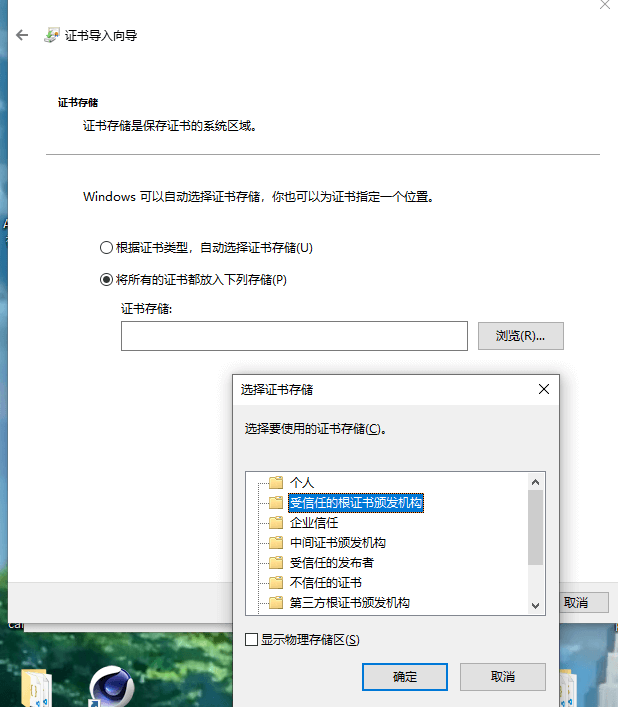
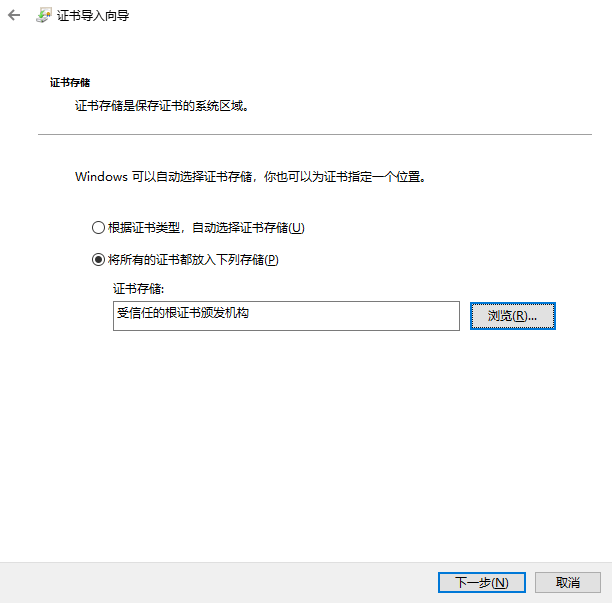
- 點擊安裝證書再點擊,安裝在「受信任的根證書頒發機構」 ,這一步十分重要,如不在這個目錄下,則不能抓取 https 請求


之後無腦下一步就安裝完成啦
配置 SSL Proxy Settings
添加上證書後,會發現還是不能抓取 https 請求,這是因為我們還沒有配置 ssl 的代理,接下來我們配置一下
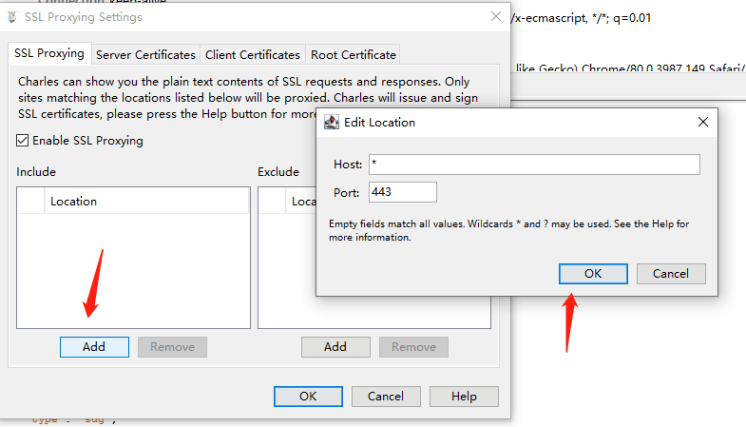
在 Proxy -> SSL Proxy Settings,然後選擇 Enable SSL Proxying,在點擊 Add

ps: 通常 https 默認埠就是 443,所以這裡我們通過匹配符 *:443 就可以抓取大部分的 https 請求了
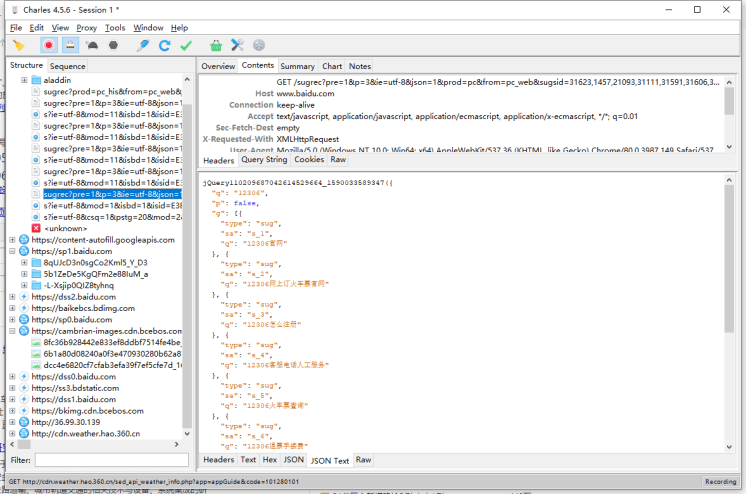
打開百度
搜索一下 12306 就會出現百度根據 12306 查詢關聯的下拉列表請求了

到這裡,基本的 https 抓包就可以使用了
接下來,我們連接真機進行真機的抓包體驗。。。
手機安裝證書
首先,手機和電腦需要在同一個區域網才可以進行抓包


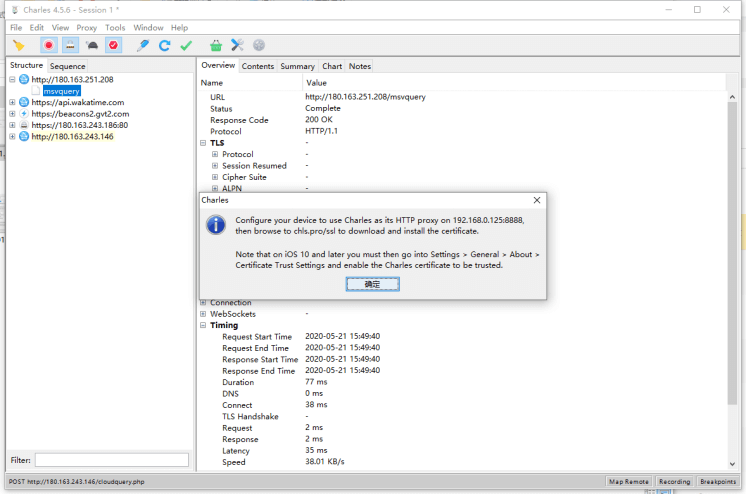
這裡會告訴我們,用手機瀏覽器打開 chls.pro/ssl 就可以安裝證書了
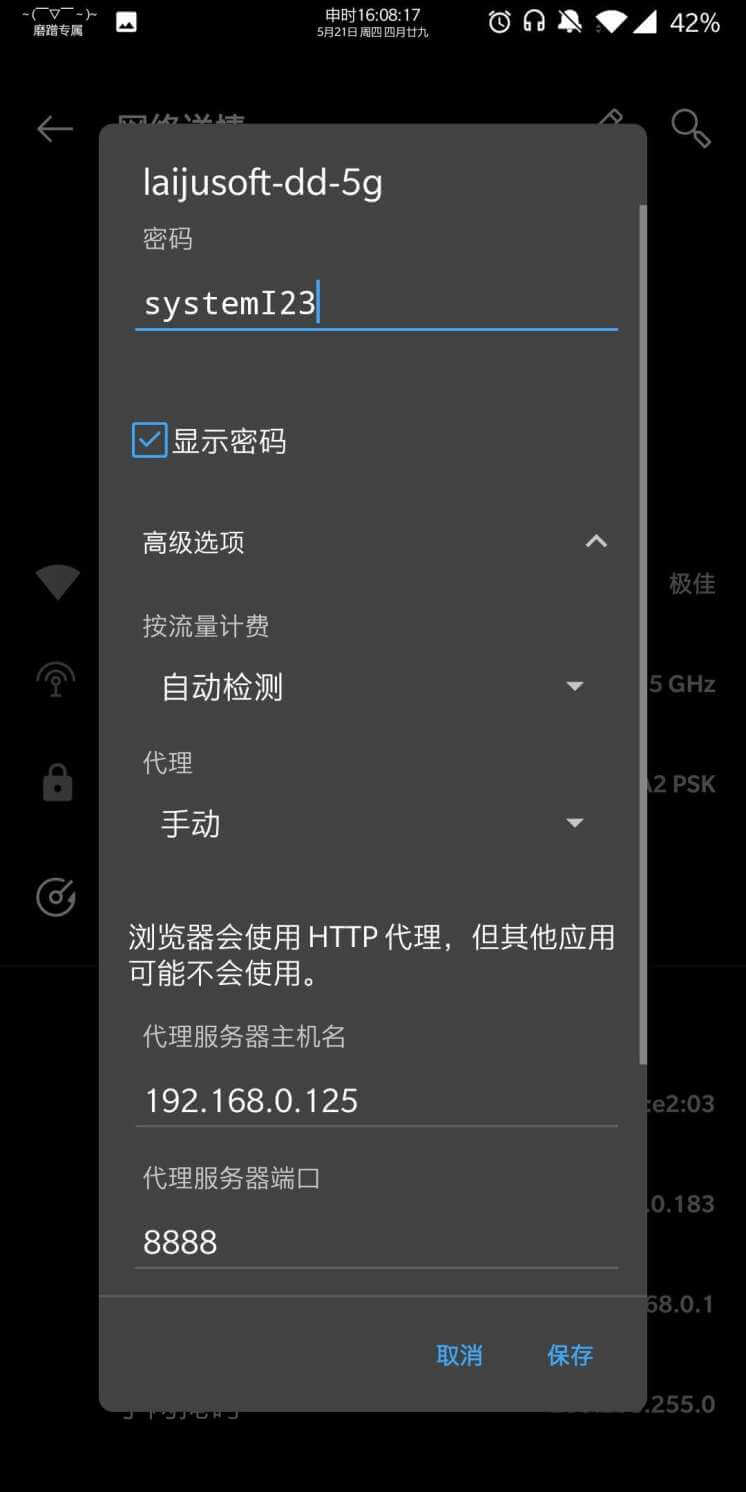
先手動配置下代理,打開 WIFI,設置,代理填寫剛剛的 ip 地址,具體如圖:

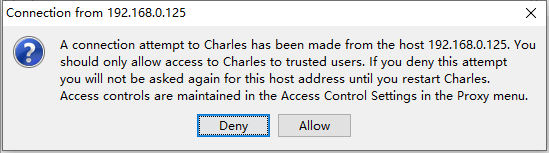
打開後會出現是否允許設備連接 Charles,點擊 allow 即可

手機端訪問 chls.pro/ssl,下載證書就可以安裝了
這裡還是以百度為例,手機訪問百度之後再次搜索 12306, 同樣會出現下面的下拉列表:

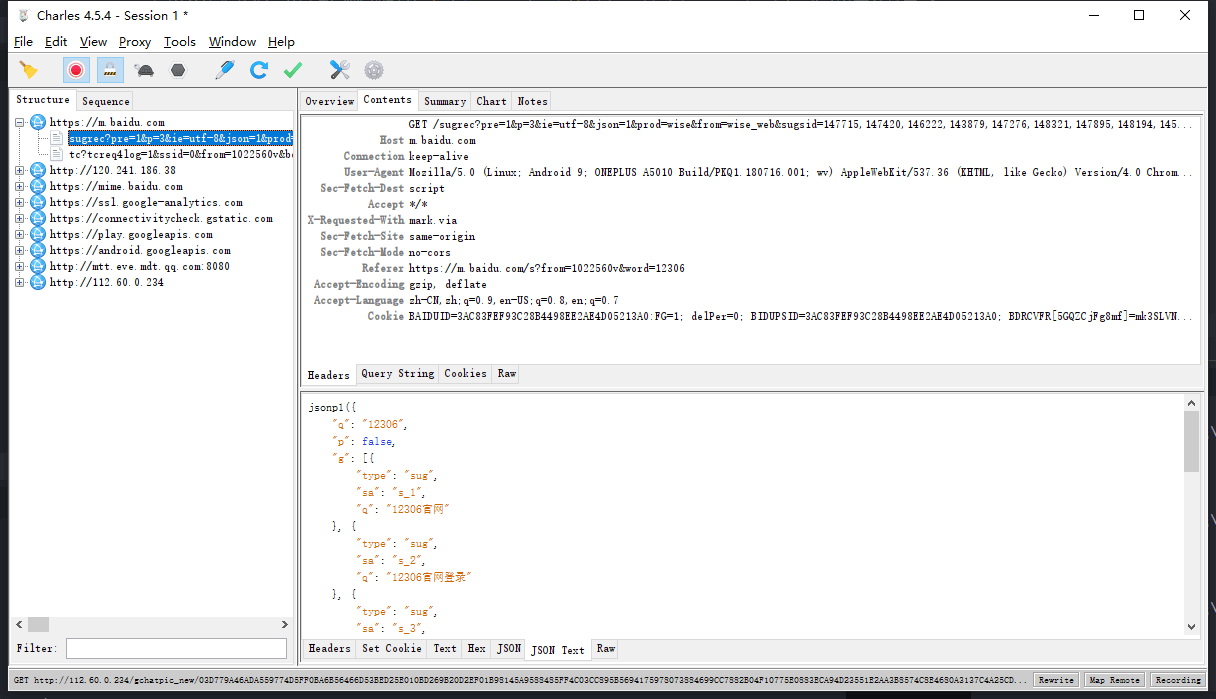
Charles 就會截取我們請求這個地址的數據,如圖所示:

這樣子就實現了我們的真機抓包啦。
Android端
ps: 可能是因為我這裡之前裝過證書了,所以可以抓包成功,實際上Android 7.0 以上因為一些安全政策,不允許將證書安裝到信任目錄,想實現抓包則需要將下載的證書複製到/system/etc/security/cacerts/目錄
解決條件:手機需要 root
參考鏈接:Android9.0 配置 charles 的 https 抓包,android 9.0 以上 charles https 抓包
ps: openssl 直接在 gitbash 就可以使用了,所以上面的操作直接在 gitbash 即可
ios 端
ios 配置比Android簡單了許多,安裝完後只需要在 wifi 中設置代理,在之後 打開設置 -> 關於本機 -> 證書信任設置,打開完全信任開關。就可以抓包了。
ps:因為手機抓包,截圖不方便,所以下面用 pc 來講解其他內容,實際使用是一樣的
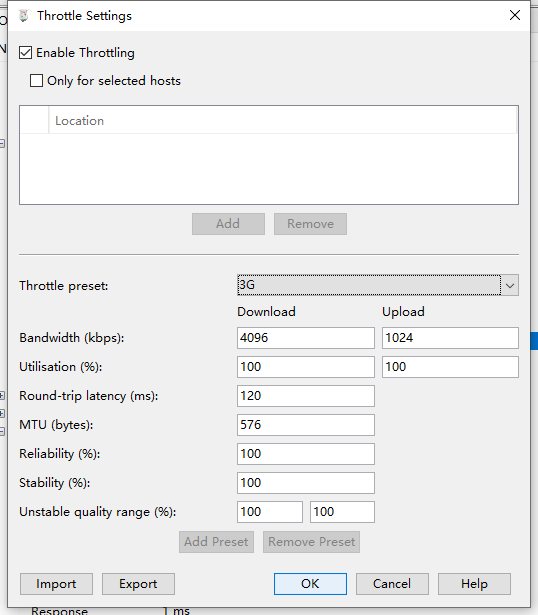
Throttle Setting 模擬網速
有時候在開發的時候我們想要模擬一下網路慢的情況,這時候 Charles 他是可以幫助到你的,在 Proxy -> Throttle Setting,然後選擇 Enable Throttling,在 Throttle Preset 下選擇網路類型即可,具體設置你可以自行拿捏。

Breakpoints 斷點
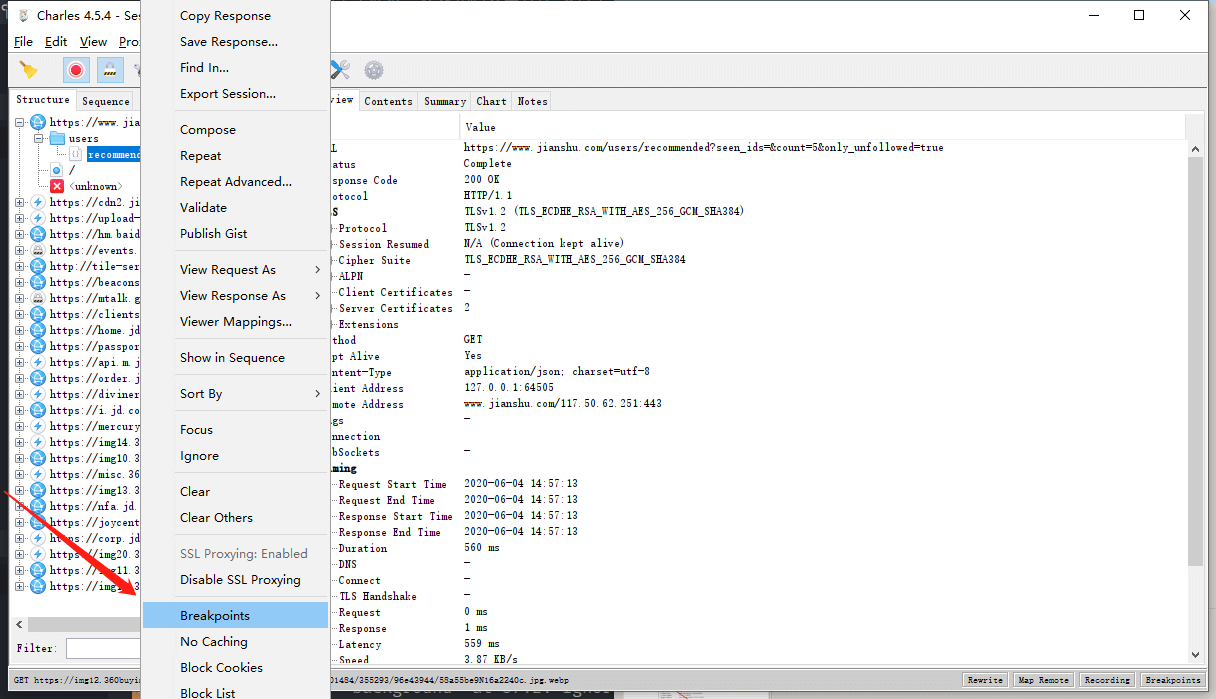
在 Charles 發起一個請求的時候,我們是可以給某個請求打一個斷點的,然後來觀察或者修改請求或者返回的內容,但是在這過程中要注意請求的超時時間問題。要針對某一個請求設置斷點,只需要在這個請求網址右擊選擇 Breakpoints 就可以斷點某一個請求了。
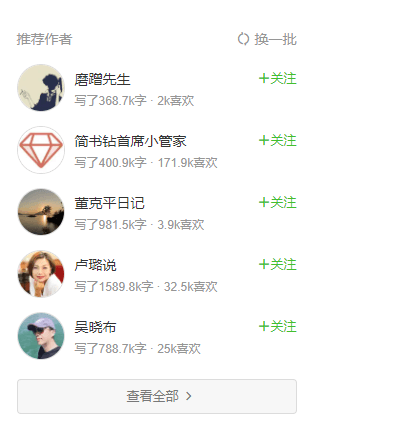
這裡我們以簡書的右側推薦作者為例,

右鍵,打上斷點,刷新一下

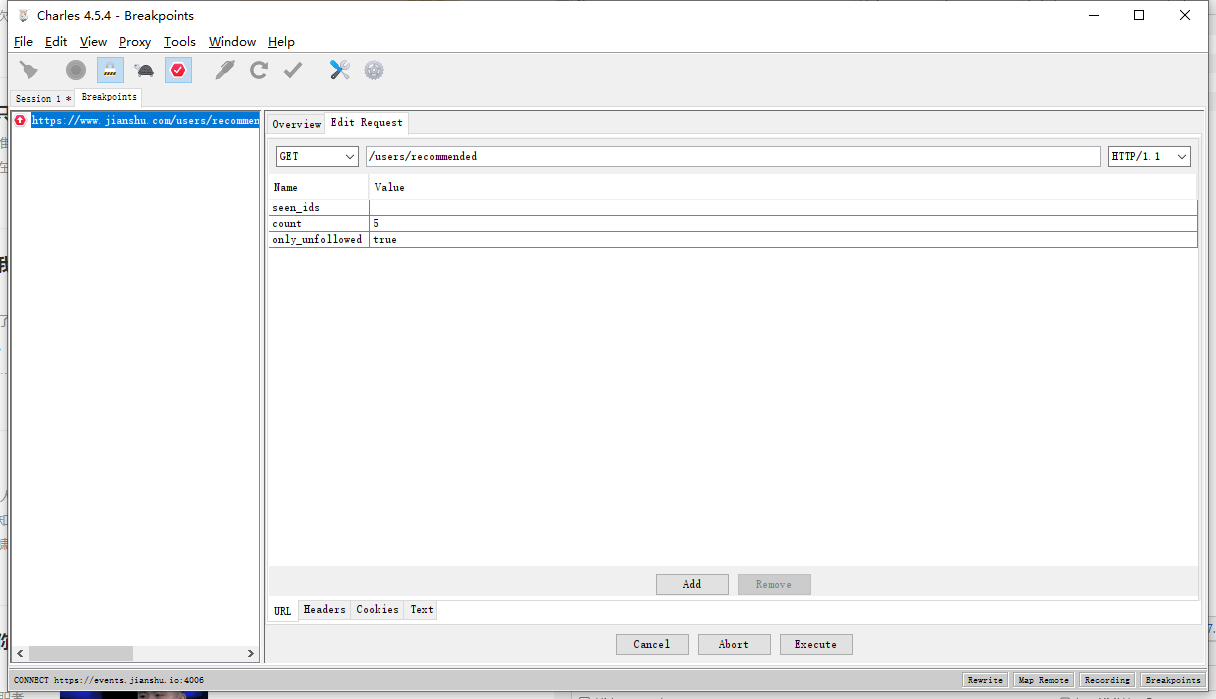
通過右側的 Edit Request 就可以修改我們的請求參數啦

比如,我們把 count 修改為 2,則頁面返回的數據只有兩條了
Rewrite Settings 內容替換
有時候我們會測一下請求的參數不同會帶來不同的返回結果以測試是否達到業務需求,或者需要不同的返回結果來驗證我們對數據的處理是否正確,這時候需要後台的同事配合,但是有了 Charles,我們可以自己把控介面返回來的內容,比如數據的空與否,數據的長短等等。
再或者,修改別人的 app 裡面介面的返回值,供做一些自己想做的事 😏
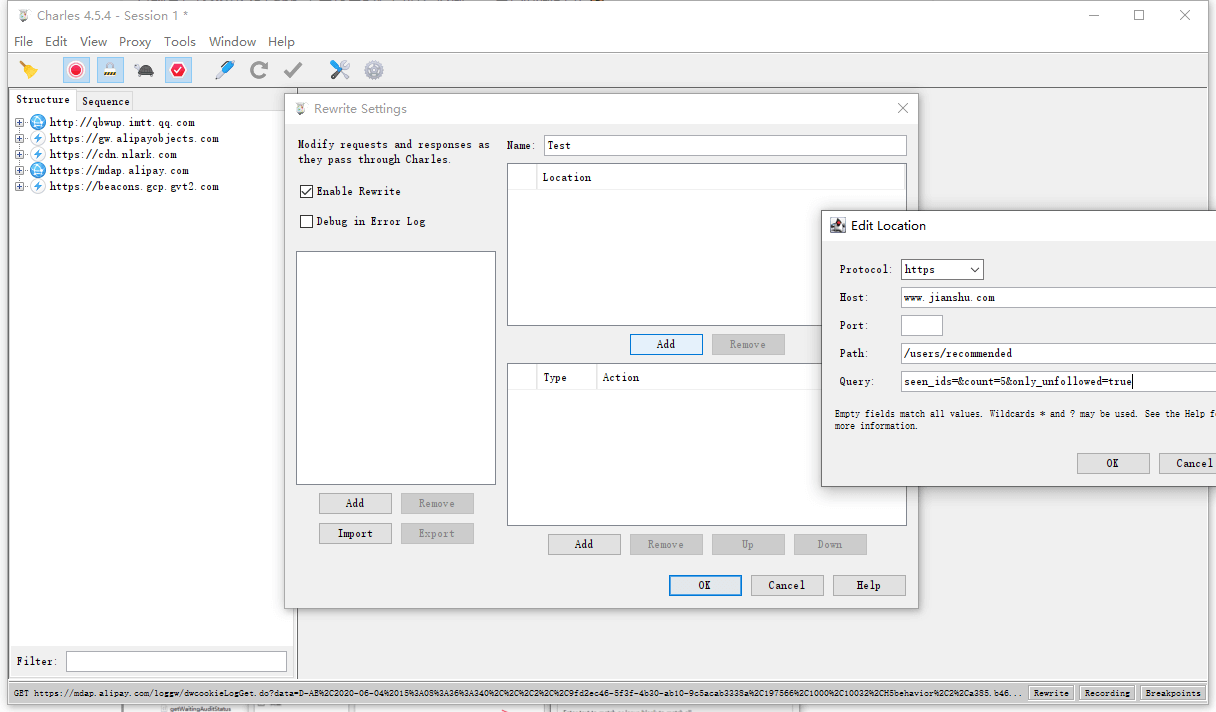
擊 Tools -> Rewrite Settings , 就可以使用我們的內容替換了,同樣是以全部渠道這個介面為例
點擊 enable,啟用該功能(事先複製好介面鏈接),點擊 Add 添加一個重寫配置,這裡命名為 Test

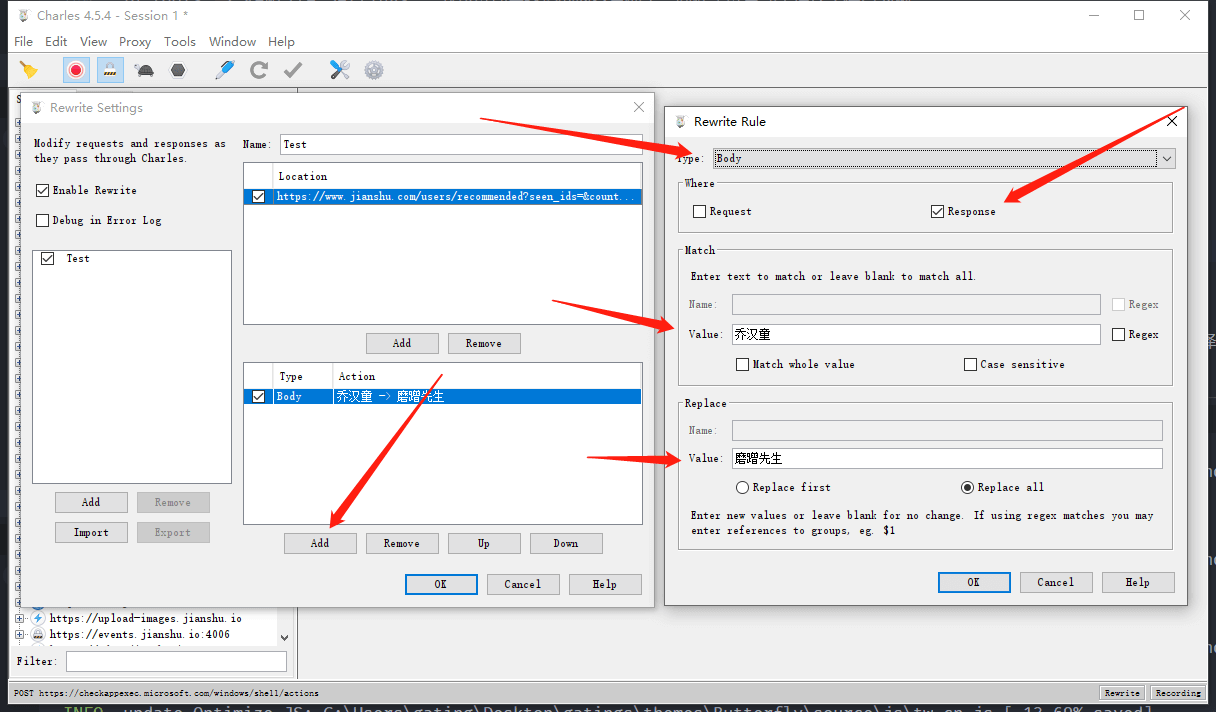
點擊右下 add 按鈕,選中 body ,設置要修改的字元,修改即可

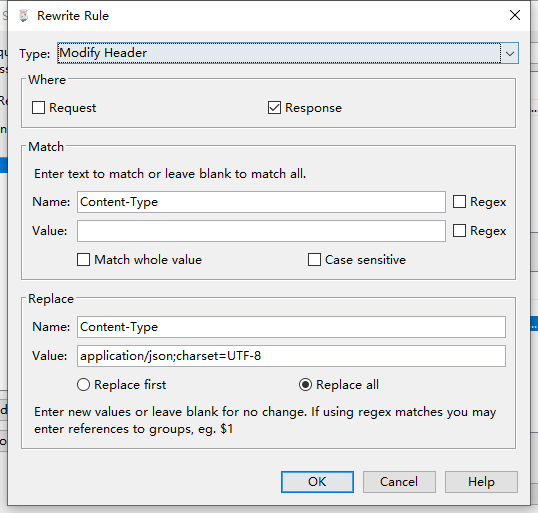
這裡有個小問題,因為我們修改的是中文,所以我們需要在返回的數據 Header 中 Content-Type 欄位聲明 charset=UTF-8。即:

修改完成後,我們看下介面的變化,是不是所有 喬漢童 都變成了 磨蹭先生 啊

Map Remote 請求重定向
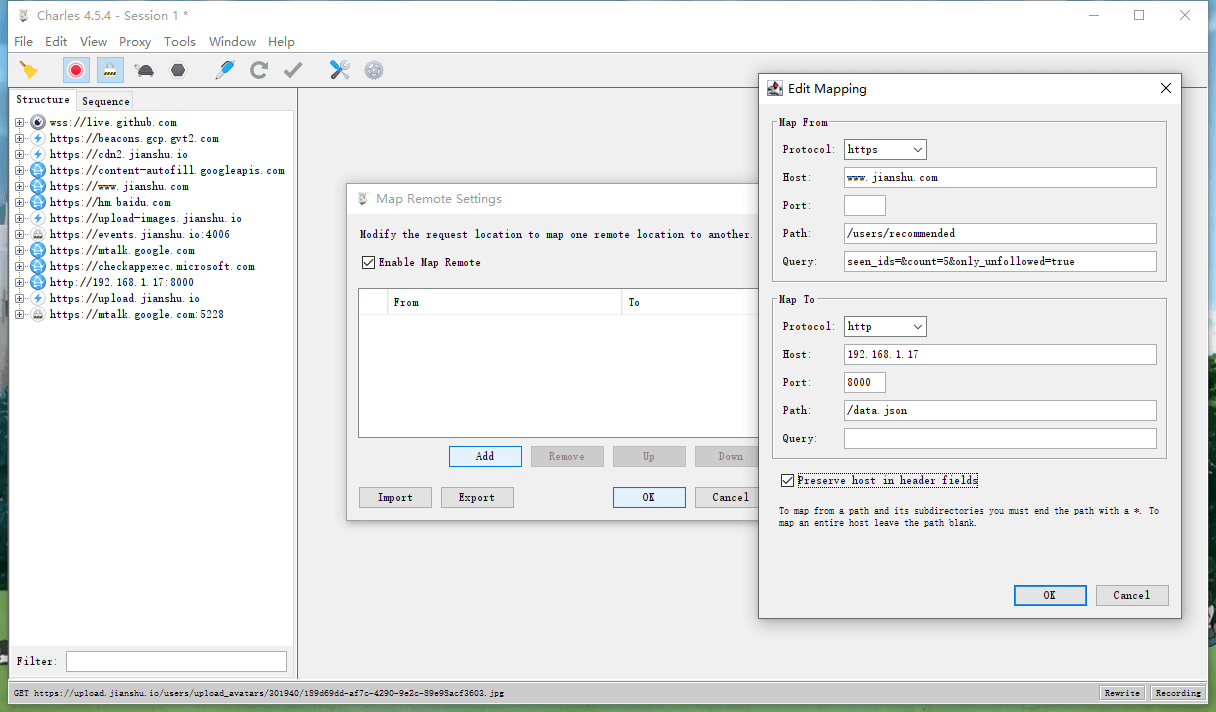
求重定向的作用是什麼呢?開發中一般都是測試環境,如果我們想對比一下和線上版本的區別的話,可以講測試的請求重定向到正式環境下。在選擇 Tools -> Map Remote 下:
ps: 其實這個和重寫作用類似,但是比重寫適用性更廣,而且更可控
和 Rewrite 操作類似,我們同樣需要點擊 enable ,之後輸入我們需要重定向的地址

映射數據如下:
{
"users": [
{
"id": 5796592,
"slug": "86b81ed8e35c",
"nickname": "磨蹭先生",
"avatar_source": "//cdn.jsdelivr.net/gh/GATING/blog_imgs@master/blog/avatar.png",
"total_likes_count": 200044,
"total_wordage": 36871100,
"is_following_user": false
}
],
"total_count": 41931
}
這裡主要修改了第一個數據,我們看看效果

發現,數據的確發生了改變,也實現了我們的目的
最後
感謝各位觀眾老爺的觀看啦,Charles 還有一下其他的妙用。就等著各位慢慢的去發掘吧!