Cypress系列(3)- Cypress 的初次體驗
- 2020 年 5 月 31 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
前言
這裡的栗子項目時 Cypress 提供的,在 github 上,所以要 clone 到本地的話需要裝 Git 哦!
下載被測應用
進入要安裝該應用的目錄,cmd 敲
git clone [email protected]:cypress-io/cypress-example-recipes.git
進入項目目錄下,安裝項目所需依賴包,敲
npm install
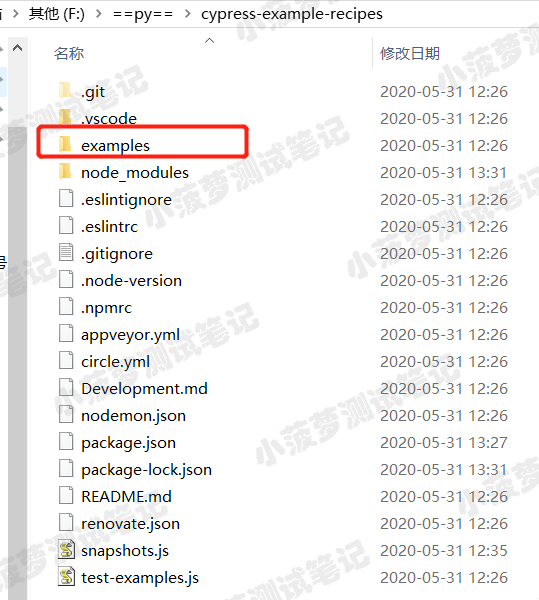
安裝成功後,項目的文件結構如下圖;所有被測應用栗子都在 examples 文件夾中

啟動被測應用
啟動測試應用時,可以進入不同子項目文件夾來啟動不同的應用;
假如,我們要測試表單類型的登錄,可以打開以下被測應用
cd examples\logging-in__html-web-forms>
啟動本地server
npm start
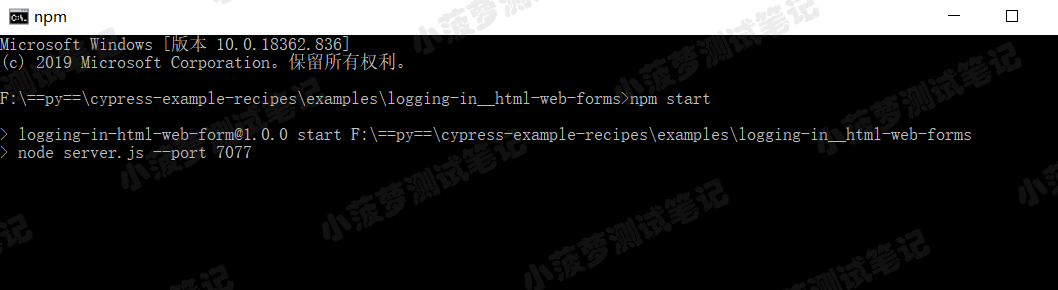
啟動成功後,cmd窗口將顯示伺服器的地址和埠

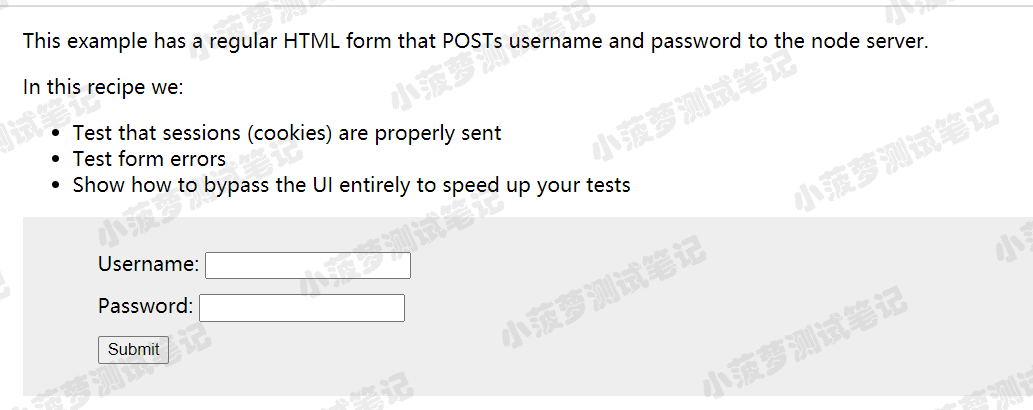
打開瀏覽器訪問://localhost:7077/,即可看到登錄頁面

快速測試登錄頁面
首先,設計測試用例步驟
- 訪問//localhost:7077
- 輸入用戶名、密碼,點擊登錄
- 如果用戶名和密碼正確,則登錄成功,否則登錄失敗
接下來,我們來看看實現測試用例的步驟
創建測試
在此目錄下 cypress安裝路徑\node_modules\.bin\cypress\integration ,創建一個 js 文件,比如:testLogin.js
integration文件夾
- Cypress 安裝完畢後自動生成的文件夾
- 也是 Cypress 默認存放測試用例的根目錄,任何創建在此目錄下的文件都將被當作測試用例
編寫測試用例
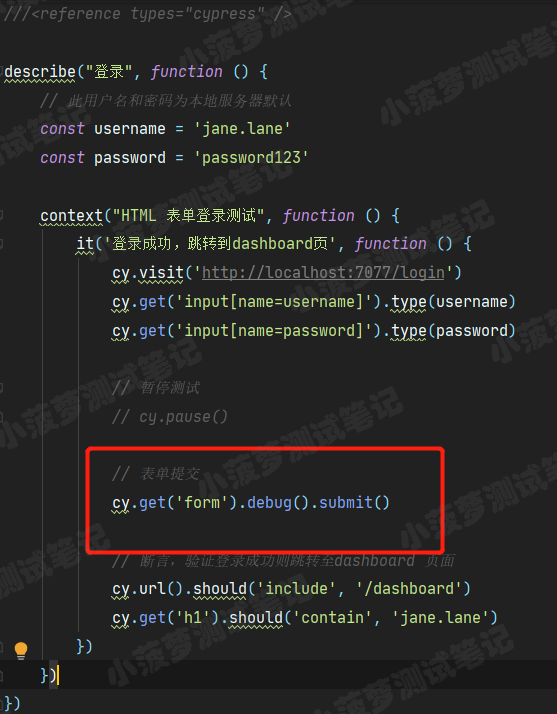
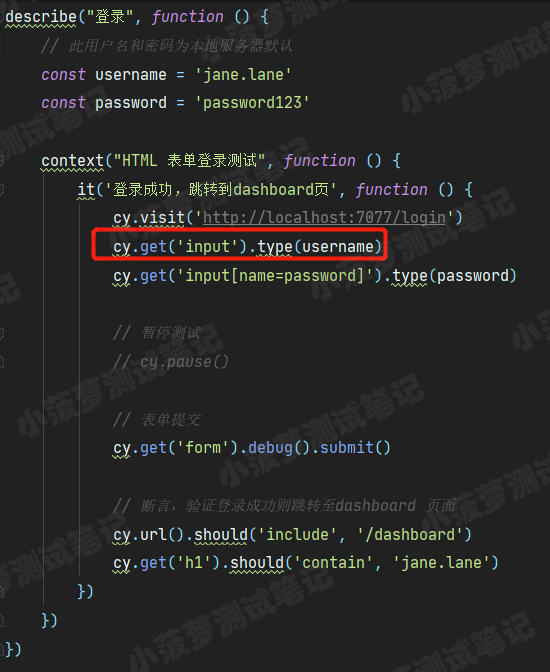
首先,要在網頁上定位到用戶名、密碼輸入框,此案例中使用標籤+屬性名來定位;最終測試程式碼如下

咱們在後面再講解程式碼的意思哦
運行測試
進入 Cypress 安裝文件夾,cmd執行命令
yarn cypress:open
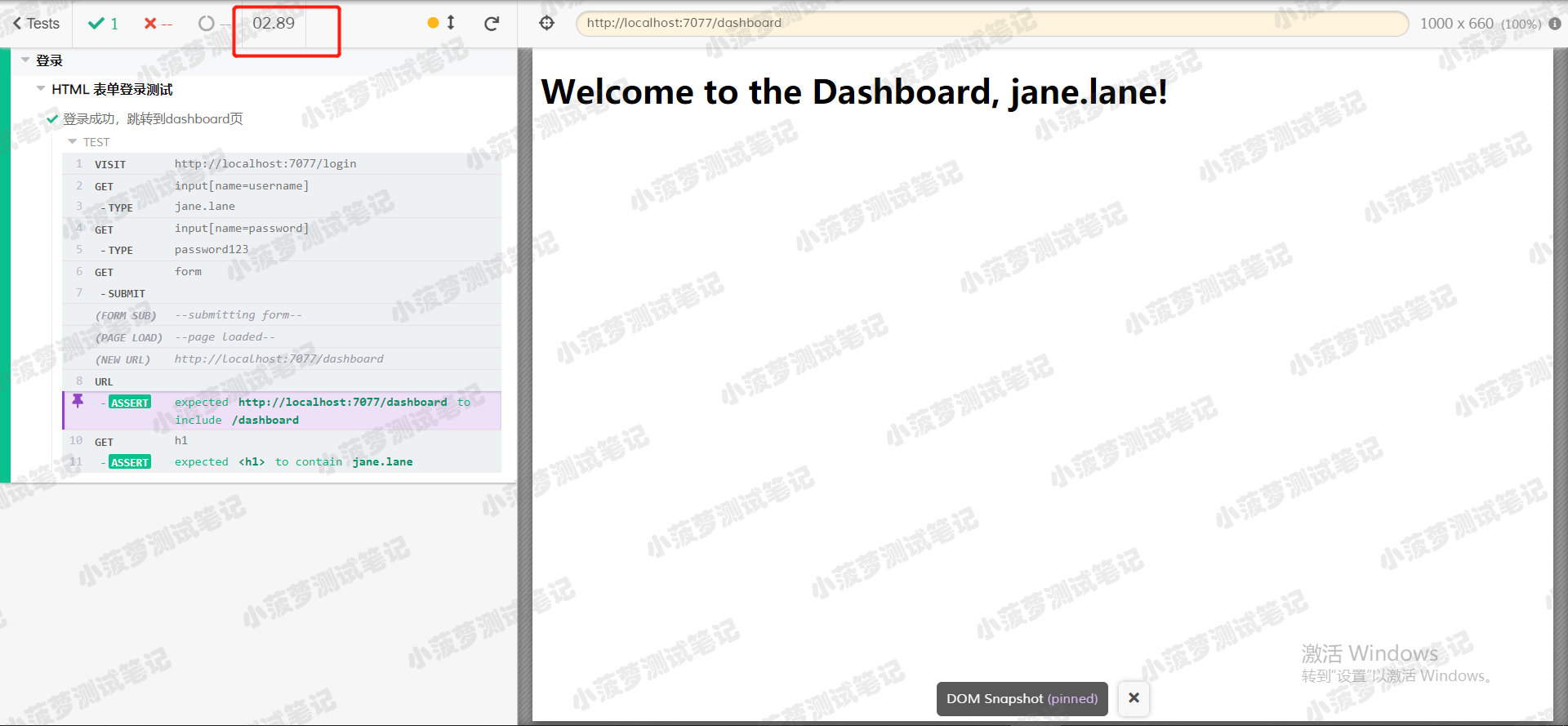
單擊 testLogin.js,Cypress 會啟動 Test Runner 運行測試,運行成功後,將看到運行結果頁面;運行時長是真的快….

調試測試用例
前言
- 測試用例運行時,難免會發生各種情況導致運行失敗;快速定位發生錯誤的位置,了解錯誤資訊,一直是自動化測試的痛點
- 而 Cypress 提供了多種 debug 能力,可以在測試運行錯誤時直達錯誤位置,並支援回放錯誤發生時的上下文資訊,可直接看到測試失敗的原因
Cypress Debug 能力介紹
每個命令均有快照且支援回放
像下圖,左側就是測試步驟,右側是測試頁面
- 滑鼠 hover 測試步驟,在右側可以看到執行該命令時的頁面效果
- 滑鼠點擊測試步驟,可以鎖定該步驟,然後查看上下文資訊

支援查看測試運行時發生的特殊頁面事件
包括:
- 網路 XHR 請求
- URL 哈希更改
- 頁面載入
- 表單提交
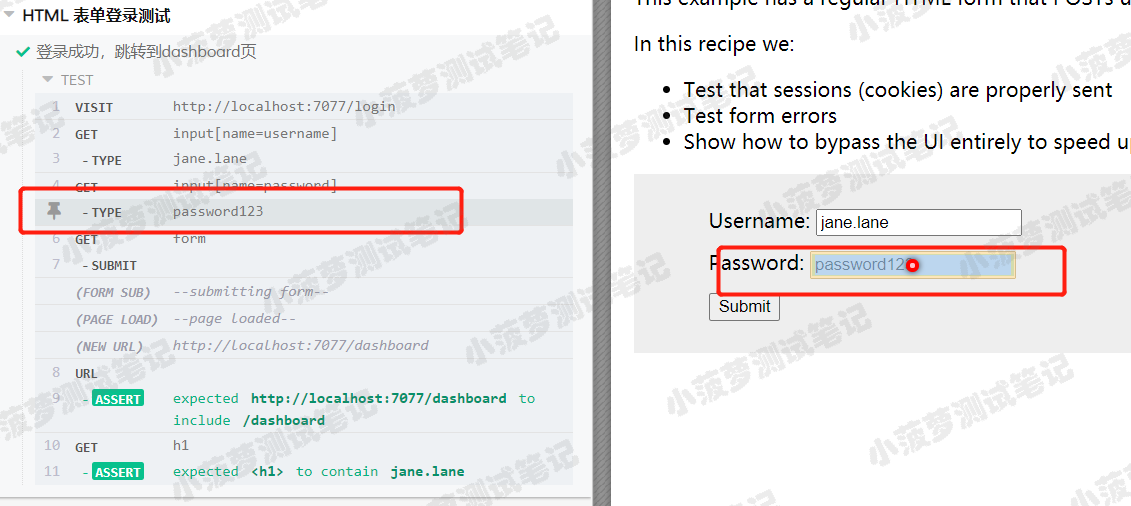
例如,上面測試用例中,點擊【submit】後產生的就是提交表單的請求,看下圖
可以看到一個 submit 操作,分成了三步走
- form sub:提交表單
- page load:頁面載入
- new url:訪問新的頁面

Console 輸出每個命令的詳細資訊
瀏覽器F12即可見到熟悉的開發者工具頁面了
以上圖為栗子,一個 submitting form 表單提交的請求,在 Console 中列印了詳細的資訊,可以快速了解在運行時的詳細狀態資訊
暫停測試並逐步運行、恢復執行
在調試測試程式碼時,Cypress 提供了兩個命令來暫停測試運行
- cy.pause()
- cy.debug()
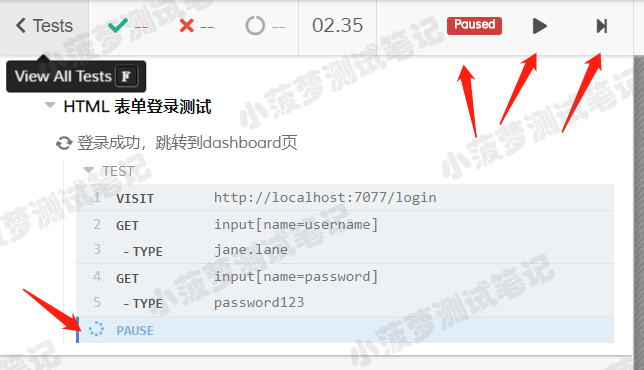
cy.pause() 的栗子

在表單提交之前暫停測試,我們來看看運行結果

左上角有兩個按鈕,從左往右分別是
- Resume:繼續執行測試用例並運行到結束
- Next:get:測試會變成逐步運行,點一下執行下一個命令
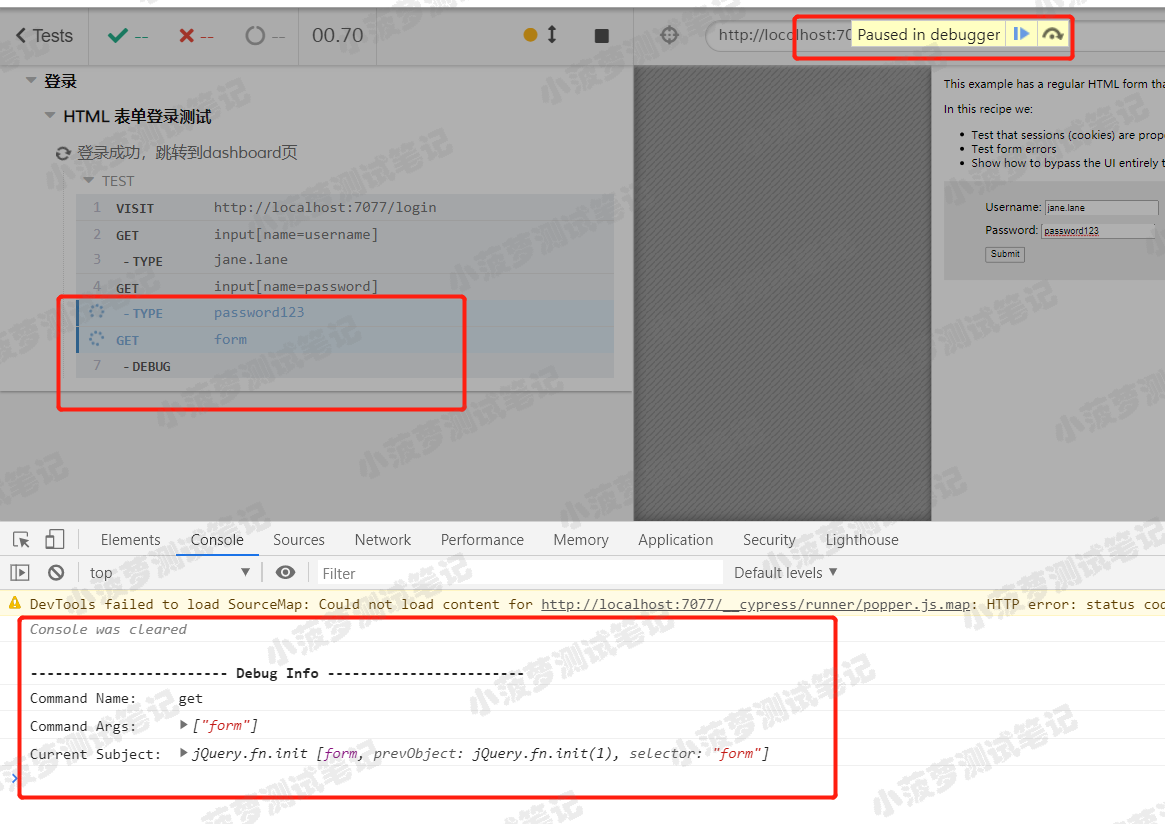
cy.debug() 的栗子

運行測試看看下圖結果

測試運行在找到表單的時候,暫停運行並等待用戶操作
頂部的Paused in debugger,右邊兩個按鈕分別是
- Resume Script Execution(F8):繼續執行測試用例並運行到結束
- Step Over next function call(F10):跳轉到下一個調用debug()函數的地方
當找到隱藏或多個元素時,可視化結果
更改 username 輸入框的定位器,使他匹配到不止一個元素

運行測試看看下面結果

因為定位表達式匹配到不止一個元素,所以執行 type() 方法時以失敗告終
總結
這一節咱們以測試一個登錄介面為需求,寫了一個簡單的測試用例來做栗子,後面將詳細講解 Cypress 的各部分內容哦

