Jmeter(四) – 從入門到精通 – 創建網路測試計劃(詳解教程)
1.簡介
在本節中,您將學習如何創建基本的 測試計劃來測試網站。您將創建五個用戶,這些用戶將請求發送到JMeter網站上的兩個頁面。另外,您將告訴用戶兩次運行測試。因此,請求總數為(5個用戶)x(2個請求)x(重複2次)= 20個HTTP請求。要構建測試計劃,您將使用以下元素: 執行緒組, HTTP請求, HTTP請求默認值和 圖形結果。
有關更高級的測試計劃,請參閱 構建高級Web測試計劃。
1.1添加用戶
您要對每個JMeter測試計划進行的第一步是添加一個 執行緒組元素。執行緒組告訴JMeter您要模擬的用戶數量,用戶應多久發送一次請求以及應發送多少次請求。
繼續並通過首先選擇「測試計劃」來添加ThreadGroup元素,單擊滑鼠右鍵以獲得「添加」菜單,然後選擇「添加」→「執行緒組」。
現在,您應該在「測試計劃」下看到「執行緒組」元素。如果沒有看到該元素,則通過單擊「測試計劃」元素來「擴展」測試計劃樹。
接下來,您需要修改默認屬性。如果尚未選擇執行緒組元素,則在樹中選擇它。現在,您應該在JMeter窗口的右側部分中看到「執行緒組控制面板」(請參見下面的圖1.1)

圖1.1 具有默認值的執行緒組
首先為我們的執行緒組提供一個更具描述性的名稱。在名稱欄位中,輸入JMeter Users。
接下來,將用戶數量(稱為執行緒)增加到5。
在下一個欄位「加速周期」中,保留默認值1秒。該屬性告訴JMeter啟動每個用戶之間要延遲多長時間。例如,如果您輸入5秒鐘的加速期,JMeter將在5秒鐘結束時完成所有用戶的啟動。因此,如果我們有5個用戶和5秒鐘的加速期,則啟動用戶之間的延遲將為1秒(5個用戶/ 5秒= 1個用戶每秒)。如果將值設置為0,那麼JMeter將立即啟動所有用戶。
最後,在「循環計數」欄位中輸入值2。該屬性告訴JMeter重複測試多少次。如果輸入的循環計數值為1,則JMeter將僅運行一次測試。要讓JMeter重複運行您的測試計劃,請選擇永久複選框。

1.2添加默認的HTTP請求屬性
現在我們已經定義了用戶,是時候定義他們將要執行的任務了。在本部分中,您將為HTTP請求指定默認設置。然後,在第1.3節中,您將添加使用您在此處指定的某些默認設置的HTTP請求元素。
首先選擇「 JMeter用戶(執行緒組)」元素。單擊滑鼠右鍵獲得「添加」菜單,然後選擇「添加」→「配置元素」→「 HTTP請求默認值」。然後選擇此新元素以查看其控制面板(請參見圖1.3)。


像大多數JMeter元素一樣,「 HTTP請求默認值」控制面板具有一個您可以修改的名稱欄位。在此示例中,將此欄位保留為默認值。
跳至下一個欄位,即Web伺服器的伺服器名稱/ IP。對於您正在構建的測試計劃,所有HTTP請求都將發送到同一Web伺服器jmeter.apache.org。在欄位中輸入此域名。這是我們將指定默認值的唯一欄位,因此請保留其餘欄位的默認值。
有關完整的HTTP Request Defaults元素,請參見圖1.4。

1.3添加Cookie支援
幾乎所有的Web測試都應使用cookie支援,除非您的應用程式明確不使用cookie。要添加cookie支援,只需將HTTP Cookie Manager添加 到測試計劃中的每個執行緒組。這將確保每個執行緒都有自己的cookie,但會在所有HTTP Request對象之間共享。


要添加HTTP Cookie管理器,只需選擇「執行緒組」,然後從「編輯」菜單或右鍵單擊彈出菜單中選擇「添加」→「配置元素」→「 HTTP Cookie管理器」。
1.4添加HTTP請求
在我們的測試計劃中,我們需要發出兩個HTTP請求。第一個用於JMeter主頁(//jmeter.apache.org/),第二個用於Change頁面(//jmeter.apache.org/changes.html)。
首先將第一個HTTP請求添加 到JMeter Users元素(添加→取樣器→HTTP請求)。然後,在樹中選擇HTTP Request元素並編輯以下屬性(請參見圖1.6):
- 將名稱欄位更改為「主頁」。
- 將路徑欄位設置為「 /」。請記住,由於您已經在HTTP Request Defaults元素中指定了此值,因此不必設置Server Name欄位。


接下來,添加第二個HTTP請求並編輯以下屬性(請參見圖1.7:
- 將名稱欄位更改為「更改」。
- 將「路徑」欄位設置為「 /changes.html」。

1.5添加偵聽器以查看存儲測試結果
您需要添加到測試計劃中的最後一個元素是 Listener。此元素負責將HTTP請求的所有結果存儲在文件中,並提供數據的可視模型。
選擇JMeter Users元素並添加一個Graph Results偵聽器(添加→偵聽器→後端偵聽器)。
1.6登錄網站
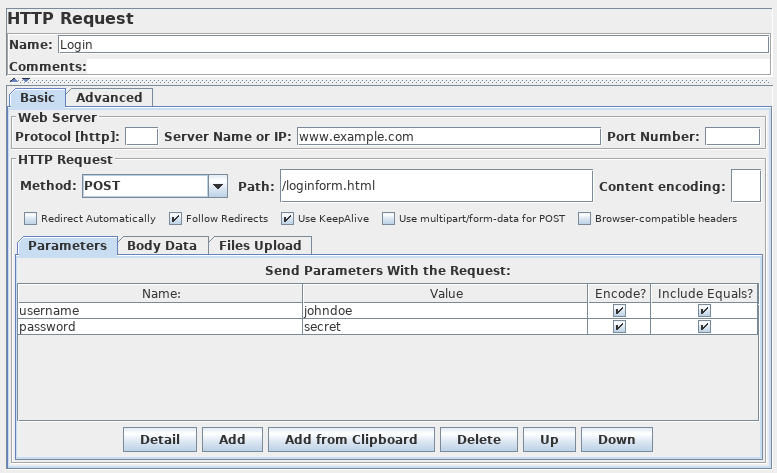
宏哥在上邊列舉的不是這種情況,但是某些網站要求您先登錄才能允許您執行某些操作。在網路瀏覽器中,登錄名將顯示為用戶名和密碼的表單,以及用於提交表單的按鈕。該按鈕生成POST請求,將表單項的值作為參數傳遞。
要在JMeter中執行此操作,請添加HTTP請求,然後將方法設置為POST。您需要知道表單使用的欄位的名稱以及目標頁面。這些可以通過檢查登錄頁面的程式碼來找到。[如果很難做到,則可以使用JMeter Proxy Recorder(相當於一款web頁面抓包工具,當然了你也可以使用其他的抓包工具)記錄登錄序列。]設置提交按鈕目標的路徑。單擊添加按鈕兩次,然後輸入用戶名和密碼詳細資訊。有時,登錄表單包含其他隱藏欄位。這些也將需要添加。
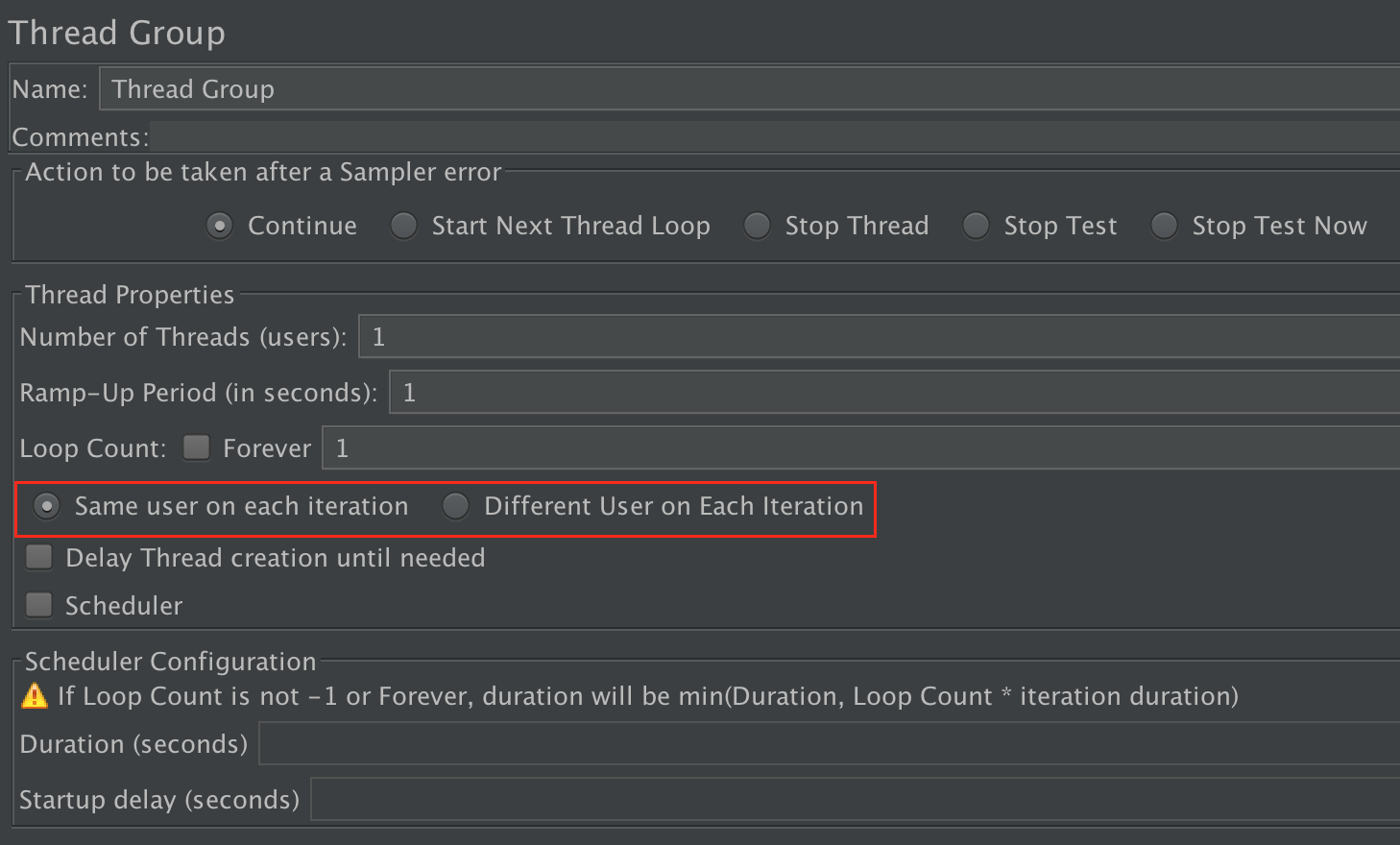
1.7選擇同一用戶或不同用戶
創建測試計劃時,在每個執行緒組迭代中,我們可以選擇模擬運行多個迭代的同一用戶,或模擬運行一個迭代的不同用戶。您可以在執行緒組元素上配置此行為,並使HTTP快取管理器,HTTP Cookie管理器,HTTP授權管理器受此設置控制。
注意:敲黑板,敲腦殼啦!!!
在JMeter的最新版本中沒有這部分內容了,不要大驚小怪的。可能這部分的內容不是很重要吧,隨著版本的增加,Jmeter官方將這部分去掉了。
您可以選擇在CookieManager / CacheManager / Authorization Manager中清除cookie /快取內容/授權,也可以選擇由執行緒組控制。
2.小結
好了今天的創建網路測試計劃就分享到這裡,下一篇宏哥帶著小夥伴和童鞋們實戰一下,小試一下牛刀。順帶說一下高級網路測試計劃的創建。
您的肯定就是我進步的動力。如果你感覺還不錯,就請鼓勵一下吧!記得隨手點波 推薦 不要忘記哦!!!
別忘了點 推薦 留下您來過的痕迹