vue項目中使用bpmn-番外篇(留言問題總結)
- 2020 年 5 月 26 日
- 筆記
前情提要
「vue項目中使用bpmn-xxxx」系列的七篇文章在上周已經更新完成,發表後,有小夥伴在使用時提出了一些文章中沒有講到的問題,此篇作為番外篇,將大家提出的共性問題解答一下,歡迎大家支援原創:我是作者原文
問題匯總
問題1: 來自@精靈銘心,第三篇「自定義platter」中,自定義節點拖拽到畫布中,節點的標題顯示不出來。
原因:自定義的節點,本質是一張圖片填充了節點的位置,雙擊節點可以看到設置的標題。但是失去焦點後文字就看不到了。因為此時設置的標題被圖片覆蓋了。
解決辦法:為該節點的標題換個位置,換到節點的上方或下方
在customPalette/CustomRenderer.js中,修改drawShape函數,之前該函數只是繪製節點,現在繪製節點後,讓它再幫咱們在指定位置繪製一個文本。
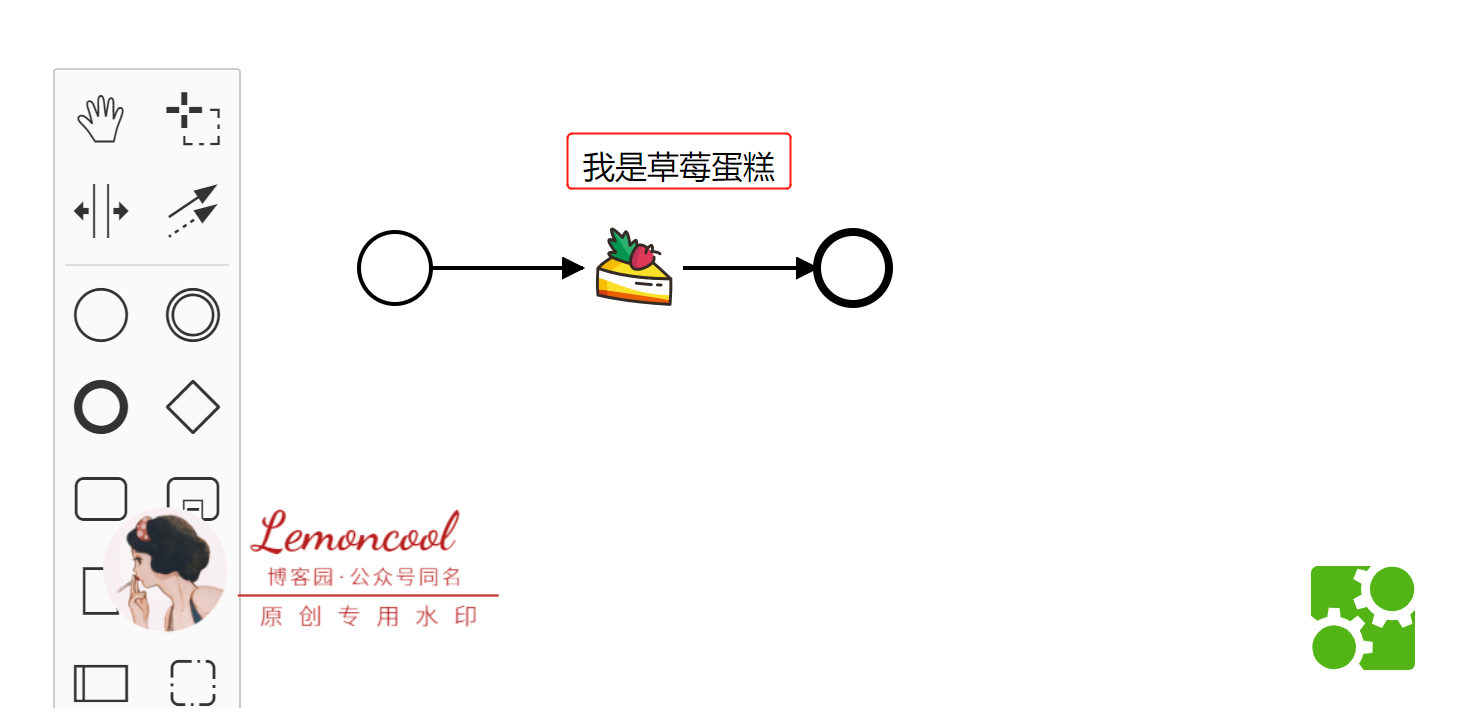
drawShape(parentNode, element) { const type = element.type; // 獲取到類型 if (customElements.includes(type)) { const {url, attr} = customConfig['cake']; const customIcon = svgCreate('image', {...attr, href: url}); element['width'] = attr.width; element['height'] = attr.height; svgAppend(parentNode, customIcon); // 下方為更改節點名稱位置 if (element.businessObject.name) { const text = svgCreate('text', { x: attr.x, y: attr.y -20, //位置可以隨意調,我理解此時的attr.y 是此時元素的左上角縱坐標 }); text.innerHTML = element.businessObject.name; svgAppend(parentNode, text); } // 結束 return customIcon; } const shape = this.bpmnRenderer.drawShape(parentNode, element); return shape; }
此時有個小缺陷,雙擊修改節點名稱時,輸入框還是在節點正下方出現,但是也沒有關係,節點上方顯示的文本會和輸入框的值同步。看一下修改後的效果:

問題2:(來自公眾號) 流程畫布右下角的綠色logo任何去掉?
解答:根據官方要求,是不可以去掉的,bpmn本身就是開源項目,不要998,不要288,保留logo是作者唯一的要求,還是不去掉的好,去掉後不知道會不會有維權問題。但是呢,如果確實影響你的布局,或許可以悄悄的設置display:none,不要奔走相告奧~
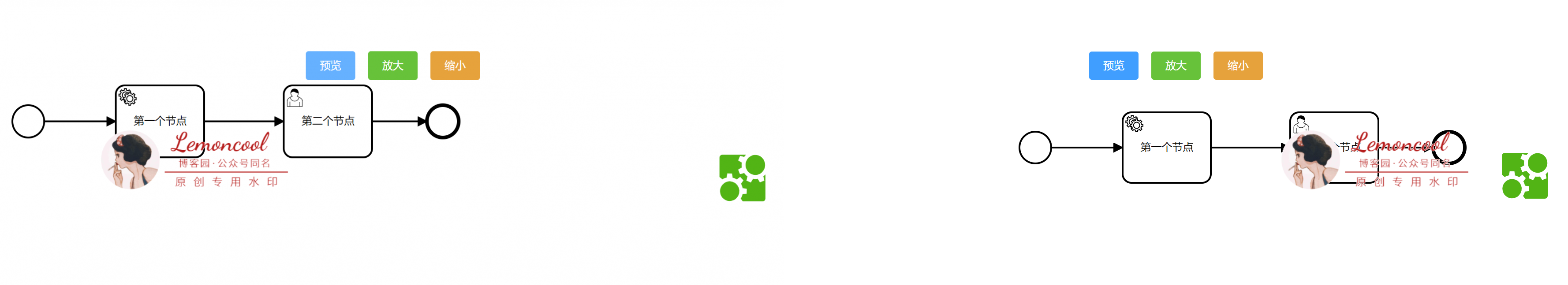
問題3:(來自公眾號) 流程圖預覽時,希望流程圖在畫布這中心位置顯示,美觀一些
bpmnViewer.get('canvas').zoom('fit-viewport', 'auto')
效果圖對比:

想獲取完整源碼或有問題,歡迎大家關注我的公粽號,掃下面二維碼或微信搜「Lemoncool」,即可獲取~


