Appium自動化(15) – 針對 webview 進行自動化測試
- 2020 年 5 月 21 日
- 筆記
- Appium, 測試高級進階技能系列 - Appium
如果你還想從頭學起Appium,可以看看這個系列的文章哦!
//www.cnblogs.com/poloyy/category/1693896.html
webview 簡介
- WebView是android中一個非常重要的控制項
- 它的作用是用來展示一個web頁面,它使用的內核是 webkit 引擎,Android 4.4版本之後,直接使用 Chrome 作為內置網頁瀏覽器
- 簡單理解:就是App 中內嵌了一個瀏覽器
- 類比:Web 瀏覽器裡面的 iframe
做 webview 自動化測試前的準備
需要讓開發在app中添加 webview 調試程式碼,yinw
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WebView myWebView = (WebView) findViewById(R.id.jcywebview); # 添加這一行 myWebView.setWebContentsDebuggingEnabled(true); };
注意:從應用市場下載的app不具備此條件哦
跟開發說一聲:幫我開啟 webview debug 模式就可以啦~
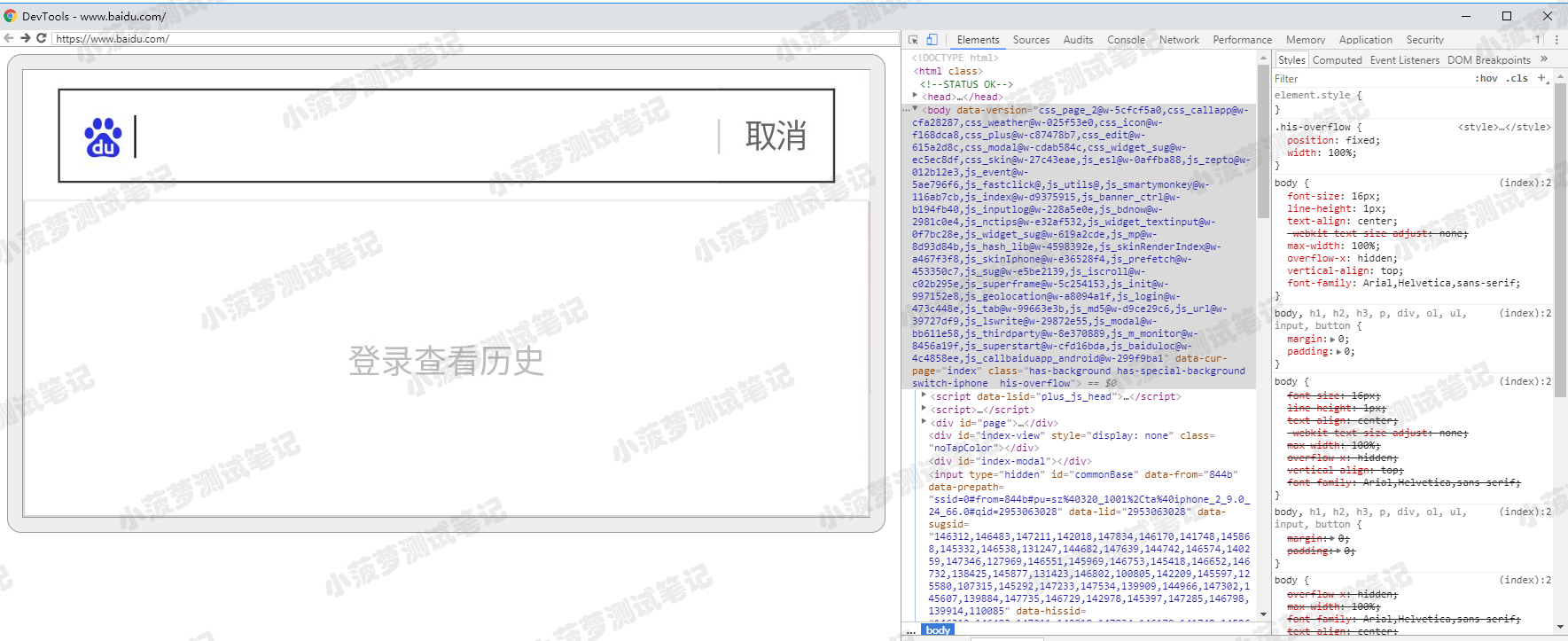
查看 webview 裡面的網頁元素
第一種情況:被測試應用webview不依賴app
- 把webview 的 url 複製出來,在Web 中打開
- 按F12,進入開發者模式
- 選擇手機模式
第二種情況:被測應用webview與app原生有交互,依賴app
方法:通過chrome 瀏覽器的遠程調試功能(前提是本電腦可以爬梯子上網)
- app 已打開
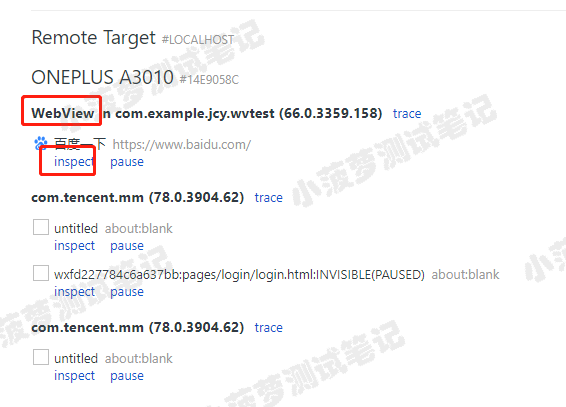
- 打開chrome 瀏覽器,地址輸入 chrome://inspect (如下圖)
- 確認 webview 版本【下圖:66.0.3359.158就是版本】
- 點擊對應app 的 inspect 按鈕


確認手機 webview
版本方式一:電腦chrome瀏覽器訪問 chrome://inspect
翻上去,前面已經講啦【注意標紅文字】
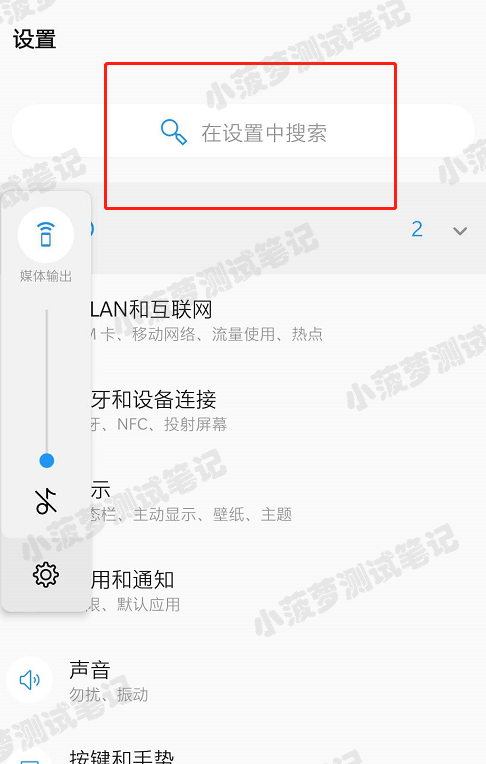
方式二:手機設置
在手機設置頁面,搜索webview就可以啦


針對 webview 自動化測試
其實滿簡單的,和Selenium 切換至 iframe 差不多的順序,先看看偽程式碼的步驟
- 查看app 當前有哪些的 context
- 要了解app 原生控制項的 context 命名
- 然後了解 webview 控制項的 context 命名
- 切換到 webview context
- 操作 webview 頁面內容
- 操作完了,切換回app context
context 是啥?
- 可以理解成 appium 操作的作用域
- 原生app context 就是 appium 默認操作的作用域,而 webview 是一個獨立的作用域,appium 可以切換到裡面進行操作
- 和selenium 一樣,iframe 是獨立的一個作用域,所以要切換到 iframe,才能對iframe裡面的元素進行操作
原生app控制項的 context 名字是啥?
NATIVE_APP
webview 控制項的context 名字是啥
前綴:WEBVIEW_
後面跟當前 app 的 package名字
結合起來:WEBVIEW_package名字
這裡提供一個有 webview 的 app
鏈接://pan.baidu.com/s/1CsXz0JbaDIoAMVBOFvorcg
提取碼:a9lc
完整 webview 測試程式碼
根據上面說的偽程式碼去理解這段完整的程式碼哦
from appium import webdriver caps = { "platformName": "Android", "platformVersion": "6", "deviceName": "test", 'appActivity': '.MainActivity', 'appPackage': 'com.example.jcy.wvtest', # 設置命令超時時間 'newCommandTimeout': 6000, # 確保自動化之後不重置app 'noReset': True, # 底層驅動 'automationName': 'UiAutomator2', # 查看webviwe版本方式三:通過程式碼的報錯來查看【最終辦法】 # 指定chromedriver存放的路徑【需要改成自己的】 'chromedriverExecutableDir': 'C:\Tools\webdriver\chromedriver_win32_2.23' # chromedriver版本匹配地址【可以找到對應的chromedriver版本】 # //github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md } driver = webdriver.Remote('//localhost:4723/wd/hub', caps) # 查看當前app的context(appium操作的作用域) # context-NATIVE_APP的時候-只能操作原生控制項 # context-WEBVIEW_包名,只能操作web元素 # 查看context的名稱 print(driver.contexts) # 當前處於哪個context? print(driver.current_context) # 如何切換context driver.switch_to.context('WEBVIEW_com.example.jcy.wvtest') # 列印切換後的context print(driver.current_context) # 訪問百度頁面 driver.get('//baidu.com') # driver.find_element_by_id('index-kw').send_keys('松勤\n') # 操作原生控制項? driver.switch_to.context('NATIVE_APP') # 點擊通知 driver.find_element_by_accessibility_id('通知').click() input() driver.quit() # app的類型 # 原生_app # 混合app # web_app
webview 自動化測試的總結
- 只有開啟 debug 模式的 app 才能自動化 webview 的內容
- 自動化 webview 介面內容需要指定匹配 webview 版本的驅動


