vue項目中使用bpmn-流程圖json屬性轉xml(七篇更新完成)
- 2020 年 5 月 21 日
- 筆記
內容概述
本系列「vue項目中使用bpmn-xxxx」分為七篇,均為自己使用過程中用到的實例,手工原創,目前陸續更新中。主要包括vue項目中bpmn使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。如果轉載或通過爬蟲直接爬的,格式特別丑,請來原創看:我是作者原文
前情提要
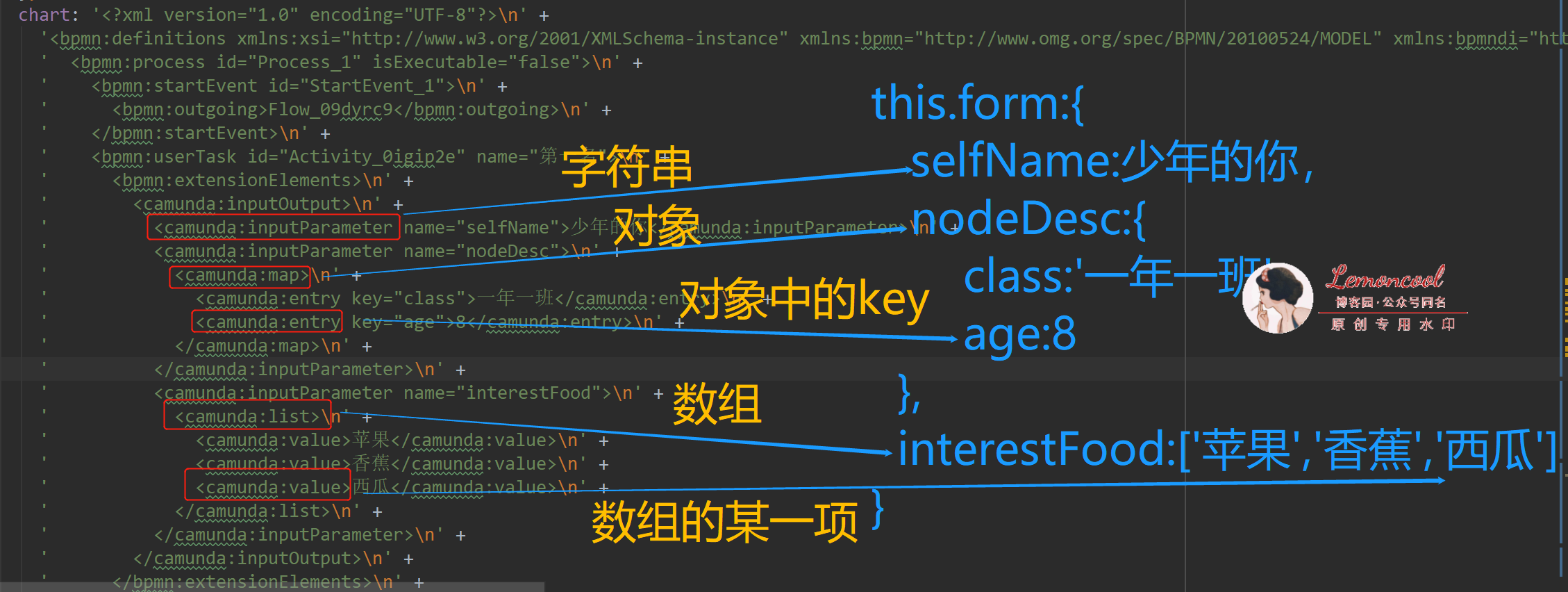
上一節我們討論了將xml中的節點屬性,轉成前端常用的json格式。這一篇,我們來討論更改了json後,如何寫入到xml中去。首先,我們通過一張圖看看流程圖xml和json結構的對應關係。一定要仔細看,這張圖理解了,這篇文章就理解一半了。

思路分析
xlm中,屬性包裹在<bpmn:extensionElements>中,下一層分別是<camunda:inputOutput>和<camunda:inputParameter>,inputParameter的下一層,會有三種格式。上一節我們讀取屬性也是按照這個順序,層層遍歷拿到的屬性值。
所以,我們本次的出發點,是根據json各欄位的屬性類型,從裡向外為<bpmn:extensionElements>添加內容。步驟如下:
1.elementRegistry.get 和節點id找到節點實例element,因為寫入xml的時候需要知道為哪個節點寫屬性
2.bpmnFactory.create ,顧名思義,作用為創建標籤。通過該方法創建<bpmn:extensionElements>元素,並通過對this.form的遍歷,不斷為其添加子元素。
3.通過modeling.updateProperties(element, {extensionElements});更新business中的節點xml。參數1 步驟1中提到的節點實例element,參數2是步驟2生成的<bpmn:extensionElements>
程式碼實現
程式碼核心主要集中在生成<bpmn:extensionElements>,並為其添加子元素。
上張圖片中的this.form,屬性值分為三種數據類型
1.單一值:字元串(string),數字(Number)或布爾(boolean),對應生成一個<camunda:inputParameter>,且沒有子元素
2.Object:
2.1 數組,對應生成一個<camunda:inputParameter>,且有子元素<camunda:list>,<camunda:list>包含多個<camunda:value>
2.2 對象,對應生成一個<camunda:inputParameter>,且有子元素<camunda:map>,<camunda:list>包含多<camunda:entry>
核心如下:
for (const nodeKey in this.form) { let inputParameter = null; // 1、屬性值為單個值,即布爾、字元串、數字 if ( (typeof this.form[nodeKey] === 'string' && this.form[nodeKey] !== '') || typeof this.form[nodeKey] === 'boolean' || typeof this.form[nodeKey] === 'number' ) { inputParameter = bpmnFactory.create('camunda:InputParameter', { name: nodeKey, // 布爾值和數字影響生成xml,都要轉成字元串 value: typeof this.form[nodeKey] === 'string' ? this.form[nodeKey] : JSON.stringify(this.form[nodeKey]) } ); // 2.屬性值為數組或對象 } else if (typeof this.form[nodeKey] === 'object') { // 2.1 屬性值為數組,對應案例中 '愛吃'欄位,checkbox多選 if (this.form[nodeKey] instanceof Array) { if (this.form[nodeKey].length) { inputParameter = bpmnFactory.create('camunda:InputParameter', {name: nodeKey}); const list = bpmnFactory.create('camunda:List'); list.items = []; this.form[nodeKey].forEach((item) => { const itemValue = bpmnFactory.create('camunda:Value', {value: item}); list.items.push(itemValue); }); inputParameter.definition = list; } } else { // 2.2 此時屬性值是對象,對應案例中 '詳細資訊' if (JSON.stringify(this.form[nodeKey]) === '{}') continue; inputParameter = bpmnFactory.create('camunda:InputParameter', {name: nodeKey}); const map = bpmnFactory.create('camunda:Map'); map.entries = []; for (const mapKey in this.form[nodeKey]) { if (this.form[nodeKey][mapKey] !== '') { const itemValue = bpmnFactory.create('camunda:Entry', { key: mapKey, value: this.form[nodeKey][mapKey] }); map.entries.push(itemValue); } inputParameter.definition = map; } } } inputParameter !== null && inputOutput.inputParameters.push(inputParameter); } modeling.updateProperties(element, {extensionElements});
成果驗證
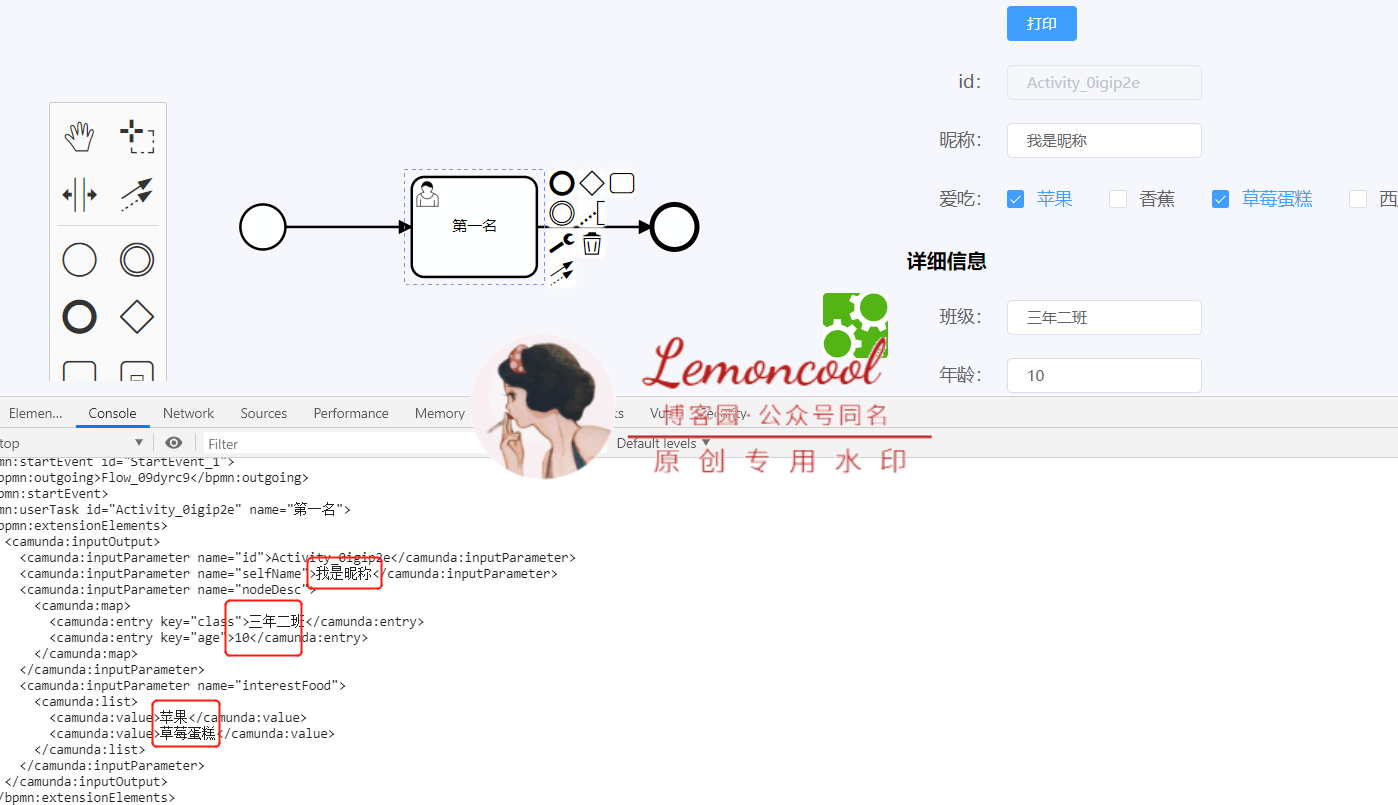
此時,我們修改一下表單屬性,通過控制台看一下最新的xml:

可以看到,xml已經被更新,且值和頁面中表單項的值完全一致。完成!七篇文章的整個項目源碼是個文件夾,我太笨了,不知道怎樣傳到部落格里。所以,想要獲取bpmn完整源碼的小夥伴, 可以公眾號聯繫我,掃下面二維碼或公眾號搜「Lemoncool」,即可獲取~
後續
直到現在,本系列「vue項目中使用bpmn-xxxx」七篇文章已經更新完成。都是總結自己開發中遇到的疑惑和知識點,不是很系統。還有很多小的知識點,不太成體系的,就沒有納入文章內,如果需要的話,後面可能會在公眾號更新。
也歡迎使用bpmn的小夥伴,通過部落格或公眾號與我交流,大家一起爬坑,共同進步!
