[Abp vNext 入坑分享] – 6.完整接入swagger
前言
由於最近一直在修改一下排版,同時找了非技術的朋友幫忙看一下排版的問題,現在已經基本上確定了排版和樣式了。更新可以恢復正常了。
作為一個寫前端程式碼基本只寫js不寫css的開發,搞排版真的頭疼。。各位將就著看吧!!排版並不會太高大上,主要是保證了閱讀體驗,讓各位盡量不會看得頭暈眼花而錯過了比較重要的內容。希望各位有收穫吧!然後後面我會找個時間把之前的文章再重新排版一下。。
簡要說明
【章節目錄】
本文主要是介紹如何接入swagger來自動生成api文檔。【Swagger介紹】
首先我們需要知道的是swagger是可以通過xml的格式來進行生成相關的介面文檔的,其次VS是可以根據程式碼的注釋進行生成相應的xml的。因此我們可以藉助VS的xml文件使swagger生成相關的文檔。
再然後一點就是我們要確定我們需要生成文檔的項目。根據之前的介紹我們知道我們可以對外輸出的項目一個是api是用於介面的;另一個就是application.contract,這個項目主要定義了入參與出參的dto是可以對外輸出的。所以我們需要生成swagger的項目就只有這兩個。具體步驟如下:
具體步驟
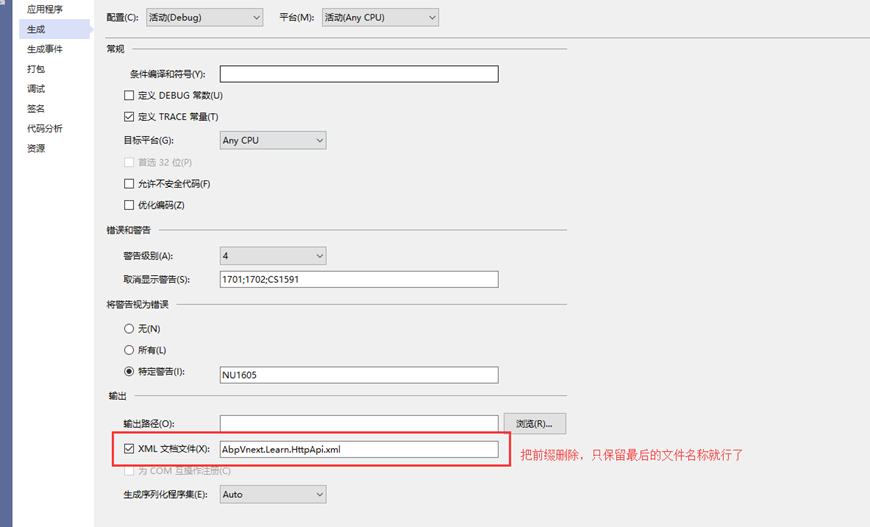
1、選中AbpVnext.Learn.HttpApi項目-》右鍵-》屬性-》生成;然後如下配置輸出xml文檔

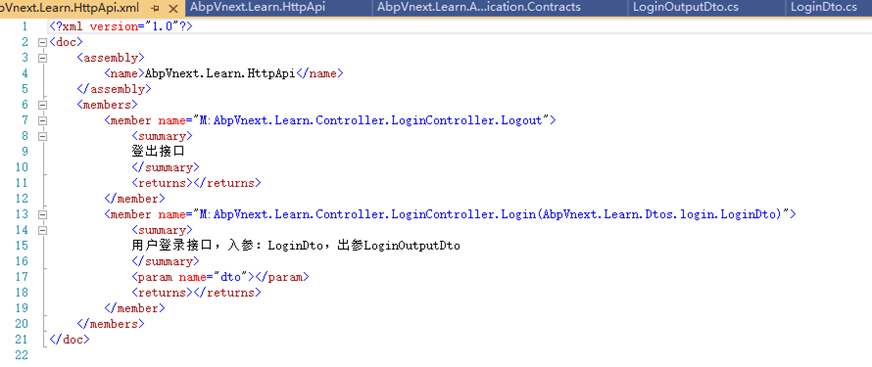
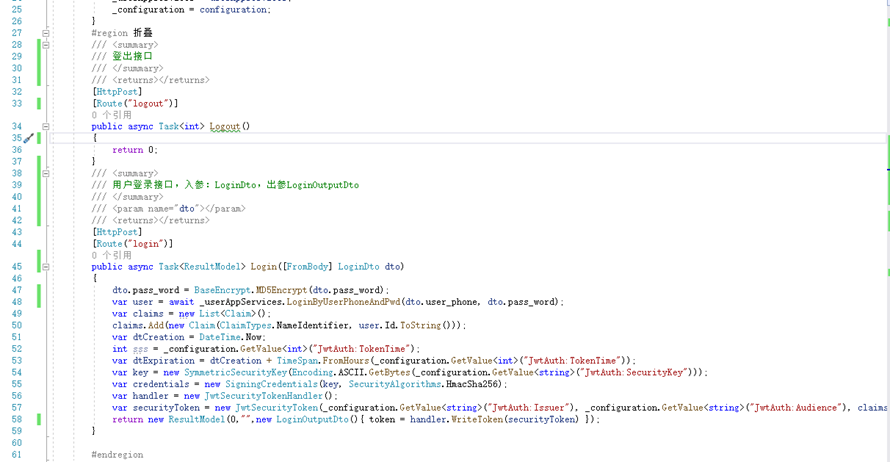
2、然後生成項目,若此項目中存在標準的注釋,則會生成相應的xml文件,如下所示:


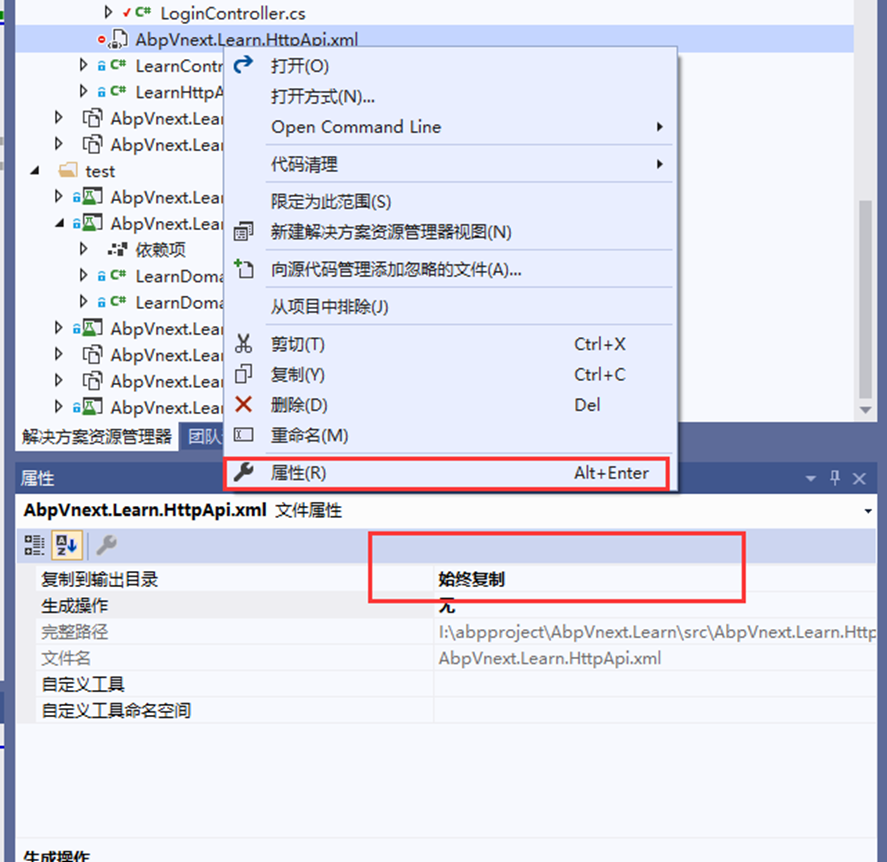
3、然後右鍵此xml文件-》屬性-》始終複製;Application.Contracts項目重複以上的操作

4、在LearnHttpApiHostModule找到原來的AddSwaggerGen方法,修改為以下的形式,然後調試項目:
context.Services.AddSwaggerGen(
options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "Learn API", Version = "v1" });
options.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
Description = "JWT授權(數據將在請求頭中進行傳輸) 直接在下框中輸入Bearer {token}(注意兩者之間是一個空格)\"",
Name = "Authorization",//jwt默認的參數名稱
In = ParameterLocation.Header,//jwt默認存放Authorization資訊的位置(請求頭中)
Type = SecuritySchemeType.ApiKey
});
options.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{ new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
}, Array.Empty<string>() }
});
var xmlapipath = Path.Combine(AppContext.BaseDirectory, "AbpVnext.Learn.HttpApi.xml");
if (File.Exists(xmlapipath))
{
options.IncludeXmlComments(xmlapipath);
}
var xmlapppath = Path.Combine(AppContext.BaseDirectory, "AbpVnext.Learn.Application.Contracts.xml");
if (File.Exists(xmlapipath))
{
options.IncludeXmlComments(xmlapppath);
}
});
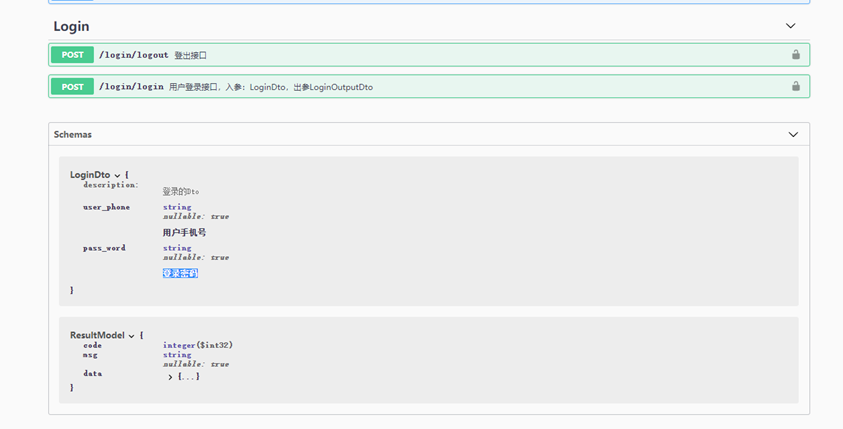
現在我們可以看到相應的api與入參,出參的dto都已經生成成功了,但是還有一點不太滿意的是LoginOutputDto沒有輸出來。由於我們的ResultModel的data是一個object,所以對swagger來說,相當於沒有使用的LoginOutputDto則不輸出此Dto的文檔。因此我們需要進一步優化,使用泛型來規劃輸出的參數,而不使用object這類弱類型

5、修改ResultModel為ResultModel
public class ResultModel<T>
{
public ResultModel(int _code,string _msg,T _data)
{
code = _code;
msg = _msg;
data = _data;
}
/// <summary>
/// 0為成功,其它為失敗
/// </summary>
public int code { get; set; }
public string msg { get; set; }
public T data { get; set; }
}
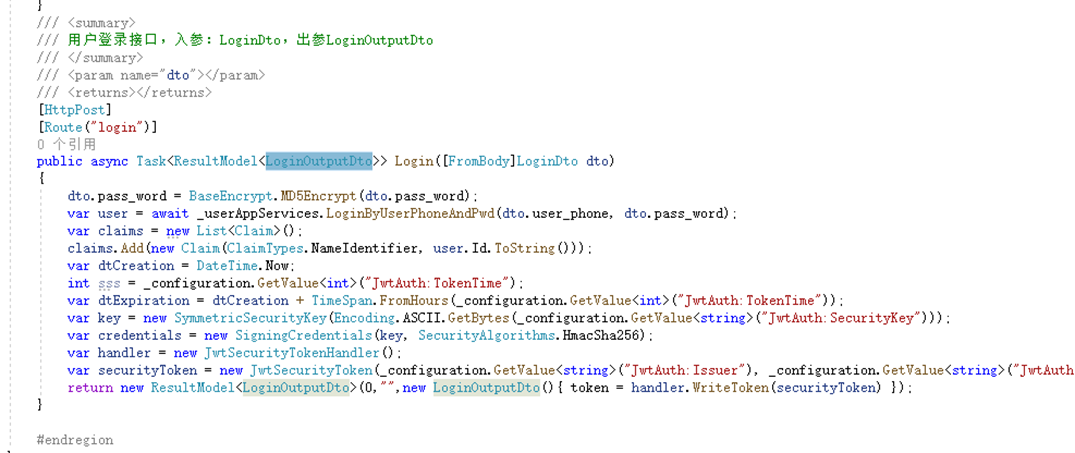
修改登錄的介面的程式碼,如下圖,

再次調試項目,如下圖所示,我們的出參dto也生成出來了,而且由於我們在介面裡面很清晰的描
述了入參是哪個dto,出參是哪個dto,在與前端或客戶端同事聯調的時候並不需要輸出太多內容,
只要說是哪個介面就行了,然後他就可以去找相應的介面與dto了。

6、然後,我們可以看到,token的Auth的按鈕也顯示在了頁面上

接下來我們試一下這個功能是否完善了。首先我們在Base的LearnController中添加以下程式碼,用於獲取用戶的登錄id
/// <summary>
/// 登錄用戶的用戶id
/// </summary>
protected string userid
{
get { return HttpContext.User.Identity.IsAuthenticated ? HttpContext.User.FindFirst(ClaimTypes.NameIdentifier).Value : ""; }
}
然後我們在UserController中添加以下程式碼來獲取User資訊:
[HttpPost]
[Route("init")]
[Authorize]
public async Task<ResultModel<UserDto>> Init()
{
var user =await _userAppServices.get_userbyuserid(new Guid(userid));
return new ResultModel<UserDto>(200, "", user);
}
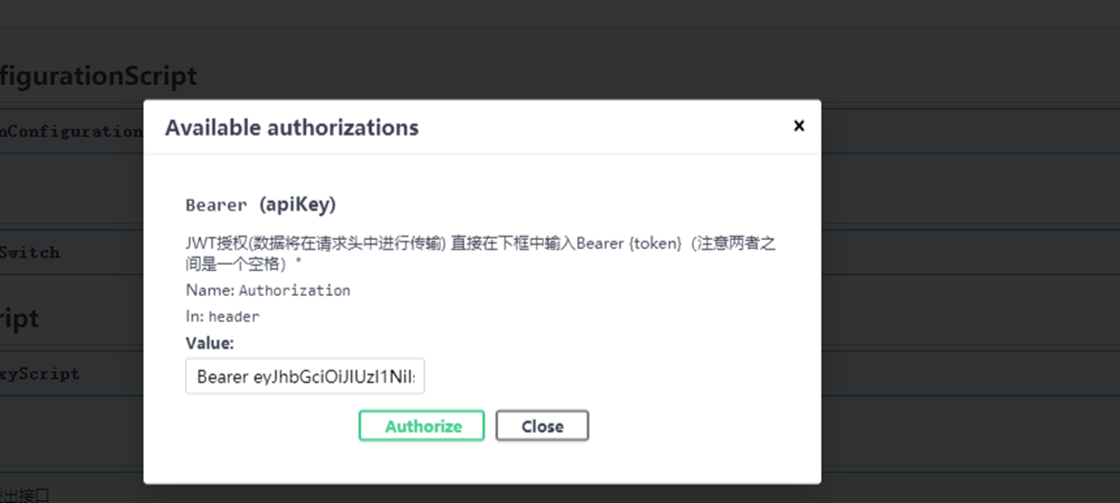
然後調試項目,點擊Authorize—》輸入Login介面獲取到的token–》Authorize,如下圖

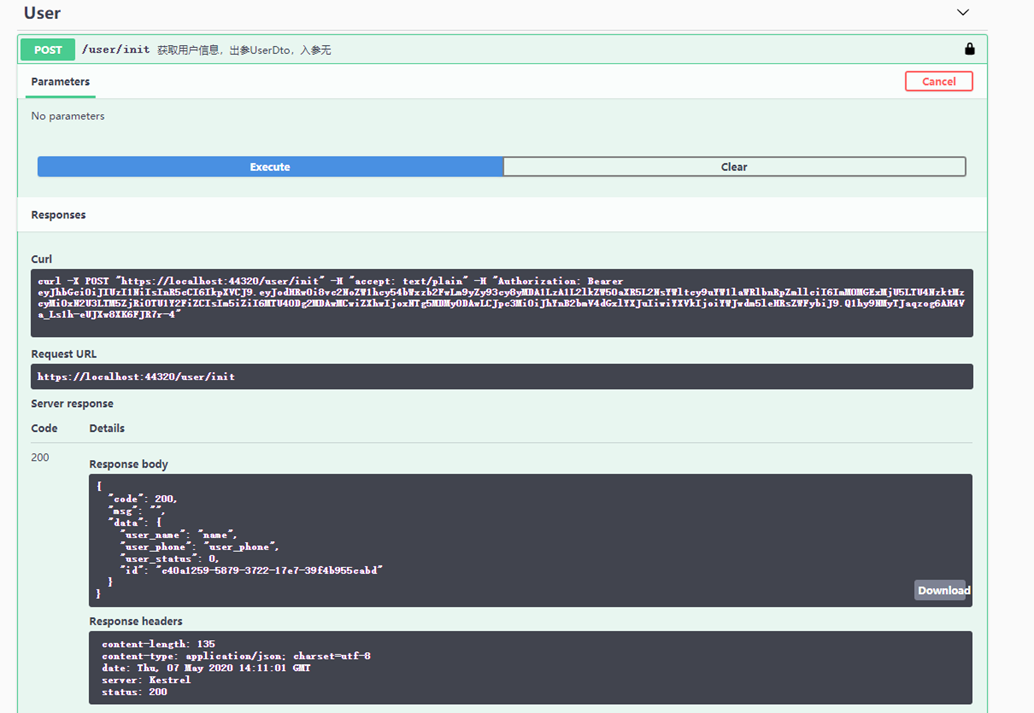
測試user/init介面,如下圖,表示我們的token的授權與解析相應的用戶id是正常的

最後有一點要注意的是,由於xml文件大家都是使用的同一樣的,因此建議是不能簽入的,應該是加入ignorelist裡面,由jenkins/gitlab等自動打包的工具進行生成統一的xml,開發人員只要進行程式碼相關的簽入就行了。
下一章介紹
Auttomapper與validation的使用方法,這裡使用的是官方的validation來進行校驗。雖然FluentValidation更加強大,但是個人覺得validation已經能滿足絕大部分需求了,如果有進一步的判斷,可以直接寫有controller裡面,沒必要為了很小一部分的需求而引入一個更複雜的組件。這個各位可以根據自己的需求進行判斷


