Cordova+vue 混合app開發(一)創建Cordova項目
- 2020 年 5 月 15 日
- 筆記
- Cordova+vue
簡介:
- Cordova包裝你的HTML/JavaScript app到原生app容器中,可以讓你訪問每個平台設備的功能。這些功能通過統一的JavaScript API提供,讓你輕鬆的編寫一組程式碼運行在幾乎市面上的所有手機和平板上,並可以發布到相應的app商城中。
說白了cordova就是一個殼子,它可以把你的html程式碼打包生成app,發布在不同平台,同時訪問手機原生API,OK話不多說直接講解。
安裝Cordova
- 安裝node
- 在官網根據自己對應的電腦型號下載對應的node。

-
-
安裝完成之後控制台分別輸入node -v npm -v
-

分別輸出對應的版本號則表示安裝成功
- 安裝Cordova
npm install -g cordova //全局下載安裝Cordova
cordova -v //查看是否安裝成功 輸出對應的版本號
- 創建Cordova項目
cordova create MyApp //Myapp 及你自己的項目名稱
此時就可以看到文件夾下多出一個。Myapp的文件
cd Myapp //進入當前項目
- 添加平台
這裡我們要添加項目運行的平台
cordova platform add browser //添加瀏覽器運行平台
Cordova platform add ios --save //添加ios運行平台
Cordova platfrom add android --save //添加android運行平台
這裡呢建議大家先添加一個 browser 即可,後續再逐步添加
cordova platform ls //查看安裝的運行平台
注意:運行ios或android需要安裝對應的sdk,後續會講到。
- 運行app
cordova run 對應平台
1.cordova run browser //運行瀏覽器
2.cordova run ios //運行ios
3.cordova run android //運行android
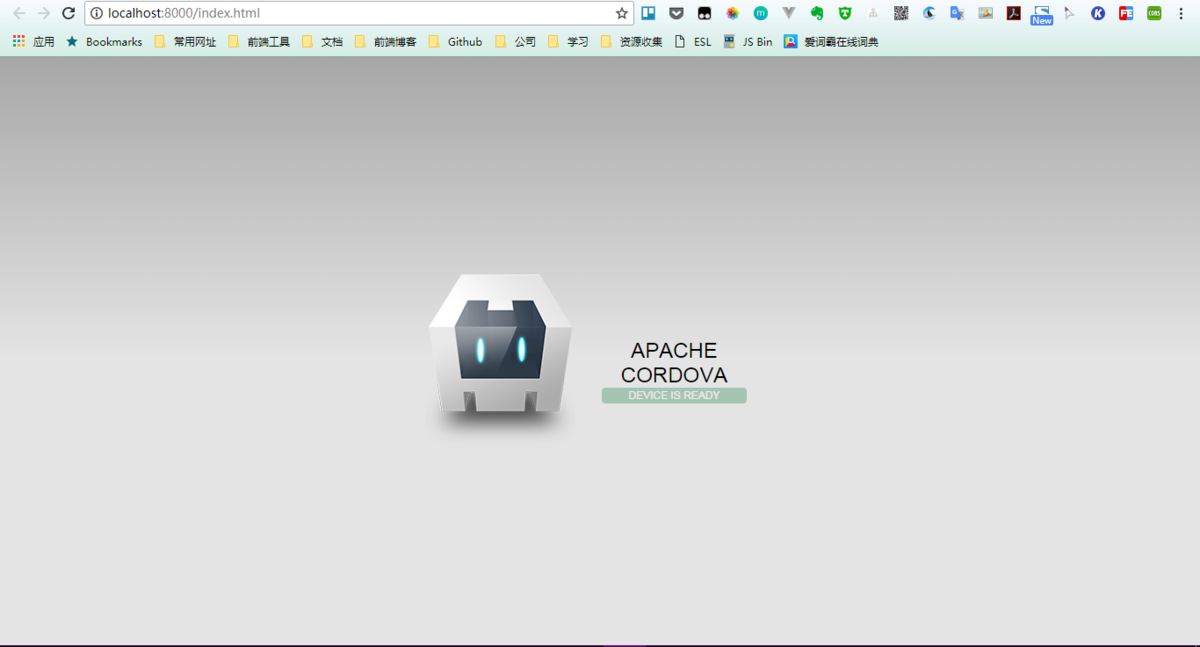
我們執行 cordova run browser 會自動打開埠為8080的頁面,此時你就成功的創建好了一個cordova項目。(歡呼)

Cordova目錄介紹
我們下載好之後會看到這個目錄文件

myapp/
|-- config.xml
|-- hooks/
|-- merges/
| | |-- android/
| | |-- windows/
| | |-- ios/
|-- www/
|-- platforms/
| |-- android/
| |-- windows/
| |-- ios/
|-- plugins/
|--cordova-plugin-camera/
- config.xml文件分析
配置應用屬性,包括webview初始化的參數,插件的配置等。 - www/
Web的相關文件,html、css、js等文件。大多數的程式碼都在這個文件夾下。與config.xml文件一樣會在根目錄下存在一個,在添加平台後,會在平台目錄下拷貝一份。通常情況下如果跨平台開發,只修改根目錄下的文件即可。版本控制時也需要跟蹤根目錄下的文件。這裡呢我們以後會放置我們的vue項目,我下章會介紹到。 - platforms/
平台程式碼。如果沒有必要不要修改這個文件夾下的內容,且這個文件下的程式碼會在添加插件後重置。 - plugins/
插件目錄 - hooks/
命令行工具類,應該是個簡化工作的好幫手,<font color=#dd1234>有待學習</font>,但是在那之前要先學習一下js啊!累覺不愛!
//cordova.apache.org/docs/en/latest/guide/appdev/hooks/index.html - merges/
針對不同平台放置不同的hmtl/css/js文件,由hooks文件代替。 - 版本控制
推薦platforms/和plugins/文件夾不要納入版本控制中,config.xml和package.json中已經做了保存,執行cordova prepare後會自動下載兩個文件夾下的內容。
總結:
我們本章使用到的命令:
1.node -v //檢查node版本
2.npm -v //檢查npm版本
3.npm install -g cordova //全局下載安裝Cordova
4.cordova -v //查看是否安裝成功 輸出對應的版本號
5.cordova create MyApp //Myapp 及你自己的項目名稱
6.cordova platform add 平台名稱 //添加項目平台
7.cordova run 對應平台 //運行cordova項目
今天就到這裡,下章會講vue項目怎麼打包進Cordova,Cordova運行vue項目,我會一步一步的把我實際項目經驗,遇到的問題,以及經驗給大家分享一下,同時我會分享一下我的思路,感興趣的話,大家跟我一起學習吧!


