簡單理解Vue中的nextTick
- 2019 年 10 月 7 日
- 筆記
Vue.nextTick是Vue官方給我們提供的一個API(方法),作用是在下次DOM更新循環結束之後執行延遲回調。在修改數據之後立即使用這個方法,獲取更新後的DOM;
那麼我們的理解是:當數據發生變化之後,DOM視圖並不會立即更新,如果我們在發生變化之後立馬去獲取某個節點或者某個節點的值,很有可能結果就是undefined;因為Vue實現響應式並不是數據發生變化之後DOM立即變化,而是按一定的策略進行DOM的更新;
來看一個小demo:
App.vue
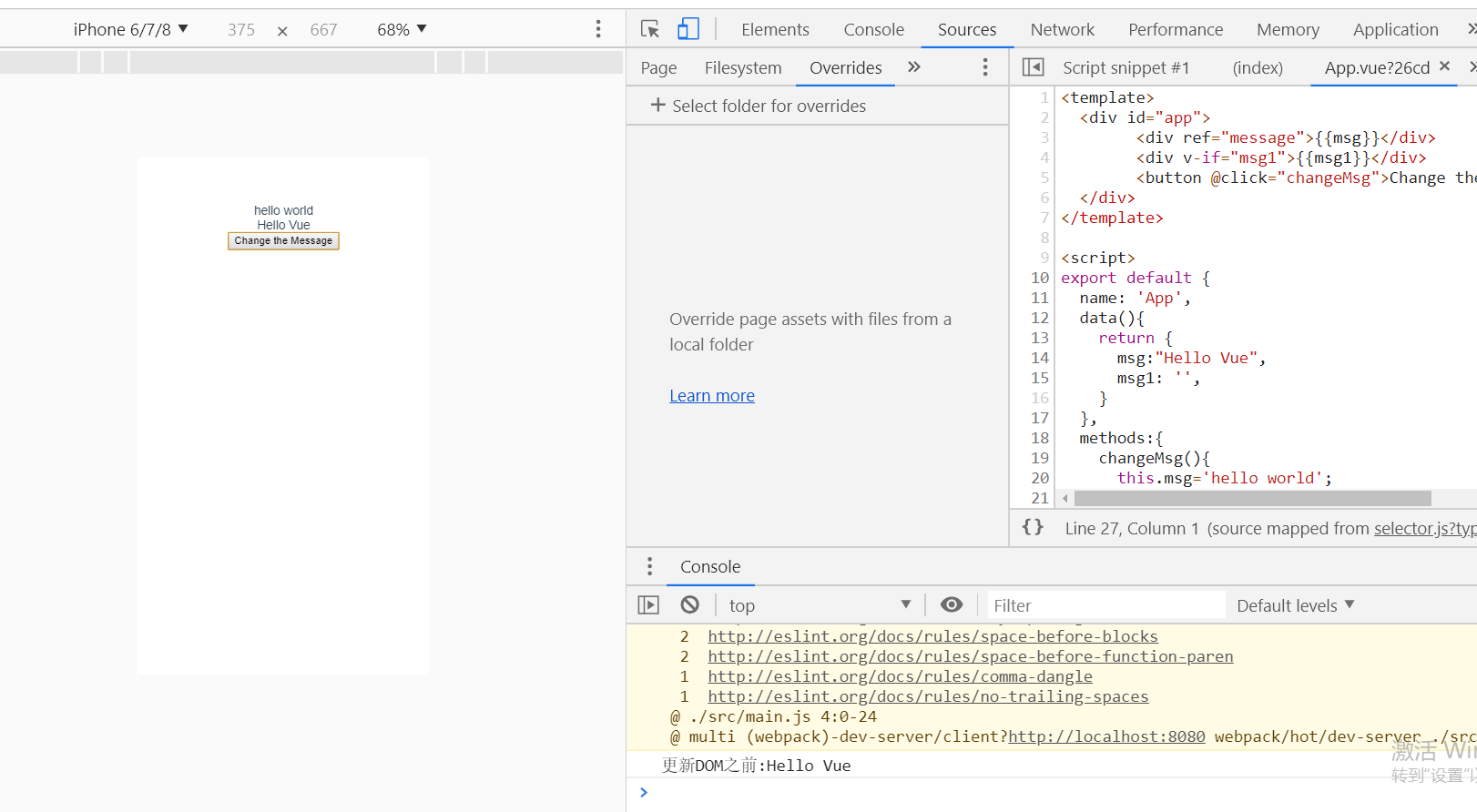
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之前:"+this.msg1) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

我們通過運行程式碼能夠看到當我們不在this.$nextTick方法裡面進行DOM操作的時候,this.$refs.message.innerHTML的值存儲的還是之前的初始值;
修改程式碼:
App.vue
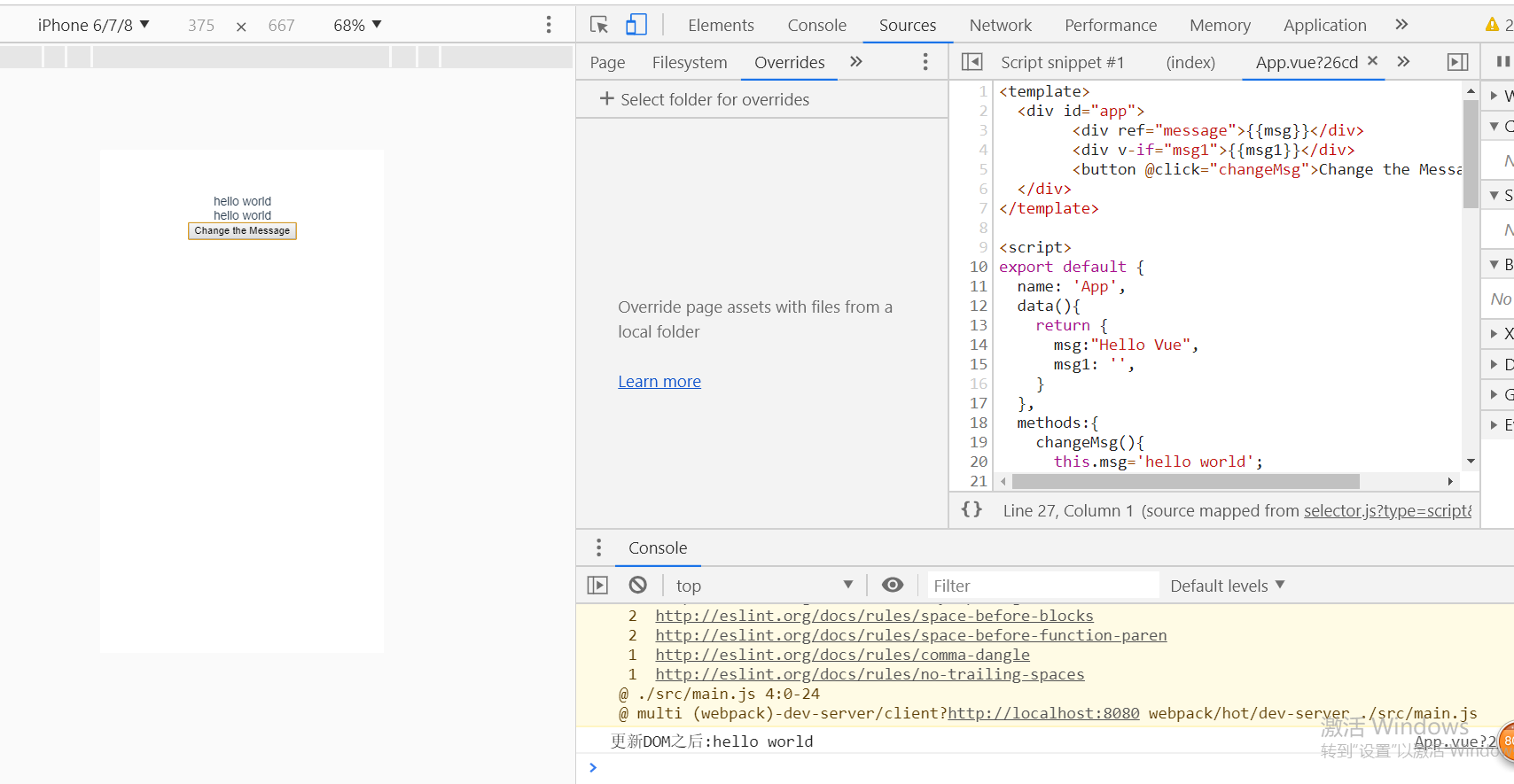
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; // this.msg1=this.$refs.message.innerHTML; // console.log("更新DOM之前:"+this.msg1) this.$nextTick(()=>{ this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之後:"+this.msg1) }) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

修改程式碼之後我們可以發現,使用this.$nextTick很容易的就接收到了更新後的值,正如官網解釋:在下次DOM更新循環結束之後執行延遲回調。在修改數據之後立即使用這個方法,獲取更新後的DOM;
再來修改程式碼對比一下:
App.vue
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之前:"+this.msg1) this.$nextTick(()=>{ this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之後:"+this.msg1) }) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

經過修改程式碼,我們現在可以很容易看出來this.$nextTick(callback)的作用,callback是回調函數也就是我們要進行操作DOM的事情;
應用場景:
在vue的生命周期鉤子函數created()中進行DOM操作的時候一定要把DOM操作放入到this.$nextTick()中;
因為在created鉤子函數觸發的時候,DOM是沒有進行渲染的;DOM沒有進行渲染,然後進行DOM操作無疑是徒勞的;
所以我們在created中進行DOM操作的時候,一定要將DOM操作放入到this.$nextTick()中;
與之相反的是mounted,因為當觸發mounted的時候,DOM的掛載和渲染都已經完成了,所以在mounted中進行DOM操作是不會有任何問題的;
因為DOM更新是非同步的,像v-if指令判斷增刪DOM元素,我們在方法中給變數賦值的時候,如果不使用this.$nextTick(),我們很有可能拿到的還是初始值,如果想拿到更新後的值,需要使用this.$nextTick()方法
