Hexo+GitHub Actions 完美打造個人部落格
- 2020 年 5 月 11 日
- 筆記
- github actions, githubpage, Hexo, JAVA

Hexo簡介
Hexo是一款基於Node.js的靜態部落格框架,依賴少易於安裝使用,可以方便的生成靜態網頁託管在GitHub和Coding上,是搭建部落格的首選框架。大家可以進入hexo官網進行詳細查看,因為Hexo的創建者是台灣人,對中文的支援很友好,可以選擇中文進行查看。
Hexo搭建步驟
- 安裝Git
- 安裝Node.js
- 安裝Hexo
- 編寫github actions
- 推送到github
- 發布文章
我們的開發過程是在win環境下,本質和環境沒關係,影響不大,首先我們要保證我們的電腦上安裝了git 與node.js 其中git是為了我們方便檢出與推送我們的程式碼,node.js是為了構建hexo的腳手架,生成項目結構,我們在在後面提供生成好的項目結構源碼,這樣子我們也不需要node.js了,不過還是建議大家自己來構建,靈活操作,本地瀏覽構建項目也需要
- 上述兩個環境我們不在這裡闡述,如果不懂安裝的可以百度,我們直接從hexo的腳手架構建開始
Hexo 安裝與項目初始化
首先我們可以用 cmd命令窗口或者vscode里命令窗口,都一樣,這裡我們使用VScode因為後期項目的ide就用vocode ;
- 打開vscode 軟體,按
CTRL+`調出命令窗口,輸入
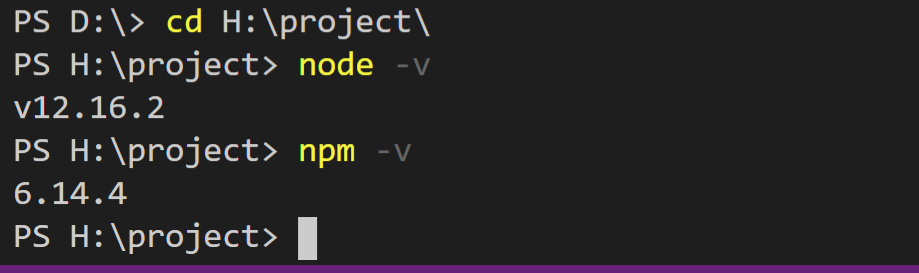
cd H:\project\ -- 切換到我們項目要放的目錄下
node -v -- 查看node的環境版本
npm -v -- 查看 npm 的版本
通過這兩個命令來查詢我們node.js的安裝情況如下,則顯示正常

- 執行命令
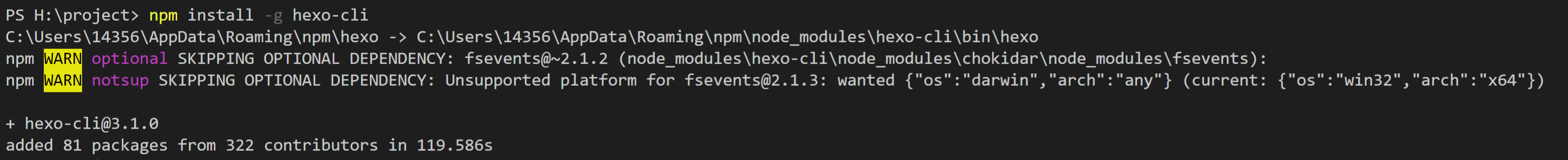
npm install -g hexo-cli來安裝hexo的腳手架支援,這是安裝到node的插件中,

上述顯示下載好cli程式,接下類我們開始初始化項目
- 創建項目目錄 名字自己定,比如 ‘myblog’
命令: mkdir myblog 、
- 初始化hexo項目 mylog
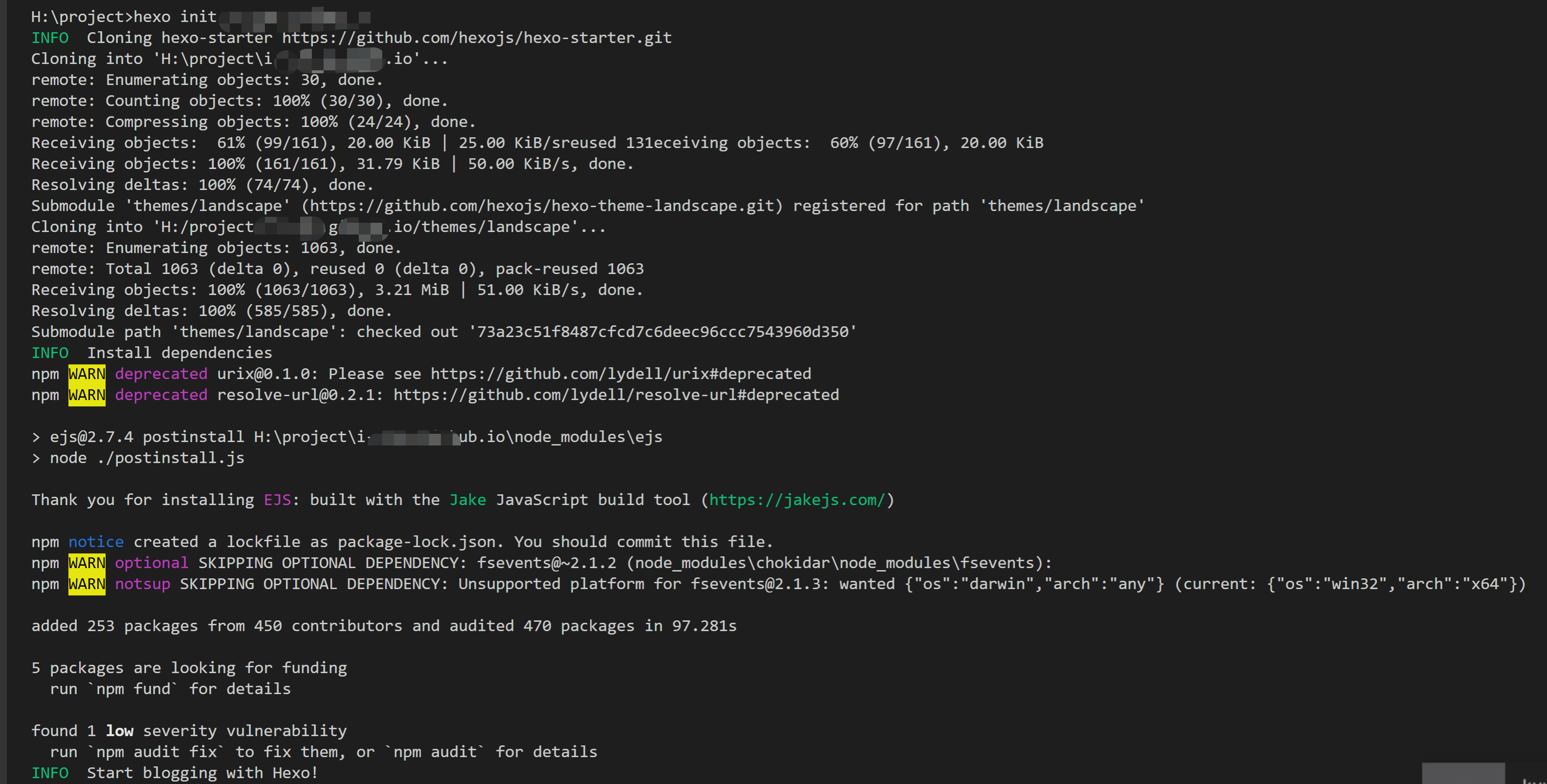
命令: hexo init 項目目錄名 這裡就是 : hexo init myblog

- 等待構建好,上面顯示就已經構建好了,接下來我們直接通過vscode來打開項目目錄
myblog

-
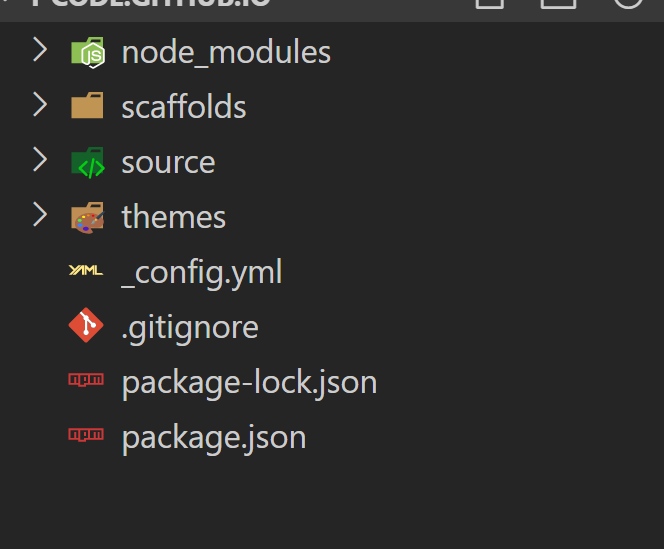
新建完成後,指定文件夾目錄下有:
node_modules: 依賴包public:存放生成的頁面scaffolds:生成文章的一些模板source:用來存放你的文章themes:主題** _config.yml: 部落格的配置文件**
-
這時候我們咋控制台可以直接命令編譯啟動項目
cd .\myblog\`
npm install
在執行時可能會出現下面問題

簡單翻譯就是:
5 個 包正在尋找募款,執行 npm fund 查看詳情(募捐鏈接);
發現一個發現 1 個低嚴重性漏洞,執行 npm audit fix 進行修復, 或 npm audit 查看更多資訊。
通過命令 npm audit 詳細資訊為 :
=== npm audit security report ===
Manual Review
Some vulnerabilities require your attention to resolve
Visit //go.npm.me/audit-guide for additional guidance
Low Prototype Pollution
Package minimist
Patched in >=0.2.1 <1.0.0 || >=1.2.3
Dependency of hexo
Path hexo > swig-templates > optimist > minimist
More info //npmjs.com/advisories/1179
found 1 low severity vulnerability in 470 scanned packages
1 vulnerability requires manual review. See the full report for details.
若出現這些資訊,根據提示做也可不做。我們直接忽略就行了,不影響我們的項目
- 通過
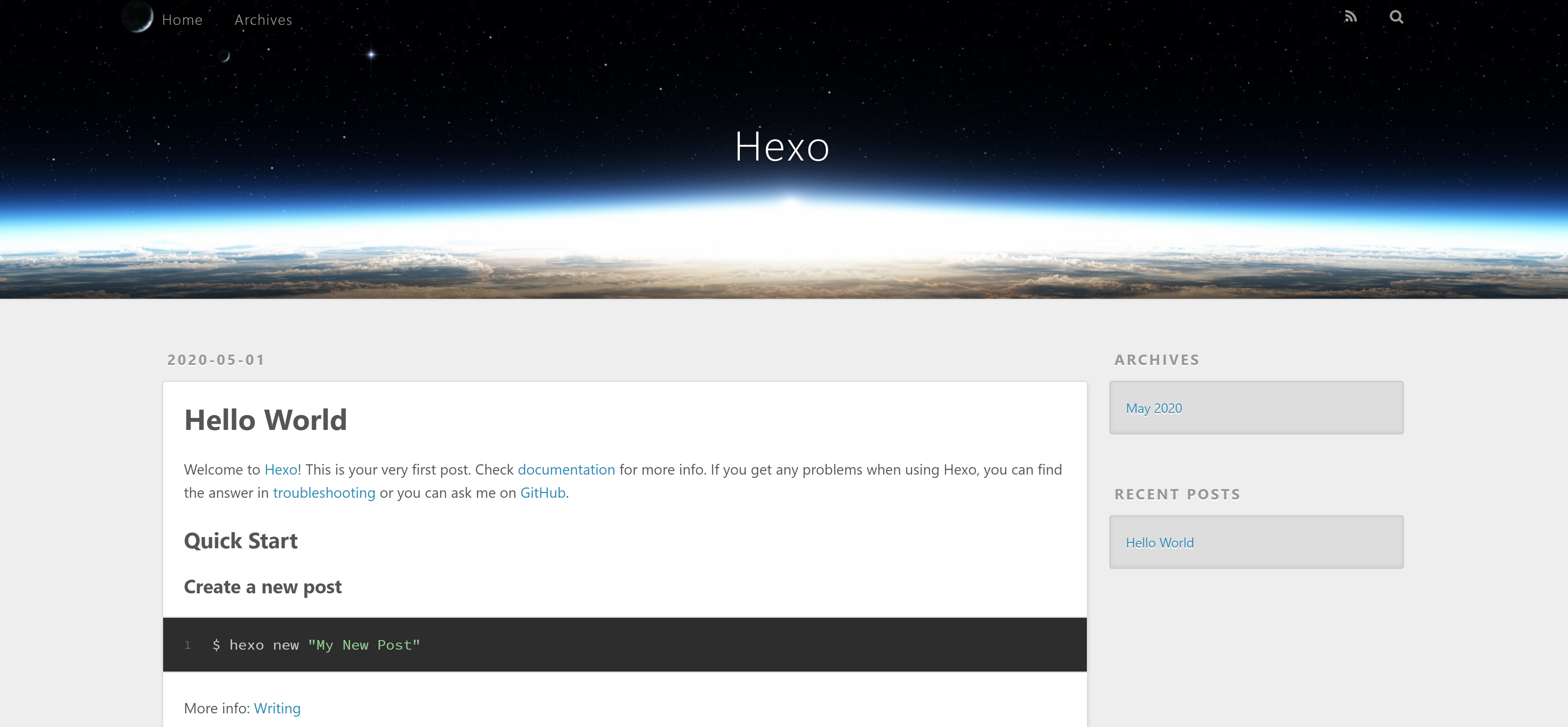
hexo s啟動項目,通過//localhost:4000訪問

效果如下:

- 我們可以通過
hexo g來生成靜態文件,在public目錄下,類似如下:

上述是我們本地搭建運行的結果,但是在我們後面的使用中每次都要自己來生動生成靜態頁面是非常麻煩的事,我們完全可以交給github來做這件事
Github Actions實現自動部署
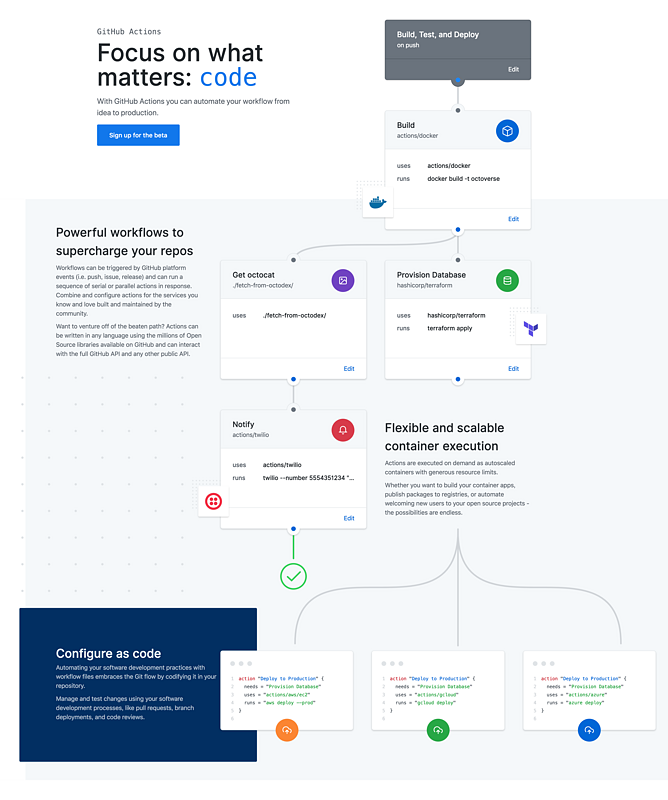
什麼是 Github Actions,官網的介紹是:
With GitHub Actions you can automate your workflow from idea to production.
有點抽象,但是我們知道 Github 是什麼啊,程式碼倉庫,一個提供了分散式版本控制和源程式碼管理的程式碼倉庫。在實際場景中,比如你寫好了一個網站的程式碼,並且存儲到了 Github 上,就可以了嗎 ,並滅有沒有,你還需要部署程式碼才能讓別人訪問你的網站。另外,如果你修改了程式碼,還需要單獨測試。理想的情況應該是:當你將程式碼提交到 master 時,測試、部署等等所有工作自動執行。現在有了 Github Actions,就可以幫我們實現這些功能,
Github Actions 可以自動化和訂製化項目的 Workflow,像官網顯示的那樣。

- 首先我們了解一下GitHub Actions 的一些術語
(1)workflow (工作流程):持續集成一次運行的過程,就是一個 workflow。
(2)job (任務):一個 workflow 由一個或多個 jobs 構成,含義是一次持續集成的運行,可以完成多個任務。
(3)step(步驟):每個 job 由多個 step 構成,一步步完成。 一個工作中的每個步驟都在相同的虛擬環境中執行,從而允許使用文件系統共享資訊。
(4)action (動作):每個 step 可以依次執行一個或多個命令(action)。 你可以創建自己的action、使用 GitHub 社區共享的action。
- 這裡我們不在闡述過多的知識,推薦大家去網上看,或者去這裡-> GitHub Actions 入門教程 – 阮一峰的網路日誌, 個人感覺還是很優秀的文章,可以學習!!
部署到騰訊雲
- 下面我們貼出我們的配置(部署到騰訊雲CloudBase)
name: GitHub Actions Build and Deploy
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: 1. git checkout...
uses: actions/checkout@v1
- name: 2. setup nodejs...
uses: actions/setup-node@v1
- name: 3. install hexo...
run: |
npm install hexo-cli -g
npm i -S hexo-prism-plugin -g
npm install hexo-generator-search --save -g
npm i hexo-permalink-pinyin -g
npm i --save hexo-wordcount -g
npm install hexo-filter-github-emojis -g
npm install hexo-generator-feed -g
npm install
- name: 4. hexo generate public files...
run: |
hexo clean
hexo g
# 部署到騰訊雲
- name: Deploy static to Tencent CloudBase
id: deployStatic
uses: TencentCloudBase/cloudbase-action@v1
with:
secretId: ${{ secrets.SECRET_ID }}
secretKey: ${{ secrets.SECRET_KEY }}
envId: ${{ secrets.ENV_ID }}
staticSrcPath: ./public
- name: Get the deploy result
run: echo "Deploy to cloudbase result ${{ steps.deployStatic.outputs.deployResult }}"
對上面內容做一個簡單說明,其實這就是在github的一個容器裡面跑的
- 首先checkout 出來我們的程式碼到容器,這些actions都有人寫了我們直接用就好,
- 然後載入 uses: actions/setup-node@v1 的環境,也就是支援了node.js的環境
- 然後再 run下面編寫我們正常使用的命令就行,最後通過hexo g生成靜態文件,
- 下面是用來騰訊的靜態網站託管服務的actions ,需要配置幾個屬性SECRET_ID、SECRET_KEY、ENV_ID
部署到GitHubPage
- 有些小夥伴像直接用GitHubPage來作為承載對象,那麼實現也是非常簡單的,上面項目推送github一樣,作為源程式碼倉庫,可以直接私有化,actions的配置裡面需要修改一下後面說
- 需要在github上新建一個倉庫作為存放生成的靜態文件,這個倉庫的命令有著要求,格式:
GitHub用戶名.github.io按照這個來創建倉庫,如果你用戶名為admin那麼倉庫名就是admin.github.io - 創建好後,不要創建任何文件裡面,保持空的即可,在源程式碼的倉庫中配置
github Actions的配置文件,和上面的類似,只有後面不服不同,具體如下:
name: GitHub Actions Build and Deploy
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: 1. git checkout...
uses: actions/checkout@v1
- name: 2. setup nodejs...
uses: actions/setup-node@v1
- name: 3. install hexo...
run: |
npm install hexo-cli -g
npm i -S hexo-prism-plugin -g
npm install hexo-generator-search --save -g
npm i hexo-permalink-pinyin -g
npm i --save hexo-wordcount -g
npm install hexo-filter-github-emojis -g
npm install hexo-generator-feed -g
npm install
- name: 4. hexo generate public files...
run: |
hexo clean
hexo g
# 提交到我們的存放靜態資源的倉庫
- name: Build and Deploy
uses: y4code/hexo-deploy-action@master
env:
PERSONAL_TOKEN: ${{ secrets.ACCESS_TOKEN }}
PUBLISH_REPOSITORY: it-briefcode/it-briefcode.github.io # The repository the action should deploy to.
BRANCH: master # The branch the action should deploy to.
PUBLISH_DIR: ./public # The folder the action should deploy.
- 上面有一個變數
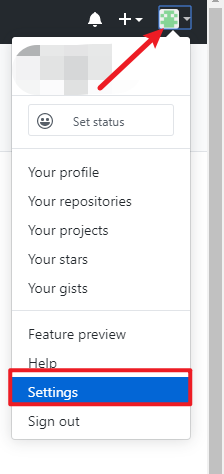
ACCESS_TOKEN是我們需要去配置的,配置方法如下,首先進入設置裡面

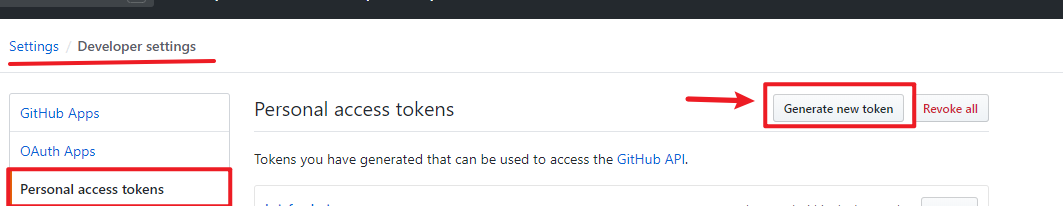
進入後點擊最後面的選項 Developer settings 進入點擊生成token

進入後如下圖,設置好後點擊確認則可,會顯示一串token 複製記錄下來,這個只顯示一次,所以最好記錄到記事本,

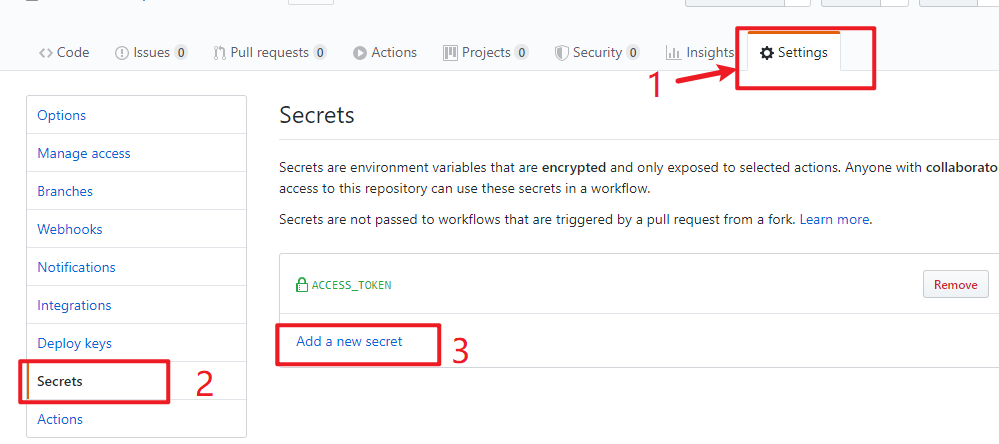
拿到這個token後,返回我們的剛剛的源碼倉庫中選擇設置,如下操作,添加一個變數

與上面配置中 ${{ secrets.ACCESS_TOKEN }} 對應的變數名,值填寫剛剛獲取到的token,則好
到此為止,我們的 構建就完成了,如果又遇到什麼問題可以留言交流學習!
本文由AnonyStar 發布,可轉載但需聲明原文出處。
仰慕「優雅編碼的藝術」 堅信熟能生巧,努力改變人生
歡迎關注微信公帳號 :coder簡碼 獲取更多優質文章
更多文章關注筆者部落格 :IT簡碼


