5G新基建到來,圖撲推出智慧路燈三維可視化方案
前言
作為智慧城市的重要組成部分,智慧燈桿管理系統採用資訊化、數字化手段,把路燈及城市景觀照明等各種不同對象的監控和數據採集及處理融於一體, 為城市管理者進行城市管理、進行科學決策提供了強有力的手段。
智慧燈桿管理系統是針對路燈智慧管理的綜合性系統,可對範圍內的所有路燈集中控制、實時數據監測、異常智慧分析及故障報警,以防止設備老化及丟失所帶來的問題,同時還可以實現路燈管網和其他設施配置資訊化管理,以滿足後續用戶需求的升級。針對此種情況,我們基於 HT for Web 實現了智慧燈桿管理系統,通過友好的 3D 視覺人機交互介面來展示數據。

智慧桿塔作為將資訊通訊技術與傳統城市公共基礎設施融合的典範,集 「綜合、共享、智慧、和諧」 四大特點於⼀體,被認為是最有發展前景的新型公共基礎設施,在全球多個國家受到⼴泛關注並已開始落地建設。
目前整體來看,中國智慧桿塔的建設仍處於起步階段,但在新型智慧城市建設及 5G 商用的帶動下,相關⿎勵政策相繼出台,發展呈加速態勢,預計未來兩三年將會在中國實現突破式增長。

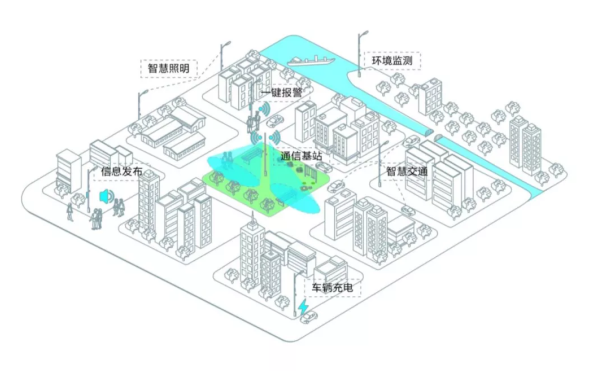
(業務應用示例)

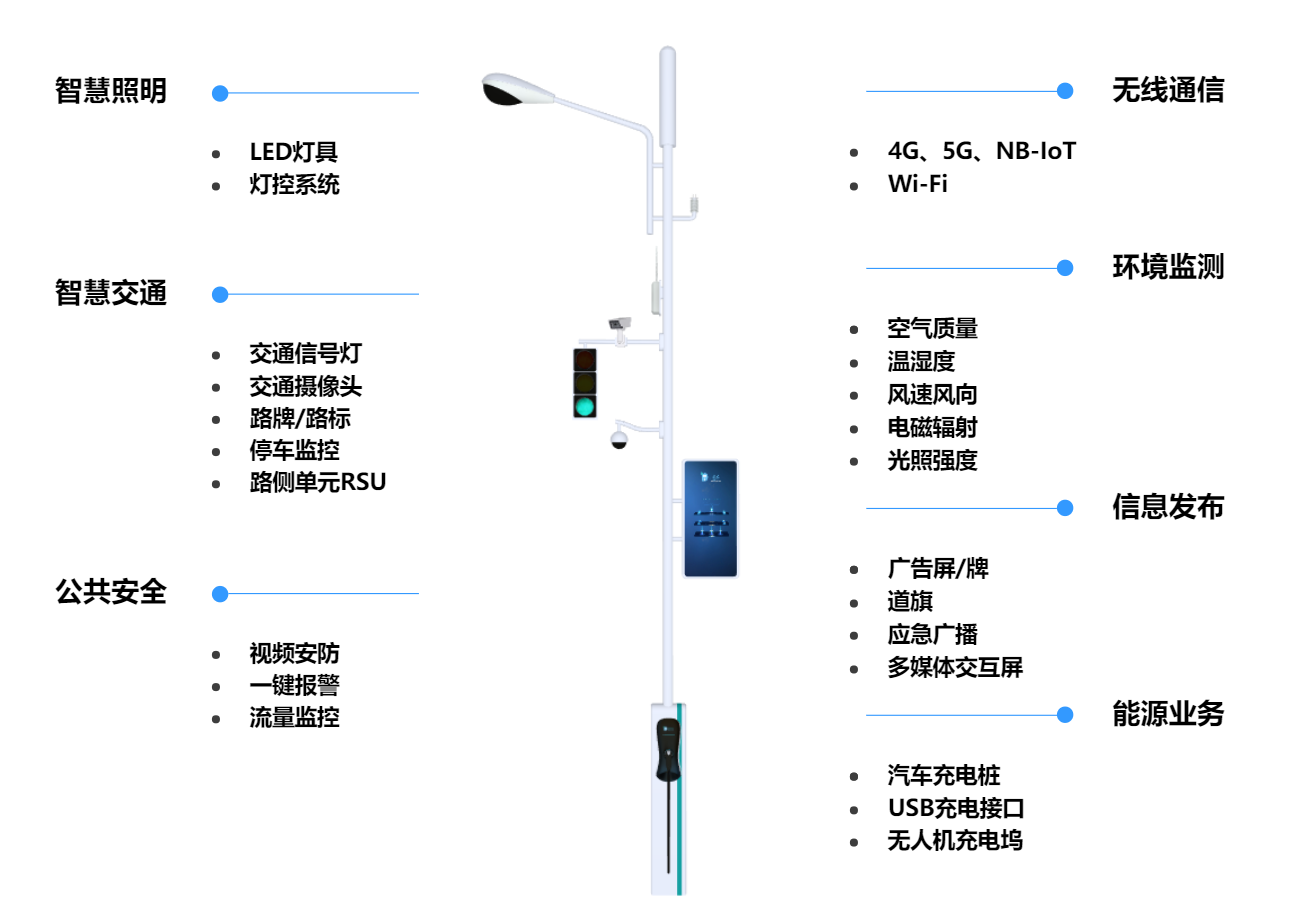
(多桿合一)
系統分析

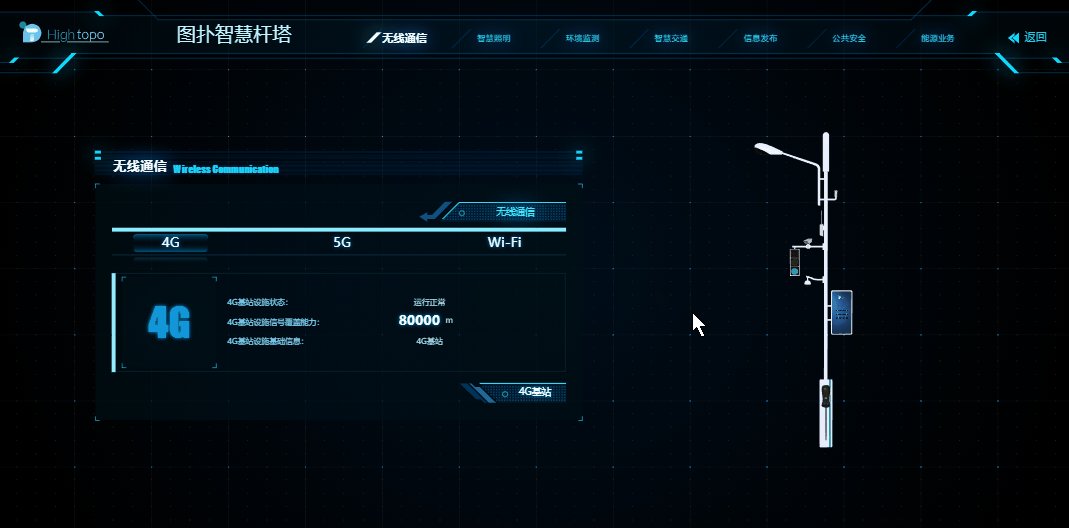
1. 通訊業務
智慧塔桿作業通訊連接點,可以通過無線或有線的方式對外延申,提供多種業務服務,包括無線基地台、物聯網、邊緣計算、公共 WIFI 及光傳輸等。此外,智慧塔桿覆蓋區域廣、距離被聯接的物體近,適合作為互聯網系統的承載,通過各種聯接方式,包括光纖傳輸網路、2G/3G/4G/5G、NB-IoT、Wi-Fi、PLC、ZigBee 等,將無處不在的智慧終端聯接並統一管理,隨時隨地接收、整合和傳遞來自城市各個領域的資訊,提升城市的智慧化水平和管理效率。
2. 公共安全
智慧塔桿廣泛分布於城市的公路、街道和園區,對人口密集處有良好的滲透,通過在桿體上部署攝影機和緊急求助按鈕等,與遠程監控系統組網,已經成為城市安防場景中不可或缺的重要組成部分。通過部署攝影機實現對車、人進行黑白名單監控,通過人臉識別/車牌識別/行為識別等技術識別出危險因素;通過部署一鍵報警實現人在緊急情況下迅速與管理人員取得聯繫、向管理人員提供具體的位置資訊、使用攝影機遠程快速判斷現場情況,為各類緊急情況的處理節省時間。
3. 智慧照明
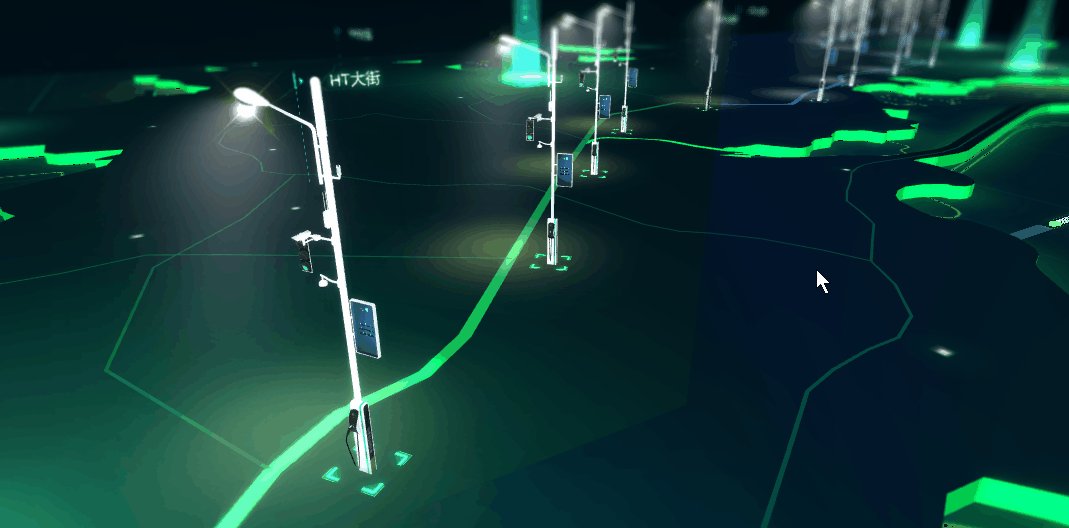
隨著物聯網技術和 LED 技術的蓬勃發展,物聯網 + LED 珠聯璧合,市政照明智慧化改造進入快車道。智慧照明將每一盞燈通過資訊感測設備與互聯網連接,以實現對批量燈具按需照明和精細化管理,從而達到節能減排、高效運行和維護目的。通過單燈控制啟、集中控制器、光照度感測器,多功能電錶等以及智慧塔桿平台可實現路燈實時/分組開燈、關燈、調光操作;迴路開啟、關閉操作;遠程監控運行狀態、運行參數和運行異常等。
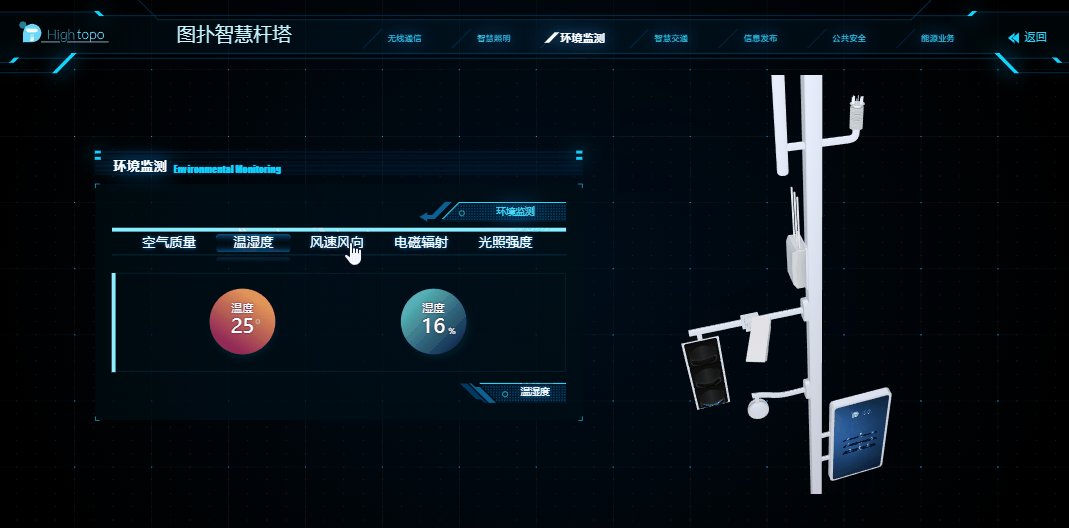
4. 環境監測
基於智慧塔桿的氣象環境監測點,具有大範圍密集分布覆蓋的特點,所採集的數據通過雲端平台進行大數據分析,可結合環境數據本地及遠程推送服務,提供空氣品質、溫濕度、風速風向、噪音、電磁輻射、光照強度等環境資訊;結合影片監控系統,還可以提供便民的環境綜合服務;也可以結合智慧塔桿部署的 LED 屏實時發布資訊。實現城市環境和氣象的智慧監測,預先報警,為環保部門提供數據參看,來改善城市環境。
5. 智慧交通
智慧塔桿由於點位多、距離近的優勢,更有利於對道路和車輛資訊的採集和管理。通過掛載高位攝影機可以滿足交通部門管理超速、違停等各類違章、違法行為的識別,此外也可以結合車牌識別完成智慧道路停車場景的構建;通過交通流檢測器可以實時採集、傳遞交通狀態資訊,如車流量、車道平均速度、車道擁堵情況等;通過智慧塔桿還可以提高道路的智慧化水平,比如道路的積水、故障資訊可監測,實現更好的車路協同。
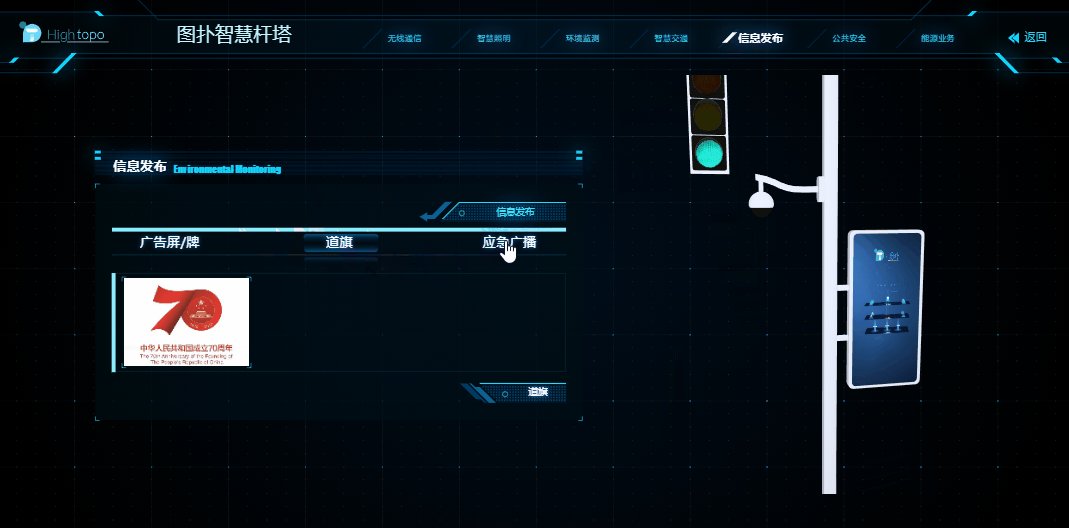
6. 資訊發布
智慧塔桿具備靠近人流、成片和連線的特點,通過掛載設備進行資訊發布時,具有傳播廣、效應高、衝擊力大的效果。當發生如火災,地震等緊急事件時,可以通過多媒體資訊發布系統進行應急廣播、告警燈光提示,通知民眾安全撤離;同時結合 LED 螢幕也可進行政府資訊、交通訊息和商業廣告的發布;配備多媒體交互終端的智慧塔桿還可通過感測器實現人機之間的交互溝通。
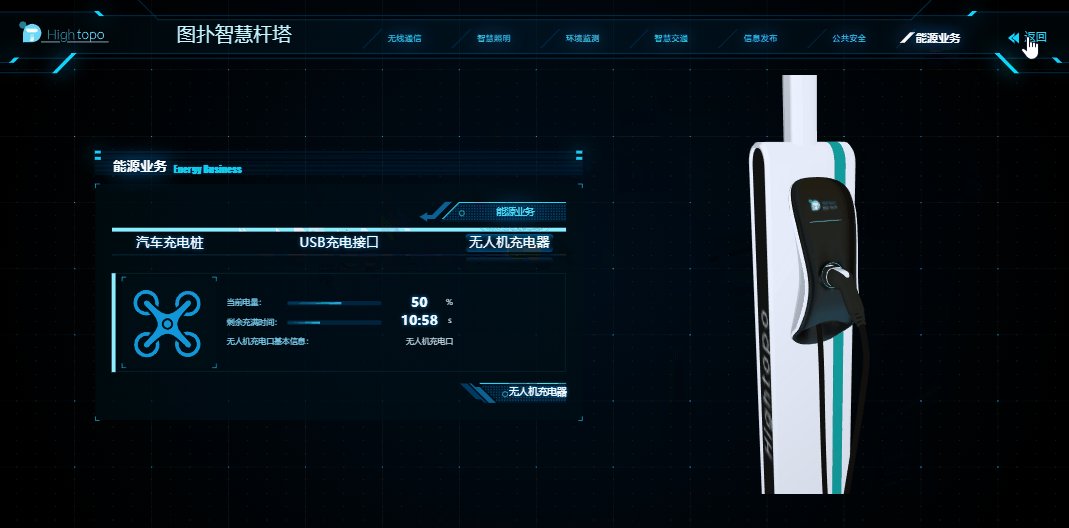
7. 能源業務
基於智慧塔桿的能源除滿足多功能塔桿多種自身設備功能正常工作外,還可以對外提供多種供備電服務,可提供的業務包括但不限於:充電樁、USB 介面充電、訊號燈、攝影機備電、無人機充電等,用戶通過手機 APP,還可實現各類業務預約和查看。在條件允許的情況下智慧塔桿可搭載太陽能板或者風力發電設備,實現城市綠色能源。
程式碼實現
HT for Web 有著完整的基於 HTML5 的圖形介面組件庫,這使得應用 HT 可以輕鬆的構建現代化、跨桌面和移動終端的智慧燈桿管理系統。獨特的 WebGL 層抽象,將 Model–View–Presenter (MVP) 的設計模型延伸應用到了 3D 圖形領域,下面是 2D 與 3D 相結合的介面處理:
// 2D 部分
// 隱藏選中邊框
gv.getSelectWidth = function() { return 0 };
// 禁止圖元移動
gv.setMovableFunc(function() { return false });
// 禁止滑鼠縮放
gv.handleScroll = function() {};
// 禁止 touch 下雙指縮放
gv.handlePinch = function() {};
// 禁止平移
gv.setPannable(false);
// 禁止框選
gv.setRectSelectable(false);
// 隱藏滾動條
gv.setScrollBarVisible(false);
// 全局設置右鍵菜單禁用
window.document.oncontextmenu = function() { return false };
// 3D 部分
// 禁止拖動
g3d.setMovableFunc(function() { return false });
// 隱藏選中邊框
g3d.getWireframe = function(d) { d.s('wf.visible', false) };
// 設置眼睛
g3d.setEye([-8812, 17520, 14341]);
// 設置中心點
g3d.setCenter([-6217, 0, 28341]);
// 設置遠端位置
g3d.setFar(5000000);
// 設置近端位置
g3d.setNear(1);
// 設置交互限制
g3d.setInteractors([ new ht.graph3d.MapInteractor(g3d) ]);
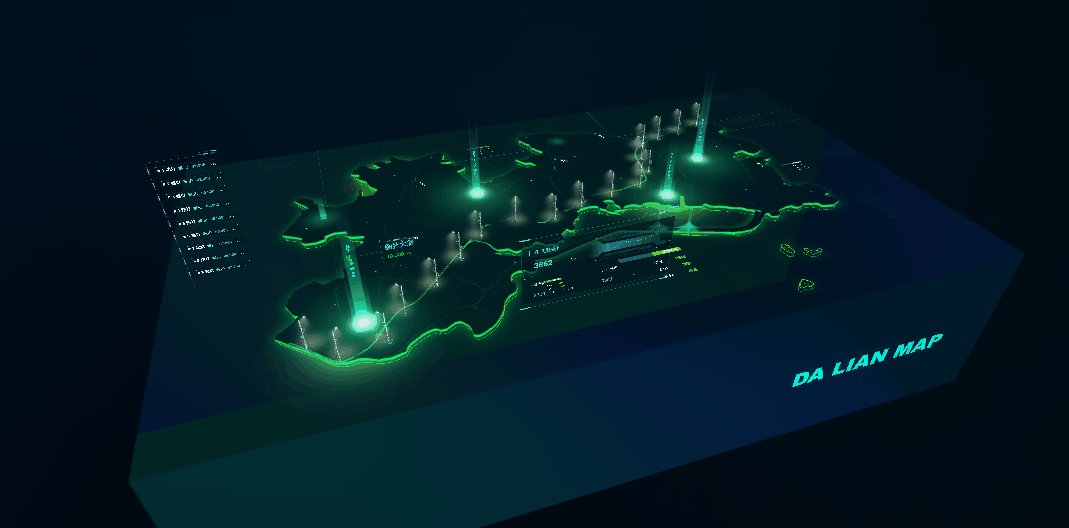
對於智慧燈桿的數據展示,我們應用了 3D 建模使得路燈與智慧城市的展現更加的立體與形象,數據看板採用了 2D 的看板形式,使得數據更加的直觀。這裡還要注意下,我們在操作 2D 介面時避免發生點擊穿透的問題:
const div2d = gv.getView();
div2d.addEventListener(this.getWheelEventName(div2d), handler);
// 在一個 HTMLElement 上,可能支援下面三個事件的一種或者兩種,但實際回調只會回調一種事件,優先回調標準事件,觸發標準事件後,不會觸發兼容性事件
getWheelEventName (element) {
if ('onwheel' in element) {
// 標準事件
return 'wheel';
} else if (document.onmousewheel !== undefined) {
// 通用舊版事件
return 'mousewheel';
} else {
// 舊版 Firefox 事件
return 'DOMMouseScroll';
}
};
var handler = function(e) {
if (gv.getDataAt(e)) {
// 阻止默認事件
e.preventDefault();
// 阻止事件冒泡
e.stopPropagation();
}
};
gv.getView().addEventListener('mousedown', handler);
gv.getView().addEventListener('touchstart', handler);

接下來第一個動畫效果就是開場鏡頭的運動效果,我們利用 moveCamera() 方法,通過 eye 和 center 的目標值以及動畫參數即可實現:
g3d.moveCamera([-12402, 12910, 52250], [-6822, 0, 35987], {duration : 3000});
在調整好鏡頭之後,再進一步通過事件監聽增加 3D 場景中所有的交互效果:
g3d.mi(function(e) {
var data = e.data,
kind = e.kind;
// 雙擊背景
if (kind === 'doubleClickBackground') {
// 恢復視角
g3d.moveCamera([-12402, 12910, 52250], [-6822, 0, 35987], {duration : 1000});
}
// 雙擊模型
else if (kind === 'doubleClickData') {
// 切換2D
eventbus.emit('switch2D');
}
// 移入模型
else if (kind === 'onEnter') {
g3d.getView().style.cursor = 'pointer';
}
// 移出模型
else if (kind === 'onLeave') {
g3d.getView().style.cursor = 'default';
}
// 單擊模型
else if (kind === 'clickData') {
// 選中狀態不變色
data.s('select.brightness', 1);
// 拉近視角
g3d.flyTo(data, {animation : {duration : 1000}, distance : 3500});
}
});
這其中我們增加了雙擊背景恢復視角,滑鼠移入、移出時的 hover,點擊燈桿時拉近視角,以及雙擊燈桿後切換至 2D 介面。flyTo() 方法也是一個移動鏡頭的方式,用法與上面提到的 moveCamera() 類似。

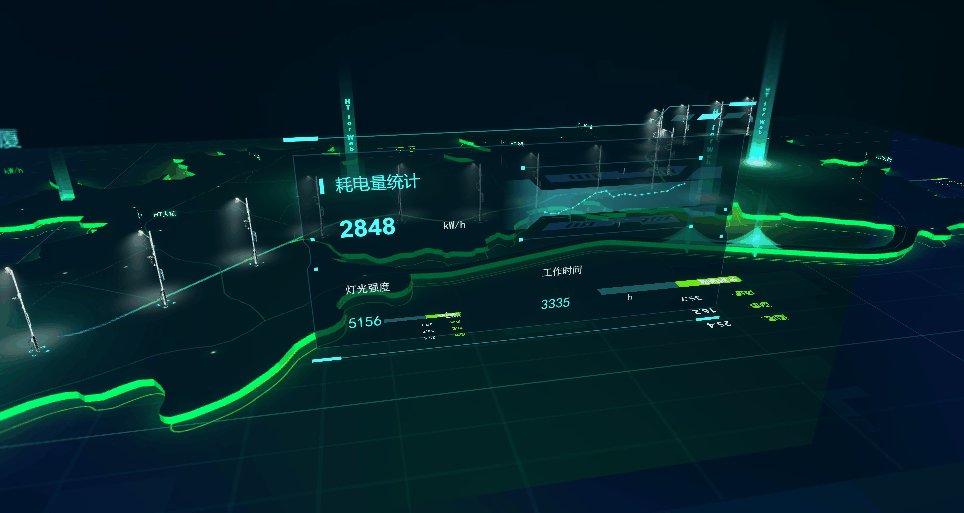
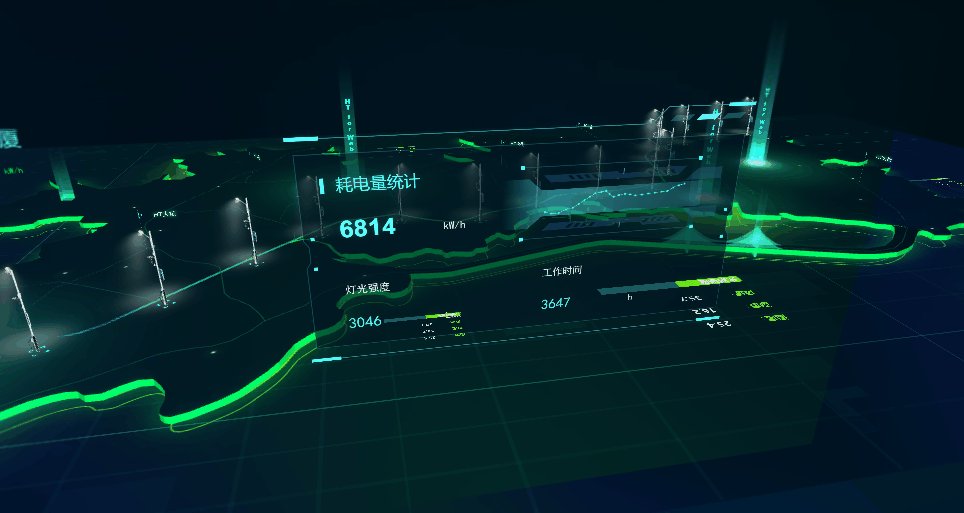
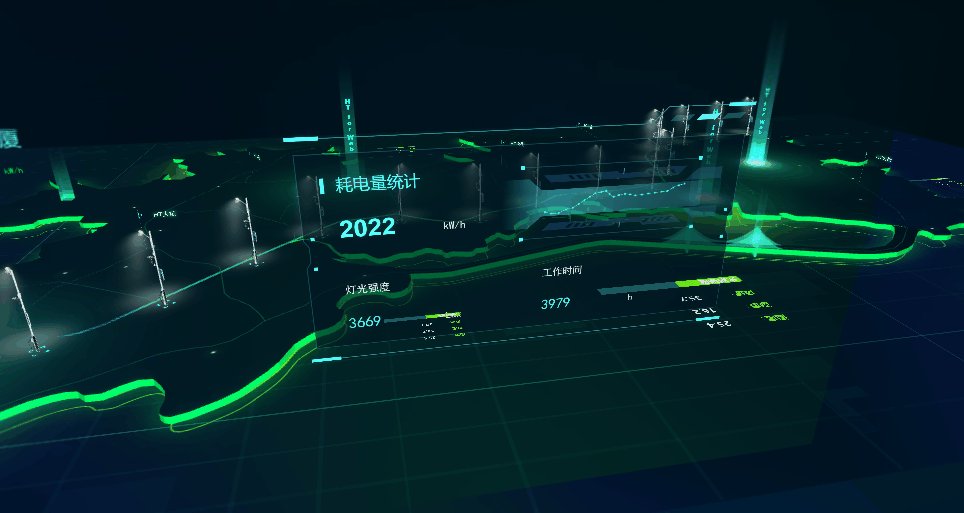
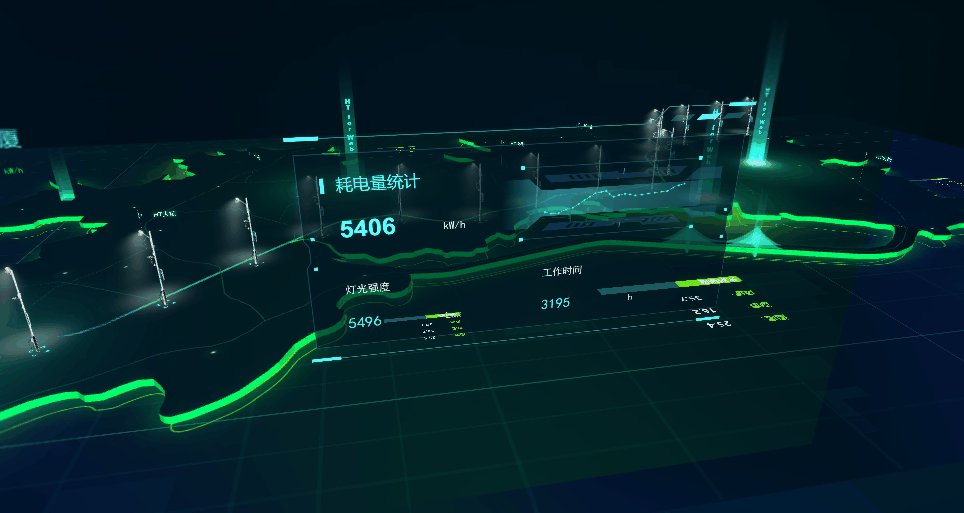
關於數據變化,我們用一塊能耗面板來例舉。它在 3D 場景中作為一個 billboard 類型存在,裡面所變化的文本即我們在 2D 編輯器中所提前綁定好的屬性。這裡我們僅提供綁定隨機數作為參考。實際應用中,我們可以通過建立網路鏈接獲取數據、可以通過資料庫獲取數據、可以通過硬體串口獲取數據等,在此不加累述。下面是程式碼實現:
// 數據面板
var dataPanel = dm.getDataByTag('dataPanel');
setInterval(function() {
dataPanel.a('electricity', getRandomNum(1000, 8000));
dataPanel.a('illumination', getRandomNum(2000, 6000));
dataPanel.a('time', getRandomNum(3000, 4000));
}, 1000);

切換至 2D 介面後,這裡面也有一個小的 3D 場景,為了查看設備的局部和宏觀,其交互方式跟大的一樣,都包含了拉近還原等效果,並且會在點擊菜單時切換。關於這些 2D 面板的切換,我們在圖標製作時也都為各自做了細緻的封裝,保證通過滑鼠事件點擊面板中的特定元素時,能夠切換所包含模組資訊。通過返回按鈕,來控制 2D 部分的隱藏:
// 切換2D
eventbus.on('switch2D', function() {
// 背景顯示
background.s('2d.visible', true);
// 標題欄顯示
title.s('2d.visible', true);
// 小場景顯示
scene.s('2d.visible', true);
// 其他面板隱藏
for (var i = 1; i < 8; i++) {
dm.getDataByTag('panel' + i).s('2d.visible', false);
};
dm.getDataByTag('panel' + title.a('state')).s('2d.visible', true);
});
// 切換3D
eventbus.on('switch3D', function() {
// 背景隱藏
background.s('2d.visible', false);
// 標題欄隱藏
title.s('2d.visible', false);
// 小場景隱藏
scene.s('2d.visible', false);
// 其他無關面板隱藏
for (var i = 1; i < 8; i++) {
dm.getDataByTag('panel' + i).s('2d.visible', false);
};
});

總結
至此,我們的智慧燈桿管理系統就完成了。智慧城市的建立是未來科技發展的必經之路,我們國家目前正處於發展中的國家,正處在成為科技大國強國的關鍵時刻,面臨著人工成本上升、原材料價格波動、貿易競爭日益加劇等問題,迫切需要提高效率、降低生產成本。只有堅定不移地推動工業互聯網落地,加快更多企業的數字化轉型和智慧化改造,才有能讓在全球化競爭中立於不敗之地。可視化作為智慧化數字化的最後一環,讓複雜抽象的數據變得真正可知可感,幫助決策者發現規律,洞悉未來,為企業提速增效。
該系統的完成離不開 HT for Web 平台的支援,豐富完善的圖標庫資源,使得組態設計變得更加的簡單便捷。其廣泛應用於電信網路拓撲和設備管理,以及電力、燃氣等工業自動化 (HMI/SCADA) 領域。同時 HT 的成功與完善更是離不開廣大用戶的支援。各行各業提供的專業需求,使得它越發的完善。歡迎更多大佬加入,這將使得數據可視化有無限的可能。
2019 我們也更新了數百個工業互聯網 2D/3D 可視化案例集,在這裡你能發現許多新奇的實例,也能發掘出不一樣的工業互聯網:《分享數百個 HT 工業互聯網 2D 3D 可視化應用案例之 2019 篇》。
歡迎大家來瀏覽更多科技感十足的 demo,學習打造炫酷的效果及先進的思想,我會不間斷的更新~~

