Markdown更改字體、顏色、大小,設置文字背景色,調整圖片大小設置居中,插入表格等方法
- 2020 年 5 月 8 日
- 筆記
- Markdown, Markdown插入表格, Markdown更改字體, 背景顏色
Markdown 通過簡單標記語法,使普通文本內容具有一定格式。但它本身不支援修改字體、字型大小與顏色等功能的。
一、更改字體大小、顏色、更改字體
Markdown語法
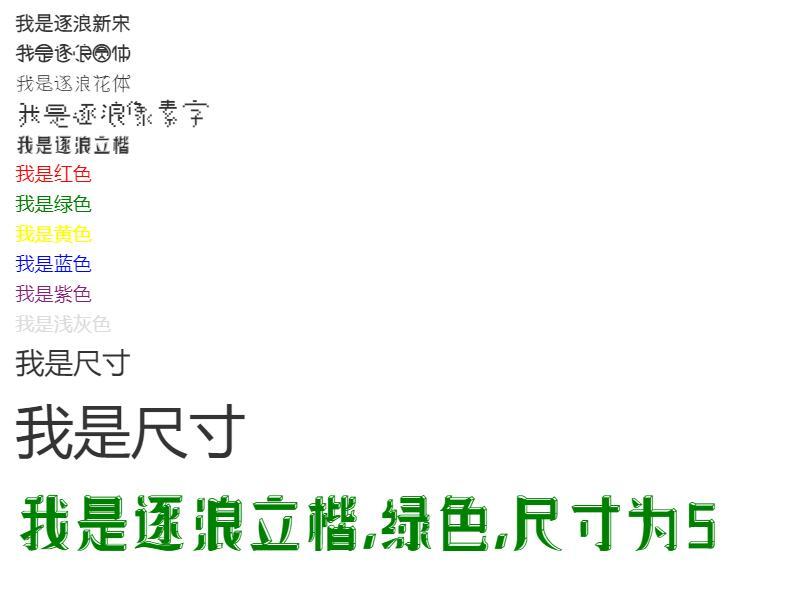
<font face="逐浪新宋">我是逐浪新宋</font>
<font face="逐浪圓體">我是逐浪圓體</font>
<font face="逐浪花體">我是逐浪花體</font>
<font face="逐浪像素字">我是逐浪像素字</font>
<font face="逐浪立楷">我是逐浪立楷</font>
<font color=red>我是紅色</font>
<font color=#008000>我是綠色</font>
<font color=yellow>我是黃色</font>
<font color=Blue>我是藍色</font>
<font color= #871F78>我是紫色</font>
<font color= #DCDCDC>我是淺灰色</font>
<font size=5>我是尺寸</font>
<font size=10>我是尺寸</font>
<font face="逐浪立楷" color=green size=10>我是逐浪立楷,綠色,尺寸為5</font>效果如下:

二、更改字體大小、顏色、更改字體
由於 style 標籤和標籤的 style 屬性不被支援,所以這裡只能是藉助 table, tr, td 等表格標籤的 bgcolor 屬性來實現背景色。這裡對於文字背景色的設置,只是將那一整行看作一個表格,更改了那個格子的背景色(bgcolor)
Markdown語法
<table><tr><td bgcolor=green>背景色yellow</td></tr></table>效果如下:

三、Markdown創建表格
1、極簡模式
水果名稱| 價格 | 數量
-|-|-
香蕉 | $1 | 5 |
蘋果 | $1 | 6 |
草莓 | $1 | 7 |效果如下:

2、簡單方法
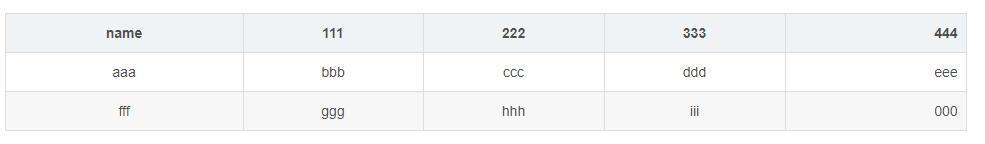
name | 111 | 222 | 333 | 444
- | :-: | :-: | :-: | -:
aaa | bbb | ccc | ddd | eee|
fff | ggg| hhh | iii | 000|效果如下:

3、原生方法
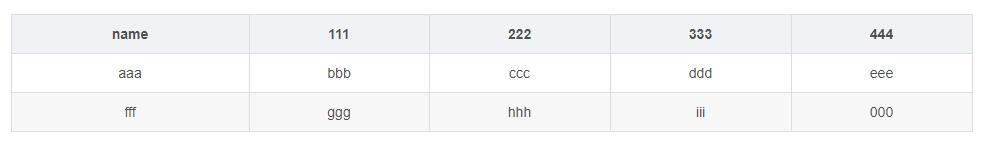
name | 111 | 222 | 333 | 444
:-: | :-: | :-: | :-: | :-:
aaa | bbb | ccc | ddd | eee|
fff | ggg| hhh | iii | 000|效果如下:

常用的顏色
顏色名 | 十六進位顏色值 | rgb顏色
-|-|-
黑色(black) | 000000 | rgb(0, 0, 0) |
藍色(blue) | 0000FF | rgb(0, 0, 255) |
灰色(grey) | 808080 | rgb(128, 128, 128) |
綠色(green) | 008000 | rgb(0, 128, 0) |
橙色(orange) | FFA500 | rgb(255, 165, 0) |
紅色(red) | FF0000 | rgb(255, 0, 0) |
黃色(yellow) | FFFF00 | rgb(255, 255, 0) |效果如下:

三種方法的區別
簡單方法雖然是稍微簡單了些,但是前後因為沒有格式所以第一列和最後一列沒有居中,對於極簡方式來說還相當繁瑣。極簡方式簡單,但是都是左對齊。原生方式格式更美觀。個人意見強迫症患者請用原生方式,其他請隨意。
表格語法說明
1)|、-、:之間的多餘空格會被忽略,不影響布局。
2)默認標題欄居中對齊,內容居左對齊。
3)-:表示內容和標題欄居右對齊,:-表示內容和標題欄居左對齊,:-:表示內容和標題欄居中對齊。
4)內容和|之間的多餘空格會被忽略,每行第一個|和最後一個|可以省略,-的數量至少有一個。
四、設置圖片大小
1、設置設置圖片百分比
Markdown語法
<img src="//www.z01.com/Template/office/style/images/home_product_phone09.png" width="50%" height="50%">效果如下:

2、設置圖片大小
Markdown語法
<img src="//www.z01.com/Template/office/style/images/home_product_phone09.png" width="251" height="350" >效果如下:

3、設置圖片居中
Markdown語法
<div align=center><img src="//www.z01.com/Template/office/style/images/home_product_phone09.png" width="50%" height="50%"></div>效果如下:

PS:位置顯示三個屬性:center,left,right
