在Vue中使用iview的Select控制項實現一個多級選項列表
- 2020 年 5 月 5 日
- 筆記
前言
今天項目要實現一個多級選項列表,發現iview官網上沒有寫這個例子,於是自己就實現了,如果對你有幫助請點個贊 『 * 』!!
解決方法:下面我們就來使用V-for 來定義一個二級選項列表 ,程式碼如下:
<Select>
<OptionGroup v-for="(group,index) in parentlist" :key="group.id" :label="group.name"> <Option v-for="(item,index) in group.childrenode" :value="item.id" :key="item.id">{{ item.name }}</Option> </OptionGroup> </Select> //Vue頁面內中使用ts程式碼 <script lang="ts">
get parentlist(){ var parentlist=[{ id:1, name:"parent1", childrenode:[{ id:101, name:"子1" },{ id:102, name:'子1-2
' }] },{ //....父2.... },{//...父3 ..} ];
return parentlist;
} </script>
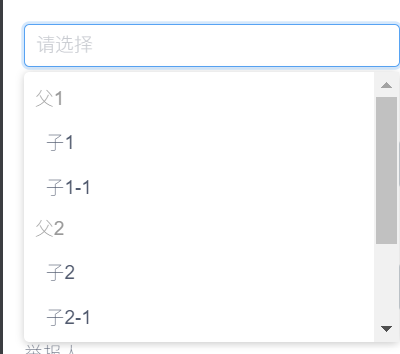
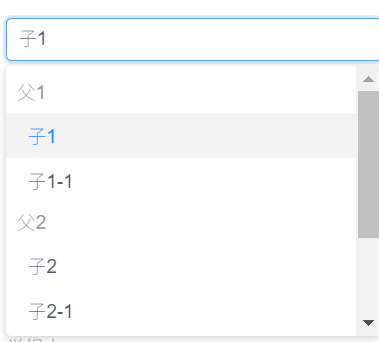
實現效果: