在IIS伺服器上本地部署 ArcGIS API for js 4.15
- 2020 年 5 月 3 日
- 筆記
- ArcGIS API for javaScript
作為一名剛入門的小白,還沒開始一個helloworld就在軟體安裝,環境部署時遇到了一大堆問題,簡直太讓人頭禿了,腦殼疼。話不多說,這篇主要想分享一下自己部署ArcGIS API for js 4.15的過程。
一、ArcGIS API for js 4.15下載
-
有帳號的直接登錄,沒有帳號的需要註冊一下,只能註冊ArcGIS Online試用帳號,Esri開發者帳號中國區暫不支援註冊。
-
登錄進去以後點擊Download APIs&SDKs
-
找到ArcGIS API for javascript4.15,上面顯示的就是最新的版本,點擊API進行下載,其他的版本點擊All versions就可以查看。
二、在IIS上進行部署
-
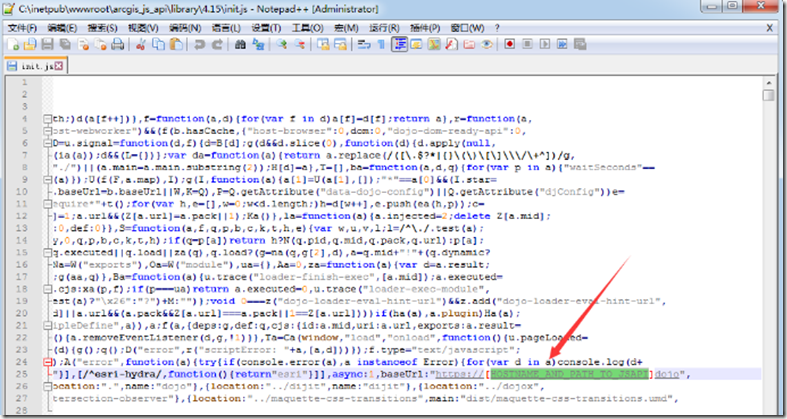
下面我們要找到init.js,dojo.js兩個文件修改baseUrl。
(1)init.js:C:\inetpub\wwwroot\arcgis_js_api\library\4.15
(2)dojo.js:C:\inetpub\wwwroot\arcgis_js_api\library\4.15\dojo
-
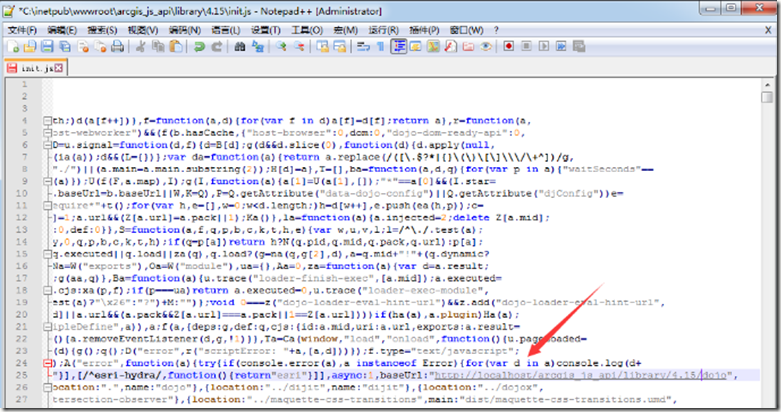
打開init.js(這裡用的是notepad++打開的), 查找HOSTNAME_AND_PATH_TO_JSAPI,將baseUrl的地址替換為://localhost/arcgis_js_api/library/4.15/dojo。
-
dojo.js文件替換的內容與上面一樣,至此,初步配置基本完成,然後記得重新啟動一下伺服器。
三、測試
-
二話不說我們上程式碼,下面給出兩個示例程式碼,一個是線上資源的調用,一個是本地部署資源的調用,已經實現線上ArcGIS API for js 4.15調用的小夥伴,可以跳過程式碼1,直接看程式碼2。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>create a 2D map</title> </head> <style> html,body,#viewDiv{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="//js.arcgis.com/4.15/esri/css/main.css"> <script src="//js.arcgis.com/4.15/"></script> <body> <div id="viewDiv"></div> </body> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!"], function (Map,MapView) { //視圖分離 var map=new Map({ basemap: "streets" }); var view=new MapView({ container: "viewDiv", map: map, zoom:4,//放大倍數 center:[15,65] }); }); </script> </html>
程式碼1–線上資源調用


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>create a 2D map</title> </head> <style> html,body,#viewDiv{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="//localhost/arcgis_js_api/library/4.15/esri/css/main.css"> <script src="//localhost/arcgis_js_api/library/4.15/init.js"></script> <body> <div id="viewDiv"></div> </body> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!"], function (Map,MapView) { //視圖分離 var map=new Map({ basemap: "streets" }); var view=new MapView({ container: "viewDiv", map: map, zoom:4,//放大倍數 center:[15,65] }); }); </script> </html>
程式碼2–調用本地部署資源
-
對比上面兩個程式碼我們發現只是改動了link和script標籤的引用,就是將引用位置改為自己本地部署的資源包的位置。
<!--線上資源的調用--> <link rel="stylesheet" href="//js.arcgis.com/4.15/esri/css/main.css"> <script src="//js.arcgis.com/4.15/"></script> <!--更改為自己本地部署的資源包的位置--> <link rel="stylesheet" href="//localhost/arcgis_js_api/library/4.15/esri/css/main.css"> <script src="//localhost/arcgis_js_api/library/4.15/init.js"></script>
-
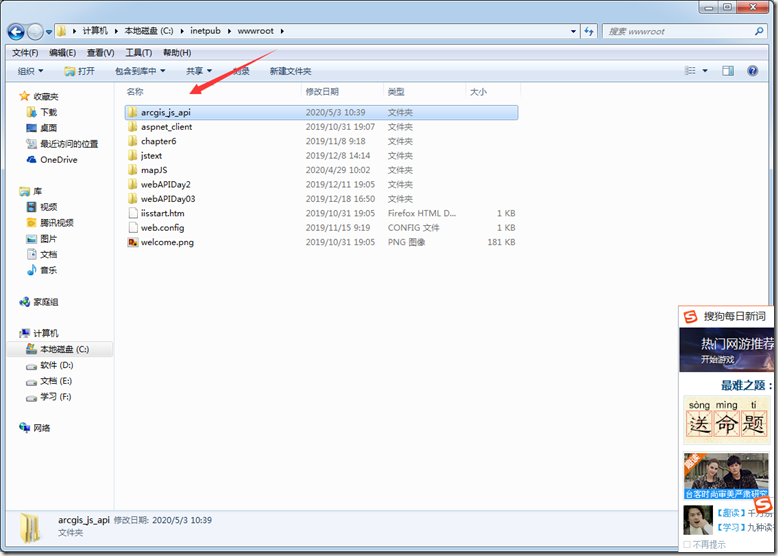
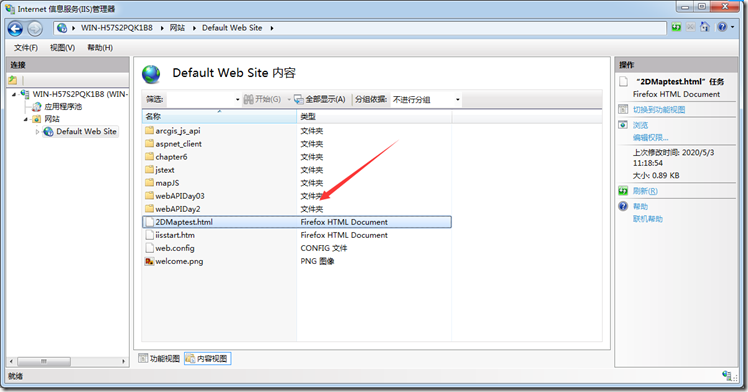
把需要的測試的html頁面(程式碼2)複製到C:\inetpub\wwwroot目錄下,打開IIS伺服器,點擊刷新,找到需要測試的頁面,右擊瀏覽,在Firefox或者chorme瀏覽器中打開(不要使用ie瀏覽器,因為新版本的很多方法ie不支援)。
-
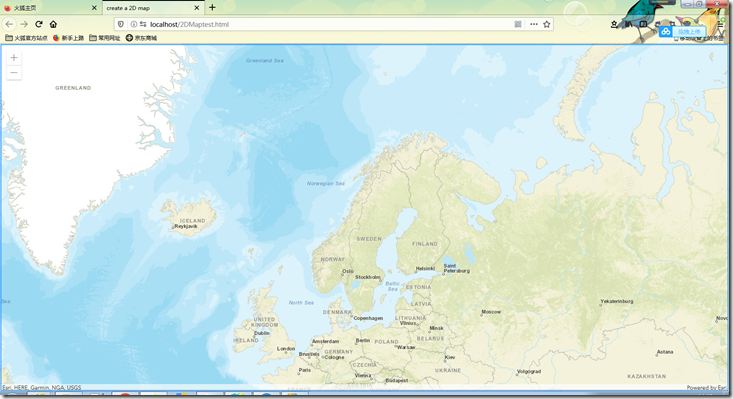
顯示如下結果,部署成功
如果你一步就成功了,那麼恭喜你,撒花花。如果你和我一樣妥妥的遵循了小白定律(總是能夠遇到別人遇不到的錯誤),頭禿。深呼一口氣,莫慌,下篇博文裡面我會跟大家分享一下自己在部署過程中遇到的錯誤(小白的錯誤問題集錦,哈哈哈,專踩別人找不到的坑)