Redux源码分析之createStore
- 2022 年 6 月 29 日
- 笔记
createStore是一个高阶函数,主要作用是完成store的初始化 createStore(reducer,prel …
Continue ReadingcreateStore是一个高阶函数,主要作用是完成store的初始化 createStore(reducer,prel …
Continue Reading
什么是 redux? 三大原则? 什么是 redux Redux 是一个基于 js 的全局可预测状态容器,主要用于现代前 …
Continue Reading
前言 这里写一下如何封装可复用组件。首先技术栈 react hooks + props-type + jsx封装纯函 …
Continue Reading
redux和mobx入门使用 项目涉及技术 公共插件 create-react-app react-dom react- …
Continue Reading
前言 📝 👉 unstated-next 基于 React 心智模型(hook+context)而设计的状态管理。 👈 …
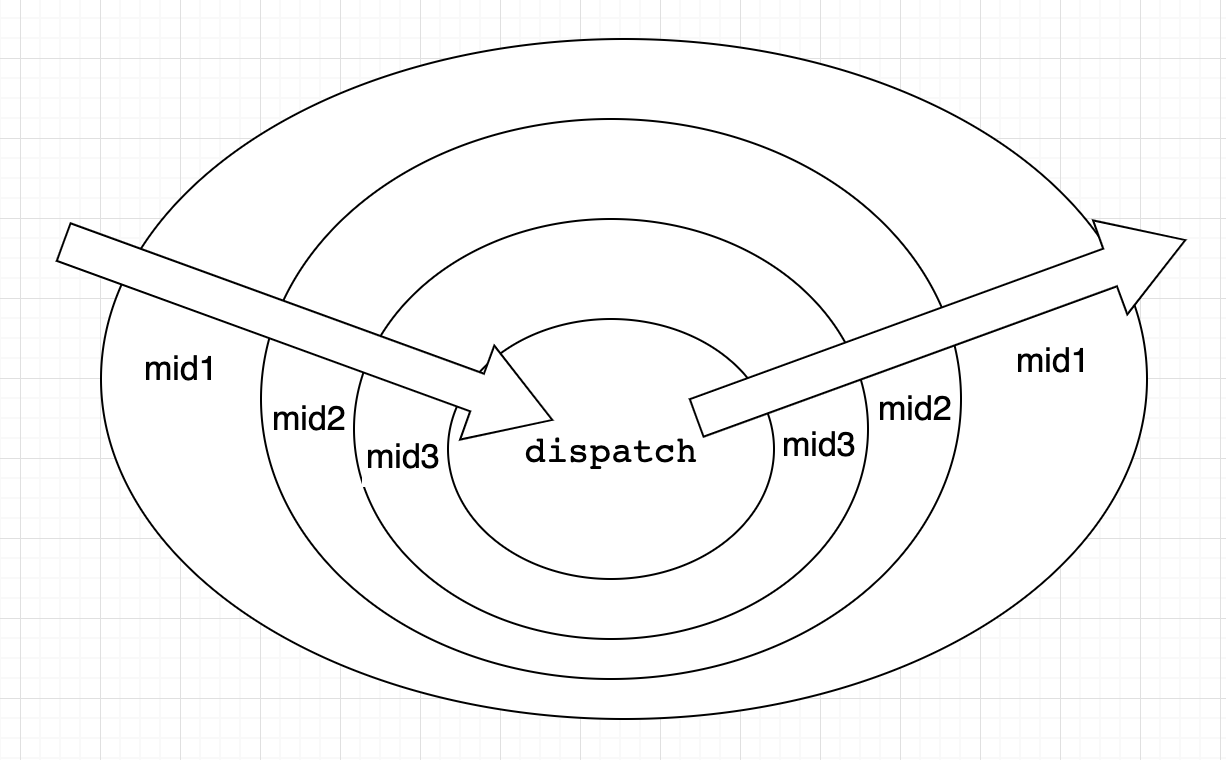
Continue Reading上一篇文章我们分析了Redux-Thunk的源码,可以看到他的代码非常简单,只是让dispatch可以处理函数类型的ac …
Continue Reading上一篇文章我们手写了一个Redux,但是单纯的Redux只是一个状态机,是没有UI呈现的,所以一般我们使用的时候都会配合 …
Continue ReadingRedux可是一个大名鼎鼎的库,很多地方都在用,我也用了几年了,今天这篇文章就是自己来实现一个Redux,以便于深入理解 …
Continue Reading
Redux 版本:3.7.2 Redux 是 JavaScript 状态容器,提供可预测化的状态管理。 说白了Redux …
Continue ReadingReact + Redux 今天我们来唠唠在React一般项目中,使用Redux进行状态管理的时候,相对的如何存放r …
Continue Reading