VUE实现Studio管理后台(三):支持多语言国际化(vue-i18n)
- 2020 年 3 月 5 日
- 笔记
RXEditor的第一版本是英文版,有些朋友看起来觉得不习惯,后来因为惰性,不愿意再修改旧代码加入中文版,这次提前就把这个问题解决了,克服惰性最好的方式,就是想到就尽快去做,避免拖延。
本来计划在界面的右上角,做一个下拉菜单选择语言。下拉菜单的工作量稍稍有些大,并且很少有随时切换界面语言的需求。最终确定获取浏览器语言环境,并使用浏览器的语言设置。也就是说,用中文浏览器打开就是中文版,用英文浏览器打开就是英文版,用这样的方式无感切换,工作量小,又好用(嗯,言外之意,我的决定是最好的)。
确定下实现方式,马上开工:
1、安装vue-i18n插件:
npm i vue-i18n -S
2、在assets目录下新建locales,用于存放字典相关文件,语言文字内容放在.json文件中,index.js文件用于引用vue-i18n,并初始化一些基础设置:

3、编写两个语言版本的json文件:
en.json
{ "toolbar": { "new" : "New", "open" : "Open", "save" : "Save", "download" : "Download", "about" : "About", "github" : "Github" } }
zh.json
{ "toolbar": { "new" : "新建", "open" : "打开", "save" : "保存", "download" : "下载", "about" : "关于", "github" : "Github" } }
注意,json文件中要用双引号,单引号无效。
3、编写index.js
import Vue from 'vue' import VueI18n from 'vue-i18n' //引入Vue-i18n Vue.use(VueI18n) //引入语言资源文件 const locales = { zh: require('./zh.json'), en: require('./en.json'), } //构建vuei18n实例,后面会export 这个实例 const i18n = new VueI18n({ locale: getDefaultLang(), messages: locales, }) //获取浏览器语言环境,截取lang的前2位字符,是因为浏览器语言返回值可能是: //zh-cn Chinese(PRC) //zh-tw Chinese(Taiwan Region) //zh-hk Chinese(Hong Kong SAR, PRC) //zh-sg Chinese(Singapore) //en-us English(United States) //en English function getDefaultLang(){ let lang = navigator.language || navigator.userLanguage lang = lang.substr(0, 2) return lang } //进行一些基础配置 export const setup = () => { let lang = getDefaultLang() Object.keys(locales).forEach(lang => { document.body.classList.remove(`lang-${lang}`) }) document.body.classList.add(`lang-${lang}`) document.body.setAttribute('lang', lang) Vue.config.lang = lang i18n.locale = lang }
4、装入VUE实例
import i18n from './assets/locales' new Vue({ el: '#app', i18n, render: h => h(App) })
这样完成了,运行结果:

本次工作,大量参考文章:https://segmentfault.com/a/1190000017762753 ,在此感谢作者分享如此优质内容,说不定他能感知到我的感恩:)。
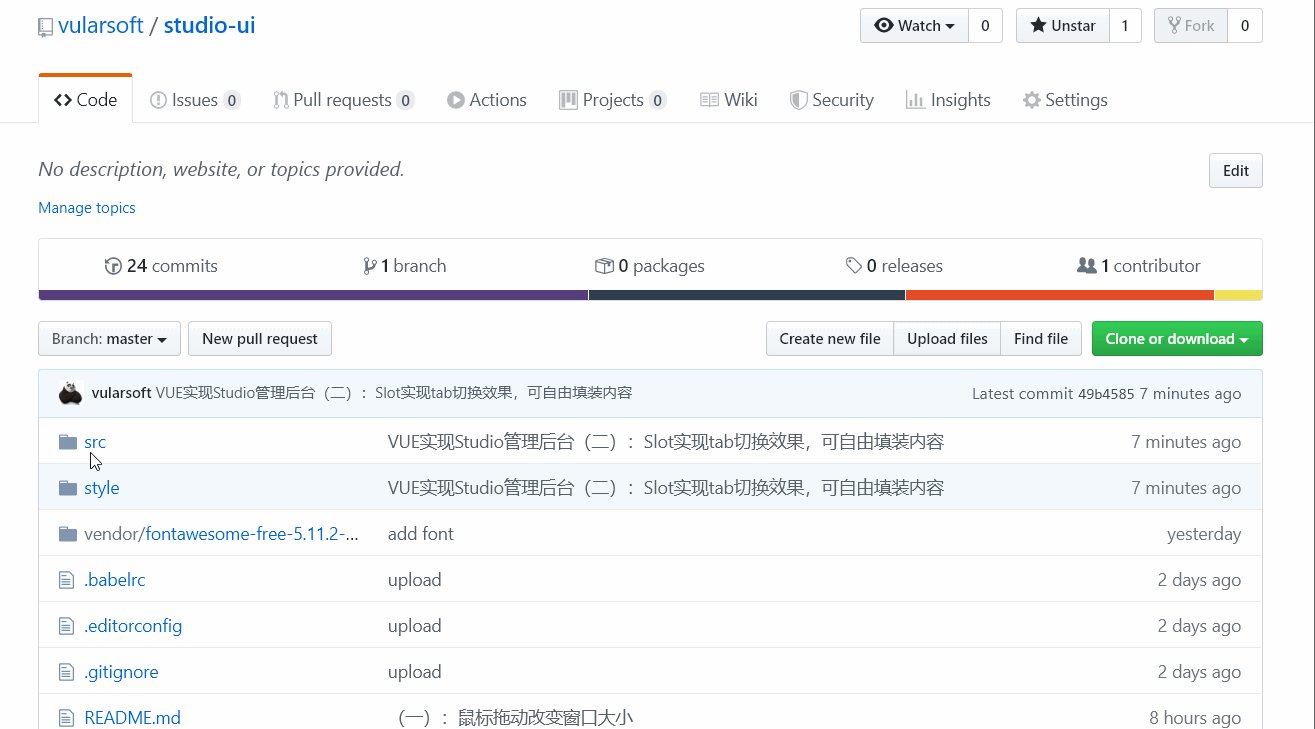
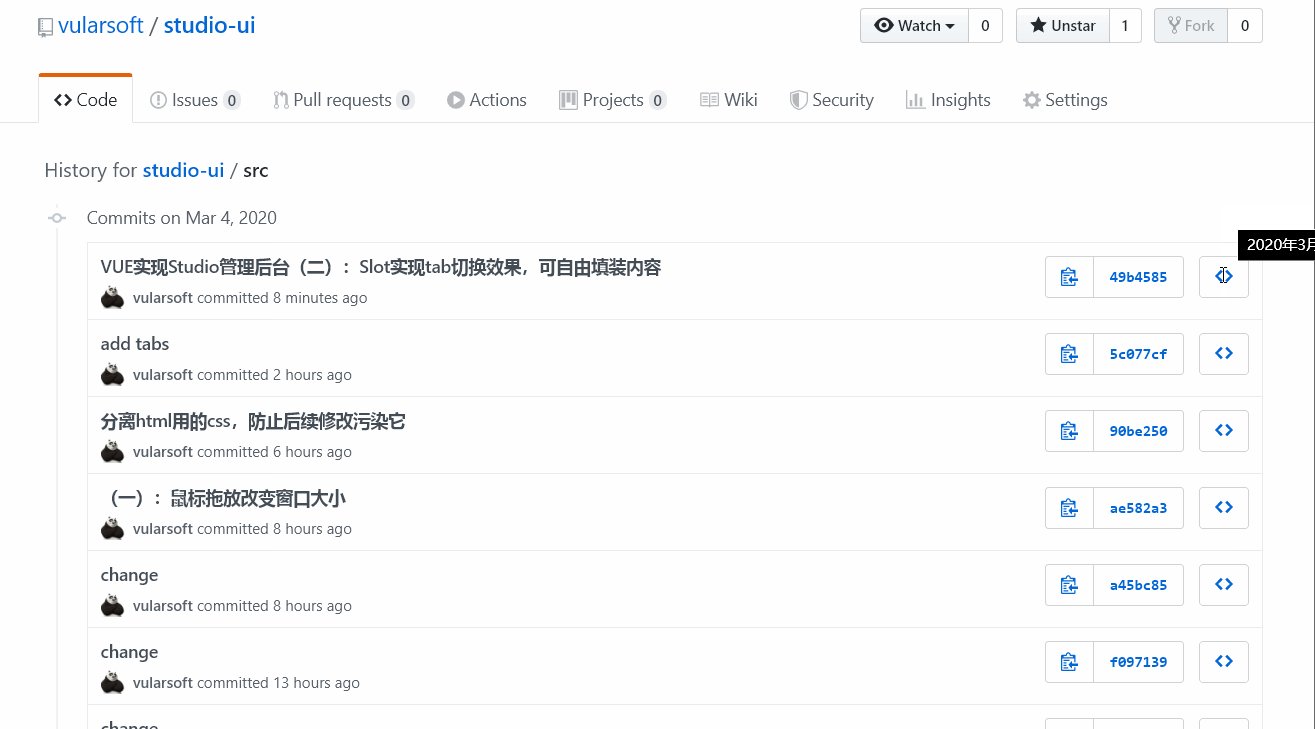
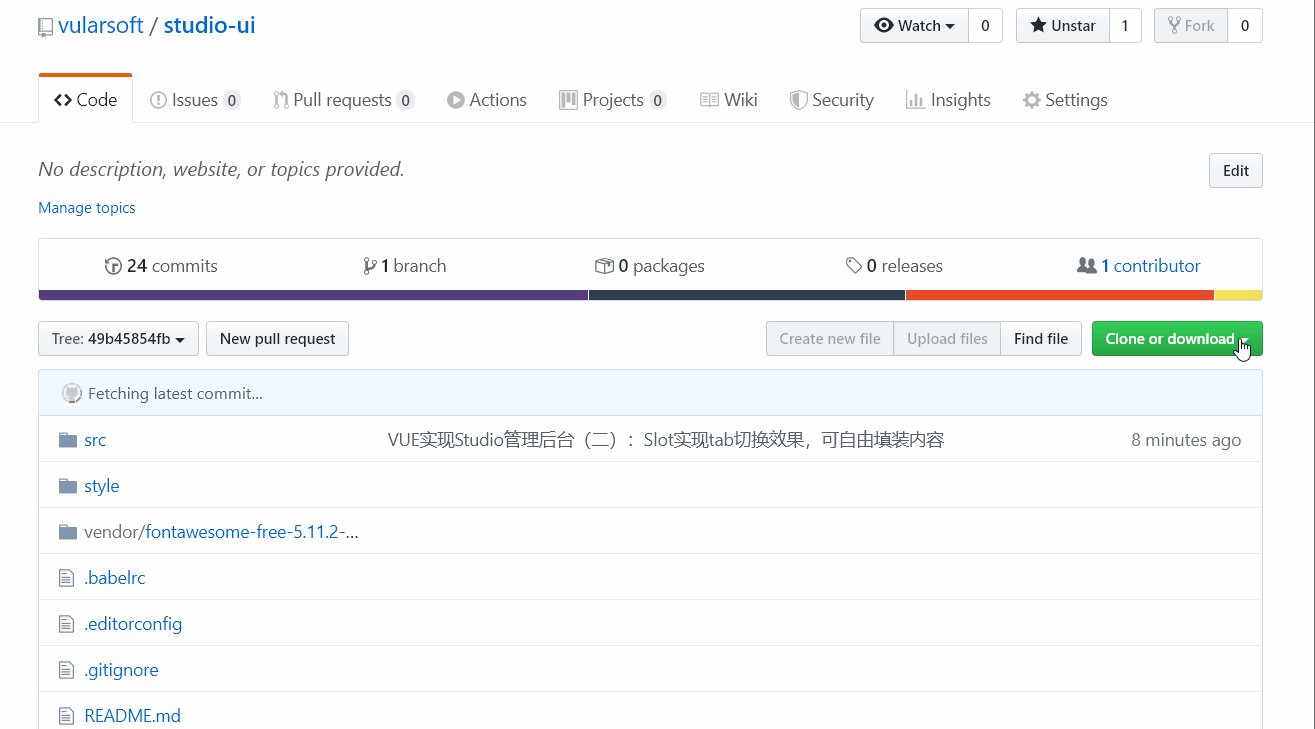
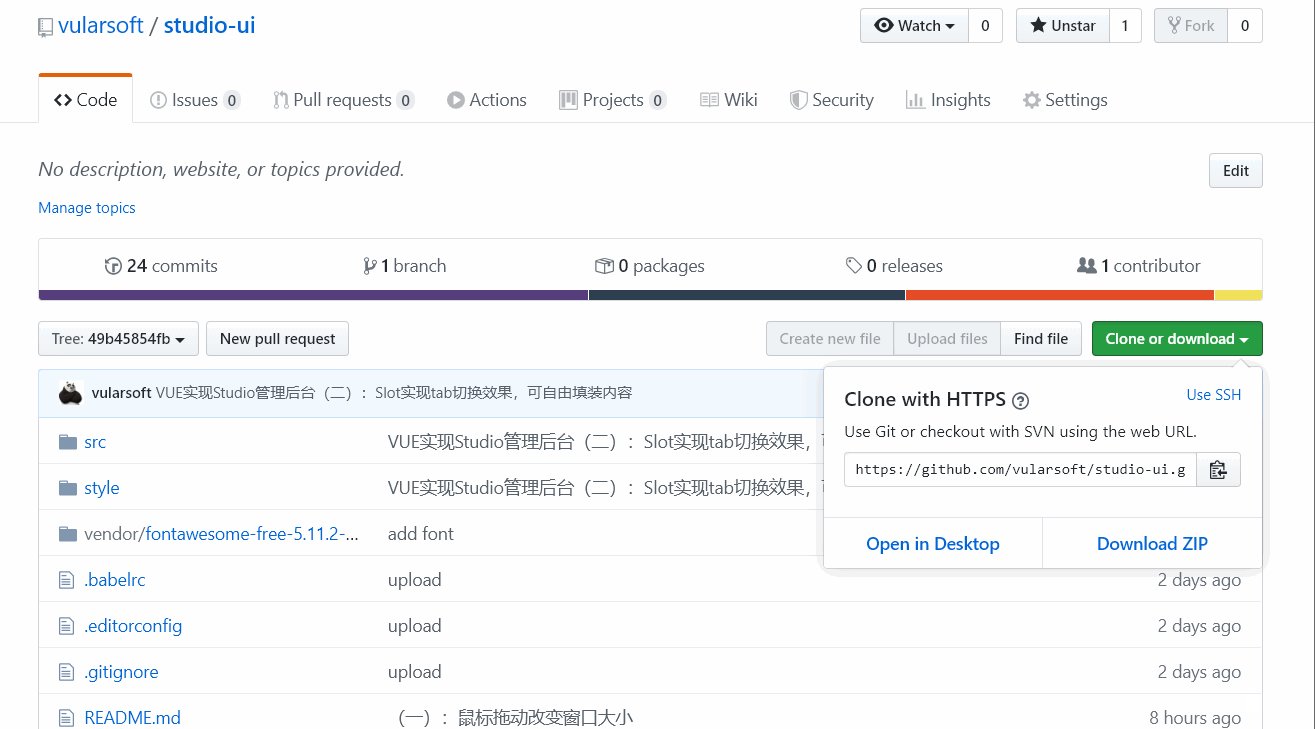
整个项目在这个历史节点的代码,请到我的Github上查看:https://github.com/vularsoft/studio-ui
找到该历史节点的方法:

RXEditor是一个Boostrap代码可视化编辑工具,本系列记录了该软件的开发过程,有问题的朋友请在ithub上给我留言。