css最终章之浮动、定位、溢出属性处理、z-index属性、透明度
上期内容回顾
# 主要就是给HTML标签添加样式
# 固定语法结构
选择器 {属性名1:属性值;属性名2:属性值}
1.link标签引入外部css文件(最正规)
2.HTML文档结构中的head标签内通过style标签内部直接编写(一般用于学习时期)
3.直接在标签内部通过style属性编写(不常用)
# 一个页面上有很多相同的标签 但是需要有不同的样式
1.基本选择器
id选择器 类选择器 标签选择器 通用选择器
2.重要选择器
儿子选择器 后代选择器 毗邻选择器 弟弟选择器
3.伪类选择器
p:first-letter
a:hover
...
color font-size ...
border border-radius ...
background-color -image -position...
'''类比成快递盒'''
外边距 margin # 标签与标签之间的距离
边框 border
内边距 padding # 内部数据与边框的距离
内容 content
今日内容概要
- 浮动
- 定位
- 两者是否脱离文档流
- 其他样式补充
- 博客园页面搭建
- 前端编程语言之javascript
内容详细
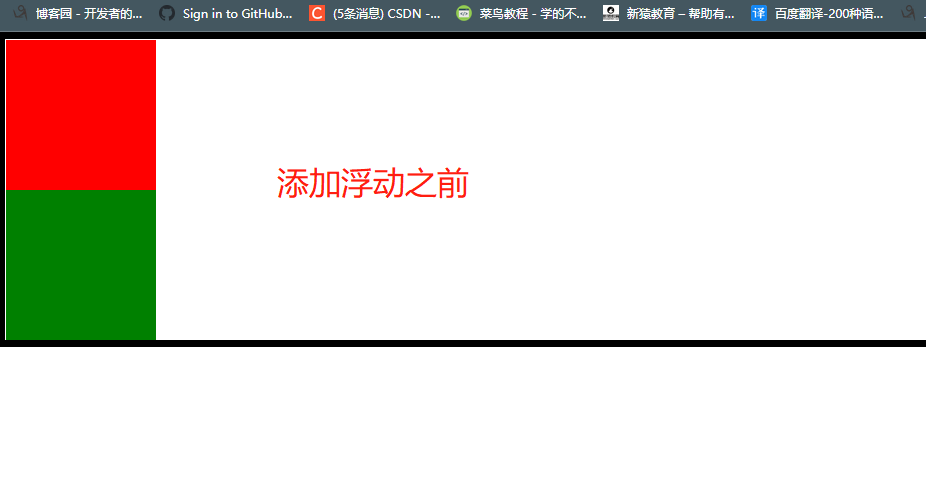
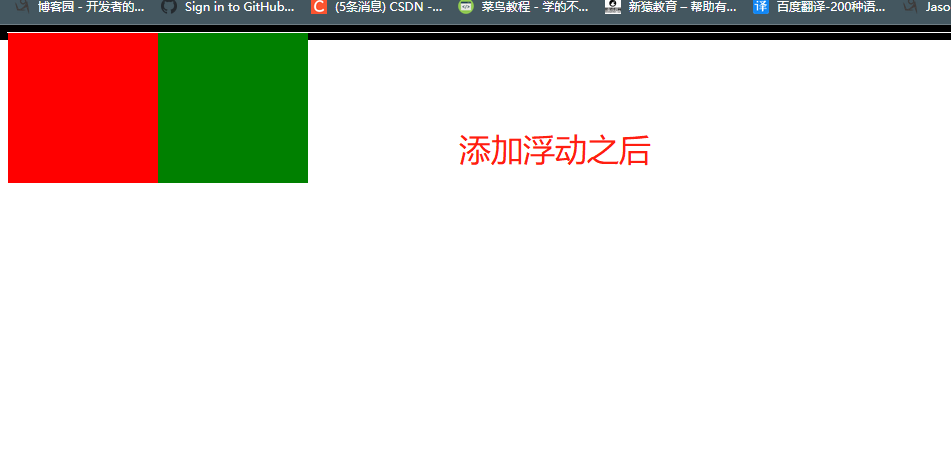
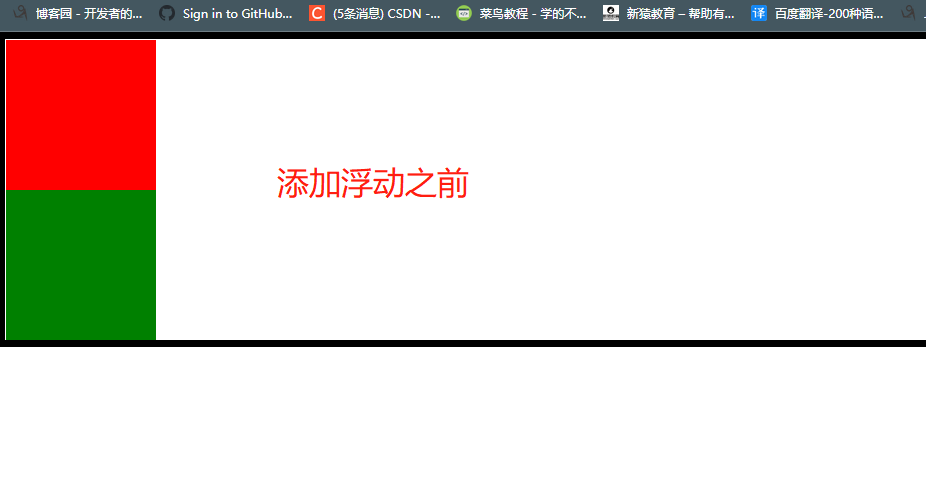
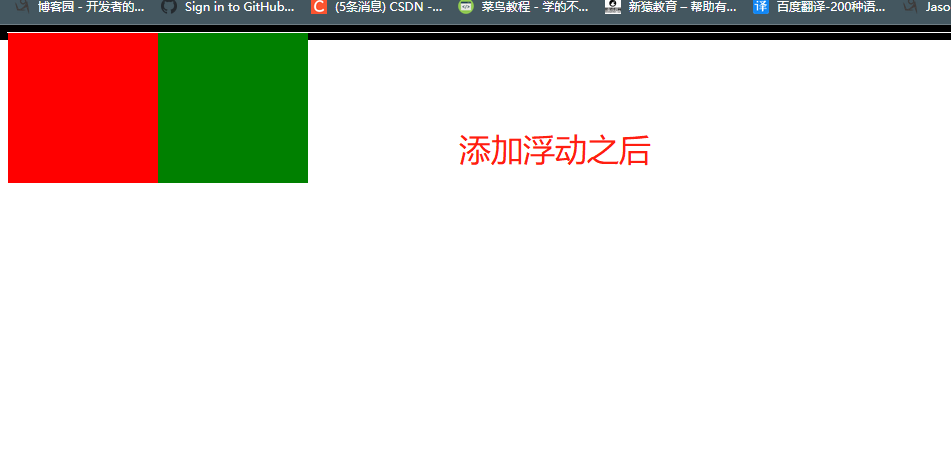
1.浮动
# 浮动(float) 主要就是用于页面布局的!!!
"""html代码时没有规定缩进 全部写在一行也可以"""
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 200px;
background-color: red;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d2 {
width: 100px;
height: 200px;
background-color: green;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>

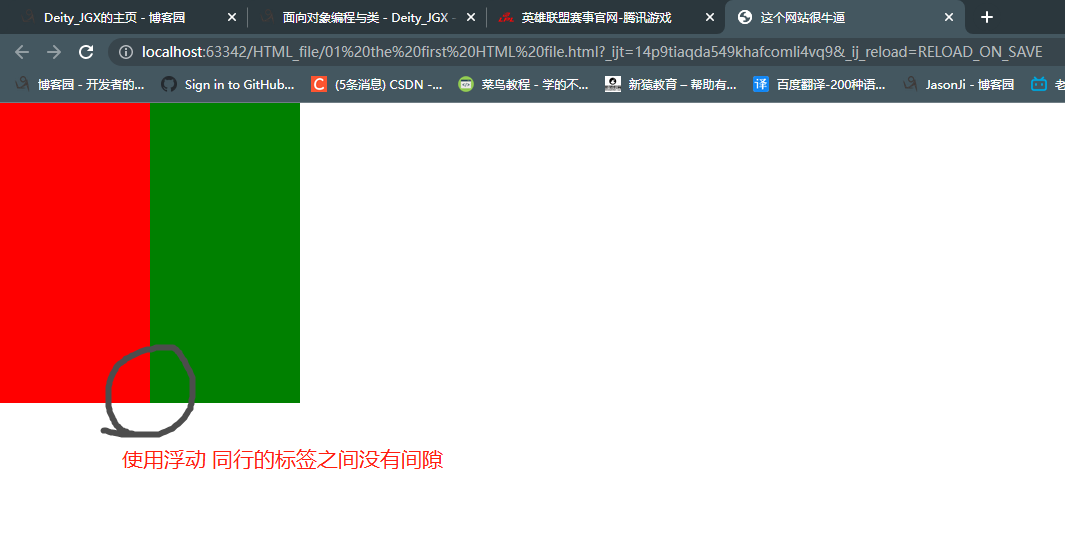
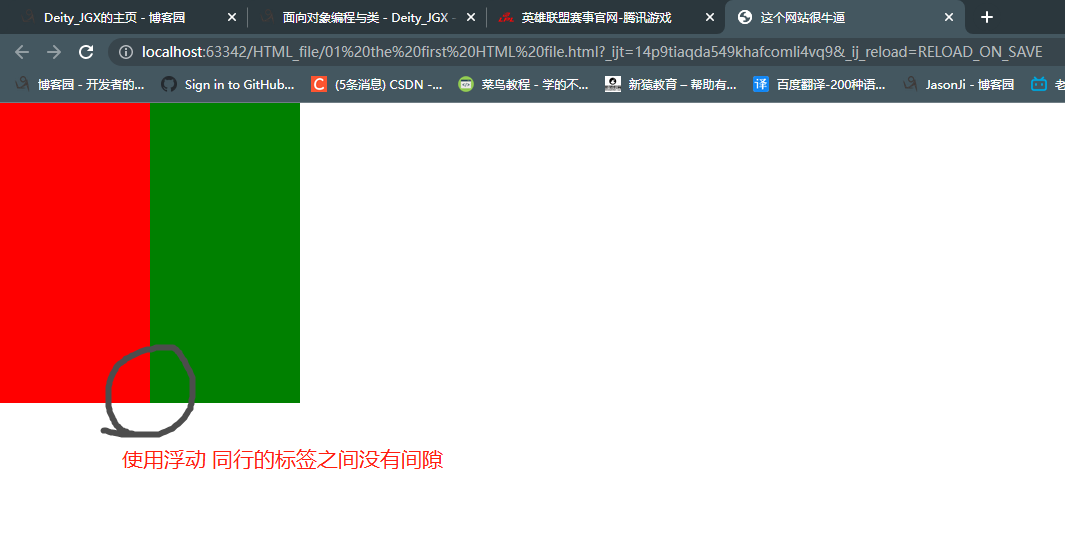
2.浮动的负面影响
# 会造成父标签塌陷!!!
# 解决:
1.再写一个div撑场面(不可取)
2.关键字clear(可以使用)
3.通用解决策略(推荐使用):只要父标签塌陷就使用
.clearfix:after {
content: '';
clear: both;
display: block;
}
"""谁塌陷 就给谁加class属性"""
"""
浏览器默认都是文本优先展示
如果浮动的标签下面还覆盖有带有文本内容的标签 则文本优先展示
"""
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 100px;
background-color: red;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d2 {
width: 100px;
height: 100px;
background-color: green;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d3 {
border: 5px solid black;
}
.clearfix:after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<div id="d3" class="clearfix">
<div id="d1"></div>
<div id="d2"></div>
</div>
</body>
</html>


3.定位
# 1.静态定位 static
所有的标签默认都是静态定位即不能改变位置
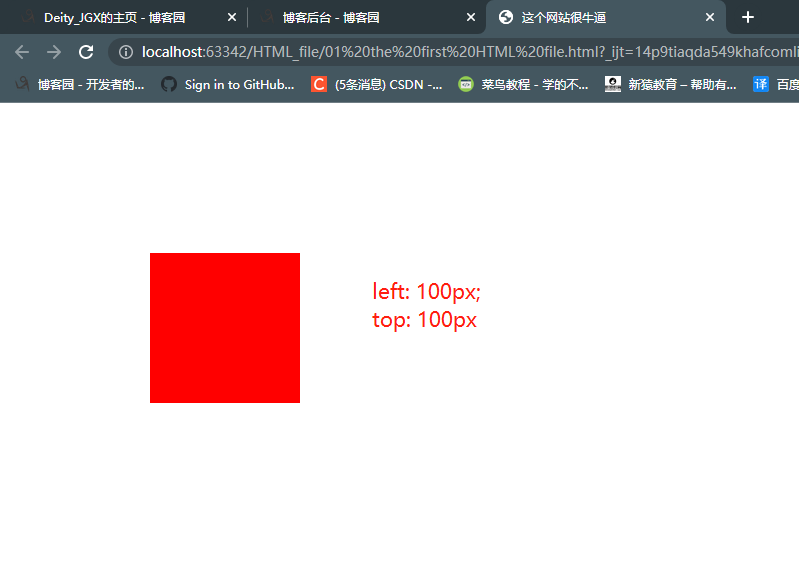
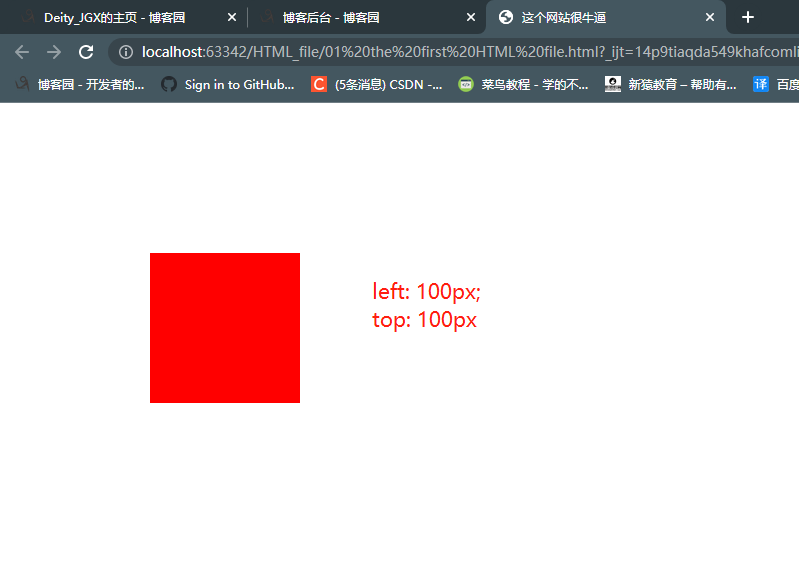
# 2.相对定位 relative
相对标签原来的位置做定位
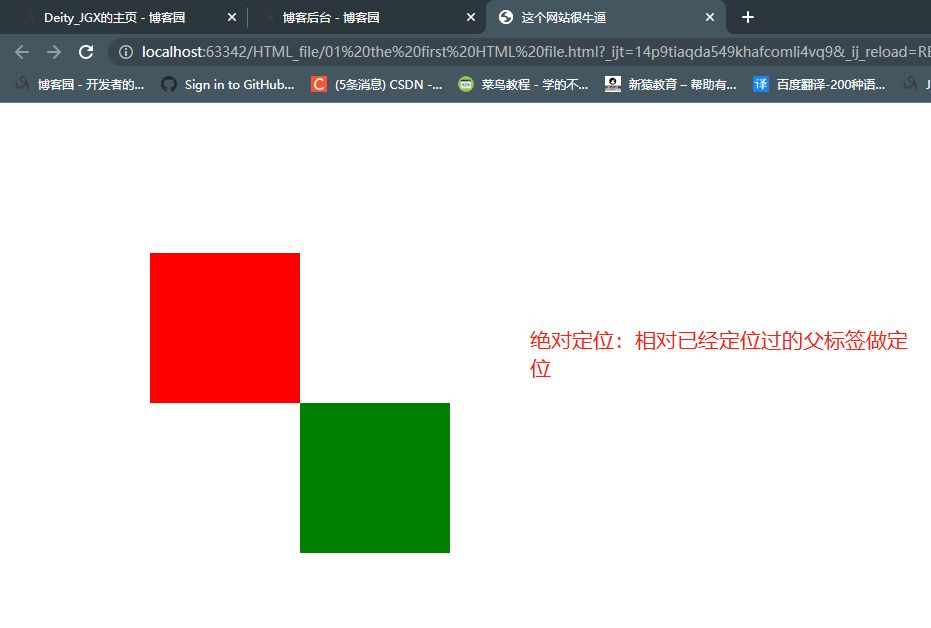
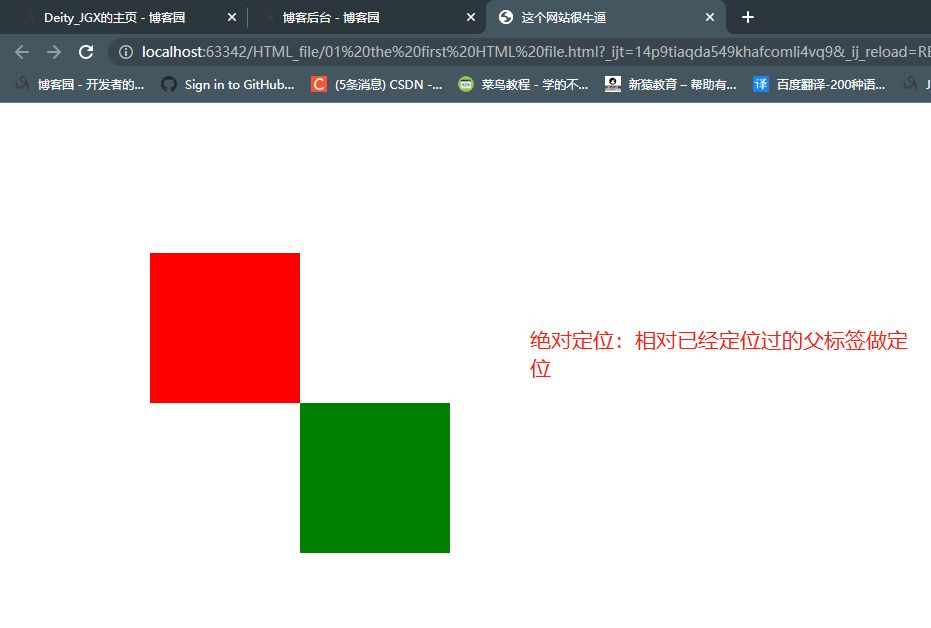
# 3.绝对定位 absolute
相对已经定位过的父标签做定位(没有则参考body标签)
eg:小米官网导航条内购物车
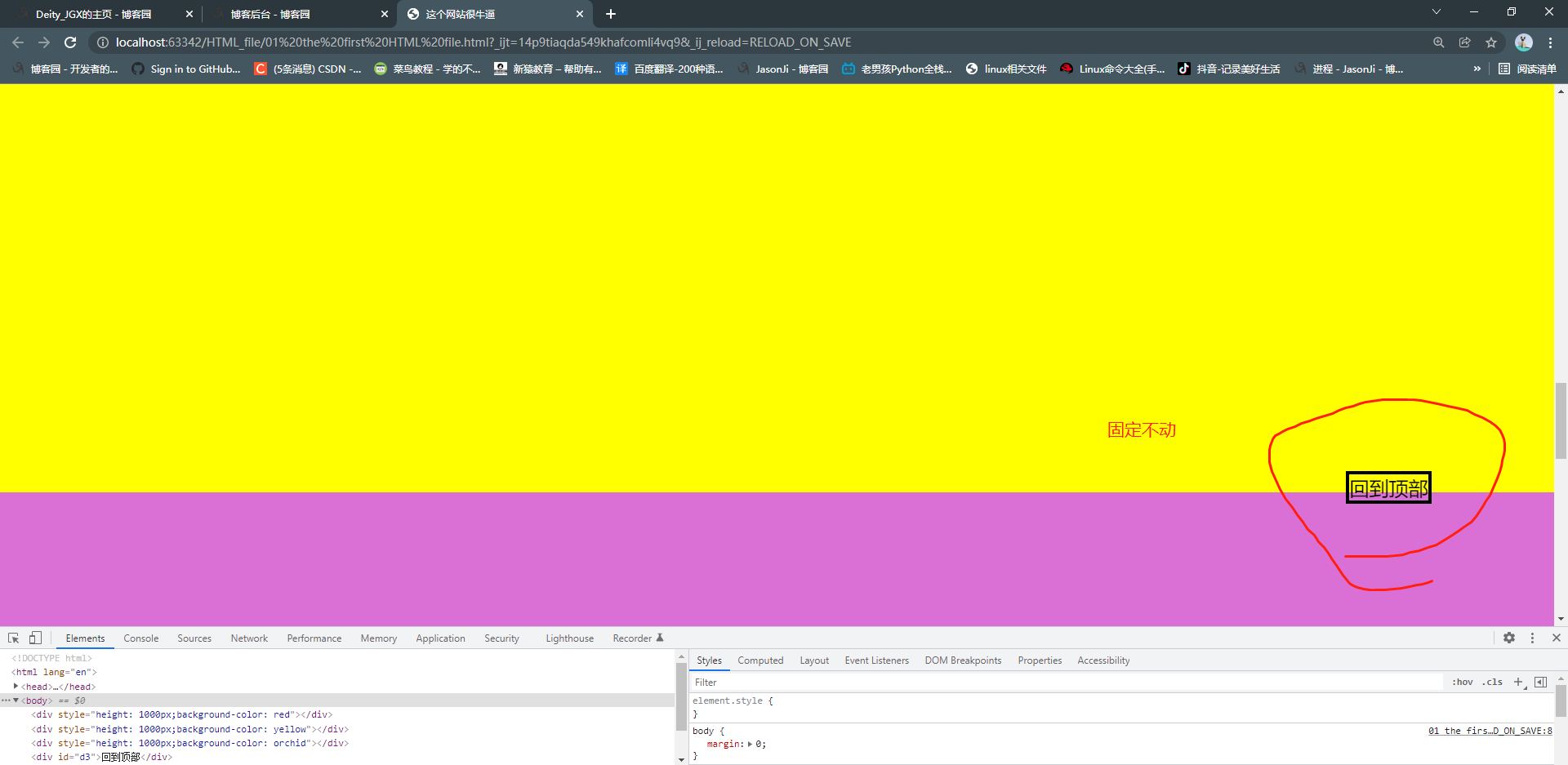
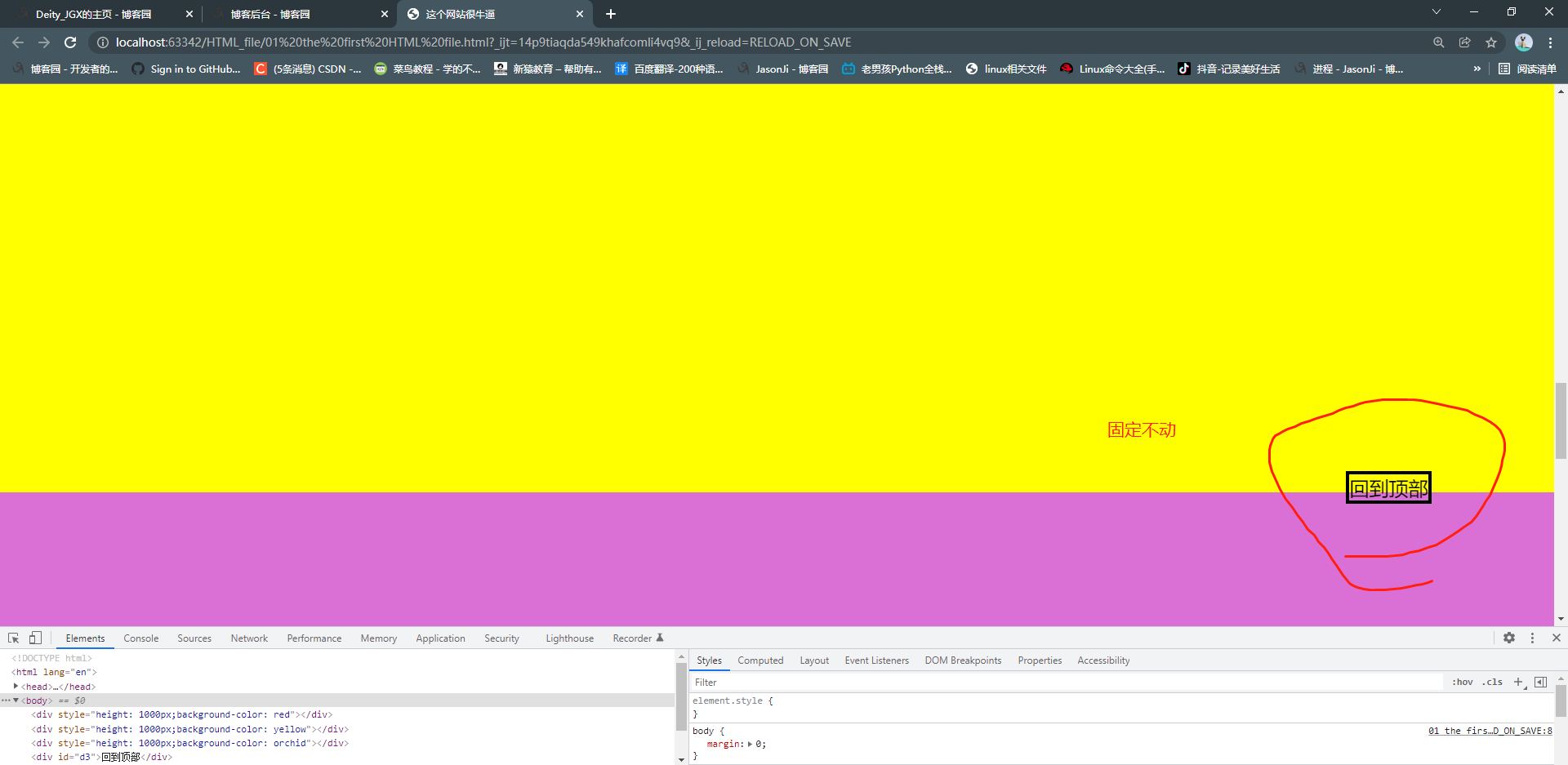
# 4.固定定位 fixed
相对浏览器窗口做定位
eg:小米官网右边回到顶部
# 如何使用css完成定位
定位关键字:position
位置关键字left、right、top、bottom
# 绝对定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 100px;
background-color: red;
position: relative; /*修改标签的定位方式*/
left:100px;
top:100px;
}
#d2 {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
</body>
</html>
# 固定定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d3 {
border: 3px solid black;
position: fixed;
right:100px;
bottom:100px;
}
</style>
</head>
<body>
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: yellow"></div>
<div style="height: 1000px;background-color: orchid"></div>
<div id="d3">回到顶部</div>
</body>
</html>



4.是否脱离文档流
"""
标签位置改变之后 原来的位置是否会空出来
如果空出来了被其他标签自动占有 那么表示脱离
否则不脱离
"""
# 浮动、定位
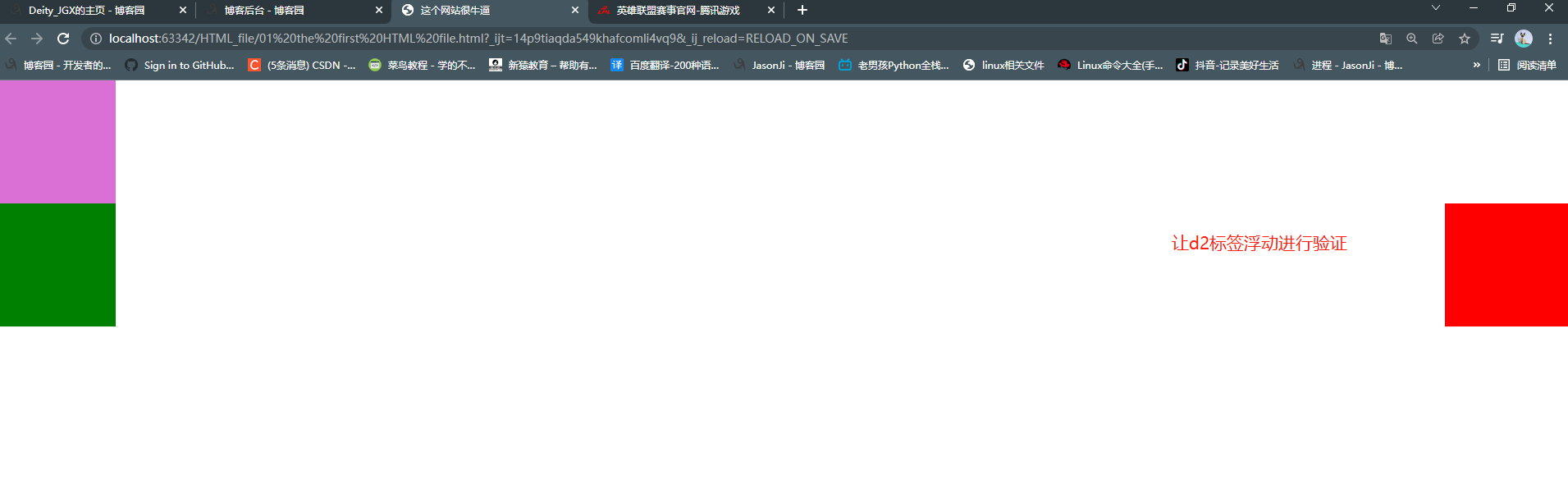
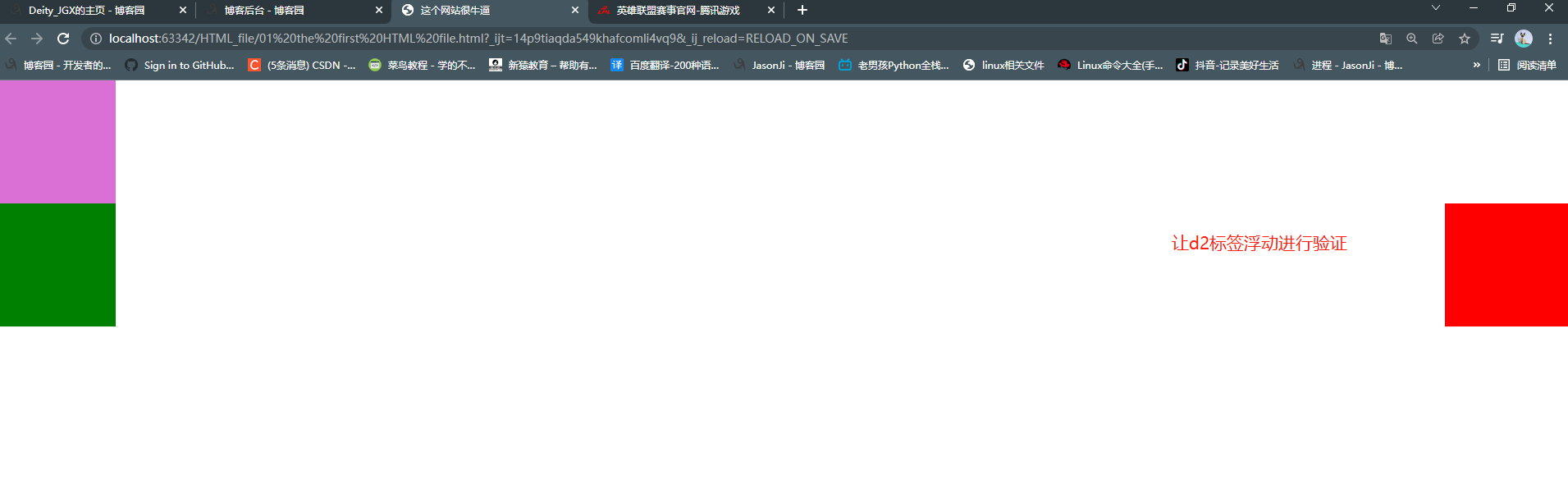
脱离文档流:
浮动、绝对定位、固定定位
不脱离文档流:
相对定位
# html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;background-color: orchid"></div>
<div id="d2" style="width: 100px;height: 100px;background-color: red;float: right"></div>
<div id="d3" style="width: 100px;height: 100px;background-color: green"></div>
</body>
</html>

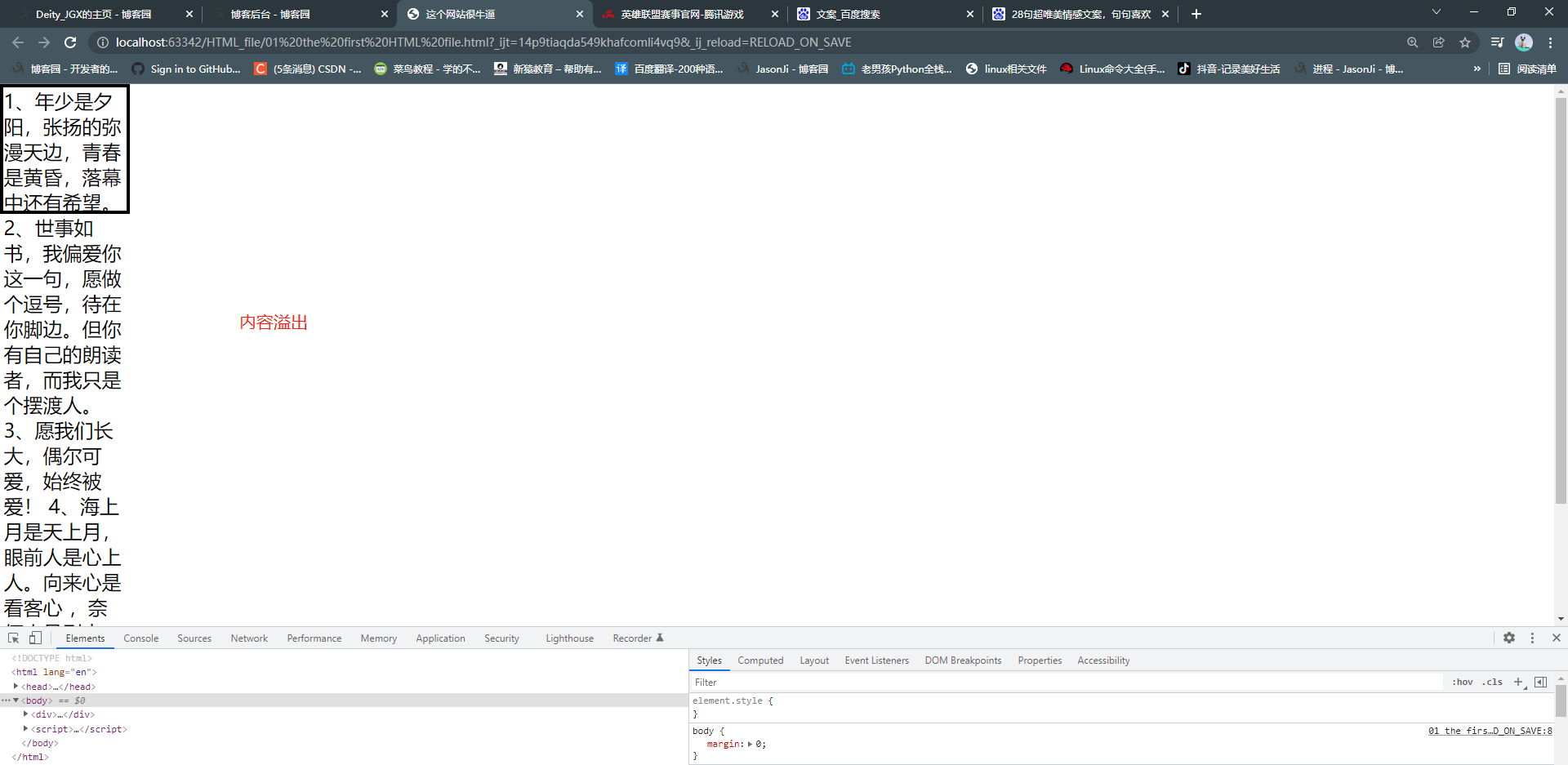
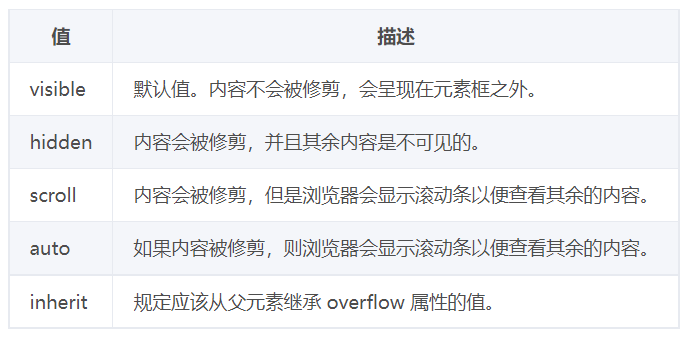
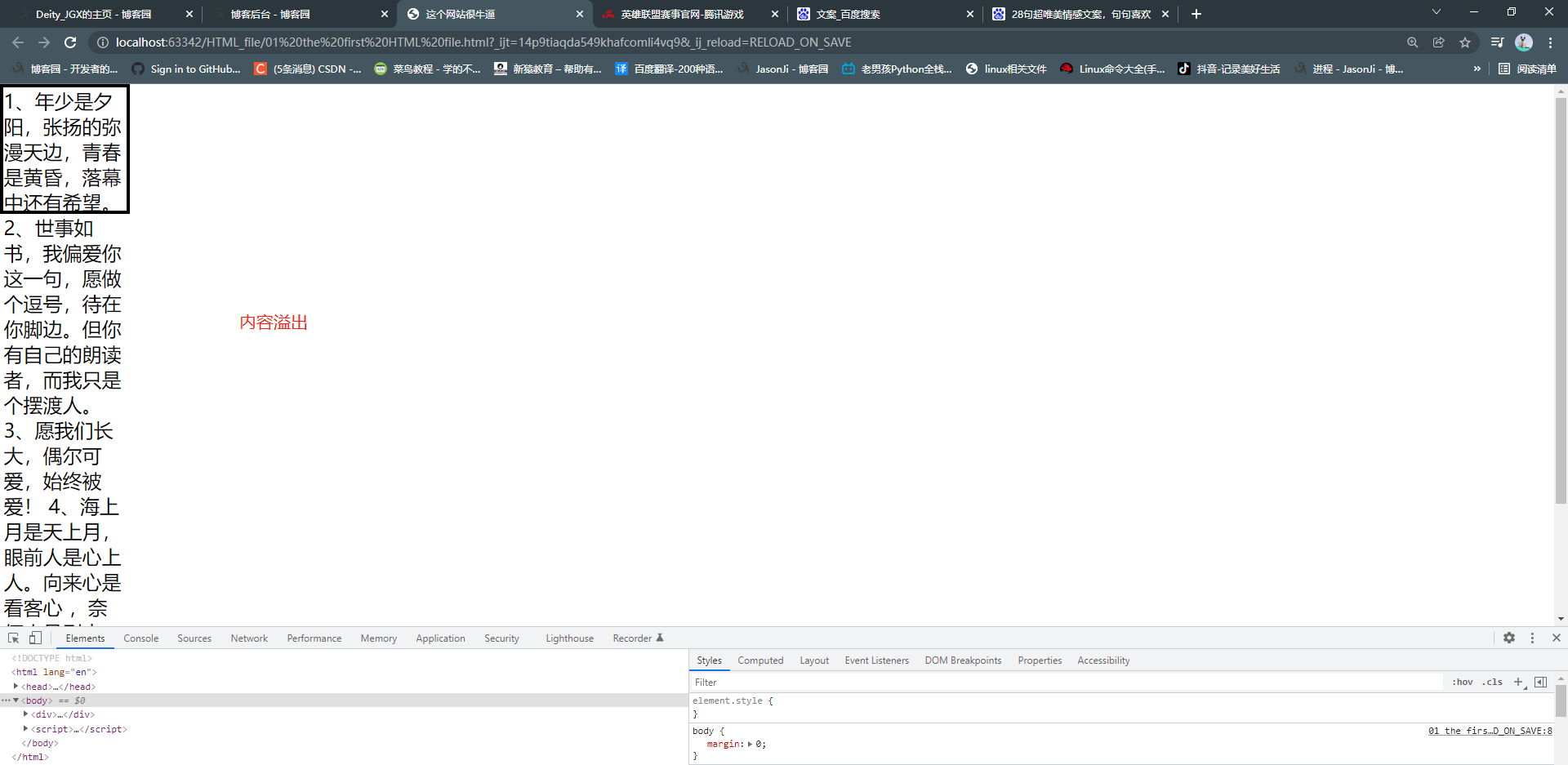
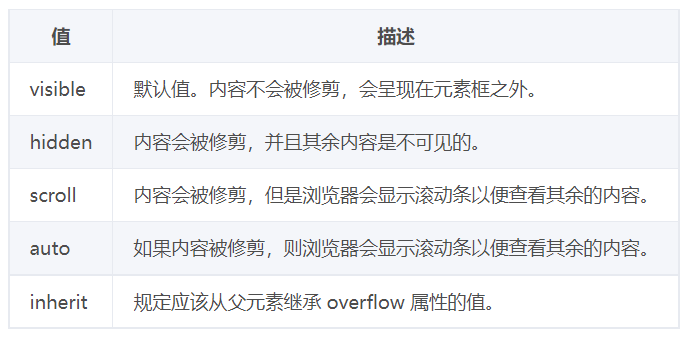
5.溢出属性
# 内容被裁剪后折叠显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
div {
width: 100px;
height: 100px;
border: 3px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div>
1、年少是夕阳,张扬的弥漫天边,青春是黄昏,落幕中还有希望。
2、世事如书,我偏爱你这一句,愿做个逗号,待在你脚边。但你有自己的朗读者,而我只是个摆渡人。
3、愿我们长大,偶尔可爱,始终被爱!
4、海上月是天上月, 眼前人是心上人。向来心是看客心 ,奈何人是剧中人。
5、总有人会幼稚到陪你吃跳跳糖,浪漫到陪你看夕阳。
</div>
</body>
</html>
# 圆形头像示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="//pic.cnblogs.com/avatar/1342004/20180304191536.png" alt="">
</div>
</body>
</html>
圆形头像示例


6.z-index属性
# 自定义模态框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>

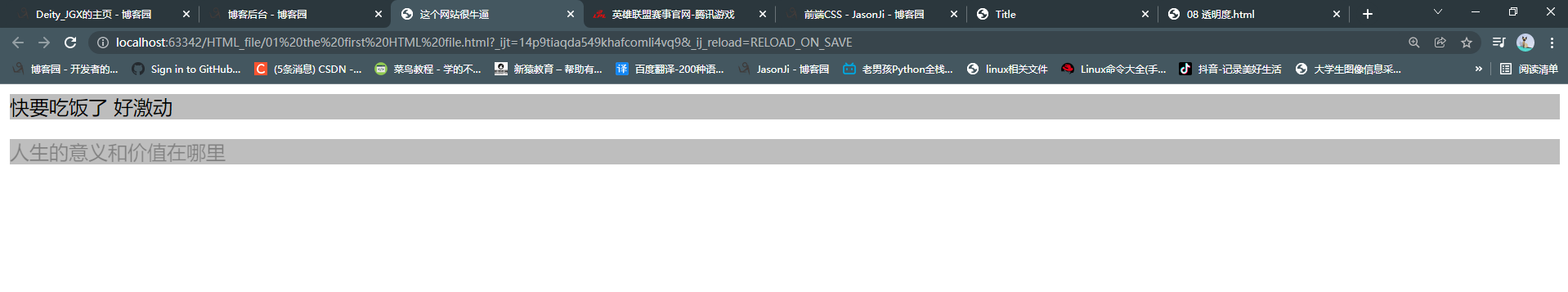
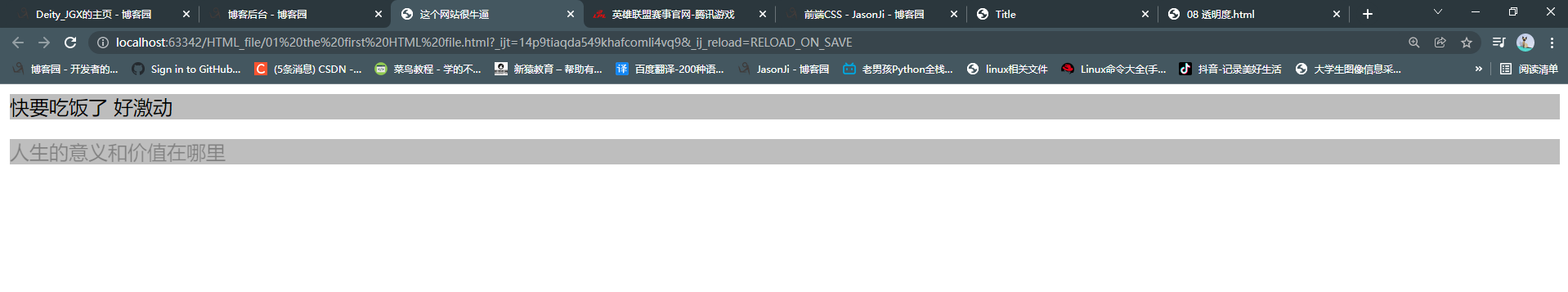
7.透明度
# opacity
用来定义透明效果
取值范围是0~1,0是完全透明,1是完全不透明
# rgba(124,124,124,0.5)
只影响背景颜色
# opacity:0.5
影响背景颜色和字体
# html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
div {
background-color: rgba(124,124,124,0.5);
}
p {
background-color: rgb(124,124,124);
opacity: 0.5;
}
</style>
</head>
<body>
<div>
快要吃饭了 好激动
</div>
<p>
人生的意义和价值在哪里
</p>
</body>
</html>

8.JavaScript了解
# JavaScript简称JS 与Java一点关系都没有!!!
完全是为了蹭Java的热度
# JS也是一门编程语言
IT行业鄙视链>>>前端意淫着想摆脱后端的约束
写出了使用JS编写后端代码的方案>>>NodeJs
# JS虽然是一门编程语言但是逻辑非常的不严谨
据传该语言最初的版本是由一个程序员花了七天时间写出来的
# JavaScript 是脚本语言
# JavaScript 是一种轻量级的编程语言
# JavaScript 是可插入 HTML 页面的编程代码
# JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行

9.JavaScript补充
# 类中引入方式
1.script标签内部直接编写(学习的时候使用)
<head>
<script>
// 在这里写你的JS代码
</script>
</head>
2.script标签src属性导入外部js文件(最正规)
<head>
<script src="myscript.js"></script>
</head>
# 注释语法
html:<!--注释语法-->
css:/**/
JS://单行注释 /*多行注释*/
# 模板语法注释 {##}
# 结束符号
分号作为结束符号(;) 但是不用写问题也不大