总结开发中基于DevExpress的Winform界面效果
- 2021 年 8 月 4 日
- 笔记
- WinForm界面开发
1、SplashScreen控件

在DevExpress程序中使用SplashScreenManager控件实现启动闪屏和等待信息窗口,这个SplashScreenManager很好的封装了日常WInform程序中用到的启动闪屏窗口和在耗时操作中进行等待提示的信息窗口,合理使用可以增加程序界面的友好交换。

2、GridControl控件的封装分页控件
在Winform开发中,一直离不开分页处理,好的分页控件封装,能为开发节省很多时间和繁琐工作,对分页控件一直的改进和完善,也是我的兴趣之一。

可以通过菜单设置显示的列内容。

3、基于Ribbon样式的界面
为了更多放置一些开发功能,我们可以使用树列表的方式,也可以使用Ribbon的方式,更加紧凑的展示功能按钮。

或者参考框架备件仓库管理系统的界面

应该会比放在树列表中展示的比较好一点

有时候,我们需要分类展示不同的菜单功能,而且功能比较多的时候,可以结合Ribbon工具栏和树列表的方式展示功能点。

4、使用布局控件约束内容展示
在录入数据的界面的设计中, 我一般倾向于使用LayoutControl控件实现布局功能,这个控件对我们排版各种控件非常方便。

我们在展示详细界面的时候,一般为了整洁美观,一般使用LayoutControl布局控件来约束内容的展示。

或者如下详细界面所示

下面是我在其中的一个界面中使用该控件调整后得到的一个多样化一点的界面表达方式,有点类似于分组分类的方式,使得输入的内容更加易读。

这个调整好的界面布局的设计模式下的效果如下所示。

5、SearchLookUpEdit控件的使用
可以在GridControl中整合SearchLookupEdit控件,以便快速选择录入数据


6、内容比较多则封装控件实现多页面处理
我们在做Winform项目开发的时候,经常会发现有一些数据很多,需要通过不同的Tab页面分类来实现数据的录入和现实,例如体检数据,可能包含外科、内科、眼科、耳鼻喉科、口腔科、以及其他的检查等等内容,如果一次性放在一个窗口中现实,不太合理也不好看,如果通过多个Tab分类进行管理,则用户体验好很多。

如上分析,我们把每个模块独立出来做一个控件,如眼科的作为一个独立的用户控件进行展现,如下所示。

或者类似下面客户关系管理系统中的内容关系


7、GridControl样式控制
通过控制GridControl的列表展示样式,可以着重强调某个字段的信息,也可以进行内容的转义处理。


GridView表头多行显示(折行),表头及行内容居中操作


8、RichEditControl控件的封装使用
传统.NET界面有一个RichTextBox控件,这个是一个富文本控件,可以存储图片文字等内容,它有自己的文件格式RTF,在DevExpress控件组里面也有一个同等的控件,他的名字是RichEditControl,这个控件功能很强大。基于RichEditControl控件我们可以增加自定义按钮,实现定制工具条或者自定义的处理功能。

9、图表控件
有时候,基于对一些年份、月份的统计,需要集成多个数值指标进行分析,因此就需要把多种数据放到一个图形里面展现,也成为多重坐标轴,多重坐标轴可以是多个X轴,也可以是Y轴,它们的处理方式类似。


或者饼图展示

10、附件管理的自定义组件
在很多病人资料管理模块中,都需要管理影像学资料,这个在我的Winfrom开发框架中,提供了一个附件管理的通用模块供重复使用,因此对这些操作并不会增加太多的工作量,统一使用即可,界面效果如下所示。

附件管理模块提供了分类的附件管理,图片缩略图预览和图片预览,多文件上传、下载、删除等附件操作,满足我们对附件管理的大多数要求。


11、 树列表展示
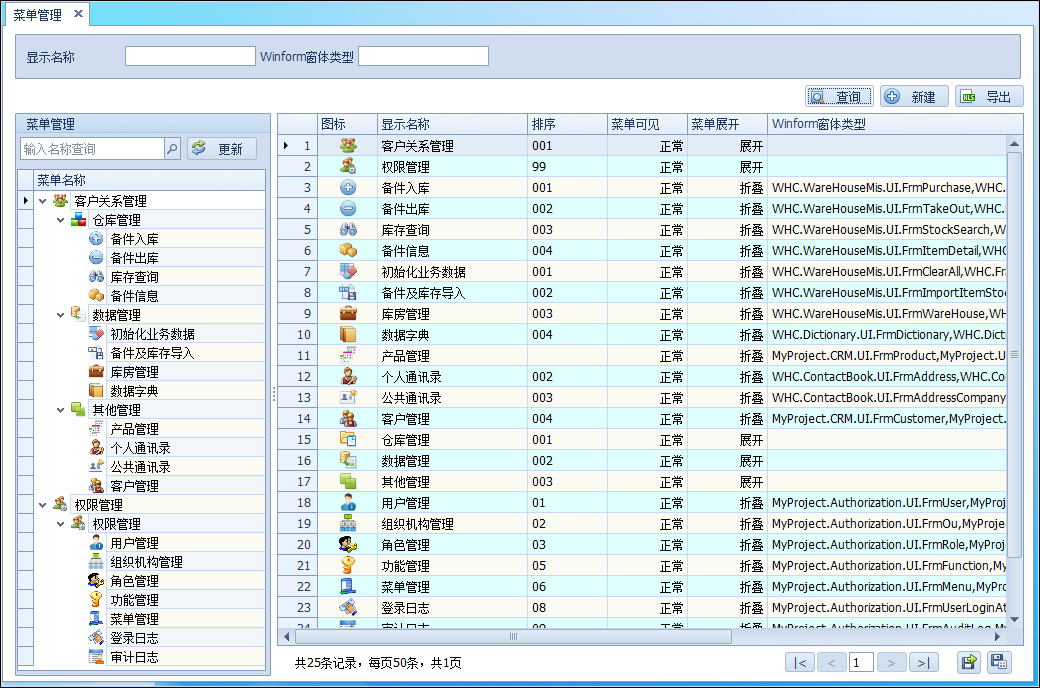
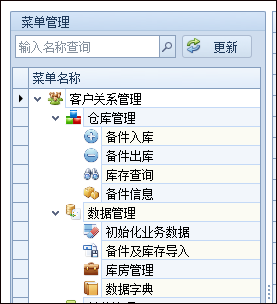
我们为了直观显示的需要,一般把菜单用树列表控件进行展示,其中就会用到我们说的TreeList控件,如下界面所示。

其中TreeList和一个输入SearchControl来一起协同使用,可以提高界面的友好性,我们可以通过输入关键字进行节点的过滤显示。

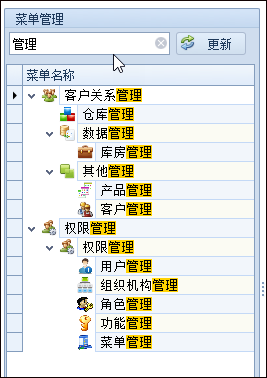
如输入过滤内容后查询过滤树列表节点,如下所示,这样可以给用户快速模糊检索指定的树节点。

下面也是树列表的展示案例界面

或者如下树形列表界面所示

整体结合多文档展示内容,界面效果如下所示。

12、 GridControl数据导入导出处理
GridControl内容简单的导出很容易,只需要把相关的数据表,利用Aspose.cell导出到指定的文件即可。简单二维表导出Excel数据的效果如下所示。

由于工作的需要,在我的Winform开发框架中引入了一个通用的数据导入模块,来实现这个既是统一,又是变化的业务需求,首先我们来看看能大致的模块功能介绍图,如下所示。

然后我们再来看看实际的导入模块操作界面,如下图所示

在最底的状态栏里面,但我们保存数据的时候,会调用后台线程进行数据保存,并显示数据导入的进度状态,由于是采用后台线程处理,不会阻塞当前的界面,在多文档的Winform开发框架界面中,可以切换到其他业务界面进行其他处理,不影响整体界面操作。
下面我们就来介绍内容比较多的时候,分选项卡展示一个记录内容的操作,如图所示。

导入的数据,是一个Excel,它要求包含几个不同表的数据,导入操作一次性完成数据的导入,Excel文件的格式如下所示。

导出操作,我们根据用户的选择,可以一次性导出多个Excel文件,每个Excel文件包含客户的基础信息,也包含相关数据,它们的格式和导入的格式保持一致即可,这样方便数据的交换处理。
导出操作,我们需要把客户的选择信息转换为需要导出的对象列表数据,然后绑定到Excel里面即可,因此我们的Excel里面,可以通过自定义模板,指定列的数据属性就可以绑定好数据了。

13、SplitContainerControl控件的分拆界面
左右分拆的界面布局效果如下所示。


或者主从表的界面效果


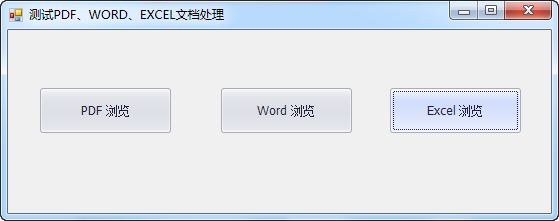
14、利用DevExpress的控件实现对PDF、Word、Excel文档的预览和操作处理
为了演示这些控件的处理,我单独编写了一个例子,用来实现对PDF、Word、Excel等文档的处理。

为了显示PDF文档,我们需要在界面里面添加一个XtraPdfViewer.PdfViewer的控件,这个主要是用来显示PDF的,它有很多属性方法,用来实现对PDF的处理操作


其中RichEditControl能够较好显示Word文档, 加载文档后,界面显示内容如下所示:

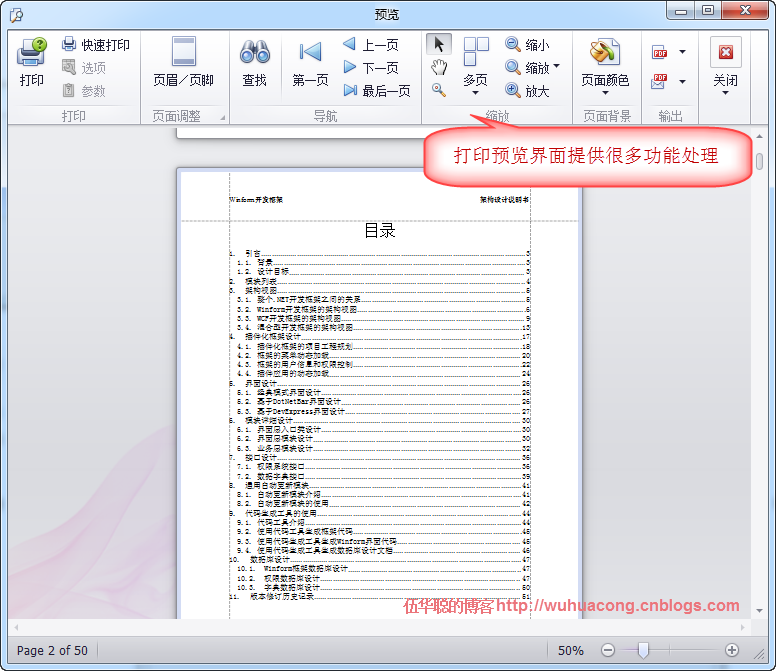
文档控件很容易支持打印预览功能,打印预览的界面如下所示

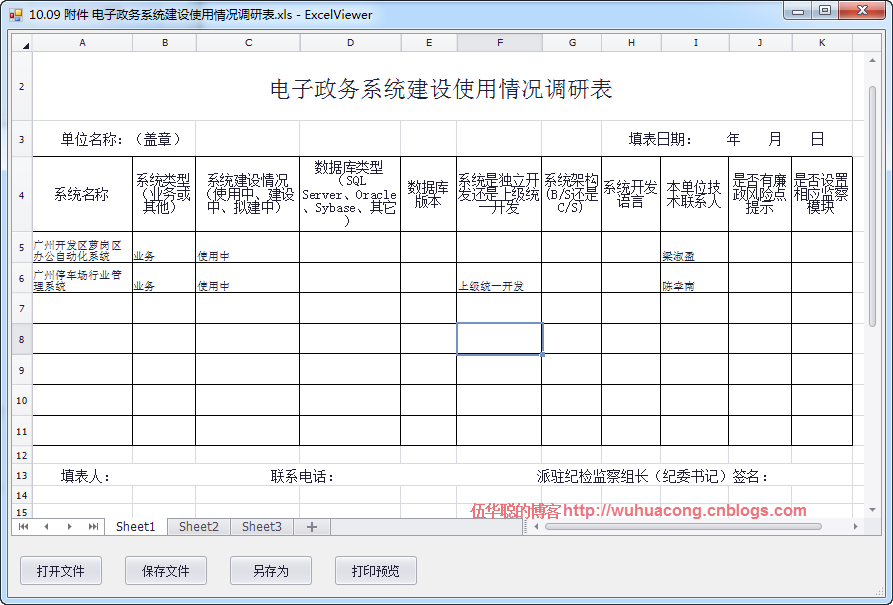
对于Excel文档的预览和操作,DevExpress控件在最近版本中增加的XtraSpreadsheet.SpreadsheetControl控件就可以实现Excel的显示和处理操作,这个控件很强大,可以处理很复杂格式的Excel文档,虽然我原来使用了另外一个FarPoint Spread控件组,不过这个XtraSpreadsheet控件组,如果集成在DevExpress也就很方便了。

这个DevExpress的控件,可以在其中进行Excel的新建、保存、打印预览等操作,当然也可以打开我们已有的Excel文件了。
打开文件后,界面效果如下所示。

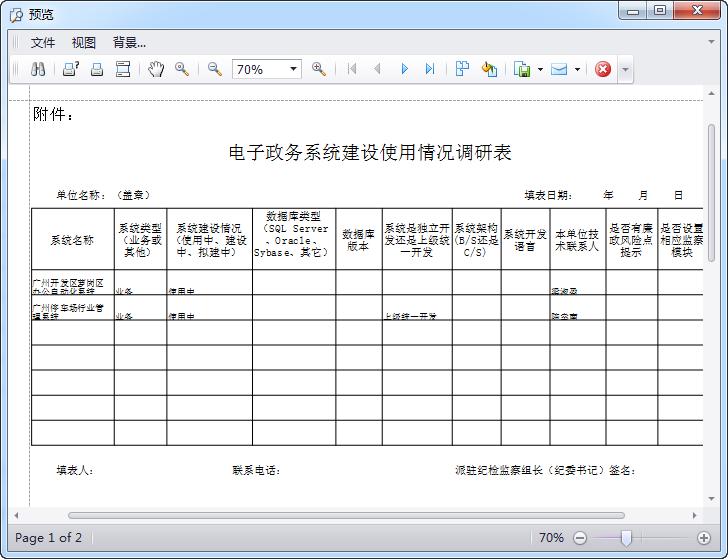
预览也很方便,和Word的预览操作类似。

如我在我的《Winform开发框架》、《混合式开发框架里面》使用的通用附件管理模块,就是基于这些特点,实现图片、Excel文档、Word文档和PDF等文档的在线预览和管理操作,界面截图如下所示。

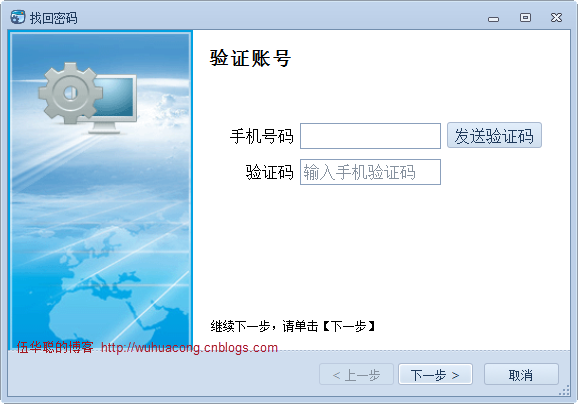
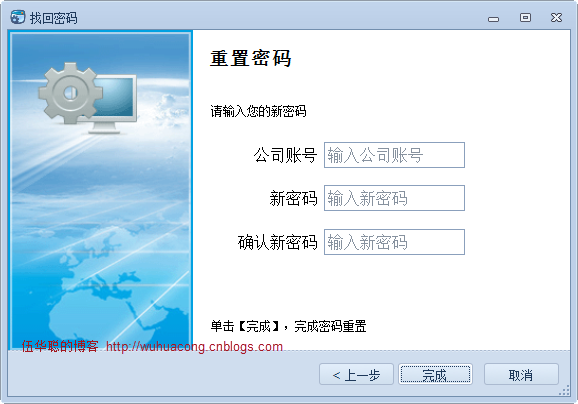
15、WizardControl向导控件
在一些界面操作里面,我们可能把它拆分为几部进行处理,这个时候引入WizardControl向导控件应该是比较不错的选择了。多步的处理方式,可以让用户避免一次性输入太多内容的烦躁心情,也可以针对性的校验部分内容。
我们一般在DevExpress的VS工具栏里面选择导航布局选项卡,就可以找到对应的WizardControl向导控件了。

最终我们实现的效果如下所示。


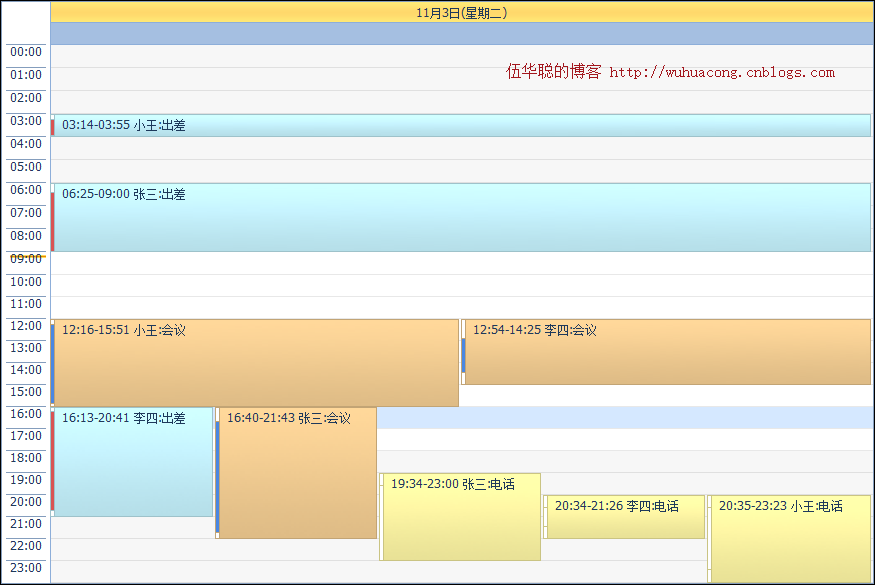
16、日程控件XtraScheduler
在一些应用场景中,我们可能需要记录某一天,某个时段的日程安排,那么这个时候就需要引入了DevExpress的日程控件XtraScheduler了,这个控件功能非常强大,提供了很好的界面展现方式,以及很多的事件、属性给我们定制修改,能很好满足我们的日程计划安排的需求。
整个日程控件,可以分为日视图、周视图、月视图等等,当然还有一些不常用的时间线、甘特图等,本例我们来关注控件的使用以及这几个视图的处理。先来看看他们的界面效果,如下所示。
日视图:

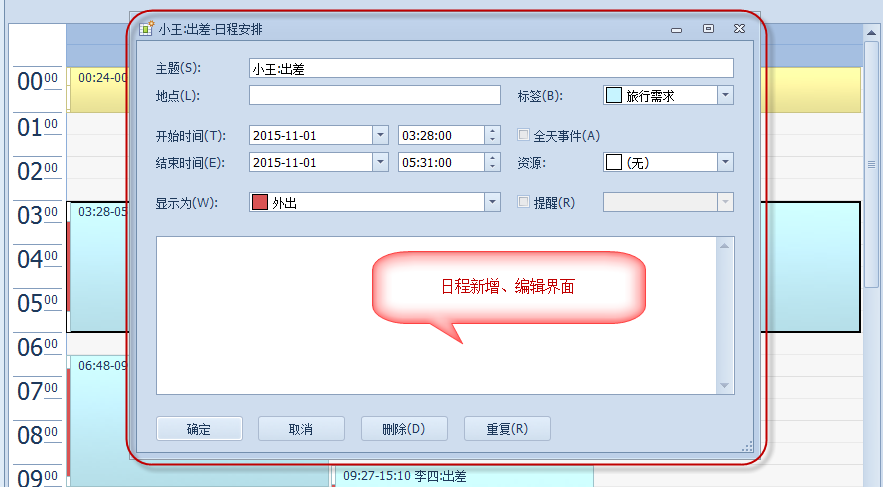
在视图里面,默认可以打开响应的日程事件进行编辑的。

周视图:

月视图:

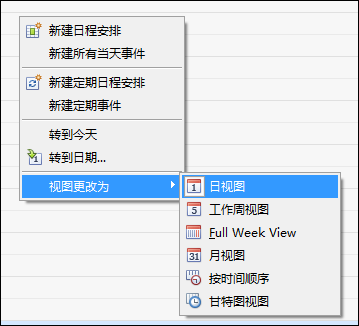
由于控件,默认也是提供右键菜单,对几种控件视图进行切换的,如下菜单所示。

17、背景加按钮排版,实现更加场景化的功能指引
在一些场景里面,如一些进销存的系统里面,我们往往把一些相关的模块处理放在一起,如进货、退货、库存调入、调出、产品、库存、盘点等这些信息,就是一个场景里面的内容,有时候可以把它们放在一起,但是如果单纯的放几个按钮,可能会显得比较单调一些,我们为了丰富界面效果,把界面设计效果如下所示。

这个界面虽说不是特别华丽,但是也是比仅仅放几个标准的按钮来的美观一些,而且按钮之间也设置了一些箭头来指示他们的流程或者从属关系,因此在一些场合,我们更倾向使用这种直观、清晰的界面表达方式,同时也增加了一定的美感。
利用图元的绘图工具如EDraw Max等等这些来绘制背景,预先留出放置图标按钮的位置,我们绘制一个背景如下所示。

绘制好这些背景,截图出来待用,记住要图片要预留一定的位置,并且具有一定的画布大小,我们想图片按正常方式设为背景即可,这样我们在窗口放大的时候,不至于直接看完图片了,截取出来的图片,左上角预留一定的位置即可。
在我们预先新建的窗体上面,设置它的BackgroundImage背景图片,如下图所示。

18、Winform开发框架介绍
Winform开发框架详细了解可以访问://www.iqidi.com/Framework/info.html



