记 Ant Designer Vue 2.0.1 layout 丢失样式类名问题分析
现象
<a-layout-sider /> 渲染到页面上会变成 <section class="undefined-has-sider"> 丢失了 layout 前缀
问题分析
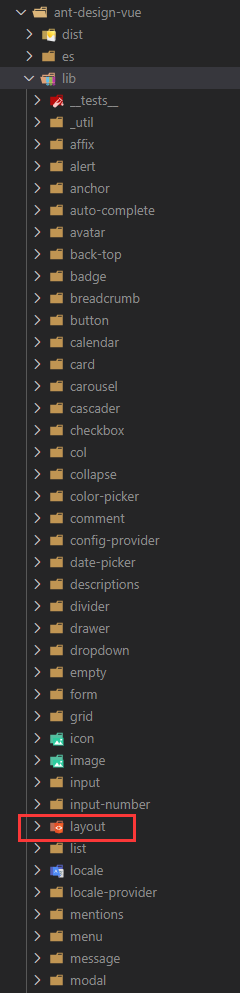
排查了源码,看了下 antd 的文件结构,发现其大体上是按组件模块分类

那么 layout 组件自然就在 layout 文件夹下了。
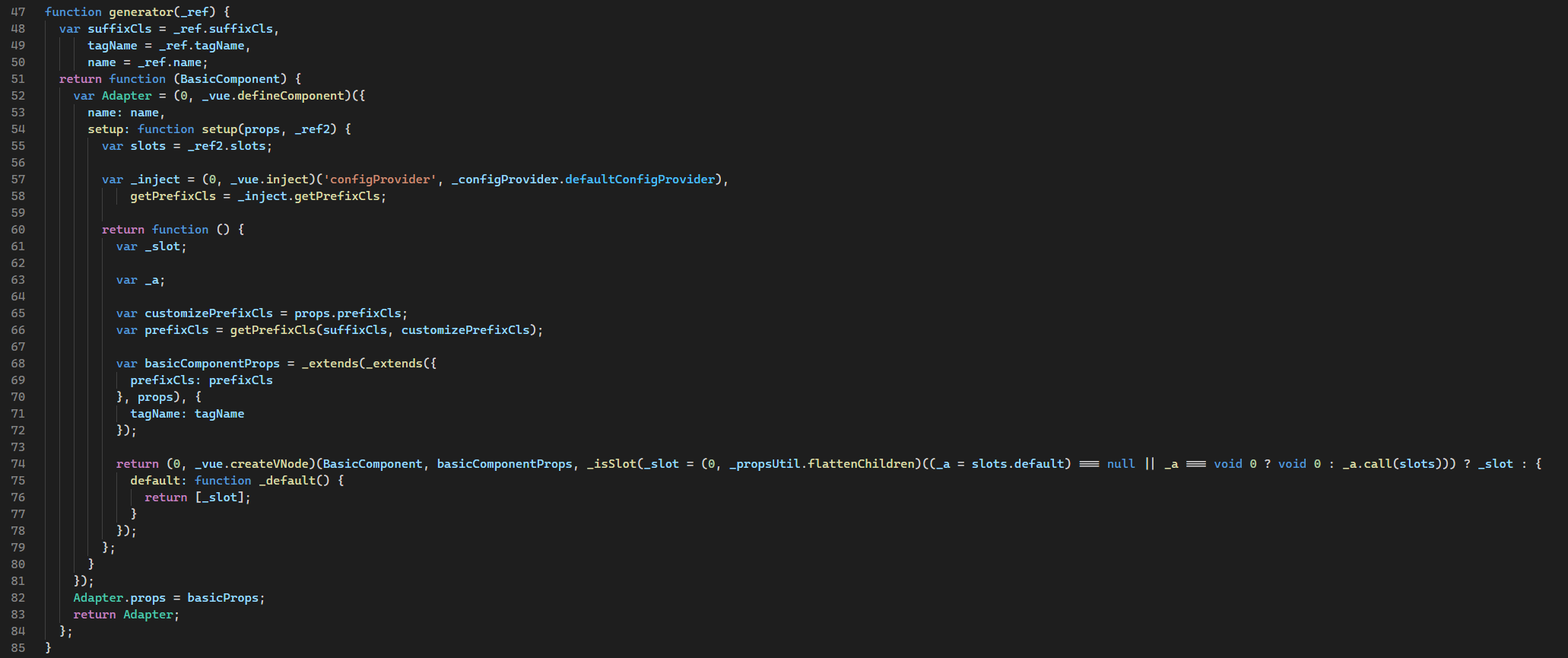
定位到 layout.js 下的 generator 方法,下面是该方法的源码截图:

注意第 68 行到 72 行这块代码,不难理解这里做的是属性合并,问题就出在了 _extends 这个工具方法,同样看下该方法的源码:

方法不难解读,当浏览器支持 Object.assign 的时候,优先使用该方法进行属性合并。
但是, Object.assign 最大的问题“无脑”合并,即后面的对象字段即使是 undefined 也是会覆盖前面的属性的。
这也是出现这个问题的关键。
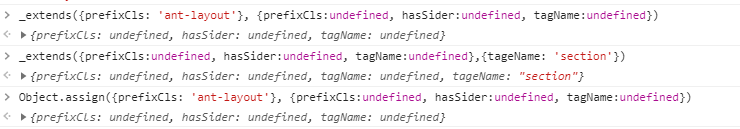
下面的截图是我在浏览器里断点的时候,将 68 行到 72 行代码分开执行的结果:

layout 被 undefined 无情的覆盖了
后记
我试了下 2.1.2,还是没有修复该问题,然后安装了 2.2.0-beta.2 该问题修复了。
看更新日志,其中在 2.2.0-beta.1 里有这么一条
本版本重构组件 Anchor、Alert、Avatar、Badge、BackTop、Col、Form、Layout、Menu、Space、Spin、Switch、Row、Result、Rate
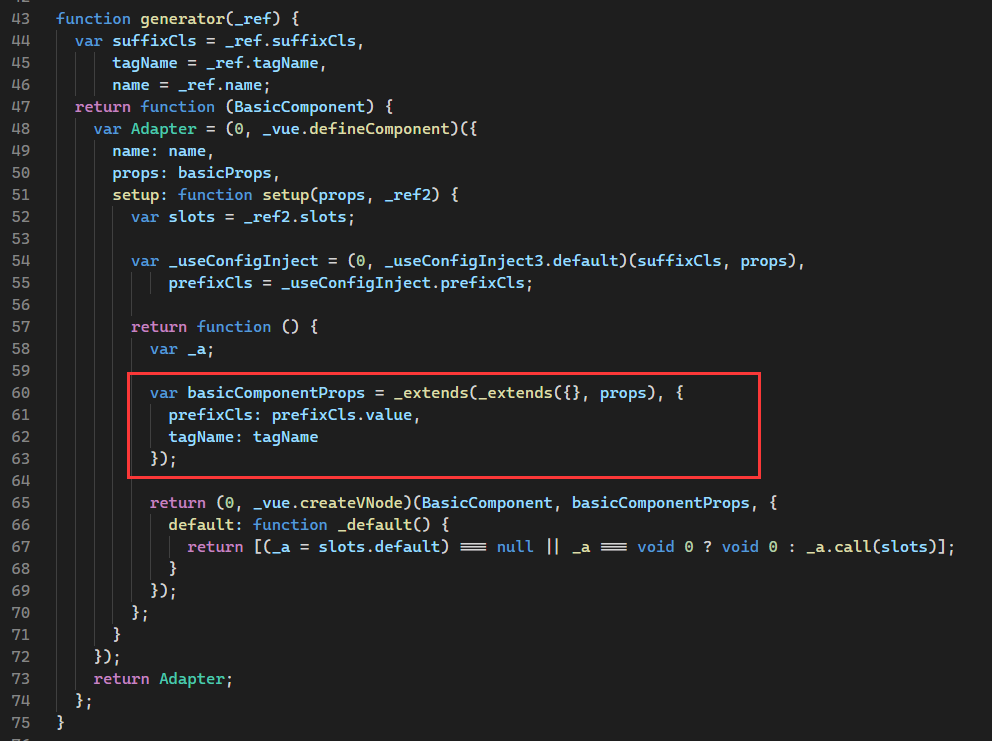
然后看了下源码,那段有问题的代码的确重写了,现在改成这样了

调整了合并属性的顺序。


