京东移动端首页流式布局
流式布局京东移动端首页实践(流式布局即百分比布局)
HTML结构
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0 maximum-scale=1.0,minimum-scale=1.0,user-scalable=1">
<link rel="stylesheet" href="./CSS/normalize.css">
<link rel="stylesheet" href="./CSS/index.css">
<title>JD</title>
</head>
<body>
<!-- 头部 -->
<div class="app">
<div><img src="./img/close.png" alt=""></div>
<div><img src="./img/logo.png" alt=""></div>
<div>打开京东APP,购物更轻松</div>
<div>立即打开</div>
</div>
<!-- search模块 -->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
<input type="text" value="520,给你不一样的爱">
</div>
<div class="search-logion">登录</div>
</div>
<!-- focus模块 -->
<div class="focus">
<img src="./upload/banner.dpg" alt="">
</div>
<!-- brand 模块 -->
<div class="brand">
<div>
<a href="#"><img src="./upload/pic11.dpg" alt=""></a>
</div>
<div>
<a href="#"><img src="./upload/pic22.dpg" alt=""></a>
</div>
<div>
<a href="#"><img src="./upload/pic33.dpg" alt=""></a>
</div>
</div>
<!-- nav模块 -->
<nav>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav2.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav3.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav4.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav5.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav5.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav4.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav3.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav2.webp" alt="">
<span> 京东超市</span>
</a>
<a href="#">
<img src="./upload/nav1.webp" alt="">
<span> 京东超市</span>
</a>
</nav>
<!-- news模块 -->
<div class="news">
<a href="#"><img src="./upload/new1.dpg" alt=""></a>
<a href="#"><img src="./upload/new2.dpg" alt=""></a>
<a href="#"><img src="./upload/new3.dpg" alt=""></a>
</div>
<!-- bottom-nav模块 -->
<div class="bottom-nav">
<a href="#"><img src="./upload/bottom-nav1.png" alt=""></a>
<a href="#"><img src="./upload/bottom-nav2.png" alt=""></a>
<a href="#"><img src="./upload/bottom-nav3.png" alt=""></a>
<a href="#"><img src="./upload/bottom-nav4.png" alt=""></a>
<a href="#"><img src="./upload/bottom-nav5.png" alt=""></a>
</div>
</body>
思路复盘
头部:一个大盒子里面装四个小盒子,给小盒子设置浮动和百分比宽度
search模块:*.search-wrap大盒子里放三个小盒子,大盒子设置固定定位,小盒子设置绝对定位和相对定位
nav模块:*.nav大盒子里放十个a,每个a里面放一个img和span
*每个a的宽度设置为20%并给浮动
bottom-nav模块:固定定位,a里面放img
CSS代码
body {
margin: 0 auto;
width: 100%;
max-width: 750px;
min-width: 320px;
background: #fff;
font-size: 14px;
font-family: -apple-system, sans-serif;
line-height: 1.5;
color: #666;
box-sizing: border-box;
}
img {
vertical-align: middle;
}
/* 头部 */
.app {
height: 45px;
}
.app div {
float: left;
color: #fff;
line-height: 45px;
text-align: center;
}
.app div:nth-child(1) {
width: 8%;
}
.app div:nth-child(1) img {
width: 12px;
vertical-align: middle;
}
.app div:nth-child(2) {
width: 10%;
}
.app div:nth-child(2) img {
width: 30px;
vertical-align: middle;
}
.app div:nth-child(3) {
width: 57%;
}
.app div:nth-child(-n+3) {
background-color: #333;
}
.app div:nth-child(4) {
width: 25%;
background-color: #f63515;
}
/* 搜索模块 */
.search-wrap {
position: fixed;
overflow: hidden;
height: 44px;
width: 100%;
max-width: 750px;
min-width: 320px;
}
.search-wrap .search-btn {
position: absolute;
top: 0;
left: 0;
}
.search-wrap .search-btn::before {
content: "";
display: block;
width: 20px;
height: 18px;
background: url(../img/s-btn.png) no-repeat;
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
.search-wrap .search-logion {
position: absolute;
top: 0;
right: 0;
color: #fff;
width: 40px;
height: 40px;
line-height: 40px;
}
.search-wrap .search {
position: relative;
margin: 7px 50px 0 50px;
background-color: #fff;
border-radius: 15px;
text-align: center;
height: 30px;
}
.search-wrap .search .jd-icon {
position: absolute;
top: 7px;
left: 10px;
width: 20px;
height: 15px;
border-right: 1px solid #ddd;
padding-right: 4px;
background: url(../img/jd-sprites.png) no-repeat;
background-position: 0 0;
background-size: 200px auto;
}
.search-wrap .search .sou {
position: absolute;
top: 7px;
left: 35px;
width: 18px;
height: 15px;
background: url(../img/jd-sprites.png) no-repeat;
background-size: 200px;
background-position: -80px 0;
}
.search-wrap .search input {
position: absolute;
top: 6px;
left: 65px;
outline: none;
border: none;
color: #666;
display: inline-block;
text-transform: none;
}
/* focus 模块 */
.focus img {
width: 100%;
}
/* brand模块 */
.brand {
border-radius: 15px 15px 0 0;
overflow: hidden;
}
.brand>div {
width: 33.33%;
float: left;
}
.brand>div img {
width: 100%;
}
/* nav模块 */
nav {
padding-top: 5px;
}
nav a {
width: 20%;
display: block;
text-decoration: none;
float: left;
color: #666;
}
nav a img {
width: 40px;
padding-left: 15px;
margin: 5px 0;
}
/* news模块 */
.news a:nth-child(1) {
width: 50%;
}
.news a:nth-child(n+2) {
width: 25%;
border-left: 1px solid #ddd;
}
.news a {
float: left;
margin-top: 5px;
box-sizing: border-box;
}
.news a img {
width: 100%;
}
/* bottom-nav模块 */
.bottom-nav {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.bottom-nav a {
width: 20%;
float: left;
}
.bottom-nav a img {
width: 100%;
}
知识点浅解
二倍精灵图:*将精灵图缩放为原来的一半background-size
*给x、y位置的时候也写为原本位置的一半backgroun-position
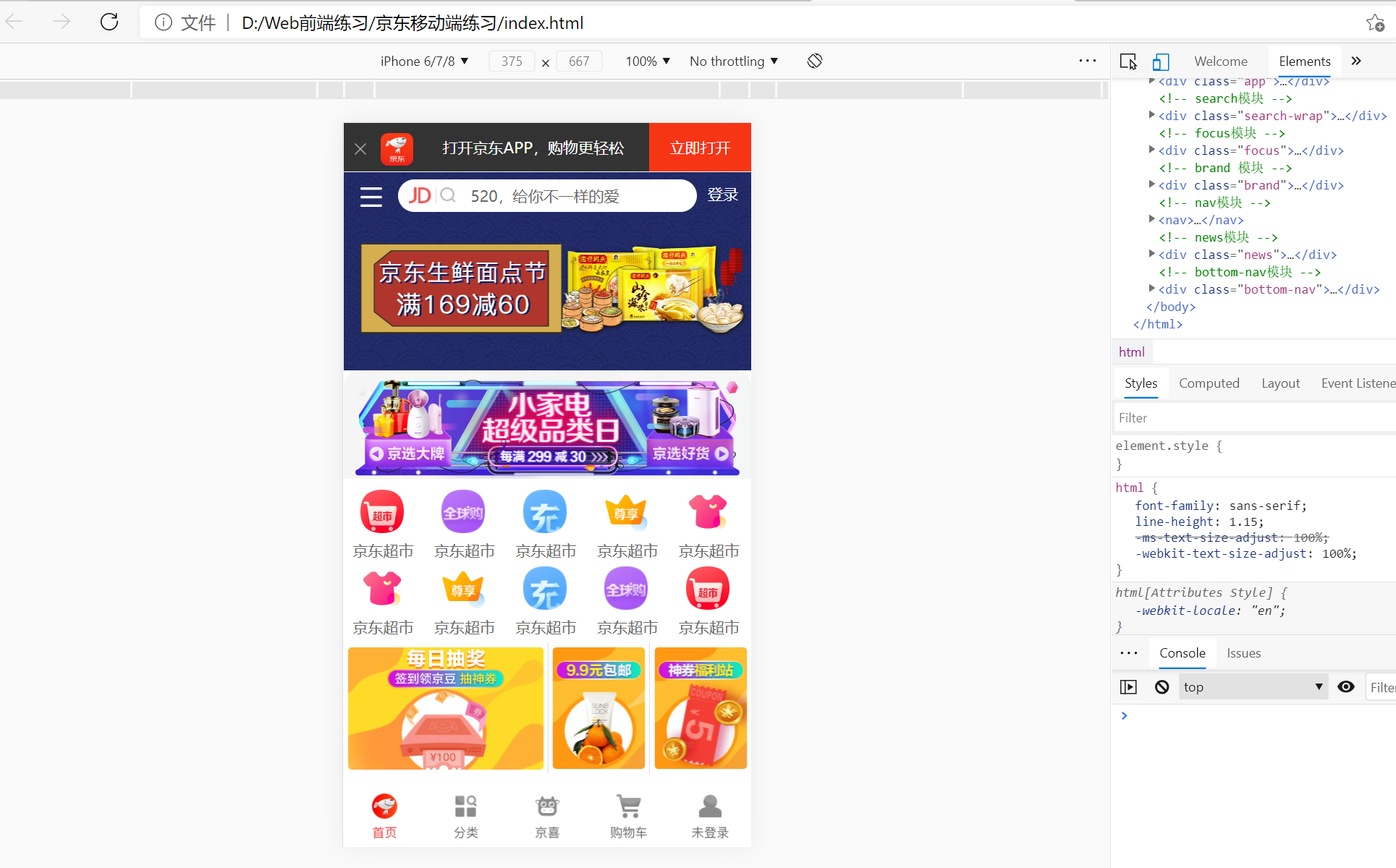
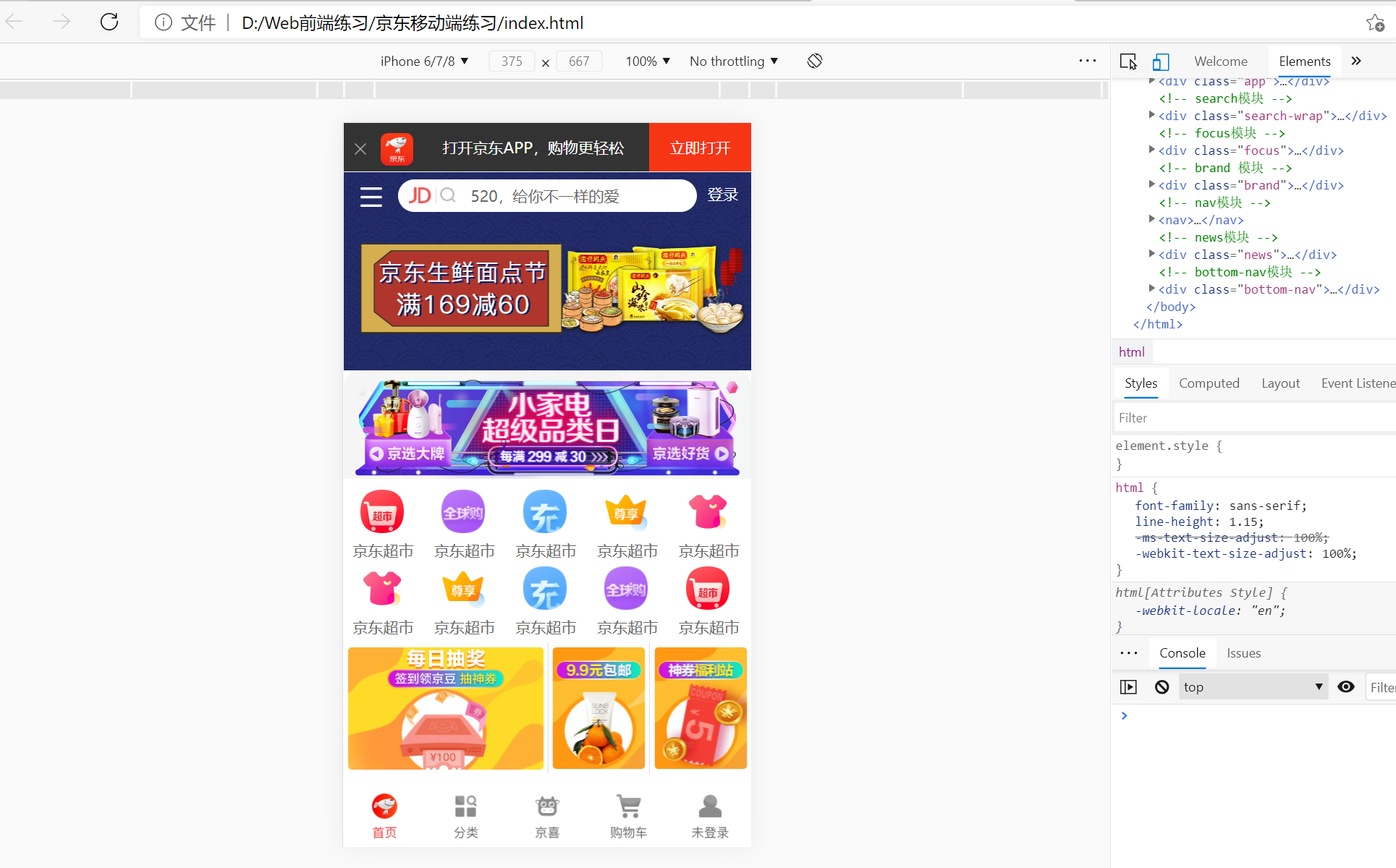
效果展示(手机模型为iPhone8)