邂逅Vue.js
1.简单认识一下Vue.js
-
Vue (读音 /vjuː/,类似于 view),不要读错。
-
Vue是一个渐进式的框架,什么是渐进式的呢?
- p渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
-
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
2.Vue.js的安装
使用一个框架,我们第一步要做什么呢?安装下载它
安装Vue的方式有很多:
方式一:直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="//cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="//cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 //vuejs.org/js/vue.js
生产环境 //vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
3.Vue初体验
我们来做我们的第一个Vue程序,体验一下Vue的响应式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀'
}
})
</script>
</html>
运行这段程序,我们可以在浏览器中看到你好呀,那么这段程序做了些什么,为什么可以显示出来?
我们来阅读JavaScript代码,会发现创建了一个Vue对象。
创建Vue对象的时候,传入了一些options:{}
{}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
{}中包含了data属性:该属性中通常会存储一些数据
-
这些数据可以是我们直接定义出来的,比如像上面这样。
-
也可能是来自网络,从服务器加载的。
浏览器执行代码的流程:
执行到10~13行代码显然出对应的HTML
执行第16行代码创建Vue实例,并且对原HTML进行解析和修改。
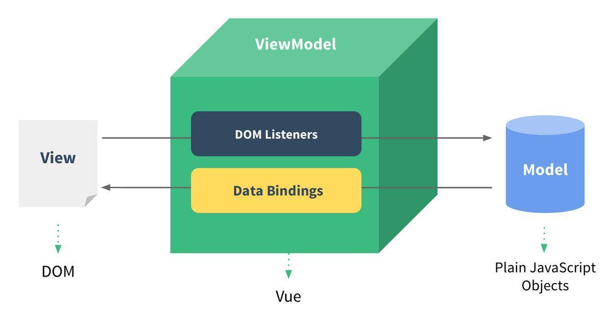
4.Vue中的MVVM

View层:
- 视图层
- 在我们前端开发中,通常就是DOM层。
- 主要的作用是给用户展示各种信息。
Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
- 在我们上面的案例中,就是里面的data区域,当然,里面的数据可能没有这么简单。
VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
我们现在来看一个计数器的案例,帮助我们理解MVVM模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>当前计数:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
})
</script>
</html>
这个例子很简单,就是通过点击按钮触发事件,实现对count的加减。那么在这个案例中MVVM分别对应那块呢?
View层
下面的这个div就是MVVM中的V
<div id="app">
<div>当前计数:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
Model层
data: {
count: 0
},
ViewModel
ViewModel就是我们创建出来Vue实例
5.Vue实例中的options
你会发现,我们在创建Vue实例的时候,传入了一个对象options。
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
这些参数表示什么意思呢?为什么要传入这些参数,还可以传入其他的参数吗?初学者应该都会有这样的疑问
这个options中可以包含哪些选项呢?
关于这个options的详细参数可以看官网文档的介绍,里面包含了所有的参数与介绍,具体的参数含义我们会在后面用到的时候再具体介绍。
//cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
这里我们先来看我们案例中遇到的参数。
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型:{ [key: string]: Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。


