
jeecgboot-vue3笔记(九)——treeSelect树形选择组件的使用(异步加载)
- 2022 年 5 月 30 日
- 笔记
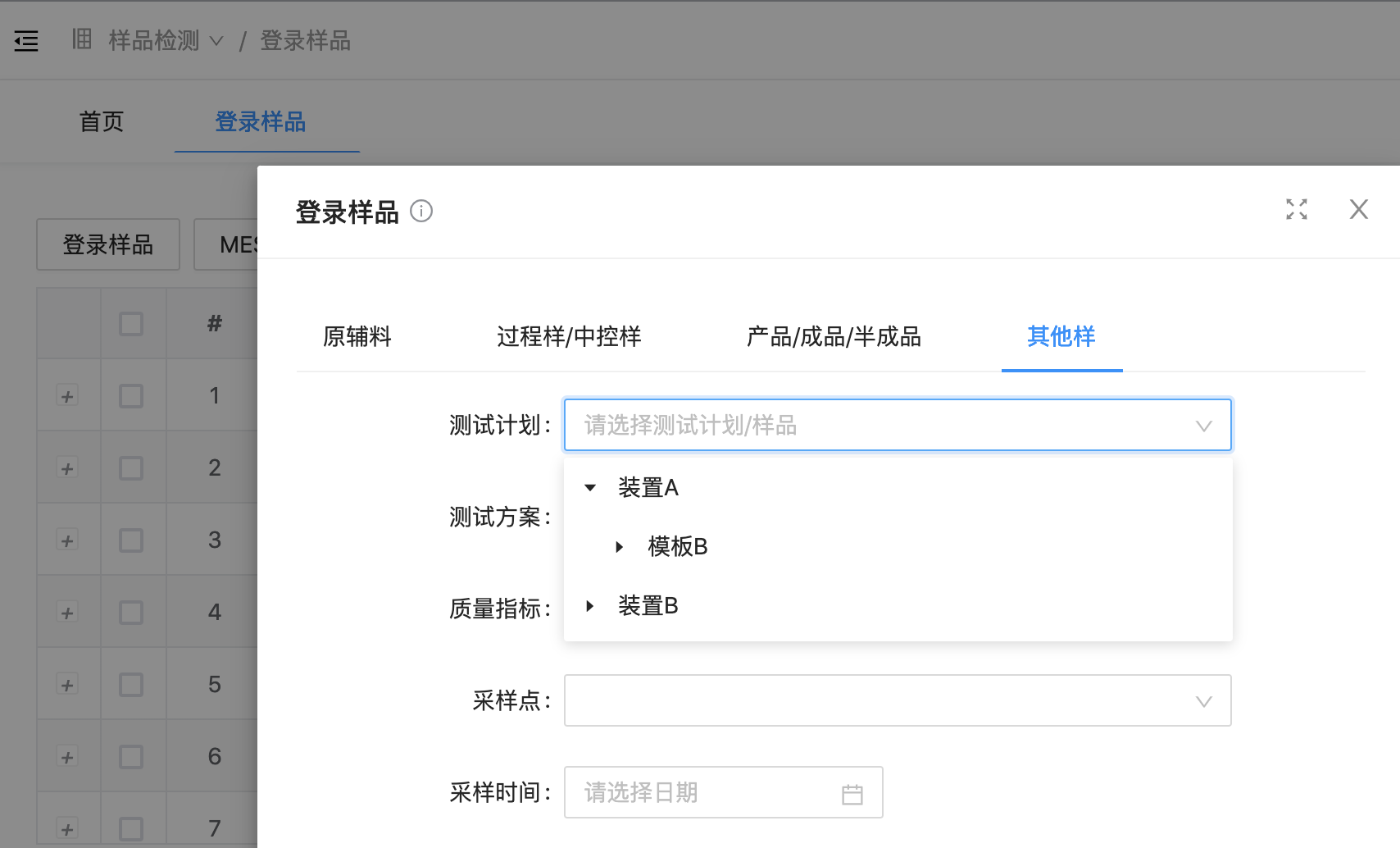
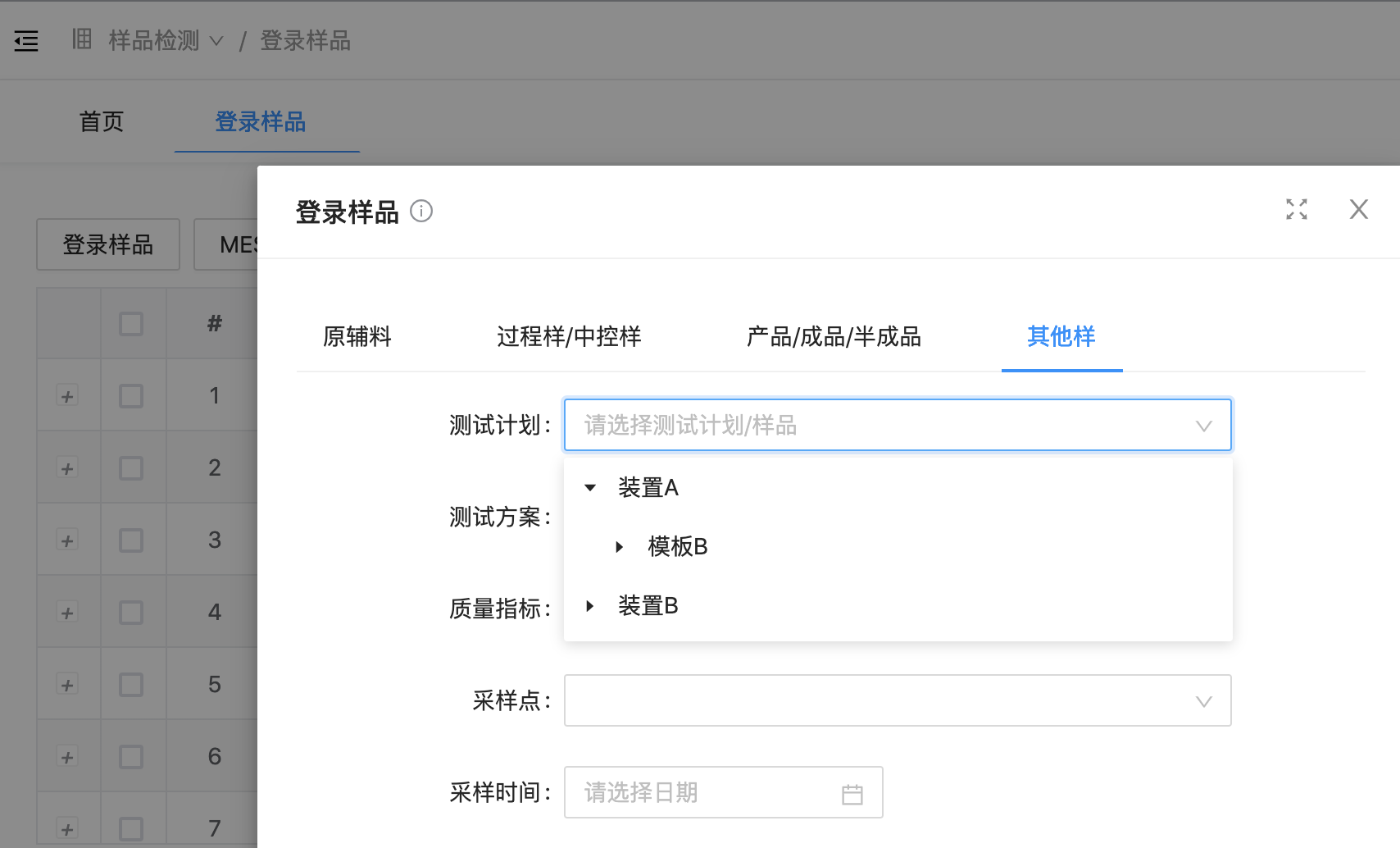
使用效果 初始化加载顶层节点,点击各层的>加载该节点的子节点,加载后>标识去除不再重复加载。 前端代码 vu …
Continue Reading
使用效果 初始化加载顶层节点,点击各层的>加载该节点的子节点,加载后>标识去除不再重复加载。 前端代码 vu …
Continue Reading
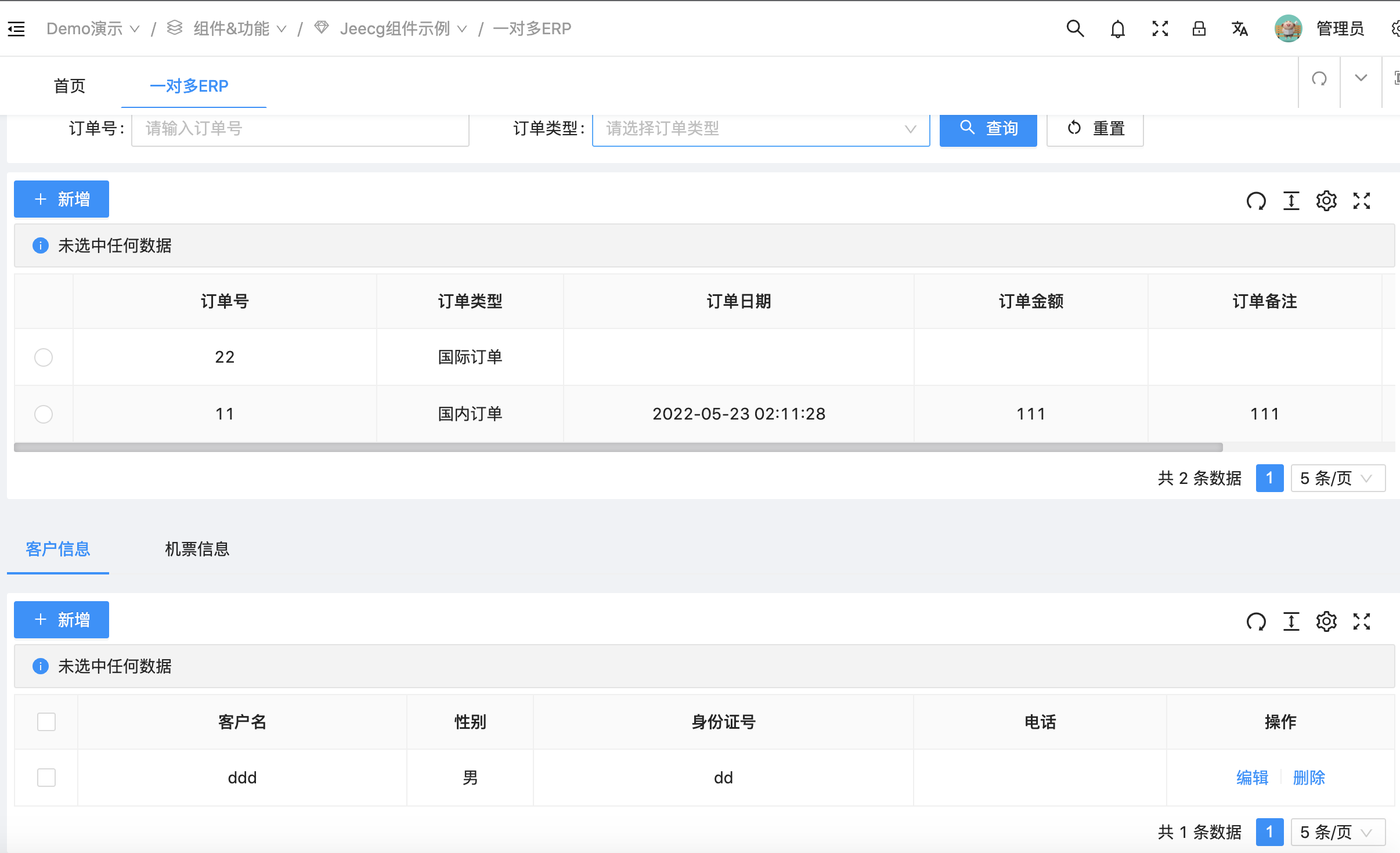
问题描述 父组件切换行,然后子组件切换tab,子组件内的数据不刷新。 例如父组件为订单,子组件为订单相关商品和相关客户, …
Continue Reading
做一个管理后台,首先要设置路由,然后配置菜单(有时候还需要导航),再来一个动态tabs,最后加上权限判断。 这个是不是有 …
Continue Reading
vue3 的 props Vue3 的 props ,分为 composition API 的方式以及 option A …
Continue Reading
TS 的 class 看起来和 ES6 的 Class 有点像,基本上差别不大,除了 可以继承(实现)接口、私有成员、只 …
Continue Reading一开始以为,需要使用 class 来定义呢,学习之后才发现,一般都是使用 interface 来定义的。 这个嘛,倒是挺 …
Continue Reading
一开始学习了一下 Vuex,感觉比较冗余,就自己做了一个轻量级的状态管理。 后来又学习了 Pinia,于是参考 Pini …
Continue Readingwebpack、vite、vue-cli、create-vue 这些都是什么?看着有点晕,不要怕,我们一起来分辨一下。 …
Continue Reading
1. 概述 老话说的好:宰相肚里能撑船,但凡成功的人,都有一种博大的胸怀。 言归正传,今天我们来聊聊 VUE 中 T …
Continue Reading
插槽 当组件中只有一个插槽的时候,我们可以不设置 slot 的 name 属性。 v-slot 后可以不带参数,但是 v …
Continue Reading