【面试题】Vue2动态添加路由 router.addRoute()
- 2022 年 9 月 26 日
- 笔记
Vue2动态添加路由 点击打开视频讲解更加详细 场景: 一般结合VueX和localstorage一起使用 router …
Continue ReadingVue2动态添加路由 点击打开视频讲解更加详细 场景: 一般结合VueX和localstorage一起使用 router …
Continue Reading@ 目录 为什么需要响应式网页 什么是响应式网页 如何实现响应式网页 1. 设置前置 meta 元素 2. 设置了固定宽 …
Continue Reading一、this指向 点击打开视频讲解更加详细 this随处可见,一般谁调用,this就指向谁。this在不同环境下,不同作 …
Continue Reading
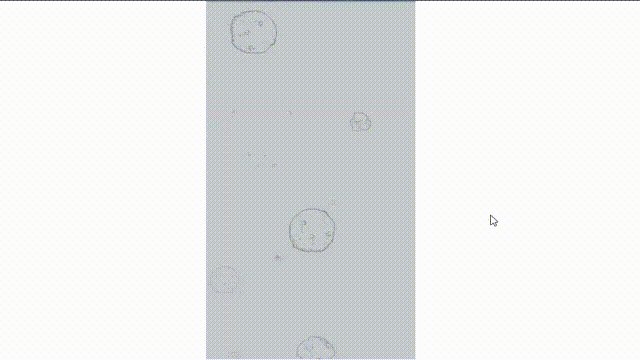
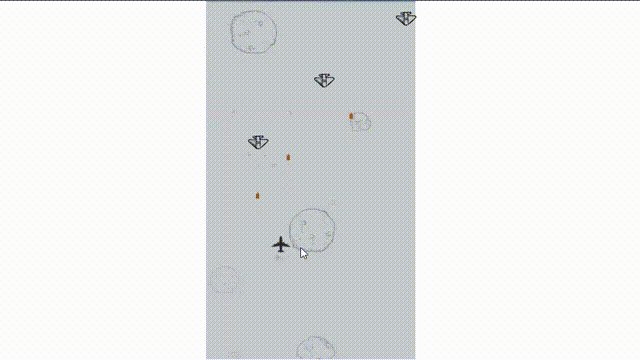
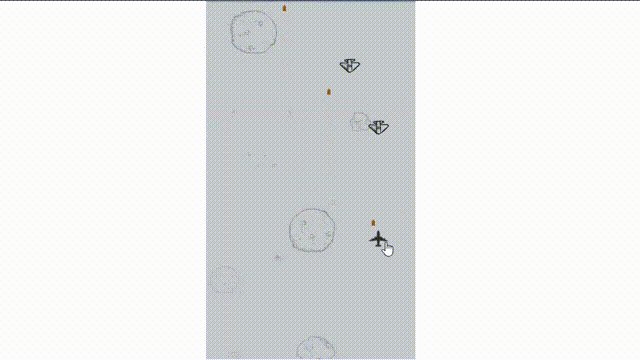
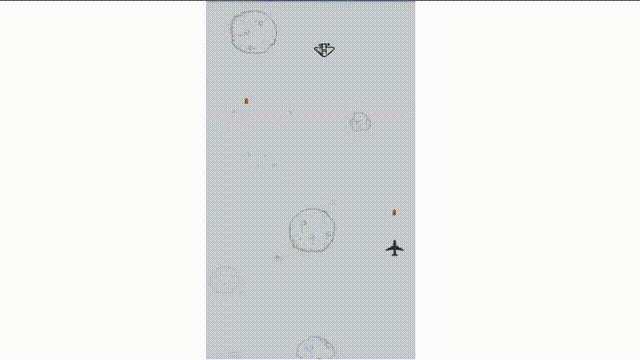
一、案例效果 点击打开视频讲解更加详细 二、实现思路 创建游戏背景板; 创建我方战机,鼠标进入游戏面板后其随鼠标轨迹运动 …
Continue ReadingJS使用parseInt()和正则截取字符串中数字 点击打开视频讲解更加详细 parseInt() 函数 定义和用法 p …
Continue Reading多个元素的过渡 点击打开视频讲解更加详细 我们之后讨论多个组件的过渡,对于原生标签可以使用 v-if/v-else。最常 …
Continue Reading
JS第七种数据类型Symbol详解 点击打开视频讲解更加详细 一、什么是Symbol? Symbol是ES6中引入的一种 …
Continue Reading
js实现将excel表格copy到页面 点击打开视频讲解更加详细 其实最核心的技术,还是copy的是我们粘贴板上的数据 …
Continue Reading
【前端特效】程序员给你的专属告白,快来转发给你心爱的那个她吧! 点击打开视频讲解更加详细 <template> …
Continue Reading
Array.apply(null, { length: 1000 }) 点击打开视频讲解更加详细 在阅读VueJS教程时 …
Continue Reading