Dom节点操作总结
- 2020 年 4 月 21 日
- 笔记
Dom
一:Dom的概念
Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 – 文档 – html,document时一个对象,是dom的顶级对象,属于window的一个对象,并且可以说是最出色的。
Dom节点:组成整个html流程的所有步骤,相当于是所有标签,文本,属性,注释构成了整个网页 – 将构成网页的每一个部分内容都看作是一个节点,整个网页是由很多节点组成的。节点主要是:(标签,文本,属性,注释) / 元素节点(标签) ,因为在实际的操作过程中,元素节点是比较重要的,所以在获取或者创建节点的时候,一般都是在操作元素节点,像注释节点,文本节点相对来说就用的比较少。
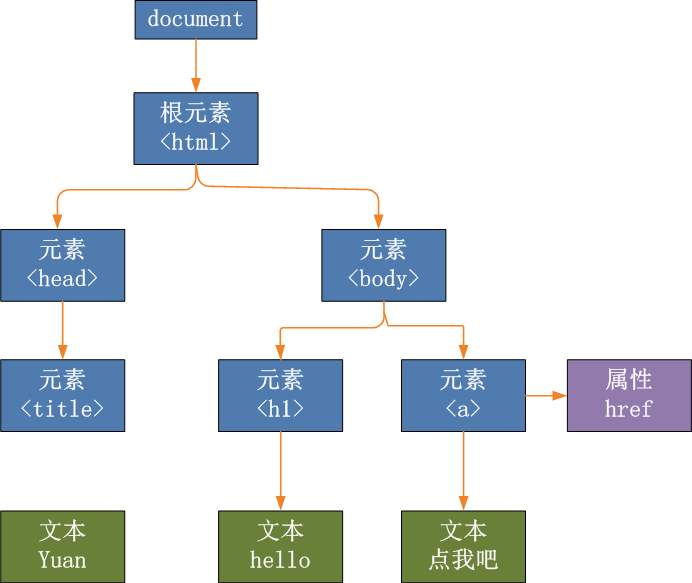
Dom树:简单来说,Dom树就是由许多的节点构成的,在以根节点HTML的基础上,其余节点为子节点,组成一个树的数据结构就是为Dom树。

dom树的表示。
1 console.log(document) // document 2 console.log(document.documentElement) // 获取html标签 3 console.log(document.body) // 获取body标签 4 console.log(document.head) // 获取head 标签 5 console.log(document.title) // 获取title 标签 6 7 // 获取有 id 的标签的dom方法时,必须使用 document 调用 getElementById 8 console.log(document.getElementById('id')) // 通过id 9 10 //getElementsByTagName这个方法除了可以使用document以外,还可以使用元素调用 11 console.log(document.getElementsByTagName('div')) // 通过标签名 12 13 console.log(document.getElementsByClassName('.box')) // 通过class名获取 14 console.log(document.getElementsByName('name')) // 通过name名来获取 15 console.log(document.querySelector('.box')) // 通过css选择器来获取 16 console.log(document.querySelectorAll('div')) // 通过css选择器来获取 所有的标签 17 18 // 总结 : 通过 id 和 name 获取标签只能使用 document 调用,通过标签名,class名,css选择器都可以通过父元素来调用方法,获取子元素的标签
1 <div id="ids"> 2 <!-- dom 是 文档对象模型 --> 3 <div class="box">文本</div> 4 <p>文本</p> 5 <div class="box" name="1"></div> 6 文本 属性 7 </div>
1 var ids = document.getElementById('ids') 2 var nodes = ids.childNodes // 获取 ids 下的所有子节点 3 console.log(nodes) // nodes是ids下所有子节点的集合列表 4 console.log(nodes[0].nodeType) // 文本节点类型 3 5 console.log(nodes[0].nodeName) // 文本节点名 #text 6 console.log(nodes[0].nodeValue) // 文本节点值 就是文本内容,空格也是文本节点 7 8 console.log(nodes[1].nodeType) // 注释节点类型 8 9 console.log(nodes[1].nodeName) // 注释节点名 #comment 10 console.log(nodes[1].nodeValue) // 注释节点值 就是注释内容 11 12 console.log(nodes[3].nodeType) // 元素节点类型 1 13 console.log(nodes[3].nodeName) // 元素节点名 大写的标签名 14 console.log(nodes[3].nodeValue) // 元素节点值 null
3:节点的操作
还是一样,配合我书写的 div 标签为 ID名为 ids 的来演示节点的操作方法
1 var ids = document.querySelector('#ids') // 获取父元素 2 3 console.log(ids.childNodes) // 获取 ids 下的所有子节点 4 console.log(ids.children) // 获取 ids 下的所有子元素节点 5 6 console.log(ids.firstChild) // 获取 ids 下的第一个子节点 7 console.log(ids.firstElementChild) // 获取 ids 下的第一个子元素节点 8 9 console.log(ids.lastChild) // 获取 ids 下的最后一个子节点 10 console.log(ids.lastElementChild) // 获取 ids 下的最后一个子元素节点 11 12 console.log(ids.nextSibling) // 下一个兄弟节点 13 console.log(ids.nextElementSibling) // 下一个兄弟元素节点 14 15 console.log(ids.previousSibling) // 获取上一个兄弟节点 16 console.log(ids.previousElementSibling) // 获取上一个兄弟元素节点 // 不只是相同的标签,不同的也可以 17 18 console.log(ids.parentNode) // 获取父节点 19 console.log(ids.parentElement) // 获取父元素节点
1 var div = document.createElement('div') // 创建 标签 2 document.body.appendChild(div) // 将div元素放在body标签的尾部 3 4 // 追加:父容器.appendChild(子元素); 将子元素插入在父容器的尾部 5 var span = document.createElement('span') 6 div1.appendChild(span) // 将 span 标签放在 div 标签中 7 span.textContent = '你好' 8 9 // 插入标签 在 div 中,插入一个 b 标签到 span 便签前 10 var b = document.createElement('b') 11 // 插入书写方式一: 12 div.insertBefore(b,span) 13 // 插入书写方式二: 14 div.insertBefore(b,div.lastElementChild) 15 16 // 创建文本节点:document.createTextNode("文本") 17 // 放在 div 的 b 标签中 18 var text = document.createTextNode('我是创建好的文本节点') 19 // 将创建好的文本节点插入在 div 中 第一个元素节点前 20 div.insertBefore(text,div.firstElementChild) 21 console.log(div) 22 23 // 复制元素 元素.cloneNode(深度布尔值) 24 var b1 = b.cloneNode(false) // 浅复制 25 var b2 = b.cloneNode(true) // 深复制 26 console.log(b1,b2)
节点操作 – 删
var b = document.createElement('b') document.body.appendChild(b) // 复制元素 var b1 = b.cloneNode(false) var b2 = b.cloneNode(false) b1.remove() // 删除 b1 元素 var dl = document.createElement('dl') document.body.appendChild(dl) dl.appendChild(b2) dl.removeChild(b2) // 删除再 dl 中 的 b2 元素 // 注意这样是 无法删除干净 需要 b2 = null document.body.appendChild(b2) // 这行代码证明 b2 没有删除干净,缓存还在 b2 = null // 当 b2 被赋值为 null 时 b2 就是完全删除干净,无法再调用 // document.body.appendChild(b2) // 在这里 b2 无法被调用 ,并且报错
1 var input = document.createElement('input') // 创建input标签 2 var div = document.createElement('div') // 创建div标签 3 document.body.appendChild(div) // 将div元素插入在body的尾部 4 document.body.replaceChild(input,div) // 替换元素
1 var div0 = document.createElement('div') 2 document.body.appendChild(div0) 3 div0.setAttribute('渣渣辉','一刀999') // 给元素添加属性 4 div0.setAttribute('class','999') // 属性2 5 6 // 2:元素的属性 - 删 - 元素.removeAttribute(属性名) 7 div0.removeAttribute('渣渣辉') // 删除属性 渣渣辉 8 9 // 3:元素的属性 - 改 - 改其实就是增加属性的操作,当属性不存在,就是增,当属性存在,再就是再原基础上修改他 10 div0.setAttribute('class','666666') 11 12 // 4:元素的属性 - 获取(查看)属性值 - 元素.getAttribute(属性名) 13 console.log(div0.getAttribute('class')) 14 15 // 扩充知识1 :DOM元素都是对象模型,对象属性并不会显示在标签上(如:a 标签的 href 属性,img 的 src 属性) 16 // 扩1案例 :1: img.src = '你要放入的图片地址' 2: a.href = '你要放入的图片地址' 3: div.a = 10 - 给 div 添加属性,名为 a 值为 10 17 // 扩2:DOM元素都是object,所以设置属性都是按照对象属性来设置,当遇到标签属性值和对象属性值冲突时,以对象属性值为准 18 // 扩2案例: 19 var ck=document.querySelector("input") 20 ck.setAttribute("checked","") // input 添加属性 checked ,input设置checked时,就是为true == 选中 21 ck.checked=false // 当标签属性值和对象属性值冲突时,以对象属性值为准,此时checked 就是为 false == 不选中
1 // 1:标签样式 - 增 2 // 方法1: 通过增加属性的方法增加 行内 (注意行内)样式 元素.setAttribute(属性名,属性值) 3 var div0 = document.createElement('div') 4 document.body.appendChild(div0) 5 div0.setAttribute("style","width:50px;height:50px;background-color:red") 6 // 方法2: - 元素.style.你要添加的样式名 = '样式值' 7 div0.style.margin = '5px' 8 9 // 2:标签样式获取 10 console.log(div0.style.width) // 只能获取到 行内样式 ,无法获取到内部和外部的样式 11 // 万能获取法:getComputedStyle(元素) 不管是 行内,内部,外部的样式都能获取 12 console.log( getComputedStyle(div0).width) 13 14 // 3 :获取元素的矩形边界限范围 (IE8以后才有的方法) 15 // 语法:元素..getBoundingClientRect() 16 // IE 兼容方法:元素.currentStyle.样式属性 17 var res = div0.getBoundingClientRect() 18 console.log(res) 19 // 此方法也是对象模型,属性共有 八个,分别为以下属性 20 /*{ 21 width, // offsetWidth 22 height, // offsetHeight 23 left, // 最左边到可视窗口的距离 24 top, // 最顶部到可视窗口的距离 25 right, // left+width 最右边到可视窗口的距离 26 bottom, // top+height 最下面到可视窗口的距离 27 x, // left 坐标X轴 28 y // top 坐标Y轴 29 } 30 */