VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
- 2020 年 3 月 4 日
- 笔记
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的。
可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类似功能,并分享了出来,百度到的结果不甚理想,他们大都是一个控件通过传入对象数据实现的,扩展性差,不能分别定制每个页面的样式。
改用谷歌,发现一位国外老哥实现了我想要的功能,果断采用,并给了他一个大大的赞。如果需要,可以直接参考他在codepen上的代码:https://codepen.io/tatimblin/pen/oWKdjR?editors=1010
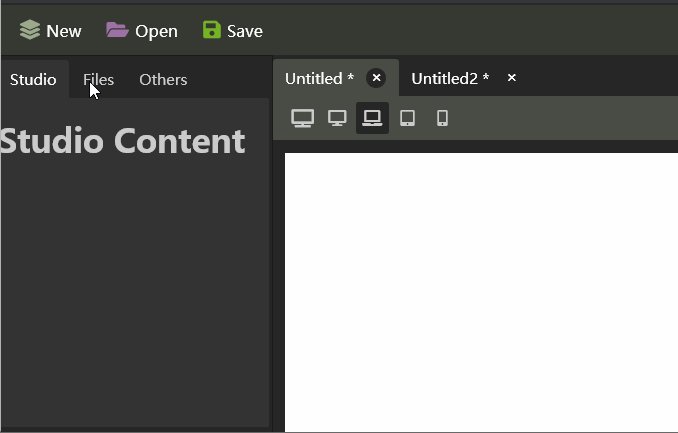
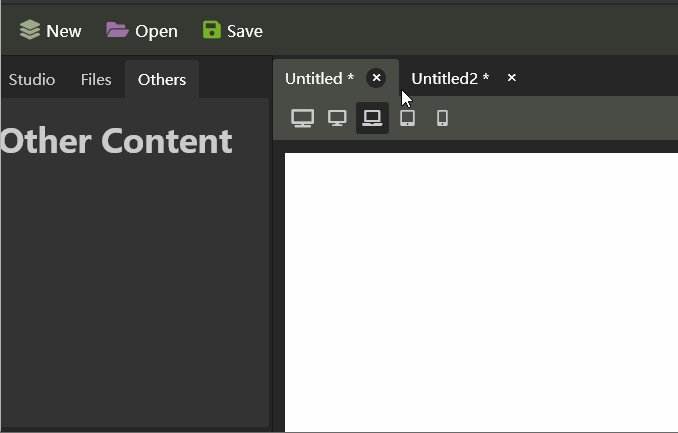
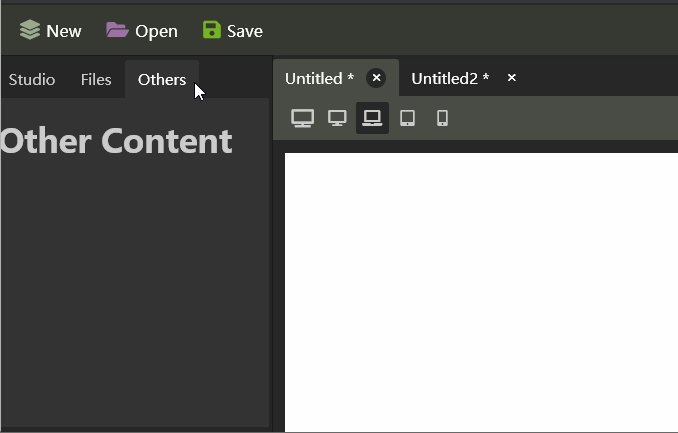
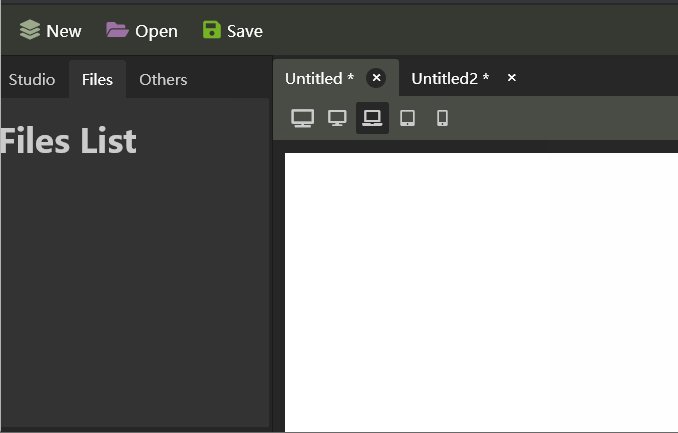
把这个代码稍加修改,就成了我的的啦,已经点过赞,就不用不好意思,大胆使用就好,效果如下:

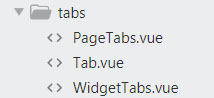
两个VUE组件,就可以实现其功能,一个是tabs组件,一个是tab组件。左侧tabs组件取名为:WidgetTabs.vue, 右侧tabs组件取名为PageTabs.vue,他们的孩子使用共同的组件:Tab.vue。这样做的目的主要想在tab容器控制并区分样式。代码结构:

详细介绍一个实现WidgetTabs, 另外一个类似,直接复制即可。
调用代码:
<WidgetTabs> <tab name="Studio" :selected="true"> <h1>Studio Content</h1> </tab> <tab name="Files"> <h1>Files List</h1> </tab> <tab name="Others"> <h1>Other Content</h1> </tab> </WidgetTabs>
容器代码:
<template> <div class="widget-tabs"> <ul class="heads"> <li v-for="tab in tabs" class="item" :class="{ 'active': tab.isActive }" @click="selectTab(tab)"> {{ tab.name }} </li> </ul> <div class="tab-body"> <slot></slot> </div> </div> </template> <script> export default { name: 'WidgetTabs', data() { return {tabs: [] }; }, created() { this.tabs = this.$children; }, methods: { selectTab(selectedTab) { this.tabs.forEach(tab => { tab.isActive = (tab.name == selectedTab.name); }); } } } </script>
具体tab代码:
<template> <div v-show="isActive"> <slot></slot> </div> </template> <script> export default { name: 'Tab', props: { name: { required: true }, selected: { default: false} }, data() { return { isActive: false }; }, mounted() { this.isActive = this.selected; } } </script>
整个项目在这个历史节点的代码,请到我的Github上查看:https://github.com/vularsoft/studio-ui
找到该历史节点的方法:

RXEditor是一个Boostrap代码可视化编辑工具,本系列记录了该软件的开发过程,有问题的朋友请在ithub上给我留言。