前后端分离项目(六):数据分页查询(前端视图)
- 2022 年 10 月 23 日
- 笔记
好家伙,该项目为vue2项目
本篇更新数据分页查询的前端部分
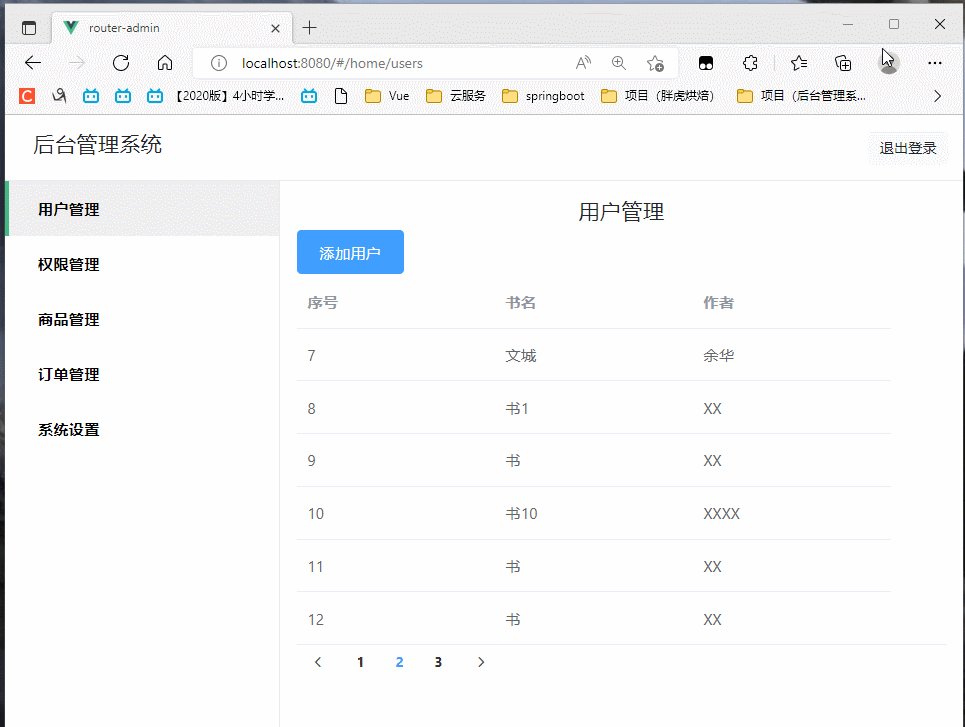
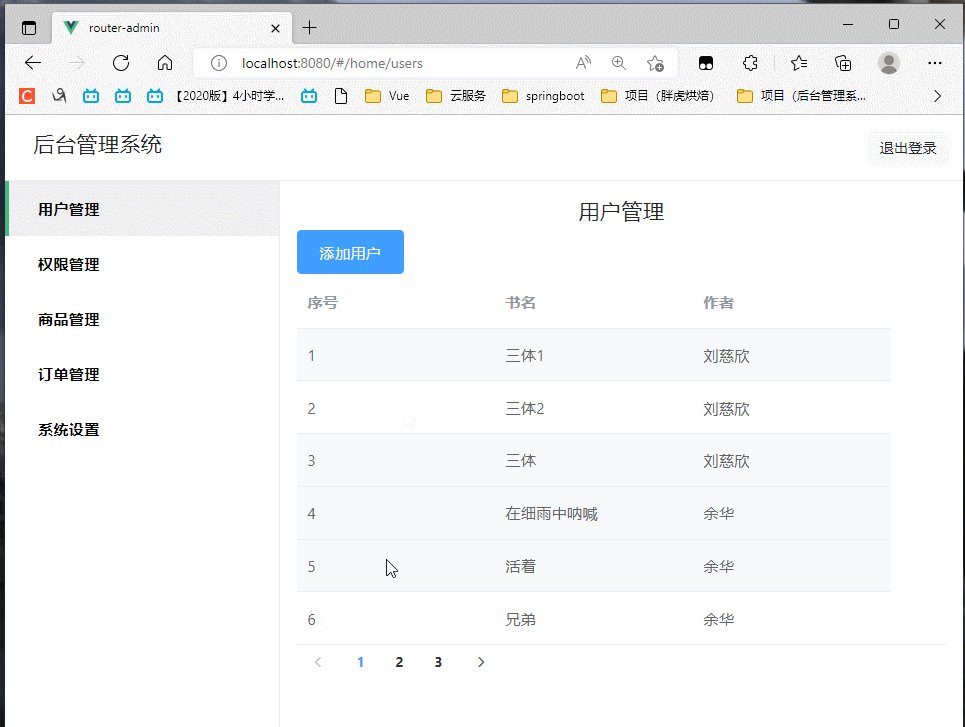
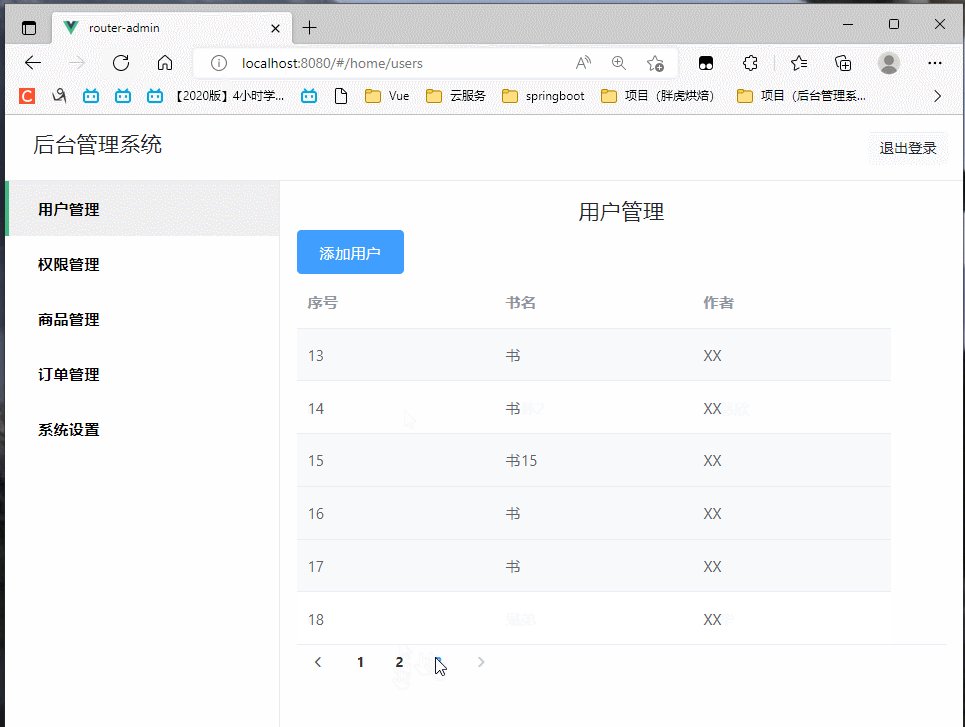
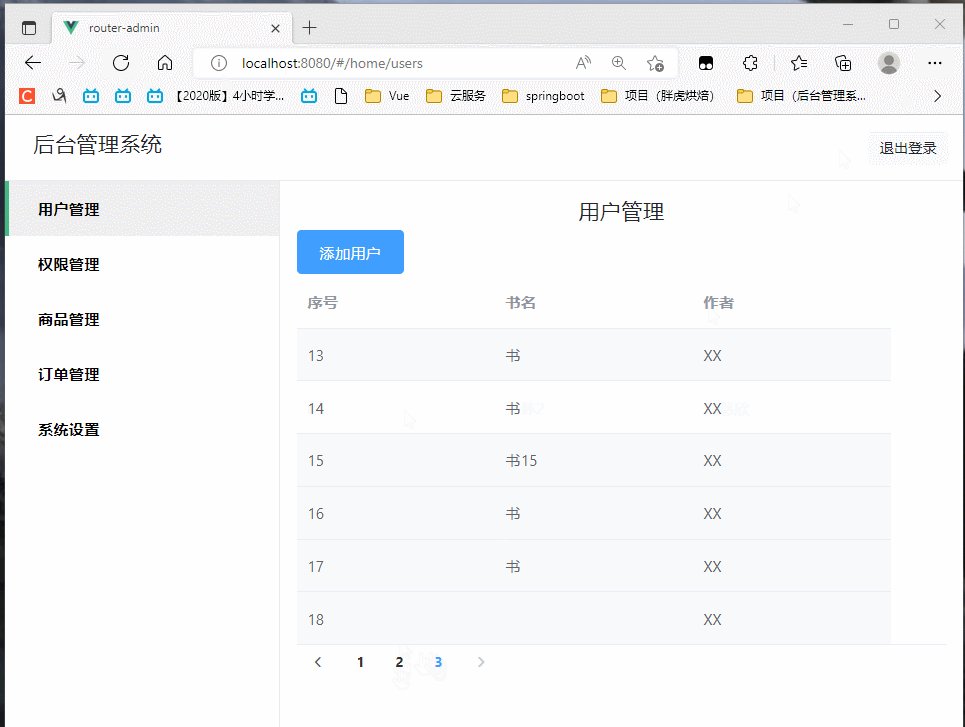
先来看看最终效果
最终代码:
<!-- 该组件为表单主要组件 -->
<template>
<div>
<!-- 标题 -->
<h4 class="text-center">用户管理</h4>
<!-- 用户添加按钮 -->
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
<!-- 用户列表 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="序号" width="180">
</el-table-column>
<el-table-column prop="name" label="书名" width="180">
</el-table-column>
<el-table-column prop="author" label="作者 " width="180">
</el-table-column>
</el-table>
<el-pagination
:page-size="6"
:pager-count="11"
layout="prev, pager, next"
:total="total"
@current-change="page">
</el-pagination>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'MyUser',
data() {
return {
total: null,
// 用户列表数据
tableData: [
{ id: '1', name: '三体1', author: '大刘' },
{ id: '2', name: '三体2', author: '大刘' },
],
addDialogVisible: false, //控制添加用户对话框的显示与隐藏
addUserForm: {},
//添加表单的验证规则对象
addUserFormRules: {
// username: [{required:true,message:'请输入用户名',trigger:'blur'},
// {min:3,max:10,message:'用户名长度在3~10个字符',trigger:'blur'}],
// password: [{required:true,message:'请输入密码',trigger:'blur'},
// {min:6,max:15,message:'密码长度在6~15个字符',trigger:'blur'}],
// email: [{required:true,message:'请输入邮箱',trigger:'blur'}],
// mobile: [{required:true,message:'请输入手机号',trigger:'blur'}]
}
}
},
methods: {
page(currentPage){
const _this = this;
axios.get('//localhost:8011/book/findAll/'+currentPage+'/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
},
created() {
const _this = this;
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
}
</script>
<style lang="less" scoped>
</style>
1.先来屡一下思路,
我们要在前端分页展示我们的数据, 一页六份数据,
那么我们要做到,每页对应一个不同的页数的网络请求,
拿到数据后,将它展示在table中
把我们要用的东西安装并配置一下
我们安装我们的老朋友Element UI
npm i element-ui -S
再安装我们的axios
npm install axios -S
main.js中,
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
//导入路由模块
import router from "@/router"
// 导入样式
import './assets/css/bootstrap.css'
import './index.css'
Vue.config.productionTip = false
new Vue({
router,
axios,
render: h => h(App),
}).$mount('#app')
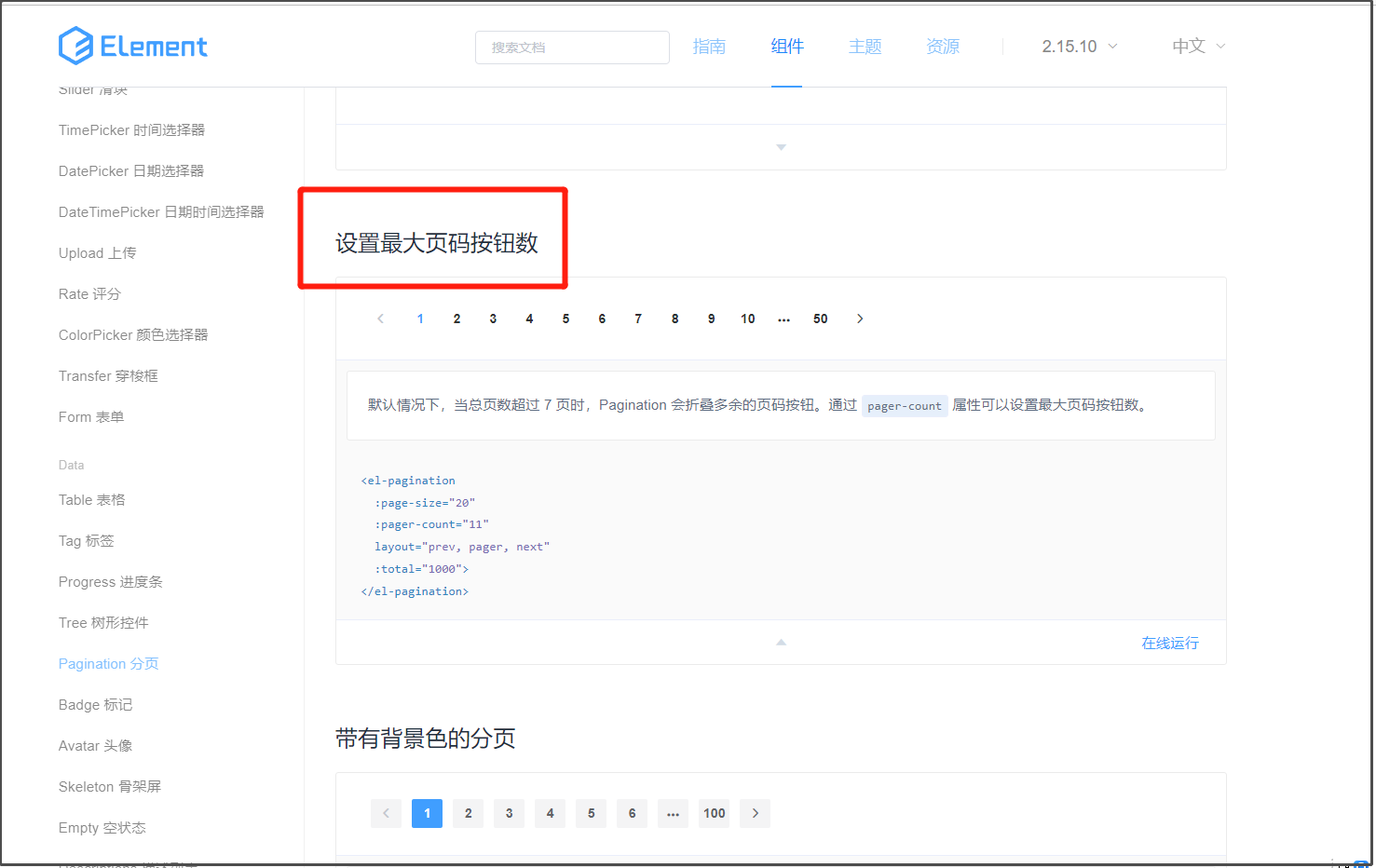
2.然后我们来逛一下element商城(去elementUI偷点组件)
拿个table

再拿个分页,

随后我们就可以搭建出我们的基础页面了

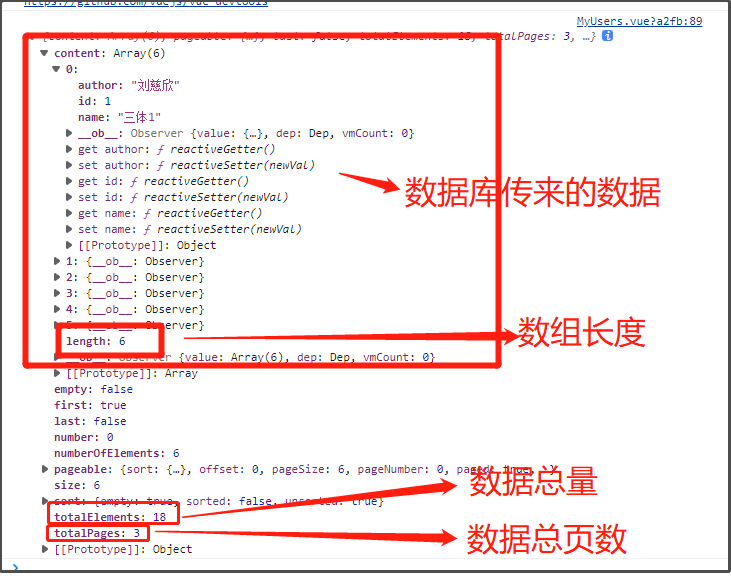
看一下后端给我们的数据长什么样子
page(currentPage){
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
console.log(resp.data)
})
}
看看数据

3.开写
来编辑”分页”
<el-pagination
:page-size="6" //一页展示的最大数据量
:pager-count="11"
layout="prev, pager, next"
:total="total"
@current-change="page">
</el-pagination>
对应的page方法
page(currentPage){
const _this = this;
axios.get('//localhost:8011/book/findAll/'+currentPage+'/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
},
注意:1.page方法中的currentPage是”当前页数”,(跟翻译一个意思,人性化)
2.想想看这里this为什么要这样写
此处,我们调用网络请求拿到数据后,替换我们本来展示的数据就可以了
当然,我们还要还要将总数据量赋值给total
第一页的数据因为我们一开始就要看到,
所以我们把第一页的网络请求放在生命周期函数created中,
created() {
const _this = this;
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
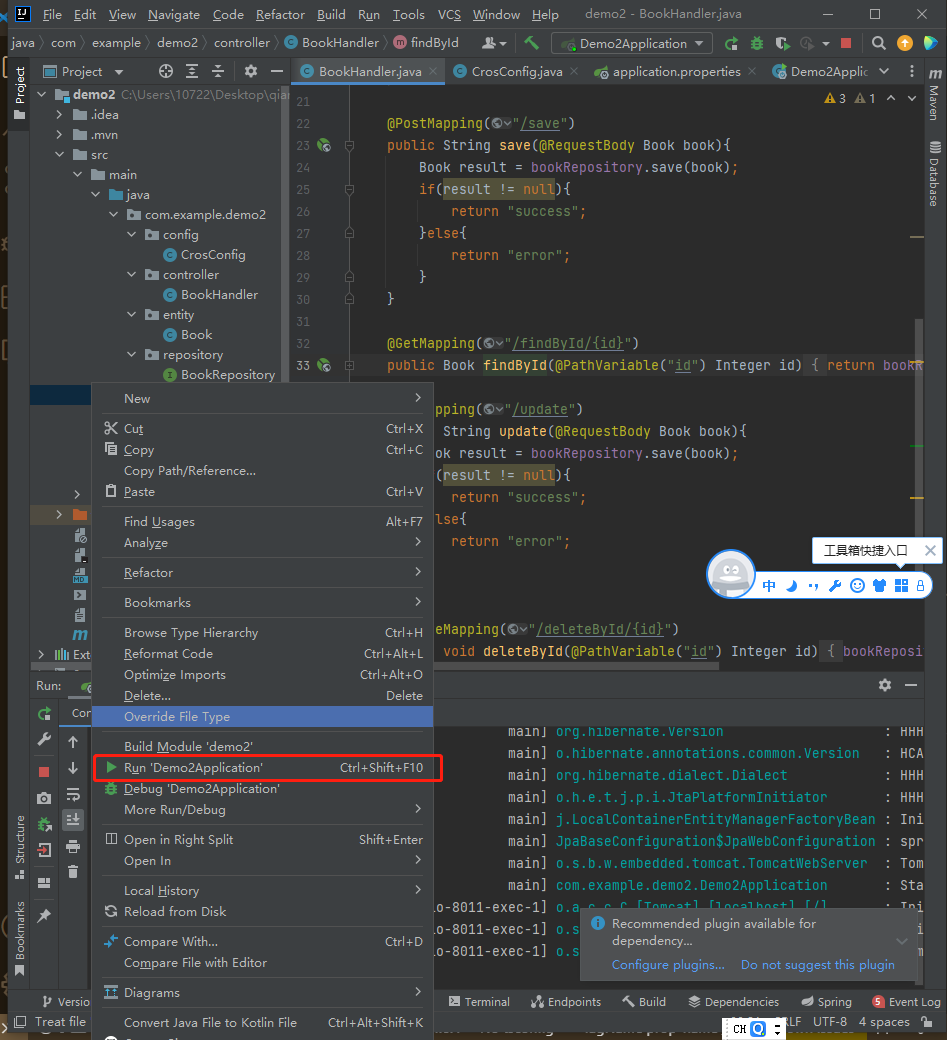
4.最后去把后端启动
(后端接口的详细写法在上一篇测试项目(五):数据分页查询(后端接口) – 养肥胖虎 – 博客园 (cnblogs.com)),

润!!!(激动)
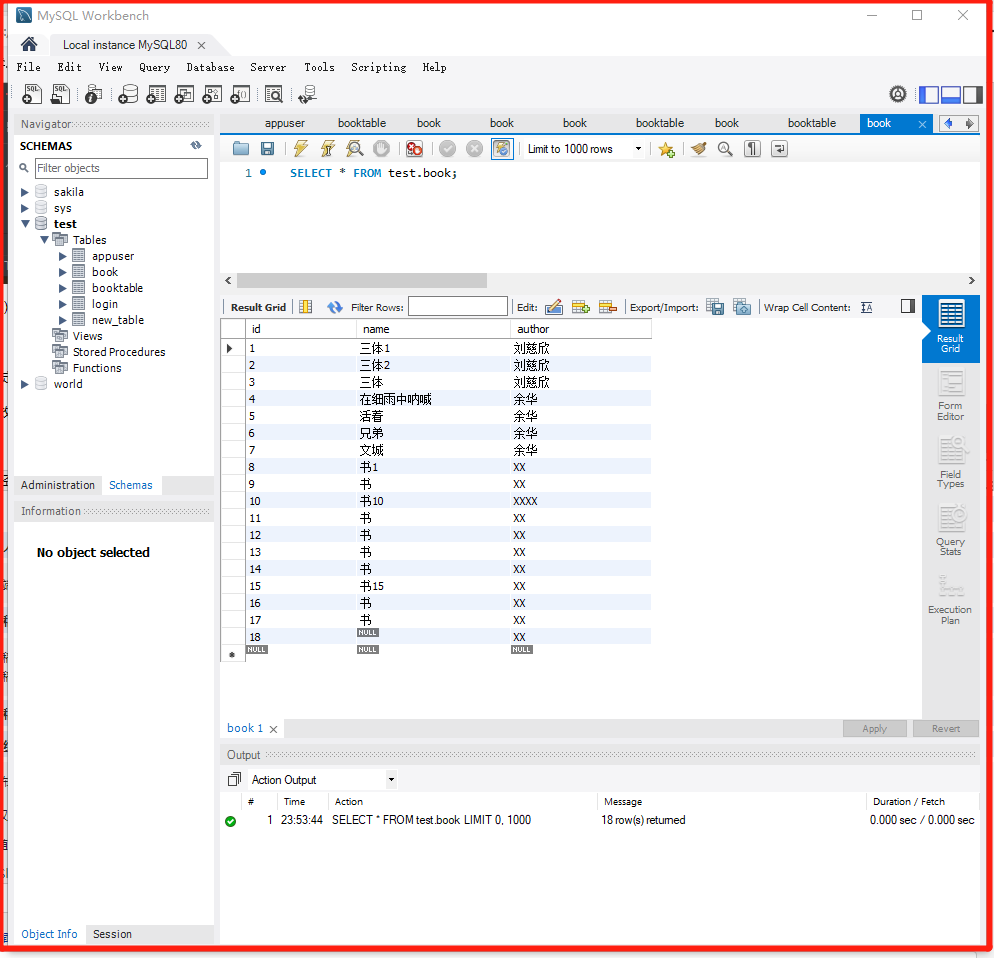
数据库的表:

嗯.搞定了
最终效果放在开头了


