WPF绘制圆形调色盘
本文使用writeableBitmap类和HSB、RGB模式来绘制圆形的调色盘。
RGB为可见光波段三个颜色通道,灰度值范围为0-255,HSB模式,H是色相:取值范围0-360°,S是饱和度:取值范围0-100%,B是亮度:取值范围是0-100%,本文仅展示了部分代码,详细代码见上述项目地址。
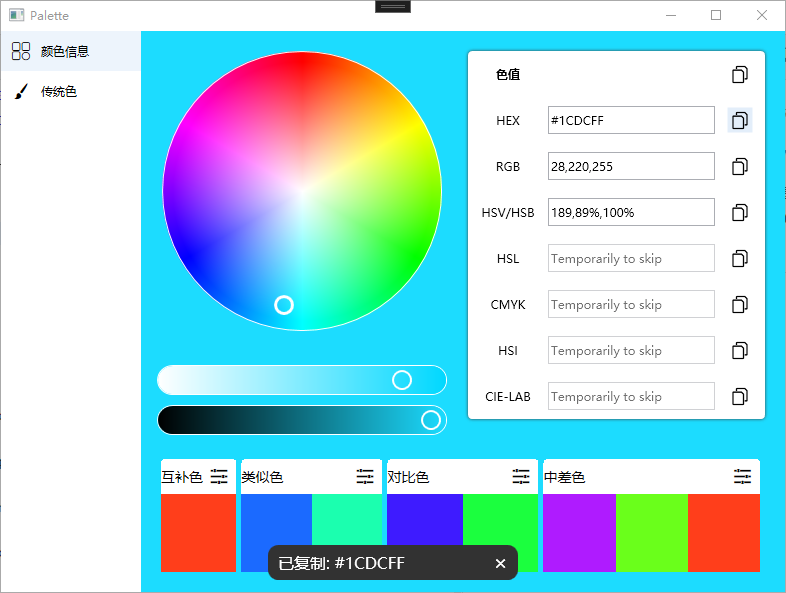
程序截图:

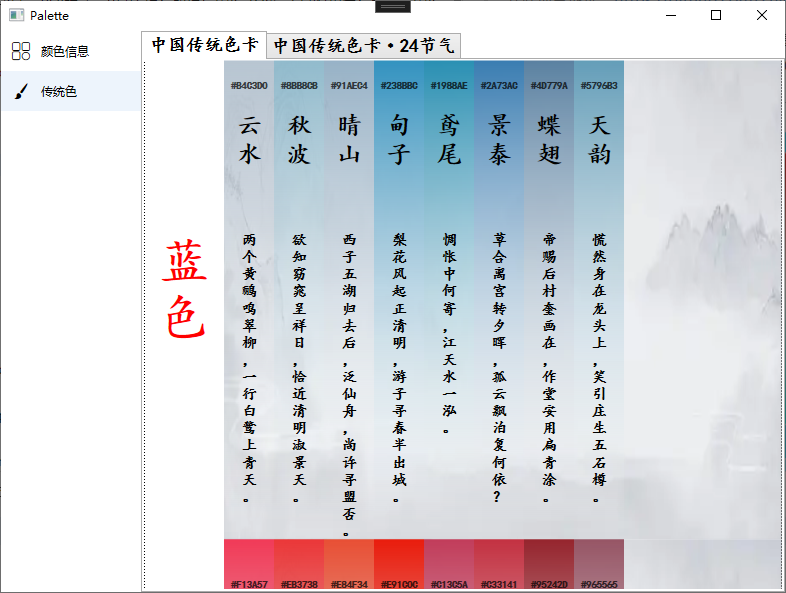
中国传统色示例:

渲染圆形调试盘主要代码
private void RenderColorPicker(double brightness)
{
bitmap = new WriteableBitmap(radius * 2 + 20, radius * 2 + 20, 96.0, 96.0, PixelFormats.Pbgra32, null);
Utility.DrawingAllPixel(bitmap, (x, y) =>
{
RGBColor rgb = new RGBColor(255, 255, 255, 0);
double H = 0;
Vector vector = Point.Subtract(new Point(x, y), new Point(radius + 10, radius + 10));
var angle = Math.Atan(vector.Y / vector.X) * 180 / Math.PI;
if (vector.X < 0)
{
H = 270 + angle;
}
else if (vector.X > 0)
{
H = 90 + angle;
}
else
{
if (vector.Y < 0)
{
H = 0;
}
else if (vector.Y > 0)
{
H = 180;
}
else
{
return new RGBColor(255, (int)(255 * brightness), (int)(255 * brightness), (int)(255 * brightness));
}
}
//计算饱和度
double S;
if (vector.Length >= radius)
{
S = 1;
}
else
{
S = vector.Length / radius;
}
//亮度值
double B = brightness;
return new HSBColor(H, S, B).RgbColor;
});
this.img.Source = bitmap;
}
/// <summary>
/// 绘制所有像素
/// </summary>
/// <param name="bitmap"></param>
/// <param name="action"></param>
public static void DrawingAllPixel(WriteableBitmap bitmap, Func<int, int, RGBColor> func)
{
//跨距 :针对跨距(stride)的计算,WritePixels()方法需要跨距。
//从技术角度看,跨距是每行像素数据需要的字节数量。
//可通过将每行中像素的数量乘上所使用格式的每像素位数(通常为4,如本例使用的Bgra32格式)
//然后将所得结果除以8,进而将其从位数转换成字节数。
int stride = bitmap.PixelWidth * bitmap.Format.BitsPerPixel / 8;
for (int y = 0; y < bitmap.PixelHeight; y++)
{
for (int x = 0; x < bitmap.PixelWidth; x++)
{
var rgb = func.Invoke(x, y);
byte[] colorData = new byte[4] { (byte)rgb.B, (byte)rgb.G, (byte)rgb.R, (byte)rgb.A };
bitmap.WritePixels(new Int32Rect(x, y, 1, 1), colorData, stride, 0);
}
}
}

